Nhúng Zalo Chat vào website không chỉ là cách hiệu quả để tăng cường tương tác mà còn giúp nâng cao trải nghiệm mua sắm, mang lại sự tiện lợi tối đa cho khách hàng. Công cụ này tạo điều kiện để doanh nghiệp hỗ trợ khách hàng nhanh chóng, từ đó gia tăng sự hài lòng và thúc đẩy doanh thu. Với khả năng kết nối trực tiếp và dễ dàng, Zalo Chat là giải pháp hoàn hảo để xây dựng mối quan hệ bền chặt với khách hàng, khẳng định sự chuyên nghiệp của doanh nghiệp trong thời đại số. Bài viết này sẽ hướng dẫn bạn các cách nhúng Zalo Chat vào website một cách nhanh chóng và siêu đơn giản.

- Lợi ích của việc tích hợp Zalo vào website
- Hướng dẫn nhúng Zalo chat vào website thông qua chèn mã code
- Tích hợp chat Zalo vào website thông qua thiết lập plugin
- Những lưu ý quan trọng khi nhúng Zalo vào website
Lợi ích của việc tích hợp Zalo vào website
Việc tích hợp Zalo vào website không chỉ đơn thuần là thêm một nút chat mà còn là một chiến lược thông minh để doanh nghiệp tăng cường tương tác và nâng cao trải nghiệm khách hàng.
- Tăng khả năng tiếp cận khách hàng: Zalo là một trong những ứng dụng nhắn tin phổ biến nhất tại Việt Nam. Việc nhúng zalo vào website giúp doanh nghiệp tiếp cận được với lượng lớn khách hàng tiềm năng đang sử dụng nền tảng này. Hơn nữa, khách hàng có thể dễ dàng đặt câu hỏi, yêu cầu hỗ trợ hoặc chia sẻ phản hồi trực tiếp trên website thông qua hộp chat Zalo giúp doanh nghiệp nắm bắt nhu cầu khách hàng một cách kịp thời.
- Hỗ trợ khách hàng nhanh chóng, hiệu quả: Nhờ hệ thống này, khách hàng không cần phải chờ đợi lâu để nhận được câu trả lời cho các câu hỏi của mình. Việc hỗ trợ trực tuyến giúp tiết kiệm thời gian cho cả khách hàng và doanh nghiệp.
- Dễ dàng lưu trữ và quản lý dữ liệu: Tất cả các cuộc trò chuyện với khách hàng đều được lưu trữ giúp doanh nghiệp dễ dàng theo dõi và quản lý thông tin khách hàng. Thông qua việc phân tích dữ liệu từ các cuộc trò chuyện, doanh nghiệp có thể nắm bắt được nhu cầu, sở thích của khách hàng để xây dựng các chiến lược marketing hiệu quả hơn.
- Tăng cường độ tin cậy và uy tín của thương hiệu: Hộp chat Zalo thường hiển thị logo và thông tin liên hệ của doanh nghiệp giúp khách hàng dễ dàng nhận biết và tin tưởng. Việc tương tác thường xuyên với khách hàng giúp doanh nghiệp xây dựng mối quan hệ bền vững, tăng lòng trung thành của khách hàng.

