Bạn đã bao giờ bị cuốn hút bởi những câu chuyện ngắn sống động trên Instagram Stories hoặc Facebook Reels chưa? Giờ đây, hãy tưởng tượng một định dạng tương tự nhưng lại có khả năng tiếp cận hàng triệu người dùng trên Google Tìm kiếm, đó chính là Google Web Stories.
Cũng giống như Instagram Stories đã cách mạng hóa cách chúng ta chia sẻ những khoảnh khắc đời thường, Google Web Stories đang làm điều tương tự cho nội dung trên web. Được thiết kế đặc biệt để đáp ứng nhu cầu của người dùng hiện đại, Web Stories không chỉ giúp bạn thu hút sự chú ý mà còn tạo cơ hội cho doanh nghiệp truyền tải thông điệp mạnh mẽ, từ đó đạt được mục tiêu marketing.

- Web stories là gì?
- Tại sao Google lại tạo ra Web Stories? Công cụ này mang lại lợi ích gì?
- Định dạng của Web Stories
- Các loại nội dung phù hợp cho Google Web Stories
- Hướng dẫn tạo Google Web Stories chi tiết từ A - Z
- Bước 1. Chuẩn bị trước khi bắt đầu
- Bước 2. Chọn công cụ tạo Web Stories
- Bước 3. Tạo Web Stories mới
- Bước 4. Thiết kế giao diện Website Stories
- Bước 5. Thêm nội dung văn bản ngắn gọn, súc tích
- Bước 6. Thêm CTA (Call to Action) hợp lý
- Bước 7. Tối ưu hóa SEO cho Website Stories
- Bước 8. Kiểm tra, xuất bản và quảng bá Website Stories
Web stories là gì?
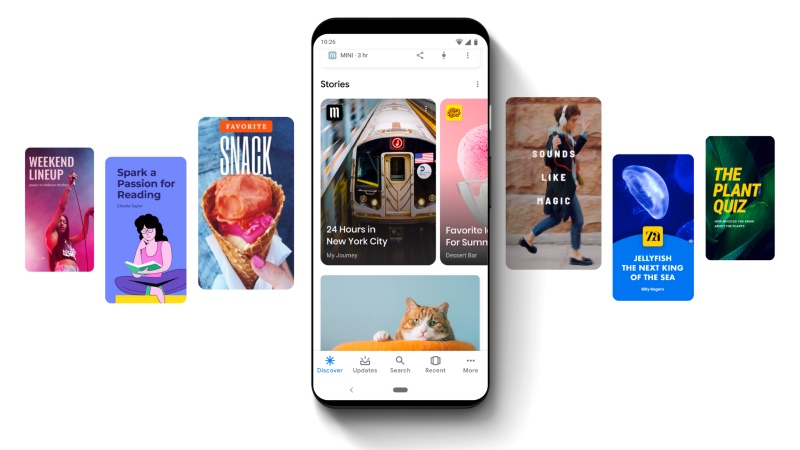
Web Stories là một hình thức nội dung trực quan do Google phát triển, cho phép người dùng tạo ra các câu chuyện ngắn gọn, sinh động trên web. Được thiết kế tối ưu cho thiết bị di động, Website Stories thường bao gồm các trang (slides) liên tiếp với hình ảnh, video, văn bản ngắn và hiệu ứng động, giúp người xem dễ dàng lướt qua như khi xem Stories trên các nền tảng mạng xã hội.
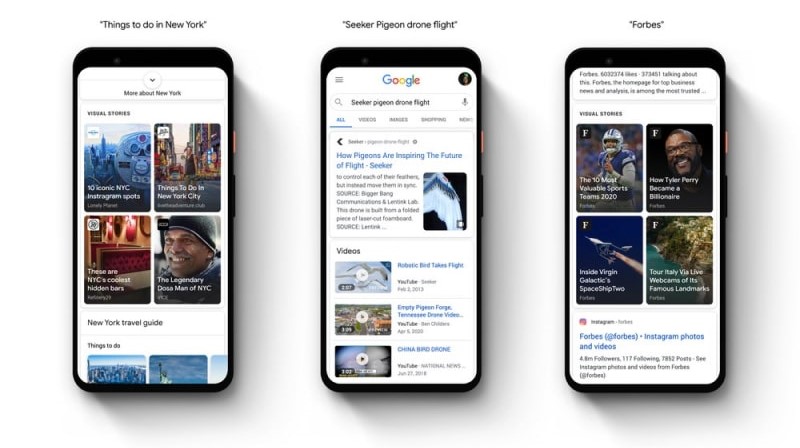
Web Stories không chỉ xuất hiện trong Google Discover mà còn có thể hiển thị trên trang kết quả tìm kiếm Google, Google Images và cả Google App. Điều này mang lại cho các nhà sáng tạo nội dung cơ hội tiếp cận lượng lớn người dùng. Nhờ vào tính ngắn gọn và trực quan, Google Web Stories là công cụ hiệu quả để thu hút sự chú ý, truyền tải thông điệp nhanh chóng và tạo trải nghiệm thú vị, hấp dẫn cho người xem.

