Trong nhiều năm trở lại đây, Bootstrap đã trở thành một trong những công cụ thiết yếu được các nhà quản trị web sử dụng nhằm tối ưu giao diện hiệu quả, từ đó mang đến trải nghiệm tốt nhất cho người dùng. Vậy Bootstrap là gì? Bootstrap cơ bản sẽ mang đến tính năng hữu ích gì trong quá trình sử dụng? Theo dõi bài viết này để cùng chúng tôi tìm kiếm câu trả lời nhé.

Bootstrap là gì?
Bootstrap thực chất chính là một front-end framework mã nguồn mở hoàn toàn miễn phí để giúp cho các lập trình viên có thể phát triển website được nhanh chóng, dễ dàng hơn. Theo đó, nền tảng này sẽ cung cấp một bộ công cụ cùng các lớp CSS có sẵn để hỗ trợ tạo nên giao diện người dùng, trong đó bao gồm các nút, hệ thống lưới, biểu mẫu và nhiều thành phần khác,....
Với việc cài đặt Bootstrap, bạn sẽ không cần phải tốn thời gian để viết CSS lại từ đầu mà chỉ cần sử dụng các lớp CSS đã được định nghĩa sẵn. Nhờ vậy mà việc tạo kiểu trong trang web sẽ trở nên đơn giản hơn, bạn cũng có thể dễ dàng tùy chỉnh Bootstrap sao cho phù hợp với nhu cầu cụ thể của từng dự án.
Lịch sử phát triển của Bootstrap
Trước khi trở thành một trong những framework front-end phổ biến và được nhiều lập trình viên sử dụng rộng rãi trên toàn cầu như hiện nay, Bootstrap cũng đã trải qua một quá trình phát triển với những cột mốc đáng nhớ như sau:
- Ngày 19/8/2011: Twitter lần đầu tiên giới thiệu Bootstrap với tên gọi Twitter Blueprint.
- Ngày 24/1/2012: Sau một khoảng thời gian sử dụng trong nội bộ Twitter, Bootstrap đã chính thức được công bố là dự án mã nguồn mở.
- Ngày 31/1/2012: Bootstrap 2 được ra mắt và đi kèm với nhiều cải tiến hơn so với phiên bản trước đó, ví dụ như bảng điều điều khiển (dashboard) hay cải thiện hiệu suất.
- Ngày 19/8/2013: Bootstrap 3 được phát hành với sự linh hoạt cùng tính đáp ứng cao hơn. Nền tảng cũng chuyển sang sử dụng Flat Design, đồng thời loại bỏ hỗ trợ cho trình duyệt Internet Explorer 7 và 8.
- Ngày 19/1/2018: Bootstrap 4 xuất hiện với nhiều thay đổi đáng chú ý, từ việc chuyển sang Flexbox cho đến việc thay đổi trong hệ thống lưới và nhiều cải tiến về hiệu suất, tính năng.
- Ngày 5/5/2021: Đánh dấu sự xuất hiện của Bootstrap 5 với các tính năng được mở rộng và cải thiện hiệu suất đạt mức tối đa. Ngoài ra, một số thành phần như jQuery cũng đã được loại bỏ và thay vào đó là Vanilla JavaScript.

