Dựa theo nghiên cứu mới đây nhất của Google cho thấy, lượng traffic website trên thiết bị di động sẽ tỷ lệ thuận với tốc độ tải trang. Nghiên cứu cũng chỉ ra rằng, có khoảng 53% người dùng di động sẽ rời khỏi website của bạn nếu trang web có tốc độ load vượt quá 3 giây. Vậy nên, để có thể khắc phục được tình trạng này thì hầu hết các nhà quản trị web đã lựa chọn cài đặt AMP cho website của mình. Vậy AMP là gì? Việc cài đặt Google AMP mang đến lợi ích gì cho website? Cùng chúng tôi theo dõi nội dung sau để có được câu trả lời cụ thể nhé.

AMP là gì?
AMP là từ viết tắt của Accelerated Mobile Pages, đây thực chất chính là một mã nguồn mở được triển khai bởi Google với mục đích gia tăng tốc độ tải trang cho website trên các thiết bị di động ngay cả khi tốc độ mạng đang diễn ra rất chậm. Khi người dùng truy cập vào một website bất kỳ được hỗ trợ Google AMP, họ sẽ nhanh chóng cảm nhận được tốc độ load trang được diễn ra ngay lập tức.
Để dễ hiểu hơn thì chúng ta hãy nhìn vào trong thực tế, khi sử dụng thiết bị di động thực hiện một truy vấn nào đó trên Google và click vào một trang web bất kỳ thì lúc này, bạn sẽ cần phải chờ cho đến khi website đó hoàn thành việc load các thành phần như văn bản, hình ảnh, video,.... Ngay sau khi quá trình trên được hoàn tất thì bạn mới xem được nội dung bên trong của website.
Tuy nhiên, nếu như trang web mà bạn click vào được hỗ trợ AMP thì website sẽ nhanh chóng hiển thị toàn bộ nội dung mà không cần phải chờ đợi thời gian tải nữa bởi trước đó, chúng đã được lưu trữ trong bộ nhớ Cache của Google AMP.

Các kỹ thuật cơ bản của Google AMP
Hiện nay, Google AMP đã áp dụng một loạt các kỹ thuật khác nhau để tối ưu hóa tốc độ tải trang, nổi bật trong số đó cần phải kể đến:
- Lazy loading image: Kỹ thuật này sẽ tiến hành trì hoãn việc tải hình ảnh cho đến khi người dùng thực sự có nhu cầu cần xem chúng. Lúc này, hình ảnh sẽ chỉ được tải khi người dùng cuộn trang đến vị trí chính xác mà hình ảnh đó xuất hiện. Điều này có vai trò rất lớn trong việc làm giảm lượng tài nguyên không cần thiết được tải lên web và tăng tốc độ tải trang hiệu quả.
- Tải Javascript bất đồng bộ (async): Website có thể chạy đoạn code Javascript và tải dữ liệu phía dưới trong khi phần nội dung phía trên đã được xử lý. Nhờ vào kỹ thuật này mà người dùng sẽ không cần phải chờ đợi lâu khi tải trang mà vẫn có thể tìm hiểu thông tin đầy đủ từ trên xuống dưới.
- Sử dụng CDN để tối ưu hóa tốc độ tải Javascript: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều khu vực, vị trí địa lý trên toàn cầu. Nhờ đó mà chúng sẽ giúp truyền tải nội dung từ một nguồn đến người dùng nhanh chóng hơn thông qua việc sử dụng cơ chế cache.
AMP hiển thị như thế nào trên Google Search?