Hướng dẫn nhúng Zalo chat vào website thông qua chèn mã code
Tích hợp Zalo vào website là cách đơn giản và hiệu quả để tăng tương tác với khách hàng. Dưới đây là hướng dẫn từ A đến Z dành cho bạn.
Phần 1. Tạo tài khoản Zalo OA
Trước khi tích hợp chat Zalo vào website, bạn cần có một tài khoản Zalo OA (Zalo Official Account). Phần này sẽ hướng dẫn bạn cách tạo một tài khoản Zalo OA một cách nhanh chóng và dễ dàng.
Bước 1: Truy cập trang đăng ký Zalo OA
Truy cập vào địa chỉ https://oa.zalo.me/ để tiến hành đăng ký tài khoản Zalo OA (Zalo Official Account).
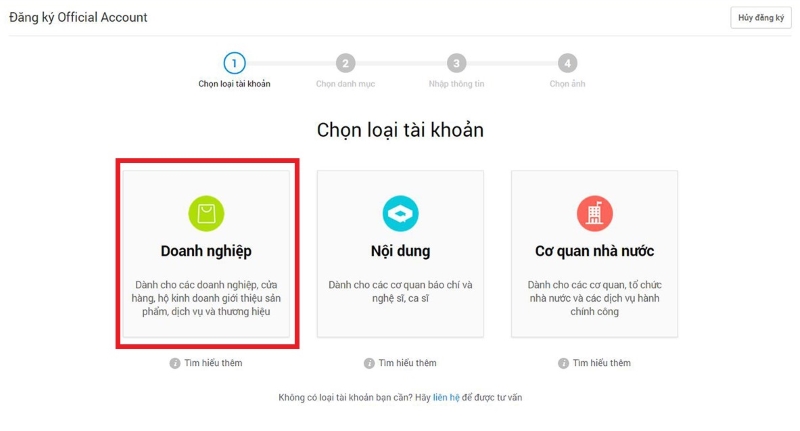
Bước 2: Chọn loại tài khoản muốn đăng ký
Tại trang đăng ký, bạn sẽ được yêu cầu chọn loại tài khoản phù hợp với mục đích sử dụng của mình. Có nhiều loại tài khoản chính mà bạn có thể chọn:
- Tài khoản doanh nghiệp: Dùng cho các tổ chức, doanh nghiệp, cửa hàng để tương tác với khách hàng.
- Tài khoản nội dung: Đây là tài khoản thích hợp cho các cá nhân hoặc nhóm muốn chia sẻ thông tin, kiến thức hoặc nội dung giải trí hướng đến việc xây dựng cộng đồng hoặc tăng cường tương tác.
- Cơ quan nhà nước: Tài khoản này dành riêng cho các tổ chức thuộc khối nhà nước, chính quyền địa phương

Bước 3. Chọn danh mục mà website đang kinh doanh
Để Zalo có thể cung cấp các tính năng phù hợp nhất, bạn hãy chọn danh mục kinh doanh chính xác cho website của bạn. Ví dụ, nếu bạn kinh doanh thời trang, hãy chọn "Thời trang”.
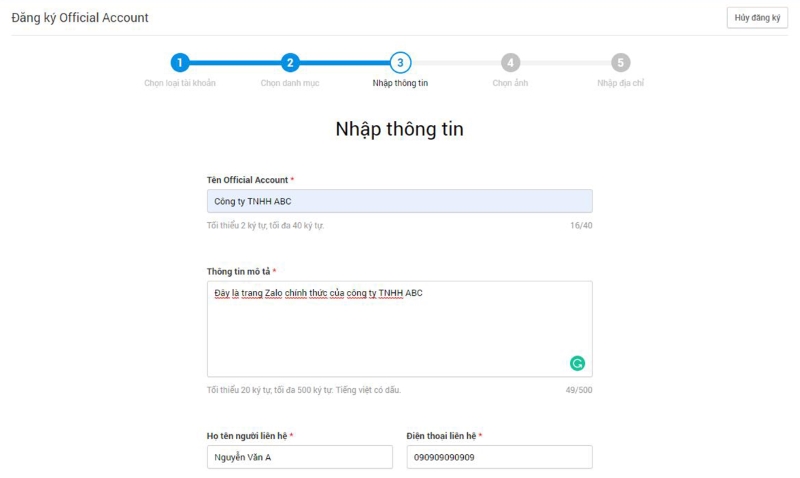
Bước 4. Nhập thông tin
Tiếp theo, bạn cần điền đầy đủ các thông tin mà Zalo yêu cầu, bao gồm:
- Tên tài khoản: Tên hiển thị của tài khoản Zalo OA trên Zalo.
- Mô tả: Miêu tả ngắn gọn về doanh nghiệp của bạn.
- Họ tên & Số điện thoại: Các thông tin tài khoản dùng để liên hệ.