Tại sao Google lại tạo ra Web Stories? Công cụ này mang lại lợi ích gì?
Google tạo ra Web Stories với mục tiêu mang đến cho người dùng một trải nghiệm tìm kiếm trực quan, hấp dẫn và hiệu quả hơn. Đồng thời, Website Stories cũng giúp Google tăng cường vị thế của mình trên thị trường tìm kiếm và quảng cáo trực tuyến.
1. Đáp ứng nhu cầu người dùng
Google tạo ra Website Stories nhằm đáp ứng xu hướng tiêu thụ nội dung hiện đại: nhanh, gọn và sinh động. Trong thời đại mà người dùng thường xuyên lướt web trên thiết bị di động, họ mong muốn tiếp cận thông tin dễ dàng và thú vị mà không mất nhiều thời gian.
Web Stories đáp ứng hoàn hảo nhu cầu này bằng cách kết hợp hình ảnh, video và văn bản ngắn gọn trên các trang nhỏ, giúp người xem dễ dàng “lướt qua” mà vẫn nắm được ý chính. Bên cạnh đó, Website Stories cũng cho phép người dùng khám phá nhiều chủ đề khác nhau, từ tin tức, giải trí đến giáo dục một cách thú vị và hấp dẫn.
2. Tăng tương tác và thời gian ở lại website
Web Stories có khả năng thu hút sự chú ý của người dùng một cách đáng kể. Với thiết kế bắt mắt và nội dung đa dạng, người dùng sẽ dành nhiều thời gian hơn để khám phá và tương tác với các câu chuyện trực quan. Điều này giúp tăng thời gian ở lại trên nền tảng và tạo ra nhiều cơ hội tương tác hơn cho các nhà sáng tạo nội dung.
3. Cung cấp công cụ SEO mạnh mẽ
Website Stories xuất hiện trực tiếp trong kết quả tìm kiếm của Google và cả những nền tảng như Google Discover, Google Images, giúp người dùng dễ dàng tiếp cận thông tin mà không cần phải truy cập vào các trang web khác. Điều này không chỉ cải thiện trải nghiệm người dùng, giúp Google tăng cường vị thế của mình trên thị trường tìm kiếm mà còn tối ưu hóa SEO, cho phép nội dung tiếp cận lượng lớn đối tượng tiềm năng.
4. Đẩy mạnh các tính năng mới của Google
Website Stories được xây dựng trên nền tảng AMP (Accelerated Mobile Pages), giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng trên các thiết bị di động. Bên cạnh đó, Google còn sử dụng AI và machine learning để phân tích hành vi người dùng và hiển thị các Web Stories phù hợp.

Định dạng của Web Stories
Web Stories gồm 3 phần chính: poster, cover page và story pages. Mỗi phần đều có vai trò quan trọng trong việc thu hút người xem và truyền tải thông điệp một cách hiệu quả.
- Poster: Đây là ấn tượng đầu tiên của người xem về câu chuyện của bạn khi lướt qua stories. Nó giống như một chiếc hộp đựng quà, mang đến sự tò mò và khơi gợi hứng thú để người xem muốn khám phá thêm.
- Cover page: Là trang đầu tiên của nội dung câu chuyện, nơi bạn giới thiệu nội dung chính. Đây là cơ hội để bạn thiết lập ngữ cảnh cho câu chuyện của mình và thu hút người xem tiếp tục theo dõi.
- Story pages: Trang nội dung là nơi bạn thực sự kể câu chuyện của mình. Bạn có thể sử dụng hình ảnh, video, văn bản, và các tài liệu khác để trình bày nội dung một cách sinh động và hấp dẫn.