Những tính năng của Bootstrap
Không thể phủ nhận, lập trình website với Bootstrap sẽ mang đến cho người dùng nhiều tiện ích ấn tượng thông qua một loạt tính năng sau:
- Loại bỏ jQuery: Trong phiên bản mới nhất, Bootstrap đã chuyển từ jQuery sang JavaScript được nâng cấp để giảm kích thước tệp và cải thiện thời gian tải trang. Điều này giúp trang web tải nhanh hơn, gia tăng trải nghiệm người dùng và tối ưu hóa SEO hiệu quả.
- Biến CSS tùy chỉnh: Bootstrap sử dụng các biến CSS với tiền tố -bs để tránh gây ra xung đột với CSS của bên thứ ba, qua đó giúp cho việc tùy chỉnh giao diện trở nên dễ dàng và linh hoạt hơn.
- Hỗ trợ RTL (Right-to-Left): Phiên bản mới nhất của Bootstrap đã hỗ trợ tốt hơn cho các ngôn ngữ đọc từ phải sang trái, nâng cao khả năng tiếp cận và dễ dàng triển khai trên các trang web đa ngôn ngữ.
- Cải tiến biểu mẫu: Hệ thống biểu mẫu được thiết kế nhằm đảm bảo tính nhất quán trên mọi trình duyệt. Các biểu mẫu mới sẽ có bố cục đơn giản hơn, hỗ trợ floating label và bảng điều khiển biểu mẫu được tùy chỉnh hoàn toàn bằng CSS.
- Cải tiến hệ thống lưới và bố cục: Hệ thống lưới được tối ưu hóa để giúp bố cục trang web trở nên linh hoạt hơn, đáp ứng tốt mọi kích thước màn hình và thiết bị.
- Tùy chỉnh dễ dàng hơn: Việc tạo theme và tùy chỉnh Bootstrap trở nên đơn giản hơn với tài liệu được cải thiện, giúp nhà phát triển dễ dàng tìm kiếm và áp dụng các tùy chọn mở rộng.
- Thành phần offcanvas mới: Thành phần offcanvas linh hoạt bao gồm backdrop có thể định cấu hình, nội dung cuộn và vị trí đa dạng (trên, dưới, trái, phải) để mang lại sự linh hoạt, tùy biến cao trong thiết kế giao diện.
3 file chính của Bootstrap
Bootstrap là một tập hợp bao gồm các cú pháp để thực hiện các chức năng cụ thể nhưng điều này sẽ chỉ xuất hiện khi framework có chứa các loại file khác nhau. Dưới đây là 3 file chính của Bootstrap có vai trò quản lý chức năng trang web và giao diện người dùng.
1. Bootstrap.CSS
Bootstrap.CSS là một framework phổ biến để hỗ trợ việc quản lý, thay đổi và tùy chỉnh giao diện, bố cục của trang web một cách dễ dàng. Cụ thể, Bootstrap.CSS sẽ cung cấp các công cụ tiện ích để tự động hóa việc chỉnh sửa bố cục trang web, qua đó tiết kiệm thời gian và công sức của người dùng.
Tuy nhiên, sự tiện lợi này cũng không đồng nghĩa với việc là bạn sẽ hoàn toàn phó mặc mọi thứ cho Bootstrap.CSS. Thay vào đó, để có thể thực hiện chuẩn thì bạn vẫn cần nên giới thiệu các trang web đến file CSS, đồng thời kiểm tra lại hoạt động của các hàm sau khi đã hoàn thành.
2. Bootstrap.JS
Bootstrap.JS là một trong những thành phần quan trọng nhất của Bootstrap khi cung cấp các tính năng quản lý hoạt động của trang web một cách thuận tiện thông qua hệ thống file JavaScript mạnh mẽ. Bằng cách này, người sử dụng có thể dễ dàng điều khiển các tương tác và hiệu ứng trên trang web một cách linh hoạt.
Ngoài ra, để có thể tiết kiệm thời gian viết mã JavaScript thì các nhà phát triển web cũng sẽ có xu hướng sử dụng ngôn ngữ jQuery. Và với Bootstrap, điều này sẽ trở nên đơn giản hơn bao giờ hết nhờ vào hệ thống plugin jQuery đồ sộ đi kèm.
3. Glyphicons
Glyphicons là bộ icon mà Bootstrap tích hợp trong giao diện trang web. Về cơ bản, icon chính là những biểu tượng được liên kết chặt chẽ với các tính năng, đường dẫn để giúp người dùng dễ dàng truy cập và tìm kiếm thông tin.
Không chỉ vậy, bộ Glyphicons trong Bootstrap còn cung cấp một loạt các biểu tượng đa dạng và phong phú để cho phép bạn lựa chọn theo nhu cầu của mình. Ngoài ra, để sử dụng phiên bản đầy đủ và nâng cấp của Glyphicons, bạn có thể xem xét đến việc dùng các gói trả phí được cung cấp.