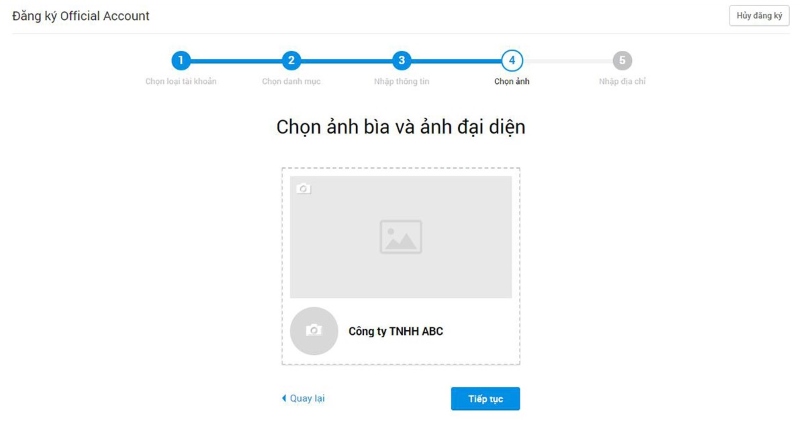
Bước 5: Chọn ảnh cho tài khoản Zalo OA
Bạn hãy chọn một hình ảnh đại diện (avatar) và ảnh bìa phù hợp với thương hiệu của website. Hình ảnh này sẽ hiển thị khi người dùng chat với tài khoản Zalo OA của bạn. Tiêu chuẩn hình ảnh bao gồm:
- Avatar: 150 x 150 pixels, <1MB, định dạng png/ jpg
- Ảnh bìa: 320x350 pixels, <1MB, định dạng png/ jpeg

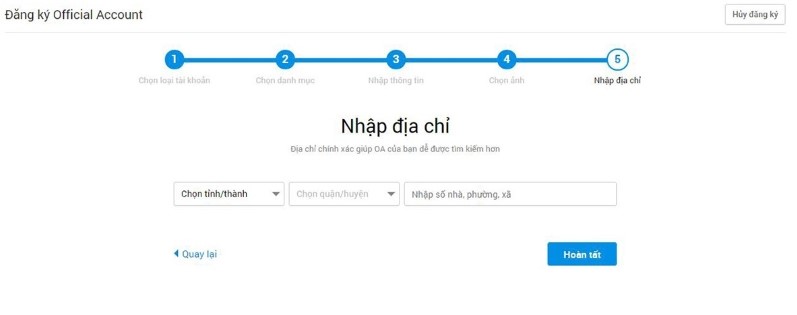
Bước 6: Nhập địa chỉ hoạt động của doanh nghiệp
Ở bước này, bạn cần cung cấp thông tin địa chỉ chính xác để hoàn tất hồ sơ đăng ký tài khoản Zalo OA. Thông tin này giúp Zalo xác định tính hợp pháp và đảm bảo quyền lợi cho doanh nghiệp khi sử dụng các tính năng trên nền tảng.
Sau khi nhấn nút Hoàn tất, bạn đã tạo thành công một tài khoản Zalo OA. Bây giờ, bạn có thể bắt đầu tùy chỉnh và sử dụng các tính năng của tài khoản này.