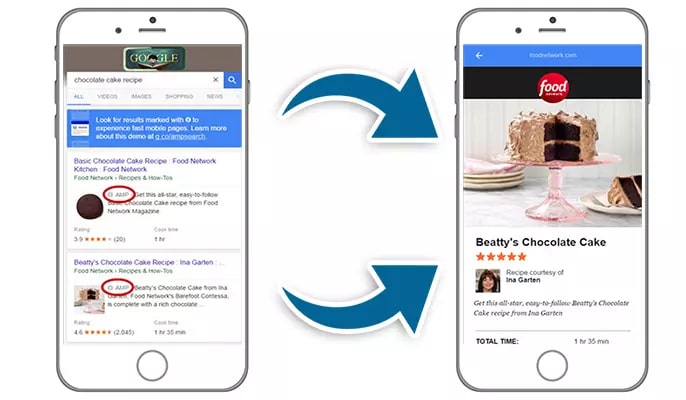
Khi người dùng tìm kiếm trên Google thông qua thiết bị di động, các trang web sử dụng Google AMP sẽ được đánh dấu bằng biểu tượng hình tia sét và từ "AMP" lúc này cũng sẽ xuất hiện ngay bên cạnh đường link trong kết quả tìm kiếm. Khi bạn nhấp vào liên kết này, nội dung sẽ được hiển thị theo một trong hai dạng sau:
- Trình xem AMP của Google: Đây là dạng hiển thị mặc định mà Google sử dụng để phân phối và lưu trữ nội dung AMP. Nhờ vậy mà người dùng khi truy cập sẽ cảm thấy hài lòng hơn với tốc độ tải trang nhanh cùng trải nghiệm mượt mà.
- Signed exchange (Biểu đồ ký): Khác với trình xem AMP của Google, dạng Signed exchange sẽ được hiển thị trên URL gốc của nội dung. Tuy nhiên thì với dạng này, bạn sẽ cần thực hiện một số cài đặt bổ sung nếu muốn người dùng có thể truy cập trực tiếp đến trang mà không cần qua bất kỳ bước trung gian nào.

Cách thức hoạt động của AMP Plugin
AMP Plugin hoạt động bằng cách tạo ra các phiên bản trang web được tối ưu hóa cho thiết bị di động, giúp tải trang nhanh hơn và tiết kiệm dữ liệu. Để thực hiện điều này, AMP sẽ hiển thị các trang đã được tối ưu HTML và giúp cho chúng load nhanh hơn do HTML Code Tag Manager làm chậm trang đã bị loại bỏ. Trong trường hợp các trang mobile có JavaScript thì những Script này trong AMP sẽ không được hiển thị để đảm bảo trải nghiệm tối ưu nhất có thể.
Dưới đây là một số lưu ý khi sử dụng AMP Plugin mà bạn cần ghi nhớ:
- Luôn sử dụng CSS phiên bản Streamlined khi làm việc với AMP để tối ưu hóa trải nghiệm người dùng.
- Chỉ sử dụng thư viện JavaScript mà AMP cung cấp để tránh tình trạng lazy loading.
- Validate đúng cách để đảm bảo các trang AMP hoạt động chính xác.
- Để tăng trải nghiệm người dùng, hãy cân nhắc tải một số Fonts Custom theo phong cách riêng của bạn.
- Tránh sử dụng Forms trên các trang AMP Plugin vì chúng không được phép và có thể gây ra sự cố.
- Điều chỉnh kích thước (chiều rộng và chiều cao) của hình ảnh để tránh biến dạng và đảm bảo sự nhất quán trên các thiết bị.
- Nếu bạn muốn trình chiếu video trên trang của mình thì hãy sử dụng Extension AMP Approved. Tuy nhiên, để cải thiện trải nghiệm trên thiết bị di động thì bạn hãy tập trung vào cải thiện tính đọc và tốc độ tải trang hiệu quả.
Cấu trúc của Google AMP
Hiện tại, cấu trúc của Google AMP bao gồm 3 loại chính:
- AMP HTML: Được xây dựng dựa trên HTML, AMP HTML là một tập hợp các thẻ và thuộc tính tùy chỉnh để tối ưu hóa trang web cho trải nghiệm di động. Vậy nên, nếu bạn đã quen với HTML cơ bản thì việc chuyển đổi các trang sẵn có sang AMP HTML sẽ không còn quá phức tạp.
- AMP JS: Đây là một framework JavaScript được thiết kế đặc biệt cho các trang di động AMP và có trách nhiệm quản lý tài nguyên, đồng thời xử lý vấn đề tải trang không đồng bộ. Có một điều mà bạn cần lưu ý là AMP JS không cho phép sử dụng bất kỳ mã JavaScript bên thứ ba nào để đảm bảo tính nhất quán và hiệu suất của trang.
