Bạn có bao giờ truy cập một trang web mà mọi thứ bạn cần đều nằm gọn gàng trên một trang duy nhất, không cần phải nhấp chuột liên tục để "lặn ngụp" qua vô số đường link? Bạn đang tìm kiếm một giải pháp website nhanh chóng triển khai, chi phí rẻ, dễ dàng quản lý và đặc biệt là có khả năng chuyển đổi cao? Nếu vậy, one page website chính là lựa chọn đáng cân nhắc! Với thiết kế đơn giản nhưng hiệu quả, trực quan, one page website giúp người dùng dễ dàng tiếp cận thông tin, không bị phân tán bởi quá nhiều trang con và đang ngày càng được ưa chuộng trong lĩnh vực thiết kế web hiện đại.

One page website là gì?
One page website (hay còn gọi là single page website) là một loại trang web chỉ có một trang duy nhất, trong đó toàn bộ nội dung được trình bày theo dạng cuộn dọc (scrolling) thay vì phải điều hướng qua nhiều trang con như website truyền thống. Người dùng có thể di chuyển từ phần này sang phần khác thông qua thanh menu điều hướng hoặc hiệu ứng cuộn mượt mà (smooth scrolling).
Để dễ hình dung hơn, bạn hãy tưởng tượng website truyền thống giống như một cuốn sách có nhiều chương, mục lục và bạn phải lật qua từng trang để đọc. Trong khi đó, one page website giống như một tờ rơi quảng cáo hoặc một poster lớn, mọi thông tin quan trọng đều được gói gọn và hiển thị trực tiếp trên một mặt duy nhất.

Cấu trúc cơ bản của one page website
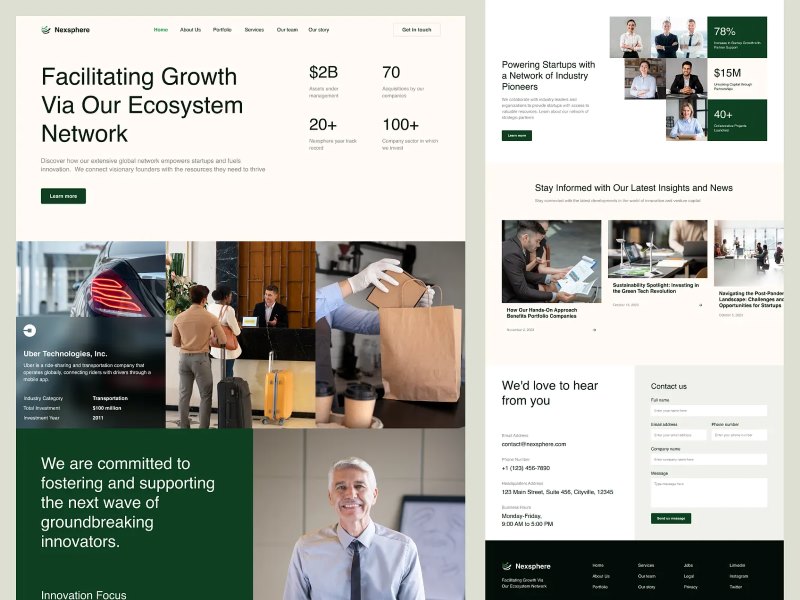
Mặc dù chỉ có một trang duy nhất, one page website vẫn được tổ chức một cách có cấu trúc để đảm bảo trải nghiệm người dùng tốt nhất. Thông thường, web one page sẽ bao gồm các thành phần chính sau:
1. Header (Phần đầu trang)
Header là phần quan trọng nhất của pne page website, giúp tạo ấn tượng đầu tiên với người dùng. Phần header thường bao gồm:
- Logo thương hiệu: Giúp khách hàng nhận diện thương hiệu ngay lập tức.