Phần 2: Lấy mã nhúng Zalo Chat
Sau khi đã có tài khoản Zalo OA, bước tiếp theo là lấy mã code để nhúng hộp chat vào website. Mã code này sẽ là cầu nối kết nối Zalo OA của bạn với website.
Bước 1: Truy cập vào trang quản lý Zalo OA
Sau khi đăng nhập thành công, hệ thống sẽ tự động chuyển đến trang quản lý chính của Zalo OA. Tại đây, bạn sẽ thấy danh sách các OA mà mình đang quản lý (nếu có nhiều OA). Hãy chọn OA cần lấy mã nhúng để thiết lập hộp chat.
Bước 2: Tìm đến phần "Cài đặt" hoặc "Cấu hình"
Trong giao diện quản lý OA, bạn tìm thanh menu nằm bên trái hoặc phía trên màn hình. Nhấp vào mục "Cài đặt" hoặc "Cấu hình". Một số giao diện Zalo OA có thể sử dụng các từ khác như "Quản lý tài khoản" hoặc "Cài đặt nâng cao". Nếu không tìm thấy, bạn hãy sử dụng thanh tìm kiếm trong giao diện để gõ từ khóa Widget chat.
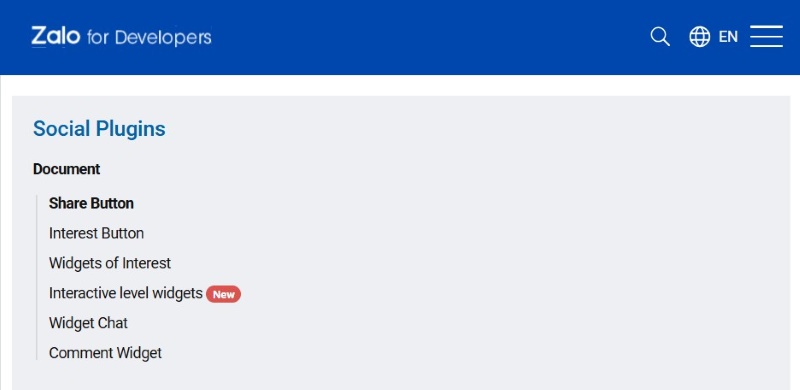
Bước 3: Chọn mục "Widget chat" hoặc tương tự
Khi đã vào phần "Cài đặt" hoặc "Cấu hình", bạn tìm mục "Widget chat" thường nằm trong danh mục Công cụ hỗ trợ hoặc Social Plugins. Tại đây, bạn sẽ thấy các tùy chọn liên quan đến việc tạo hoặc quản lý widget chat. Nhấp chọn để bắt đầu thiết lập.

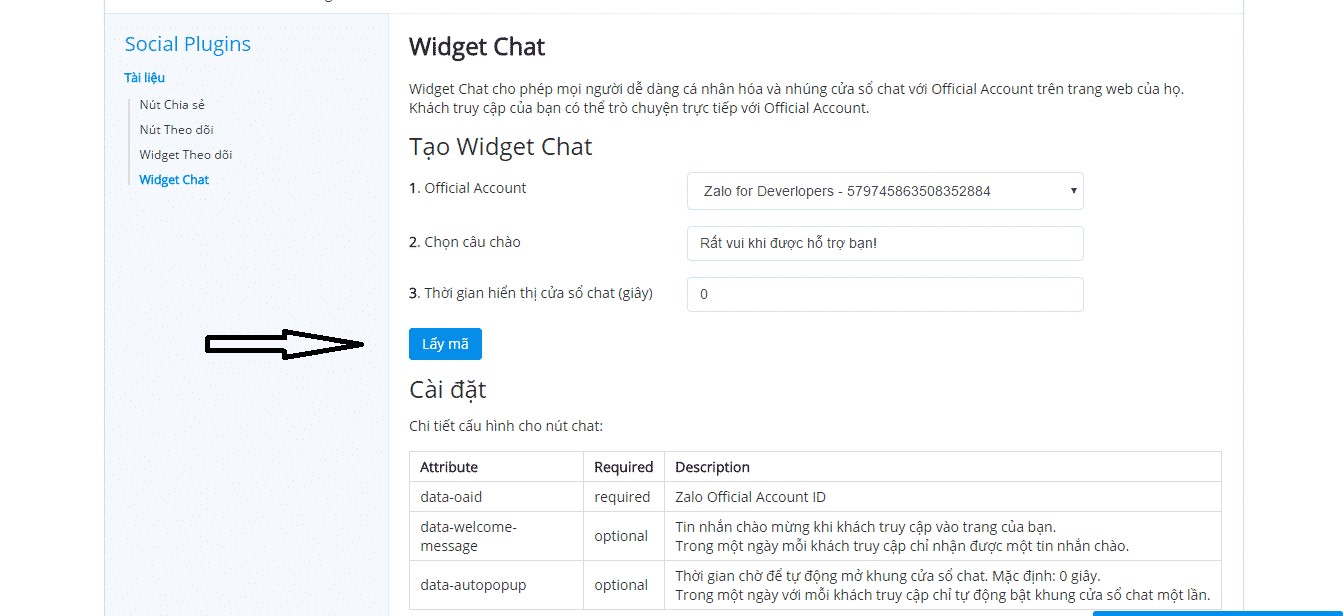
Bước 4: Tạo widget chat mới
Khi chọn mục Widget chat, nhấn vào tùy chọn "Tạo mới". Tại đây, bạn sẽ cần tùy chỉnh các thông số sau:
- Đặt tên widget: Tên để dễ dàng phân biệt khi quản lý.
- Chọn màu sắc và kích thước: Phù hợp với giao diện website.
- Vị trí hiển thị: Xác định hộp chat sẽ xuất hiện ở góc nào trên trang.
- Câu chào mặc định: Hiển thị khi khách truy cập mở hộp chat.
- Giờ làm việc: Thông báo khách hàng biết khi bạn ngoài giờ làm việc.
- Các nút hành động: Gợi ý các nút như "Gọi ngay", "Xem sản phẩm".