- AMP CDN (Content Delivery Network): AMP CDN được sử dụng để cache các trang được kích hoạt AMP và tối ưu hóa hiệu suất nhằm gia tăng tải trang nhanh chóng cho người dùng. Điều này sẽ giúp cải thiện trải nghiệm duyệt web của người dùng trên các thiết bị di động và tăng cường hiệu suất trang web AMP.
Lợi ích của Google AMP
Kể từ khi bắt đầu được cài đặt vào website, AMP đã được đánh giá rất cao vì những lợi ích mà công nghệ này mang lại là rất lớn, cụ thể:
1. Tăng tốc độ load web trên điện thoại
Một trong những lợi ích điển hình nhất của Google AMP đó chính là gia tăng tốc độ tải trang trên các thiết bị di động. Cụ thể, theo như nghiên cứu thống kê từ Google thì hiện nay, các website được cài AMP sẽ có tốc độ load trang nhanh hơn những web không cài AMP từ 15 - 80%.
Việc AMP giúp cải thiện tốc độ tải trang trên di động sẽ là cơ sở để người dùng ở lại trang lâu hơn. Khi toàn bộ các yếu tố gây chậm, lag đã được loại bỏ khỏi web thì chắc chắn, trải nghiệm của khách hàng khi ở trên website của bạn để tìm hiểu thông tin cũng được cải thiện hơn rất nhiều.
2. Cải thiện hiệu suất máy chủ
Việc cài đặt AMP sẽ giúp cho website giảm thiểu được một lượng truy cập khủng trên server hosting, đặc biệt là khi có quá nhiều người truy cập vào cùng lúc. Với AMP, lượng người dùng truy cập vào website của bạn sẽ đến từ các thiết bị di động, nhờ vậy mà hiệu suất trên máy chủ sẽ được gia tăng đáng kể.
3. Nâng cao thứ hạng tìm kiếm trên SERP
Mặc dù AMP không được sử dụng như một tiêu chí trực tiếp để xếp hạng website trên Google nhưng công cụ này vẫn theo dõi và lập chỉ mục các trang sử dụng AMP để cải thiện trải nghiệm người dùng. Do đó, các trang web sử dụng AMP với tốc độ tải trang trên di động nhanh và mang lại trải nghiệm tốt hơn cho người dùng sẽ được đánh giá cao về chất lượng cùng mức độ đáng tin cậy. Vậy nên, dù không phải là yếu tố chính nhưng việc cài đặt AMP vẫn có thể giúp cải thiện vị trí xếp hạng của trang web một cách gián tiếp trên SERP.
Ngoài ra thì khi lập chỉ mục cho website, Google sẽ chỉ sử dụng một tiêu chuẩn chung cho tất cả các trang và đường link. Do đó, dù bạn có áp dụng công nghệ nào đi nữa thì tiêu chuẩn duy nhất để đánh giá vẫn là tốc độ tải trang. Điều này có nghĩa là nếu website của bạn có tốc độ tải nhanh thì Google sẽ đánh giá và xếp hạng cao hơn cho trang web của bạn trên thiết bị di động. Và tất nhiên, với việc người dùng di động ngày càng trở nên phổ biến thì việc sử dụng AMP sẽ giúp tối ưu hóa hiệu quả SEO cho trang web của bạn.

Hạn chế của accelerated mobile pages
AMP có thể được xem là một công cụ hữu ích giúp tăng lượng truy cập cho các trang web nhưng bên cạnh những ưu điểm, công cụ này cũng có một số hạn chế sau:
- Không tăng tương tác với nội dung: Mặc dù AMP có thể cải thiện khả năng tải trang nhưng điều đó không có nghĩa là nó sẽ đảm bảo sự tương tác của người dùng với nội dung trên website. Việc thu hút và giữ chân người dùng lúc này vẫn phụ thuộc chủ yếu vào chất lượng của nội dung mà bạn cho đăng tải.
- Tốn nhiều thời gian phân tích của Google Analytics: So với các website thông thường thì những trang web AMP lại tốn nhiều thời gian hơn để tiến hành thu thập và phân tích dữ liệu. Vậy nên, để có thể thực hiện được điều này thì Google Analytics sẽ cần phải triển khai trên từng trang của website.