Đánh giá ưu điểm nổi bật của Bootstrap
Với sự phát triển vượt bậc của công nghệ, ngày càng có nhiều ứng dụng và công cụ thiết kế website đa dạng được cho ra mắt để hỗ trợ người dùng. Tuy nhiên, Bootstrap vẫn luôn là công cụ giữ vững vị thế hàng đầu nhờ vào những ưu điểm nổi bật sau:
1. Dễ dàng thao tác, tùy chỉnh
Bootstrap thực sự rất dễ dàng để thao tác, tùy chỉnh do cấu trúc tệp của nó rất đơn giản. Theo đó, bạn chỉ cần hiểu những nguyên tắc căn bản của HTML, CSS và JS là đã có thể bắt đầu chỉnh sửa hay thay đổi các thành phần trong Bootstrap một cách nhanh chóng.
Ngoài ra, vì Bootstrap được tạo ra từ mã nguồn mở nên bạn có thể linh hoạt thay đổi các phần tử và thuộc tính theo ý muốn của mình mà không gặp nhiều khó khăn. Không chỉ vậy, việc sử dụng CDN của Bootstrap cũng sẽ giúp giảm dung lượng tải trang vì bạn không cần phải tải toàn bộ mã nguồn về máy tính của mình, từ đó giúp cho website được tải nhanh hơn.
2. Tiết kiệm thời gian, công sức
Bootstrap đã cung cấp một bộ công cụ và các lớp CSS có sẵn để giúp bạn tạo nên giao diện người dùng nhanh chóng mà không cần phải viết CSS lại từ đầu. Bên cạnh đó, bạn cũng có thể sử dụng các thành phần và kiểu dáng đã được chuẩn hóa sẵn để giảm bớt những thao tác bị lặp lại nhiều lần để tăng tốc quá trình thiết kế, phát triển web.

3. Thành phẩm chất lượng cao
Trước khi được ra mắt, Bootstrap đã được nghiên cứu và thử nghiệm kỹ lưỡng trên nhiều loại thiết bị khác nhau, đồng thời được tạo ra bởi những lập trình viên hàng đầu trên thế giới. Với ưu điểm này, việc lựa chọn Bootstrap cho thiết kế website chính là một quyết định thông minh và sáng suốt để tạo ra những sản phẩm chất lượng cao.
4. Giao diện đáp ứng, độ tương thích cao
Một ưu điểm khác mà chúng ta cần nhắc đến Bootstrap đó là khả năng tương thích cao trên mọi nền tảng trình duyệt web. Nhờ vào việc sử dụng bộ đôi tiền xử lý Less và Sass cùng hệ thống lưới Grid System, Bootstrap sẽ tự động hỗ trợ tối ưu responsive mà không cần phải tùy chỉnh nhiều. Điều đặc biệt là Bootstrap rất ưu tiên đến việc tối ưu giao diện cho các thiết bị di động, đây được xem là một lợi thế lớn khi các thiết bị di động ngày càng trở nên phổ biến trong cuộc sống hiện đại.
Ngoài ra, Bootstrap cũng được đánh giá cao với tính năng tự động điều chỉnh kích thước hiển thị của trang web để phù hợp với kích thước của trình duyệt. Điều này giúp trang web có thể hiển thị đồng nhất và thích hợp hơn trên các thiết bị như laptop, máy tính để bàn và thậm chí là máy tính bảng,....
5. Cộng đồng lớn, tài liệu hỗ trợ khổng lồ
Tương tự như các dự án mã nguồn mở khác, Bootstrap có một cộng đồng lớn với những chuyên gia thiết kế và nhà phát triển hỗ trợ phía sau. Không chỉ được hỗ trợ khi cần, việc có một cộng đồng lớn cũng sẽ tạo điều kiện cho việc cộng tác, chia sẻ lời khuyên và tương tác giữa các lập trình viên với nhau,....
Hiện nay, Bootstrap đang có một trang Twitter hoạt động, một blog chính thức và một nhóm Slack dành riêng cho cộng đồng. Bên cạnh đó, các nhà phát triển cũng sẵn lòng hỗ trợ người dùng nếu đang gặp phải các vấn đề kỹ thuật thông qua trang Stack Overflow.