Mặc dù mỗi Web Story chỉ có một poster và một cover, nhưng số lượng story pages có thể được tùy chỉnh linh hoạt để phù hợp với nội dung mà bạn muốn truyền đạt. Điều này tạo điều kiện cho việc sáng tạo và giúp câu chuyện trở nên hấp dẫn hơn trong mắt người xem.

Các loại nội dung phù hợp cho Google Web Stories
Google Web Stories là một định dạng nội dung mới mẻ và thu hút, cho phép bạn kể câu chuyện của mình một cách ngắn gọn, sinh động và trực quan. Với khả năng kết hợp giữa hình ảnh, video và văn bản ngắn, công cụ này giúp bạn tạo ra những câu chuyện sinh động và dễ dàng tiếp cận người dùng qua Google Search, Discover và Google Images. Dưới đây là các loại nội dung phù hợp cho Google Web Stories
1. Hướng dẫn và thủ thuật
Web Stories rất phù hợp để truyền tải các hướng dẫn từng bước và mẹo nhanh, vì định dạng dạng “slide” giúp người xem dễ dàng tiếp thu từng bước một cách mạch lạc. Thay vì đọc một bài viết dài, họ chỉ cần lướt qua các trang để nhận đủ thông tin.
Ví dụ, với trang web bán mỹ phẩm, bạn có thể tạo Stories hướng dẫn “5 bước để trang điểm tự nhiên trong 5 phút” với mỗi bước là một trang kèm theo hình ảnh minh họa. Hoặc nếu là trang web chuyên về tin tức thủ thuật, bạn có thể đăng “Cách chụp ảnh đẹp bằng điện thoại” với một chuỗi các slide đơn giản nhưng hấp dẫn về các mẹo chụp ảnh đẹp theo xu hướng hiện nay.
2. Sự kiện và tin tức nổi bật
Những nội dung mang tính thời sự, câu chuyện đang hot sẽ giữ chân người xem dễ dàng. Với Website Stories, bạn có thể tạo các bản tin ngắn gọn về các sự kiện lớn hoặc câu chuyện đang thịnh hành, giúp người xem cập nhật tin tức một cách nhanh chóng.
Ví dụ, với website tin tức, bạn có thể tạo câu chuyện trực quan về “Những khoảnh khắc đáng chú ý tại lễ trao giải Oscars” với các hình ảnh lộng lẫy và highlight của các nghệ sĩ, hoặc với trang web thời trang, bạn hãy tạo Web Stories “Xu hướng thời trang mùa thu đông năm nay” với các trang chứa ảnh các outfit nổi bật.

3. Câu chuyện truyền cảm hứng và hành trình cá nhân
Người dùng thường hứng thú với các câu chuyện truyền cảm hứng của cá nhân, thương hiệu hoặc hành trình thành công và định dạng Website Stories giúp bạn kể câu chuyện một cách sống động và có chiều sâu.
Chẳng hạn, bạn có thể tạo Web Story “Từ ý tưởng đến doanh nghiệp thành công” kể lại hành trình doanh nghiệp của mình từ một startup đến khi thành công và đạt được những thành tựu như hiện tại. Hay nếu đang hoạt động trong lĩnh vực du lịch, bạn hãy tạo Stories về chuyến đi phượt đến Sapa với những hình ảnh đẹp mắt và những câu chuyện hài hước trong suốt hành trình.
4. Danh sách gợi ý và top list
Danh sách các đề xuất hay top list luôn là dạng nội dung dễ tiếp cận và hữu ích. Từng mục trong danh sách có thể được trình bày trên một trang riêng, giúp người xem tiếp thu từng ý một cách thoải mái.
Ví dụ với trang web du lịch, bạn hãy tạo câu chuyện ngắn về top 10 điểm du lịch hấp dẫn nhất năm nay với mỗi trang giới thiệu một điểm đến nổi bật, bao gồm hình ảnh và lý do nên ghé thăm.
5. Nội dung quảng bá sản phẩm, dịch vụ
Website Stories cũng rất phù hợp để giới thiệu sản phẩm mới hoặc dịch vụ, chương trình khuyến mãi đặc biệt, nhất là khi bạn muốn tạo sự hấp dẫn và lôi kéo người xem khám phá thêm.