- Giảm lợi nhuận từ quảng cáo: AMP mặc dù có hỗ trợ quảng cáo nhưng mức độ triển khai của nó vẫn còn rất hạn chế. Chưa hết, vì ưu tiên hàng đầu của AMP đó chính là tối ưu thời gian tải trang nên việc triển khai quảng cáo trên nền tảng này không hề dễ dàng và có thể làm giảm lợi nhuận từ mảng quảng cáo.
- Phụ thuộc vào bộ nhớ cache: Tốc độ tải trang của AMP sẽ phụ thuộc vào chính bộ nhớ cache của nó. Và tất nhiên, chính sự phụ thuộc này có thể khiến cho hiệu suất của website bị ảnh hưởng và gây ra những vấn đề về tốc độ tải trang.
Hướng dẫn kiểm tra Google AMP
Để tiến hành kiểm tra Google AMP thì mọi người có thể áp dụng theo nhiều cách khác nhau với các công cụ phù hợp. Tuy nhiên thì trong nội dung này, chúng tôi sẽ giới thiệu đến bạn hai cách kiểm tra chính xác nhất:
1. Kiểm tra hợp lệ
Quá trình kiểm tra AMP hợp lệ thật ra khá đơn giản khi bạn chỉ cần thực hiện theo các bước sau:
- Truy cập vào đường link: https://search.google.com/test/amp
- Dán đường link mà bạn muốn kiểm tra vào ô URL.
- Nhấn vào nút "Test URL" để bắt đầu quá trình kiểm tra.
- Hệ thống sẽ ngay lập tức trả về kết quả với hai trường hợp sau: Nếu trả về thông báo "Valid AMP" cùng với màu xanh lá thì điều này có nghĩa là trang web hợp lệ. Còn trong trường hợp không hợp lệ thì hệ thống sẽ thông báo lỗi và gợi ý cho bạn cách điều chỉnh.
2. Kiểm tra tốc độ tải trang
Bên cạnh quá trình kiểm tra hợp lệ thì dưới đây là một số công cụ giúp bạn kiểm tra tốc độ tải trang hiệu quả, cụ thể:
- Google PageSpeed Insights: Công cụ này không chỉ giúp bạn kiểm tra tốc độ tải trang mà còn đánh giá quá trình tải trang trên các thiết bị khác nhau, đồng thời cung cấp các đề xuất hữu ích để bạn cải thiện tốc độ load web của mình.
- Think with Google: Với Think with Google, người dùng có thể tiến hành kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau, kể cả thời gian tải khi sử dụng mạng 3G, 4G.
- Dotcom Monitor: Công cụ này sẽ hỗ trợ bạn kiểm tra và phân tích toàn diện về website, trong đó bao gồm cả tốc độ load trang trên các trình duyệt phổ biến, thời gian tải, số lượng yêu cầu, kiểm tra hosting hay thậm chí là web server,....

Quy trình cài đặt AMP website chi tiết
Để một website có thể trở nên thân thiện hơn với công cụ tìm kiếm hàng đầu hiện nay - Google thì việc áp dụng AMP thật sự rất cần thiết. Theo đó, quá trình cài đặt AMP cho website sẽ bao gồm các bước sau:
1. Cấu trúc html AMP đơn giản
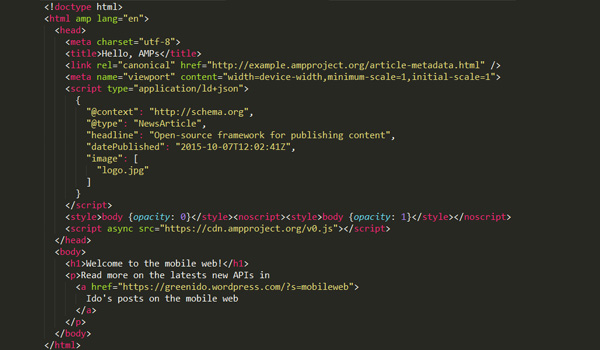
Dưới đây là một ví dụ về mã HTML AMP đơn giản mà bạn có thể tham khảo để tiến hành áp dụng:

Theo đó, để có thể tạo ra một trang AMP hoàn chỉnh thì bạn sẽ cần sử dụng đến giao thức HTTPS và đảm bảo sẽ tuân thủ các điều kiện sau:
< !doctype html > : tiêu chuẩn HTML
Chứa thẻ < html ⚡ > hoặc < html amp > : Để xác định nội dung có định dạng AMP.