Một số nhược điểm của Bootstrap
Trên thực tế, không có một framework nào là tuyệt đối hoàn hảo và mặc dù Bootstrap mang lại nhiều lợi ích nhưng đồng thời, nó vẫn tồn tại một số hạn chế cụ thể:
- Nặng, tốc độ tối ưu chưa cao: Một điểm trừ lớn của Bootstrap đó chính là dung lượng khá nặng với các chức năng có tổng dung lượng chiếm gần 7MB.
- Chưa hoàn thiện: Hiện nay, Bootstrap vẫn đang trong quá trình phát triển và chưa có đầy đủ các thư viện cần thiết để trở thành một framework hoàn hảo.
- Nhiều code thừa: Bootstrap cung cấp gần như mọi tính năng cơ bản của một trang web responsive hiện đại. Tuy nhiên, điều này sẽ buộc trang web của bạn phải tải thêm rất nhiều dòng code không cần thiết khi chỉ sử dụng một phần nhỏ của Bootstrap.
- Hạn chế sáng tạo: Bạn có thể dễ dàng nhúng Bootstrap vào các themes sẵn có và sử dụng các class từ stylesheet để tạo ra một trang web responsive. Tuy nhiên, việc này có thể làm cho bạn cảm thấy gò bó và hạn chế trong việc sáng tạo.
Hướng dẫn cài đặt và sử dụng Bootstrap
Hiện nay, có hai cách để bạn có thể cài đặt và sử dụng Bootstrap trên website của mình, bao gồm:
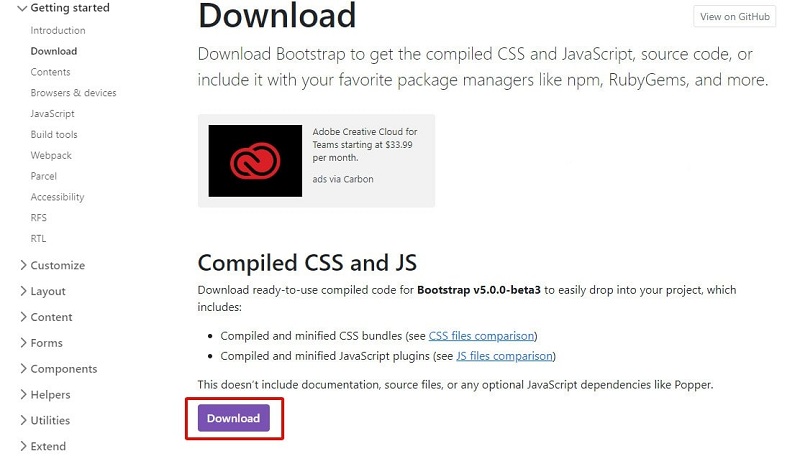
Cách 1: Download Bootstrap packet từ getbootstrap.com
Để cài đặt Bootstrap theo cách này thì trước tiên, bạn cần truy cập vào đường link https://getbootstrap.com, sau đó nhấn chọn chức năng mà mình mong muốn rồi nhấn Download là xong.

Cách 2: Thêm Bootstrap từ CDN
Cài đặt Bootstrap theo cách này được đánh giá là đơn giản hơn do không cần phải tải Bootstrap về mà chỉ cần nhúng nó thông qua CDN dưới đây:

Sau khi đã cài đặt, việc tiếp theo mà bạn cần làm đó chính là phải hiểu được cách sử dụng Bootstrap bằng cách tham khảo ngay ví dụ dưới đây:

Trong đó:
meta charset="utf-8": Là mã hóa ký tự cho tài liệu HTML. Đối với trường hợp này thì UTF-8 sẽ đề cập đến Unicode.
meta http-equiv="X-UA-Compatible": Cho biết bộ ký tự nào sẽ được dùng để viết web.
meta name="viewport": Xác định phiên bản Internet Explorer được dùng để hiển thị trang.
link href="css/bootstrap.min.css" rel="stylesheet": Đảm bảo trang sẽ có tỷ lệ 1: 1 với kích thước của khung hình.
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js": Đây chính là phần thêm Bootstrap core CSS.
src="js/bootstrap.min.js: Tải jQuery thông qua Google CDN nhưng sẽ tốt hơn nếu bạn tải nó từ CDN qua HTTP vì file sẽ được lưu trong bộ nhớ cache trong một năm.
4 sai lầm thường gặp khi sử dụng Bootstrap
Khi mới nhìn sơ qua, Bootstrap tưởng chừng có vẻ đơn giản nhưng khi sử dụng, người dùng thường gặp phải khá nhiều lỗi cơ bản mà chính họ cũng không hề biết. Cụ thể, dưới đây là một số sai lầm thường gặp khi sử dụng Bootstrap.
1. Thay đổi file CSS của Bootstrap
Để giữ mọi thứ đơn giản, hãy tránh việc chỉnh sửa trực tiếp vào file bootstrap.css. Nếu làm như vậy,tất cả thiết kế sẽ nhanh chóng bị “vỡ” khi bạn cố gắng nâng cấp lên file Bootstrap. Thay vào đó, bạn có thể tùy chỉnh các giá trị màu sắc, kiểu dáng, khoảng cách và mọi thứ khác bằng cách ghi đè lên các stylesheet mặc định của Bootstrap. Điều này giúp bạn tránh việc can thiệp vào file bootstrap.css và duy trì sự linh hoạt khi cần phải cập nhật Bootstrap.