- Menu điều hướng dạng "neo" (Anchor navigation): Đây là điểm đặc biệt quan trọng của One-Page Website. Menu không dẫn đến trang khác, mà thay vào đó, nó chứa các liên kết "neo" (anchor links) dẫn người dùng đến các phần nội dung khác nhau trên cùng một trang. Khi người dùng nhấp vào một mục menu, trang web sẽ tự động cuộn xuống đến phần nội dung tương ứng một cách mượt mà.
- Hình ảnh / Video nền ấn tượng: Thường sử dụng ảnh hero hoặc video để thu hút sự chú ý.
- Thông điệp chính (Headline & Subheadline): Câu slogan, mô tả ngắn gọn về doanh nghiệp hoặc dịch vụ.
- Nút Call-to-Action (CTA): Ví dụ: "Đăng ký ngay", "Tìm hiểu thêm", "Liên hệ chúng tôi".
2. Các section/module nội dung (Phần nội dung)
Đây là phần "xương sống" của one page website, nơi trình bày toàn bộ thông tin bạn muốn truyền tải. Các section này thường được sắp xếp theo một trình tự logic, dẫn dắt người dùng theo câu chuyện hoặc hành trình nhất định. Các section phổ biến bao gồm:
- Giới thiệu (About section): Phần giới thiệu sẽ cung cấp thông tin ngắn gọn, quan trọng về doanh nghiệp, dịch vụ hoặc cá nhân sở hữu website.
- Sản phẩm/dịch vụ nổi bật: Trình bày chi tiết về các sản phẩm hoặc dịch vụ. Nếu website dùng để giới thiệu dịch vụ hoặc bán hàng, đây là phần quan trọng giúp người dùng hiểu rõ những gì bạn cung cấp.
- Lợi ích/Giá trị mang lại: Nhấn mạnh những lợi ích mà người dùng sẽ nhận được khi sử dụng sản phẩm/dịch vụ.
- Bảng giá: Hiển thị thông tin về giá cả một cách rõ ràng (nếu có).
- Phản hồi/Đánh giá của khách hàng (Testimonials): Xây dựng niềm tin bằng cách hiển thị những đánh giá tích cực từ khách hàng trước.
- Portfolio / Dự án đã thực hiện: Nếu bạn là freelancer, công ty thiết kế, kiến trúc sư, nhiếp ảnh gia,… thì phần này rất quan trọng để thể hiện năng lực thực tế của mình.
- Kêu gọi hành động (Call to Action - CTA): Thúc đẩy người dùng thực hiện hành động mong muốn (ví dụ: "Liên hệ ngay", "Đăng ký", "Tìm hiểu thêm").
- Thông tin liên hệ (Contact): Chi tiết thông tin liên hệ đầy đủ hơn (địa chỉ, bản đồ, contact form...).
Là phần cuối cùng của trang web, footer thường chứa thông tin bổ sung như:
- Bản quyền: Thông tin về bản quyền website.
- Liên kết mạng xã hội: Các biểu tượng có đặt liên kết đến trang mạng xã hội của doanh nghiệp/cá nhân.
- Thông tin công ty, thương hiệu: Tên công ty, thương hiệu, logo, slogan, địa chỉ, số điện thoại,....
- Các liên kết phụ trợ (tùy chọn): Ví dụ như Chính sách bảo mật, Điều khoản sử dụng.

Đánh giá ưu nhược điểm của web one page
One page website có thiết kế đơn giản, tập trung vào trải nghiệm người dùng, nhưng cũng có những hạn chế riêng. Dưới đây là ưu điểm và nhược điểm để bạn cân nhắc khi lựa chọn loại website này.
1. Ưu điểm của web one page
- Giao diện trực quan, dễ sử dụng: Người dùng chỉ cần cuộn xuống để xem toàn bộ nội dung thay vì phải bấm vào nhiều trang khác nhau. Điều này giúp họ dễ dàng tiếp cận thông tin mà không bị phân tán.
- Tối ưu trải nghiệm trên thiết bị di động: One page website SEO có thiết kế tối giản, load nhanh và hiển thị đẹp trên điện thoại mà không cần điều hướng phức tạp, giúp cải thiện trải nghiệm người dùng trên mobile.