Chứa các thẻ < head > và < body >
Chứa thẻ < meta charset=”utf-8″ > là thẻ con đầu tiên thuộc thẻ < head >
Chứa thẻ < script async src=”https://cdn.ampproject.org/v0.js” > < /script >. Đây là thẻ con thứ 2 và thuộc thẻ < head >
Chứa thẻ < link rel=”canonical” href=”$SOME_URL” / > đặt bên trong < head >
Chứa thẻ < meta name=”viewport” content=”width=device-width,minimum-scale=1″ > bên trong thẻ < head >: Quy định chế độ xem tương ứng trên thiết bị di động.
Chứa đoạn mã boilerplate AMP trong thẻ < head >
2. Lưu trữ AMP trên URL
Để tối ưu hóa trải nghiệm người dùng, bạn nên lưu trữ các trang AMP của mình trên một URL phù hợp. Dưới đây là một số ví dụ:
amp.example.com/subfolder/this-is-an-example.html
example.com/subfolder/this-is-an-example-amp.html
Bằng cách này, khi người dùng click vào web thì URL hiển thị sẽ liên quan trực tiếp đến trang web chính của bạn, từ đó giúp tăng tính thân thiện và dễ nhớ cho người dùng.
3. Làm cho AMP của bạn dễ khám phá
Trong trường hợp website của bạn có cả hai phiên bản AMP và không AMP thì hãy tiến hành thêm các thẻ html như sau:
Trên trang web không có AMP thì bạn hãy tiến hành tham chiếu đến phiên bản AMP của trang bằng cách thêm đoạn mã: < link rel="amphtml" href="https://example.com/this-is-an-example-amp.html" / > để giúp cho Google cùng với những nền tảng khác có thể biết đến sự hiện diện về nó.
Còn ở trên trang AMP, bạn hãy thêm văn bản dưới đây để có thể tham chiếu đến những phiên bản chuẩn không phải APM của nó, cụ thể:
< link rel=”canonical” href=”https://example.com/this-is-an-example.html” / >
Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
< link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” / >
Khi đó, các trang AMP độc lập cũng sẽ được tiến hành lập chỉ mục nếu Google bot tìm thấy chúng. Ngoài ra, hãy đảm bảo các trang AMP độc lập sẽ được liên kết với trang đã lập chỉ mục hoặc có mặt trong sơ đồ trang web (sitemap.xml) của bạn.
4. Kiểm tra tính hợp lệ của page AMP
Quá trình kiểm tra tính hợp lệ của page AMP đã được chúng tôi chia sẻ ở trên. Lúc này, bạn hãy truy cập vào Google Search Console để có thể chắc chắn về khả năng tương thích của trang AMP. Bên cạnh đó, bạn cũng đừng quên thường xuyên theo dõi các trang AMP của mình để chắc chắn rằng chúng sẽ không bị mắc lỗi.

Trên đây là những thông tin về AMP là gì và lợi ích của việc cài đặt AMP cho website mà Phương Nam Vina muốn chia sẻ. Hi vọng rằng thông qua bài viết này, bạn có thể hiểu rõ về việc cài đặt AMP để từ đó giúp cho trang web của mình gia tăng tốc độ tải trang nhanh chóng, cũng như đáp ứng trải nghiệm người dùng một cách hiệu quả.
Tham khảo thêm:
![]() Website development là gì? Tổng quan về web development
Website development là gì? Tổng quan về web development
![]() API là gì? Những điểm nổi bật về Web API có thể bạn chưa biết
API là gì? Những điểm nổi bật về Web API có thể bạn chưa biết
![]() Nâng cấp website là gì? Những cách nâng cấp website hiệu quả
Nâng cấp website là gì? Những cách nâng cấp website hiệu quả