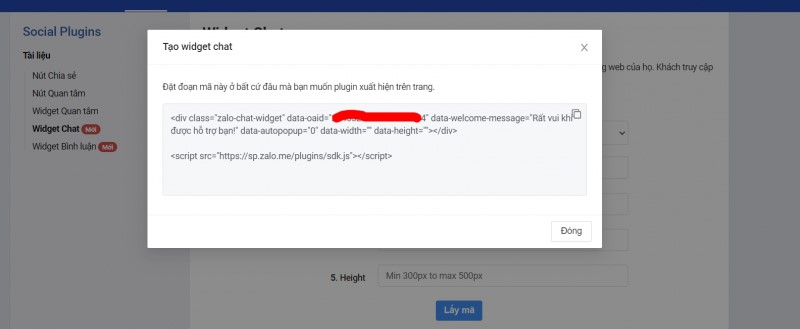
Bước 5: Lưu và lấy mã code
Bạn có thể làm theo hướng dẫn sau để sử dụng mã code:
- Nhấn nút "Xem trước" để kiểm tra.
- Nếu đồng ý, nhấn "Lưu". Hệ thống sẽ hiện ra mã code.
- Click vào nút "Copy" để sao chép mã.

Phần 3: Thêm mã code vào website
Khi tích hợp Zalo Chat vào website, bạn có thể thực hiện theo các bước đơn giản tùy thuộc vào nền tảng mà website đang sử dụng. Dưới đây là hướng dẫn cụ thể cho từng loại website từ các nền tảng phổ biến như WordPress và Wix cho đến các website sử dụng code tay.
1. Cách thêm mã với website nền tảng WordPress, Wix
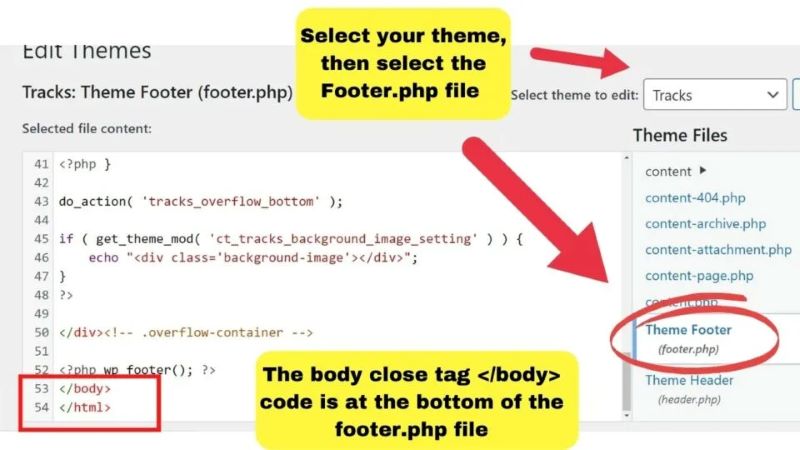
Đối với WordPress:
- Vào Dashboard > Appearance > Theme Editor
- Tìm file footer.php
- Dán mã code Zalo chat vào trước thẻ đóng
- Nhấn "Update File"