- Tốc độ tải trang nhanh: Do chỉ có một trang duy nhất, one page website SEO thường có tốc độ tải trang rất nhanh, đặc biệt khi được tối ưu hóa tốt. Điều này cải thiện trải nghiệm người dùng và có lợi cho SEO (tối ưu hóa công cụ tìm kiếm).
- Tập trung sự chú ý của người dùng: Với cấu trúc tuyến tính, web one page có khả năng dẫn dắt người dùng đi theo một "hành trình" đã được định sẵn mà không bị phân tâm. Do đó, bạn có thể tập trung sự chú ý của người dùng vào thông điệp chính và tối ưu tỷ lệ chuyển đổi.
- Dễ dàng xây dựng và quản lý: So với website đa trang phức tạp, việc xây dựng và quản lý một One-Page Website thường đơn giản và nhanh chóng hơn. Điều này đặc biệt phù hợp cho người mới bắt đầu hoặc các dự án có ngân sách và thời gian hạn chế.
- Chi phí phát triển thường thấp hơn: Do ít trang và cấu trúc đơn giản hơn, chi phí thiết kế và phát triển one page thường thấp hơn so với website đa trang truyền thống.
2. Nhược điểm của one page website
- Khó SEO cho nhiều từ khóa: Đây là một nhược điểm đáng cân nhắc. Vì chỉ có một trang, việc SEO cho nhiều từ khóa khác nhau trở nên khó khăn hơn so với website đa trang có thể phân bổ từ khóa cho từng trang nội dung riêng biệt.
- Không phù hợp với website có quá nhiều nội dung phức tạp: Nếu bạn có một lượng lớn thông tin chi tiết, đa dạng và phức tạp, việc "nhồi nhét" tất cả vào một trang duy nhất có thể khiến website trở nên lộn xộn, khó đọc và gây quá tải cho người dùng.
- Khả năng mở rộng hạn chế: Khi dự án phát triển lớn mạnh, việc mở rộng web one page để đáp ứng nhu cầu nội dung ngày càng tăng có thể gặp khó khăn. Việc chuyển đổi sang website đa trang sau này có thể phức tạp hơn so với việc xây dựng website đa trang ngay từ đầu.
- Theo dõi và phân tích dữ liệu phức tạp hơn: Việc phân tích hành vi người dùng trên từng phần nội dung cụ thể của one page web có thể phức tạp hơn so với việc theo dõi từng trang riêng biệt trên website đa trang.

Khi nào nên và không nên sử dụng one page website
One page website là một trong những giải pháp thiết kế web hiện đại, tối giản, giúp tập trung truyền tải thông điệp nhanh chóng. Tuy nhiên, không phải lúc nào phương án này cũng phù hợp. Vậy khi nào nên và khi nào không nên sử dụng loại website này?
1. Những trường hợp nên sử dụng web one page
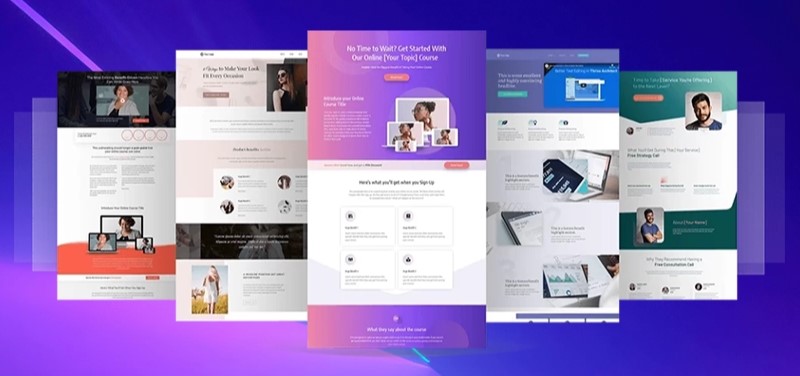
- Landing page cho chiến dịch quảng cáo và marketing: One page website giúp truyền tải thông điệp mạch lạc, dẫn dắt người dùng nhanh chóng đến CTA (Call to Action) mà không bị phân tán bởi nhiều trang khác. Đây là lý do mà các chiến dịch marketing, quảng bá sản phẩm/dịch vụ thường sử dụng dạng website này.