Ví dụ, bạn tạo Web Stories cho bộ sưu tập giày thể thao mới nhất với mỗi slide tập trung vào một sản phẩm nổi bật, đi kèm hình ảnh đẹp và mô tả ngắn gọn. Hoặc nếu kinh doanh spa, bạn có thể tạo một chuỗi các slide giới thiệu về từng dịch vụ massage hoặc chăm sóc da nổi bật.

Hướng dẫn tạo Google Web Stories chi tiết từ A - Z
Bạn nóng lòng muốn tạo ra những câu chuyện trực quan và hấp dẫn trên Google để thu hút khách hàng? Với hướng dẫn chi tiết theo 8 bước dưới đây, ngay cả khi là người mới bắt đầu, bạn cũng có thể tự tin tạo ra những Google Web Stories chuyên nghiệp.
Bước 1. Chuẩn bị trước khi bắt đầu
Trước khi bắt tay vào tạo Google Web Stories, bạn cần xác định các yếu tố cơ bản để đảm bảo nội dung của mình thu hút và đạt được mục tiêu mong muốn.
- Xác định mục tiêu: Bạn muốn truyền tải thông điệp gì, đến ai? Xác định mục tiêu rõ ràng sẽ giúp bạn tạo nội dung hấp dẫn và có định hướng.
- Chọn chủ đề và nội dung phù hợp: Đảm bảo chủ đề của bạn thú vị và có giá trị với người xem. Những nội dung ngắn gọn, dễ hiểu sẽ phát huy hiệu quả tối đa trên loại công cụ này.
- Thu thập hình ảnh và video chất lượng: Để câu chuyện thu hút, hãy chuẩn bị sẵn hình ảnh và video có độ phân giải cao. Các yếu tố trực quan này đóng vai trò quan trọng trong việc giữ chân người dùng.
Bước 2. Chọn công cụ tạo Web Stories
Có nhiều công cụ hỗ trợ tạo Google Web Stories, nhưng dưới đây là hai lựa chọn phổ biến và dễ sử dụng:
- Google Web Stories Plugin cho WordPress: Đây là công cụ chính thức của Google, dễ dàng tích hợp vào WordPress và cực kỳ thân thiện với người dùng. Ngoài ra, plugin này cung cấp các mẫu Stories có sẵn và tùy chọn dễ sử dụng, giúp bạn tiết kiệm thời gian.
- MakeStories và Newsroom AI: Đây là những công cụ bên ngoài hỗ trợ tạo Web Stories với nhiều tính năng bổ sung phong phú như thư viện hình ảnh miễn phí, hiệu ứng động và khả năng tùy chỉnh linh hoạt.
Bước 3. Tạo Web Stories mới
Mặc dù mỗi công cụ sẽ có giao diện khác nhau, nhưng nhìn chung bạn sẽ thấy các chức năng chính như thêm trang, chọn template, chỉnh sửa văn bản, hình ảnh, video.
- Thêm trang: Mỗi trang là một màn hình trong Website Stories của bạn. Bạn có thể thêm bao nhiêu trang tùy thích.
- Chỉnh sửa nội dung: Thêm văn bản, hình ảnh, video vào từng trang. Điều chỉnh kích thước, vị trí và hiệu ứng.
- Thêm âm thanh: Bạn có thể thêm âm thanh nền để tăng thêm sự hấp dẫn cho câu chuyện của mình.
Bước 4. Thiết kế giao diện Website Stories
Khi thiết kế giao diện Web Story, bạn cần lưu ý rằng mỗi trang nên được thiết kế với một ý chính, giúp người xem nắm bắt thông tin nhanh chóng, dễ dàng:
- Xác định bố cục slide: Bố cục rõ ràng, trực quan sẽ làm nổi bật ý chính của từng trang. Mỗi slide nên tập trung vào một thông điệp để tránh gây rối mắt cho người xem.
- Chọn phông chữ và màu sắc phù hợp: Đảm bảo các yếu tố này hài hòa và không gây rối mắt. Hãy chọn phông chữ dễ đọc, màu sắc nổi bật để làm nổi bật các nội dung chính.
- Sử dụng hình ảnh và video sống động: Tận dụng những hình ảnh, video chất lượng cao để giữ chân người dùng. Tuy nhiên, tránh lạm dụng vì có thể làm chậm tốc độ tải.