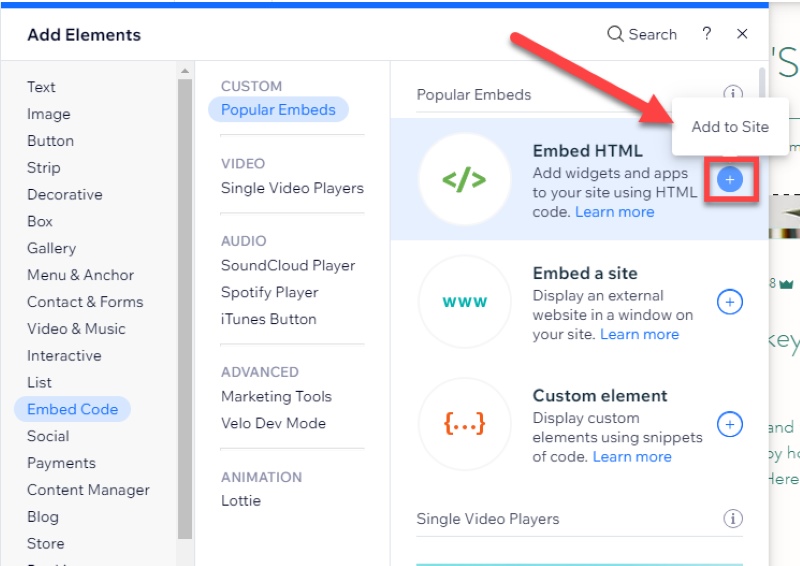
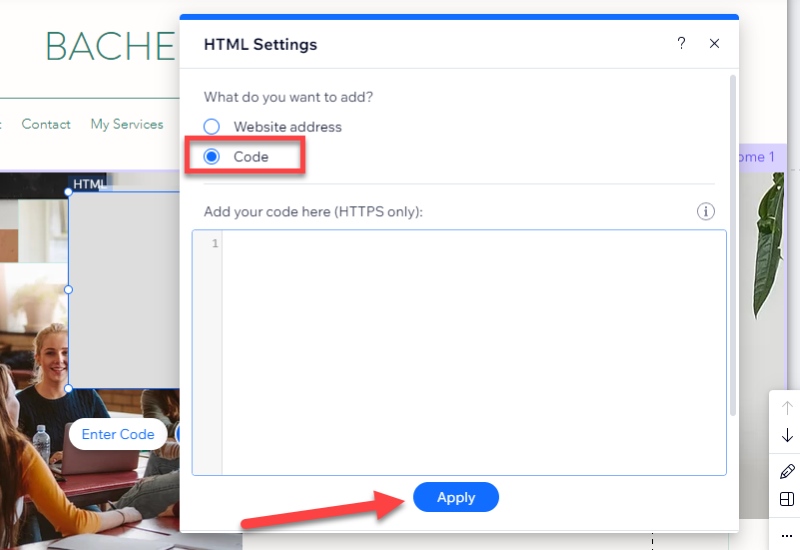
Đối với Wix:
- Vào Editor > Add > Embed Code

- Paste mã code Zalo vào ô HTML iframe
- Điều chỉnh vị trí hiển thị và nhấn "Apply"

2. Cách thêm mã với website code tay
- Tìm vị trí chèn mã: Xác định vị trí mong muốn hiển thị hộp chat Zalo, thông thường là ngay trước thẻ đóng .
- Sử dụng trình soạn thảo code: Mở file HTML của website bằng trình soạn thảo như VS Code hoặc Notepad++.
- Dán mã: Dán đoạn mã đã sao chép từ Zalo OA vào vị trí đã chọn.
- Lưu lại file: Sau khi chỉnh sửa, lưu lại file HTML và cập nhật trên server để thay đổi có hiệu lực.
Lưu ý quan trọng:
- Kiểm tra kỹ vị trí đặt code để không ảnh hưởng layout
- Test kỹ chức năng chat trên nhiều thiết bị
- Đảm bảo tốc độ tải trang không bị ảnh hưởng