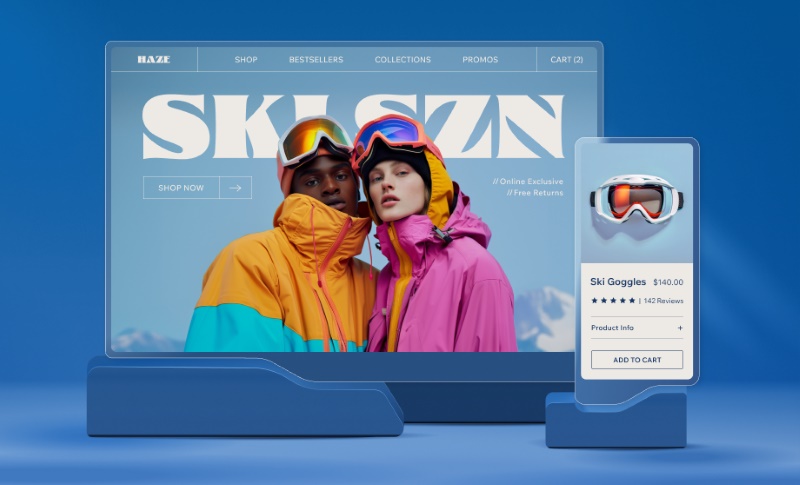
- Giới thiệu sản phẩm/dịch vụ đơn lẻ: Phù hợp để giới thiệu một ứng dụng di động, một khóa học online, một sản phẩm độc đáo hoặc một dịch vụ cụ thể.
- Portfolio cá nhân/CV trực tuyến: Lý tưởng để các freelancer, nhà thiết kế, nhiếp ảnh gia, hoặc người tìm việc trình bày thông tin cá nhân, kinh nghiệm, dự án một cách ấn tượng và tập trung.
- Website sự kiện: Thích hợp để cung cấp thông tin về một sự kiện cụ thể (hội thảo, hội chợ, buổi hòa nhạc...) bao gồm lịch trình, diễn giả, địa điểm, đăng ký…
- Website phi lợi nhuận/tổ chức từ thiện: Hiệu quả để truyền tải thông điệp, kêu gọi quyên góp, giới thiệu dự án và tạo sự kết nối cảm xúc với người xem.
2. Khi nào không nên sử dụng one page?
- Website thương mại điện tử lớn với nhiều danh mục sản phẩm: Khi có quá nhiều sản phẩm và danh mục khác nhau, việc trình bày tất cả trên một trang sẽ trở nên quá tải và khó điều hướng. Website thương mại điện tử cần cấu trúc đa trang để phân loại sản phẩm và tối ưu trải nghiệm mua sắm.
- Website tin tức/blog/tạp chí: Các trang web này cần nhiều trang để phân loại và hiển thị đa dạng nội dung tin tức, bài viết, chuyên mục khác nhau. One-Page Website không phù hợp với cấu trúc nội dung phức tạp và thường xuyên được cập nhật như vậy.
- Website cộng đồng/diễn đàn: Các nền tảng cộng đồng và diễn đàn yêu cầu cấu trúc phức tạp với nhiều tính năng tương tác, hồ sơ người dùng, diễn đàn, nhóm nên web one page không đáp ứng được các yêu cầu này.
- Website có hệ thống quản lý thành viên phức tạp: Nếu website của bạn cần hệ thống quản lý thành viên với nhiều cấp độ quyền hạn, khu vực nội dung riêng tư và các tính năng phức tạp khác, website đa trang sẽ phù hợp hơn.
- Website cần SEO cho nhiều từ khóa và chủ đề khác nhau: Nếu SEO là một ưu tiên hàng đầu và bạn muốn nhắm mục tiêu đến nhiều từ khóa và chủ đề khác nhau, website đa trang sẽ mang lại lợi thế lớn hơn về khả năng tối ưu hóa công cụ tìm kiếm.

Bí quyết xây dựng web one page thành công, hiệu quả
One page website SEO là lựa chọn hoàn hảo cho những ai muốn một trang web đơn giản, gọn gàng nhưng vẫn thu hút và tối ưu trải nghiệm người dùng. Tuy nhiên, để thiết kế một web one page hiệu quả, chuyên nghiệp và có khả năng chuyển đổi cao, bạn cần tuân theo một số nguyên tắc quan trọng.
1. Xác định mục tiêu rõ ràng
Xác định mục tiêu là bước quan trọng nhất trước khi bạn bắt tay vào công đoạn thiết kế. One-page website lý tưởng cho việc tập trung vào một mục tiêu cụ thể. Vậy nên, bạn hãy tự hỏi:
- Mục đích chính của website này là gì? (Ví dụ: Giới thiệu sản phẩm mới, thu thập thông tin khách hàng tiềm năng, quảng bá sự kiện, xây dựng thương hiệu cá nhân,...).
- Bạn muốn người dùng thực hiện hành động gì sau khi truy cập website? (Ví dụ: Mua hàng, đăng ký dùng thử, liên hệ tư vấn, tải tài liệu,...).
- Đối tượng mục tiêu của bạn là ai? (Hiểu rõ khách hàng mục tiêu về độ tuổi, sở thích, nhu cầu, hành vi,...).
Khi bạn đã xác định rõ mục tiêu duy nhất, mọi quyết định thiết kế và nội dung sẽ xoay quanh việc hỗ trợ và thúc đẩy mục tiêu đó. Điều quan trọng là bạn phải tránh cố gắng "nhồi nhét" quá nhiều mục tiêu vào một trang duy nhất, vì điều này sẽ làm loãng thông điệp và giảm hiệu quả.
2. Lập kế hoạch nội dung chi tiết và logic
Mặc dù chỉ có một trang, nhưng việc tổ chức nội dung một cách có cấu trúc và logic là vô cùng quan trọng. Hãy hình dung website one page của bạn như một câu chuyện hấp dẫn, dẫn dắt người dùng từ đầu đến cuối một cách mượt mà.
- Xây dựng "hành trình" người dùng: Hãy vạch ra các phần nội dung (sections) cần thiết và sắp xếp chúng theo một trình tự logic, hướng đến mục tiêu cuối cùng thay vì lan man.
- Nội dung ngắn gọn, tập trung và hấp dẫn: Người dùng thường lướt web nhanh chóng, đặc biệt trên thiết bị di động. Hãy viết nội dung ngắn gọn, súc tích, dễ đọc và dễ hiểu. Tập trung vào lợi ích mà người dùng sẽ nhận được, thay vì chỉ liệt kê tính năng sản phẩm/dịch vụ. Sử dụng ngôn ngữ mạnh mẽ, tích cực và thôi thúc.
- Sử dụng các yếu tố trực quan: Hình ảnh, video, infographic, biểu tượng... là những yếu tố vô cùng quan trọng trong website one page. Chúng giúp truyền tải thông tin nhanh chóng, thu hút sự chú ý và tăng tính thẩm mỹ cho website. Hãy chọn lựa các yếu tố trực quan chất lượng cao, liên quan đến nội dung và thương hiệu của bạn.
3. Thiết kế giao diện trực quan và thân thiện người dùng
Trải nghiệm người dùng (UX) là yếu tố quyết định sự thành công của bất kỳ website nào, đặc biệt là trong trường hợp của web one page, vì toàn bộ nội dung nằm trên một trang duy nhất nên giao diện cần được thiết kế tinh gọn, hiện đại và dễ đọc. Hãy đảm bảo website của bạn:
- Điều hướng dễ dàng và trực quan: Menu điều hướng dạng neo (anchor navigation) cần hoạt động mượt mà và dễ sử dụng trên cả máy tính lẫn thiết bị di động. Ngoài ra, các mục trên menu cần rõ ràng, ngắn gọn và phản ánh đúng nội dung của từng section.
- Bố cục rõ ràng và mạch lạc: Sắp xếp các section nội dung theo một bố cục logic, dễ nhìn và dễ theo dõi. Sử dụng khoảng trắng (white space) hợp lý để tạo sự thông thoáng và giúp người dùng tập trung vào nội dung chính. Chia nhỏ các đoạn văn, sử dụng heading, bullet points để tăng tính dễ đọc.
- Thiết kế responsive (tương thích mọi thiết bị): Ngày nay, người dùng truy cập website từ nhiều loại thiết bị khác nhau (máy tính để bàn, điện thoại, máy tính bảng). Website của bạn phải hiển thị tốt và hoạt động mượt mà trên mọi kích thước màn hình.
- Tốc độ tải trang nhanh: Người dùng ngày nay rất thiếu kiên nhẫn. Website tải trang chậm sẽ khiến họ rời đi ngay lập tức. Hãy tối ưu hóa hình ảnh, mã nguồn, và sử dụng các kỹ thuật nén để đảm bảo website tải trang nhanh chóng.
- Màu sắc và font chữ hài hòa, chuyên nghiệp: Chọn màu sắc và font chữ phù hợp với thương hiệu và thông điệp bạn muốn truyền tải. Đảm bảo sự hài hòa, dễ nhìn và dễ đọc. Tránh sử dụng quá nhiều màu sắc hoặc font chữ phức tạp, gây rối mắt.

4. Tối ưu hóa kêu gọi hành động (CTA)
Mục tiêu cuối cùng của website one page thường là thúc đẩy người dùng thực hiện một hành động cụ thể. Hãy đảm bảo các lời kêu gọi hành động (CTA) của bạn:
- Rõ ràng và dễ thấy: Sử dụng nút bấm (button) nổi bật, màu sắc tương phản, đặt ở vị trí dễ thấy trong từng section và đặc biệt là ở phần kết thúc website.
- Thôi thúc và hấp dẫn: Sử dụng ngôn ngữ hành động mạnh mẽ, tập trung vào lợi ích mà người dùng sẽ nhận được khi thực hiện hành động đó. Ví dụ: "Nhận ưu đãi ngay", "Đăng ký miễn phí", "Tìm hiểu thêm", "Liên hệ với chúng tôi".
- Nhất quán: Đảm bảo lời kêu gọi hành động (CTA) nhất quán với mục tiêu chính của website và xuyên suốt các section nội dung.
5. Tối ưu SEO cơ bản
Mặc dù website one page có những hạn chế nhất định về SEO so với website đa trang, nhưng bạn vẫn có thể và nên tối ưu hóa SEO cơ bản để cải thiện khả năng hiển thị trên công cụ tìm kiếm:
- Nghiên cứu từ khóa: Xác định các từ khóa liên quan đến chủ đề và mục tiêu của website. Tập trung vào các từ khóa chính và từ khóa đuôi dài.
- Tối ưu tiêu đề trang và thẻ meta description: Sử dụng từ khóa chính trong tiêu đề trang (title tag) và mô tả ngắn gọn, hấp dẫn trong thẻ meta description.
- Sử dụng thẻ Heading (H1, H2...) hợp lý: Sử dụng thẻ heading để phân cấp nội dung và chèn từ khóa một cách tự nhiên. Thẻ H1 thường dành cho tiêu đề chính của trang, các thẻ H2, H3... cho tiêu đề các section.
- Tối ưu hóa hình ảnh: Đặt tên file hình ảnh có chứa từ khóa, sử dụng thẻ alt text mô tả hình ảnh.
6. Kiểm tra và tối ưu liên tục
Sau khi web one page SEO của bạn hoàn thành và hoạt động, đừng quên công đoạn kiểm tra và tối ưu liên tục.
- Kiểm tra trên nhiều trình duyệt và thiết bị: Đảm bảo website hiển thị và hoạt động tốt trên các trình duyệt phổ biến (Chrome, Firefox, Safari, Edge...) và trên các thiết bị khác nhau (máy tính, điện thoại, máy tính bảng).
- Thu thập phản hồi từ người dùng: Xin ý kiến phản hồi từ bạn bè, đồng nghiệp, hoặc khách hàng tiềm năng để tìm ra những điểm cần cải thiện.
- Sử dụng công cụ phân tích website (Google Analytics): Theo dõi hành vi người dùng trên website (thời gian ở lại trang, tỷ lệ thoát trang, tỷ lệ chuyển đổi...). Phân tích dữ liệu để hiểu rõ hơn về hiệu quả của website và tìm ra những điểm cần tối ưu.
- Thực hiện A/B testing: Thử nghiệm các phiên bản khác nhau của các yếu tố trên website (tiêu đề, hình ảnh, lời kêu gọi hành động...) để tìm ra phiên bản nào hoạt động tốt nhất và tối ưu tỷ lệ chuyển đổi.

Dịch vụ thiết kế web one page giá tốt, chuyển đổi cao
So với website đa trang, thiết kế website one page thường có chi phí đầu tư ban đầu thấp hơn và thời gian hoàn thành nhanh chóng. Đây là giải pháp tiết kiệm và hiệu quả cho các doanh nghiệp vừa và nhỏ hoặc các dự án ngắn hạn.
Do đó, nếu bạn đang cần một trang web chuyên nghiệp, giao diện đẹp mắt, tối ưu chuyển đổi nhưng vẫn đảm bảo chi phí hợp lý thì dịch vụ thiết kế web của Phương Nam Vina chính là lựa chọn hoàn hảo! Với thiết kế gọn nhẹ, hiện đại, dễ sử dụng, chúng tôi giúp bạn xây dựng một website one page không chỉ ấn tượng về mặt thẩm mỹ mà còn hiệu quả trong việc thu hút khách hàng.
Đội ngũ thiết kế giàu kinh nghiệm sẽ tư vấn, phân tích yêu cầu, sáng tạo giao diện độc đáo, xây dựng nội dung chuyên nghiệp, tối ưu SEO và tốc độ tải trang. Dịch vụ bao gồm hỗ trợ kỹ thuật 24/7 và bảo trì định kỳ, đảm bảo website hoạt động ổn định trên mọi thiết bị. Ngoài ra, quy trình thiết kế được thực hiện bài bản từ tiếp nhận yêu cầu đến bàn giao và hướng dẫn sử dụng, mang đến sự an tâm và hài lòng tuyệt đối.
Vậy nên, hãy liên hệ với Phương Nam Vina qua hotline 0912817117 - 0915101017 để chúng tôi giúp bạn sở hữu một one page website ấn tượng, thu hút khách hàng ngay từ cái nhìn đầu tiên!

Tóm lại, one page website không chỉ là một xu hướng thiết kế web hiện đại mà còn là giải pháp tối ưu cho những ai muốn tạo ra một trang web đơn giản, trực quan và tập trung vào chuyển đổi. Với thiết kế gọn gàng, khả năng tập trung vào thông điệp, tối ưu trải nghiệm người dùng di động và dễ dàng xây dựng, web one page mở ra nhiều cơ hội cho các chiến dịch marketing, landing page giới thiệu sản phẩm, dịch vụ đơn lẻ, portfolio cá nhân và nhiều dự án khác. Nếu bạn đang tìm kiếm một giải pháp thiết kế web one page nhanh chóng, hiệu quả và ấn tượng, đừng ngần ngại liên hệ với Phương Nam Vina qua thông tin dưới đây để được hỗ trợ chu đáo ngay hôm nay!