Bước 5. Thêm nội dung văn bản ngắn gọn, súc tích
Nội dung ngắn gọn, rõ ràng là chìa khóa để người xem tiếp thu thông tin nhanh chóng. Chính vì thế, bạn cần đặt tiêu đề và mô tả hấp dẫn, ngắn gọn, gây tò mò, giúp người xem hiểu ngay ý chính. Tránh sử dụng đoạn văn dài dòng lan man, lựa chọn từ ngữ mạnh mẽ, lôi cuốn và phù hợp sẽ giúp thông điệp của bạn nổi bật hơn. Chẳng hạn, thay vì “Xem thêm chi tiết,” bạn có thể viết “Khám phá ngay!”
Bước 6. Thêm CTA (Call to Action) hợp lý
Để tối ưu tương tác và dẫn dắt người xem, bạn hãy chèn các CTA như “Tìm hiểu thêm,” “Xem ngay,” hoặc “Liên hệ chúng tôi.” Tuy nhiên, bạn hãy đặt CTA ở vị trí hợp lý để không làm phân tán nội dung và gây khó chịu cho người dùng.
Bước 7. Tối ưu hóa SEO cho Website Stories
Để Website Stories có thể nhanh chóng tiếp cận nhiều người xem hơn, bạn đừng quên tối ưu hóa SEO cho từng phần nội dung của mình.
- Thêm từ khóa vào tiêu đề và mô tả: Đảm bảo các từ khóa chính xuất hiện tự nhiên trong tiêu đề và mô tả để tăng khả năng hiển thị trên Google.
- Sử dụng thẻ Alt cho hình ảnh: Thẻ alt không chỉ giúp cải thiện SEO mà còn giúp những người dùng có hạn chế về thị lực có thể hiểu được nội dung của hình ảnh.
- Tối ưu tốc độ tải: Tối ưu hóa dung lượng hình ảnh và video sẽ giúp Website Stories tải nhanh hơn, tránh tình trạng người dùng rời đi do chờ đợi.
- Dữ liệu có cấu trúc (structured data): Áp dụng dữ liệu có cấu trúc dành cho Website Stories, giúp Google hiểu nội dung và định dạng câu chuyện của bạn tốt hơn.
Bước 8. Kiểm tra, xuất bản và quảng bá Website Stories
Sau khi hoàn thành nội dung, bạn cần thực hiện bước cuối cùng là kiểm tra và xuất bản để đảm bảo Web Story xuất hiện trên Google.
- Đảm bảo Website Stories có dạng AMP hợp lệ: Sử dụng công cụ kiểm tra Web Stories của Google để kiểm tra xem stories của bạn có lỗi gì không và có đáp ứng được các yêu cầu của Google hay không.
- Xác minh siêu dữ liệu: Bạn cần cung cấp đủ thông tin để Google hiểu rõ về câu chuyện của bạn và hiển thị nó một cách chính xác, bao gồm các trường poster-portrait-src, publisher-logo-src, title và publisher.
- Kiểm tra trên các thiết bị di động: Đảm bảo rằng Web Story hiển thị đẹp mắt trên các thiết bị di động, vì phần lớn người dùng sẽ truy cập từ điện thoại.
- Xuất bản và gửi yêu cầu lập chỉ mục: Khi đã kiểm tra và chỉnh sửa xong, hãy xuất bản câu chuyện của bạn. Tiếp đến, bạn cần sử dụng Google Search Console để gửi yêu cầu lập chỉ mục.
- Quảng bá trên các nền tảng khác: Để thu hút thêm người xem, bạn có thể chia sẻ Web Stories lên các mạng xã hội, gửi qua email hoặc nhúng vào website của mình.

Qua nội dung Phương Nam Vina vừa chia sẻ, có thể thấy Google Web Stories đã mở ra một hướng đi mới mẻ và hấp dẫn trong việc truyền tải nội dung trực quan, ngắn gọn và dễ tiếp cận. Dù bạn là doanh nghiệp muốn quảng bá sản phẩm hay cá nhân đam mê chia sẻ kinh nghiệm, Web Stories sẽ giúp bạn kết nối với người dùng nhanh chóng và hiệu quả hơn bao giờ hết. Hãy thử nghiệm và tạo ra những câu chuyện độc đáo, tận dụng tối đa sức mạnh của Google Web Stories để làm nổi bật thương hiệu và mang nội dung của bạn tiếp cận với hàng triệu người dùng.
Tham khảo thêm:
![]() Web service là gì? Sự khác nhau giữa API và web service
Web service là gì? Sự khác nhau giữa API và web service