Tích hợp chat Zalo vào website thông qua thiết lập plugin
Tích hợp Zalo Chat vào website thông qua plugin Chat Zalo sẽ giúp bạn tiết kiệm thời gian và công sức so với việc tự thêm mã code thủ công. Dưới đây là các bước chi tiết để tích hợp Zalo Chat vào website của bạn một cách dễ dàng và nhanh chóng.
1. Cài đặt và kích hoạt plugin Chat Zalo trên WordPress
Để bắt đầu tích hợp Zalo Chat vào website, bạn cần cài đặt và kích hoạt plugin Zalo Chat. Dưới đây là các bước đơn giản để thực hiện:
- Vào Dashboard của WordPress: Đăng nhập vào trang quản trị website.
- Chọn Plugins > Add New: Tìm và cài đặt plugin OT Zalo trên WordPress.
- Cài đặt Plugin: Nhấn nút "Install Now" sau khi tìm thấy plugin Chat Zalo.
- Kích hoạt Plugin: Sau khi cài đặt xong, nhấn "Activate" để kích hoạt plugin.
2. Cấu hình plugin Zalo Chat
Sau khi cài đặt và kích hoạt plugin Zalo Chat, bạn cần cấu hình để plugin hoạt động chính xác trên website của mình. Các bước thực hiện như sau:
- Vào phần Settings của Plugin: Tìm Zalo Chat trong menu Settings hoặc trong phần plugin đã cài đặt.
- Nhập mã Zalo OA (Official Account): Điền mã tài khoản Zalo OA của bạn để kết nối plugin với tài khoản Zalo.
- Chọn các cài đặt hiển thị: Điều chỉnh các tùy chọn về màu sắc, vị trí và thời gian hiển thị của hộp chat sao cho phù hợp với giao diện website.
- Lưu các thay đổi: Sau khi hoàn tất cấu hình, bạn nhấn "Save Changes" để lưu lại các thiết lập.
3. Thêm Zalo Chat vào website qua plugin
Sau khi cài đặt và cấu hình plugin thành công, bạn sẽ cần kiểm tra xem hộp chat Zalo đã được tích hợp chính xác hay chưa. Dưới đây là các bước cần làm:
- Kiểm tra giao diện trên website: Truy cập vào website và xem thử hộp chat Zalo đã hiển thị đúng vị trí mong muốn và hoạt động mượt mà hay chưa.
- Điều chỉnh lại nếu cần: Nếu vị trí, kích thước hoặc giao diện không phù hợp, bạn có thể điều chỉnh lại thông qua phần cấu hình của plugin.
- Kiểm tra hoạt động: Đảm bảo hộp chat Zalo hoạt động bình thường bằng cách thử gửi một tin nhắn thử nghiệm.
4. Tối ưu hóa hiệu suất plugin Zalo Chat
Để đảm bảo Zalo Chat hoạt động mượt mà và không ảnh hưởng đến hiệu suất website, bạn nên thực hiện một số bước tối ưu hóa như sau:
- Kiểm tra tốc độ website: Sau khi cài đặt Zalo Chat, bạn nên kiểm tra xem website có bị chậm hay không. Nếu có, cân nhắc việc sử dụng các công cụ tối ưu hóa website.
- Cập nhật plugin thường xuyên: Đảm bảo plugin Zalo Chat luôn được cập nhật để sử dụng những tính năng mới và cải thiện hiệu suất.
- Sử dụng chức năng cache: Nếu có, bạn nên bật chức năng cache trên website để giảm tải và tăng tốc độ tải trang.

Những lưu ý quan trọng khi nhúng Zalo vào website
Nhúng zalo chat vào website không chỉ chèn mã và hiển thị mà còn đòi hỏi sự cân nhắc kỹ lưỡng để đảm bảo hiệu quả tối đa. Từ vị trí đặt, giao diện đến khả năng tương thích và tốc độ tải trang, mọi yếu tố đều cần được tối ưu. Dưới đây là những lưu ý quan trọng giúp bạn khai thác tối đa lợi ích từ tích hợp Zalo vào website.
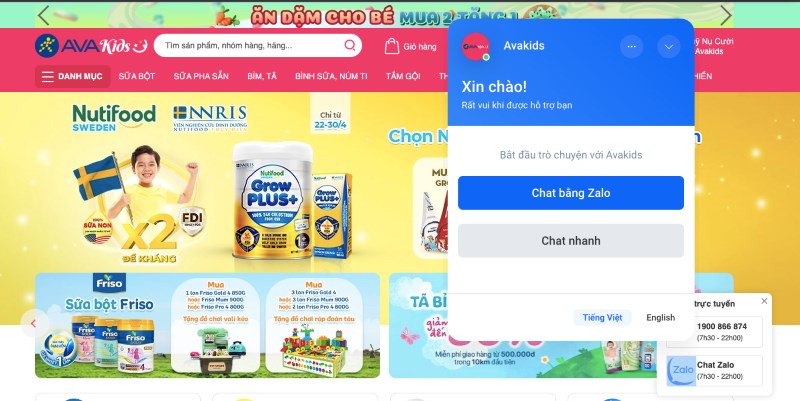
- Vị trí đặt chatbox: Để hộp chat Zalo phát huy hiệu quả, vị trí đặt cần được cân nhắc kỹ lưỡng. Đặt hộp chat ở góc dưới màn hình để vừa dễ thấy vừa không che khuất nội dung chính. Việc thử nghiệm nhiều vị trí khác nhau cũng là cách hiệu quả để tìm ra vị trí tối ưu nhất.
- Tùy chỉnh giao diện: Hộp chat nên được thiết kế đồng bộ với giao diện website. Từ màu sắc, font chữ đến kích thước, tất cả đều cần hài hòa để mang lại sự nhất quán về mặt thẩm mỹ. Tránh lạm dụng hiệu ứng động hoặc phối màu quá sặc sỡ khiến chatbox trở nên khó nhìn và kém chuyên nghiệp.
- Tốc độ tải trang: Hộp chat không nên ảnh hưởng tiêu cực đến tốc độ tải trang. Mã nhúng cần được tối ưu hóa, đồng thời nén các hình ảnh liên quan để giảm tải dung lượng. Một trang web tải chậm sẽ dễ làm khách hàng mất kiên nhẫn dù nó có bắt mắt đến đâu.
- Khả năng tương thích: Kiểm tra hộp chat trên nhiều trình duyệt phổ biến như Chrome, Firefox, Safari, Edge để đảm bảo tính ổn định. Ngoài ra, việc kiểm tra trên nhiều loại thiết bị với các độ phân giải màn hình khác nhau cũng rất quan trọng để trải nghiệm người dùng luôn được đồng nhất.
- Quản lý cuộc trò chuyện: Thời gian phản hồi nhanh chóng là yếu tố then chốt khi tích hợp chat zalo vào website. Nếu có thể, bạn nên sử dụng chatbot để trả lời các câu hỏi thường gặp giảm bớt gánh nặng cho đội ngũ hỗ trợ. Đồng thời, việc lưu trữ lịch sử trò chuyện để thuận tiện cho việc theo dõi và cải thiện dịch vụ khách hàng.
- Phân tích dữ liệu: Theo dõi các chỉ số như số lượng cuộc trò chuyện, tỷ lệ phản hồi hay thời gian phản hồi trung bình để đánh giá hiệu quả hoạt động của hộp chat. Từ các dữ liệu này, doanh nghiệp có thể tối ưu hóa chiến lược chăm sóc khách hàng, cải thiện trải nghiệm và gia tăng tỷ lệ chuyển đổi.

Qua bài viết của mà Phương Nam Vina, việc tích hợp Zalo Chat vào website không chỉ giúp bạn tăng cường tương tác với khách hàng mà còn góp phần nâng cao uy tín và sự chuyên nghiệp của doanh nghiệp. Công cụ này mang lại khả năng kết nối nhanh chóng và dễ dàng, tạo điều kiện thuận lợi để giải đáp thắc mắc và hỗ trợ khách hàng kịp thời. Bằng cách lựa chọn phương pháp tích hợp phù hợp, doanh nghiệp không chỉ tối ưu hóa trải nghiệm người dùng mà còn gia tăng sự tin cậy từ khách hàng.
Tham khảo thêm:
![]() Web Stories là gì? Bứt phá giới hạn với Google Web Stories
Web Stories là gì? Bứt phá giới hạn với Google Web Stories
![]() Cách tích hợp thanh toán trực tuyến vào web bán hàng chi tiết
Cách tích hợp thanh toán trực tuyến vào web bán hàng chi tiết
![]() Web push notifications là gì? Cách tận dụng sức mạnh push web
Web push notifications là gì? Cách tận dụng sức mạnh push web