2. Sử dụng mọi thứ mà Bootstrap cung cấp
Như đã đề cập từ đầu, Bootstrap là một framework toàn diện khi cung cấp một loạt các phần tử UI, HTML, mẫu thiết kế CSS và các plugin JavaScript. Tuy nhiên, để có thể tận dụng hiệu quả thì bạn cần lựa chọn cẩn thận và không nhất thiết phải sử dụng tất cả các tính năng của Bootstrap.
Điều này lại càng đặc biệt đúng khi nói đến các plugin. Theo đó, bạn hãy chọn lựa kỹ lưỡng và chỉ sử dụng các plugin cần thiết, tránh sử dụng mọi thứ chỉ vì chúng trông hấp dẫn bởi nó có thể làm cho giao diện web của bạn trở nên lộn xộn, khó hiểu và khó sử dụng.
3. Dùng Bootstrap modals sai cách
Mặc dù Bootstrap modal (hộp hội thoại) rất dễ sử dụng và cung cấp nhiều tùy chỉnh phong phú, nhưng nhìn chung thì nó vẫn có thể gặp phải một số lỗi sau:
- Hiển thị nhiều hơn một modal: Bootstrap không hỗ trợ hiển thị các cửa sổ modal chồng lên nhau mà chỉ cho xuất hiện một cửa sổ modal tại một thời điểm. Tuy nhiên, việc hiển thị nhiều hơn một cửa sổ modal cùng một lúc vẫn có thể thực hiện được nhưng buộc bạn phải sửa đổi mã nguồn một cách cẩn thận để đảm bảo tính chính xác.
- Modal Bootstrap xuất hiện sai (bên dưới phần nền): Nếu đối tượng chứa modal hoặc phần tử cha của nó sử dụng thuộc tính position là fixed hay relative thì modal có thể không hiển thị đúng cách. Vì vậy, bạn hãy luôn đảm bảo rằng đối tượng chứa modal và phần tử cha của nó sẽ không sử dụng các thuộc tính position đặc biệt. Cách tốt nhất là đặt mã HTML của modal trực tiếp trước thẻ đóng < /body > hoặc tốt hơn là ngay sau thẻ mở. Điều này giúp hạn chế tình trạng xảy ra xung đột và ảnh hưởng của các phần tử khác đến giao diện, tính năng của modal.
- Modal trên thiết bị di động (mobile devices): Có một số cảnh báo mà các nhà phát triển cần lưu ý khi làm việc với modals trên thiết bị di động sử dụng bàn phím ảo. Đặc biệt là với các thiết bị chạy hệ điều hành iOS, có một vấn đề hiển thị mà các thành phần có thuộc tính position là fixed sẽ không thay đổi khi bàn phím ảo xuất hiện. Bootstrap sẽ không xử lý vấn đề này, do đó các nhà phát triển sẽ cần phải tự xử lý trong mã nguồn của họ.
4. Không dùng tools giúp làm việc với Bootstrap dễ dàng
Các lập trình viên hiện nay thường gặp nhiều vấn đề khi sử dụng Bootstrap. Vì vậy, Bootstrap đã tạo ra Bootlint - một công cụ kiểm tra cấu trúc HTML của các dự án sử dụng Bootstrap. Bootlint có thể sử dụng qua trình duyệt hoặc thông qua dòng lệnh trên Node.js, để giúp bạn làm việc hiệu quả hơn.
Hơn nữa, nếu bạn muốn đóng góp vào dự án Bootstrap thì hãy tìm hiểu về Rorschach. Rorschach là một công cụ tự động kiểm tra tính hợp lệ của các đóng góp mã nguồn và thực hiện một loạt các kiểm tra cho mỗi đóng góp. Nếu phát hiện bất kỳ vấn đề nào, nó sẽ comment để báo lỗi và gợi ý cách sửa, từ đó cải thiện chất lượng của mã nguồn cùng quy trình đóng góp.

Trên đây là tất cả những thông tin mà Phương Nam Vina muốn chia sẻ về Bootstrap. Hy vọng từ bài viết này, bạn sẽ hiểu rõ hơn về khái niệm Bootstrap là gì, những lợi ích cùng cách cài đặt, sử dụng hiệu quả. Với việc hiểu rõ những kiến thức này, bạn sẽ dễ dàng lựa chọn một công cụ hữu ích nhất để hỗ trợ thiết kế, phát triển trang web của mình được tốt hơn. Chúc bạn thành công!
Tham khảo thêm:
![]() AMP là gì? Lợi ích của việc cài đặt AMP cho website
AMP là gì? Lợi ích của việc cài đặt AMP cho website
![]() Website development là gì? Tổng quan về web development
Website development là gì? Tổng quan về web development
![]() Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO
Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO










