Bạn có bao giờ cảm thấy khó khăn trong việc giữ chân khách hàng trên website của mình? Hay đơn giản là muốn tìm cách tương tác với họ một cách hiệu quả hơn? Nếu vậy, web push notifications chính là giải pháp bạn đang tìm kiếm. Công nghệ này cho phép bạn gửi thông báo trực tiếp đến thiết bị của người dùng, ngay cả khi họ đã rời khỏi trang web. Theo một nghiên cứu gần đây, tỷ lệ click-through rate (CTR) của web push notifications cao hơn đáng kể so với email marketing. Điều này chứng tỏ thông báo đẩy trên web là một công cụ vô cùng hiệu quả trong việc thu hút sự chú ý của người dùng và tăng tỷ lệ chuyển đổi.

Web push notifications là gì?
Web push notifications hay còn gọi là thông báo đẩy trên web, là một hình thức giao tiếp trực tiếp giữa website và người dùng thông qua trình duyệt. Đây là những thông báo nhỏ, hiển thị trên màn hình thiết bị ngay cả khi người dùng không truy cập vào website.
Hãy tưởng tượng bạn vừa ghé thăm một trang web thương mại điện tử, sau đó đóng trình duyệt và quay lại làm việc khác. Đột nhiên, bạn nhận được một thông báo ngắn gọn: “Giảm giá 50% cho sản phẩm bạn vừa xem, chỉ còn trong hôm nay!”. Đây chính là sức mạnh của web push notifications – một công cụ giúp bạn kết nối với người dùng mọi lúc, mọi nơi, mà không cần email hay ứng dụng.

Cơ chế hoạt động của web push
Cơ chế hoạt động thông minh của thông báo đẩy trên web chính là một quy trình tinh tế kết nối người dùng với doanh nghiệp chỉ qua vài bước đơn giản. Quy trình này diễn ra nhanh chóng và không yêu cầu người dùng phải làm gì ngoài việc cấp quyền ban đầu. Nhờ đó, push notifications trở thành một công cụ mạnh mẽ, giúp doanh nghiệp kết nối với người dùng ở bất kỳ đâu, bất kỳ lúc nào.
1. Người dùng cấp quyền
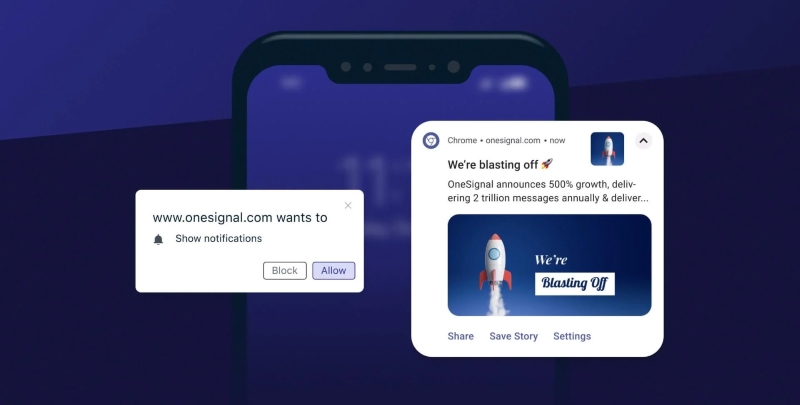
Mọi thứ bắt đầu khi bạn truy cập vào một website và nhận được một cửa sổ nhỏ yêu cầu cấp quyền: “Bạn có muốn nhận thông báo từ chúng tôi không?”.
- Nếu đồng ý, trình duyệt của bạn sẽ lưu lại thông tin rằng bạn đã chấp nhận nhận thông báo từ website này.
- Nếu từ chối, bạn sẽ không nhận được bất kỳ thông báo nào.
Đây là bước quyết định, vì thông báo đẩy chỉ hoạt động khi người dùng cho phép.
2. Trình duyệt và máy chủ cùng làm việc
Khi người dùng cấp quyền, một Service Worker – một đoạn mã nhỏ được lưu trữ trên trình duyệt sẽ bắt đầu hoạt động. Service Worker này đóng vai trò trung gian giữa trình duyệt của bạn và máy chủ của website, chịu trách nhiệm nhận và hiển thị thông báo.
- Máy chủ gửi thông báo: Doanh nghiệp tạo và gửi nội dung thông báo từ máy chủ đến một hệ thống quản lý thông báo (Push Service).
- Trình duyệt web nhận thông báo: Push Service chuyển thông báo đến Service Worker đã được cài đặt trên trình duyệt người dùng.
3. Hiển thị thông báo trên màn hình
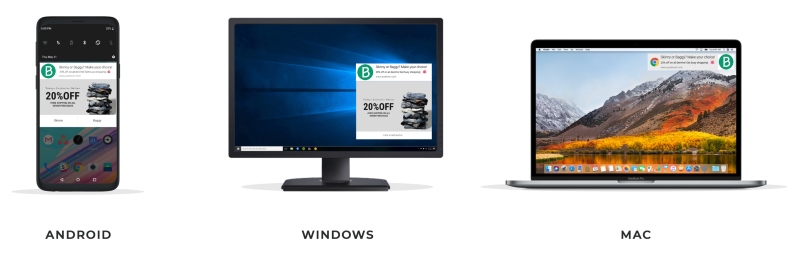
Sau khi nhận được thông báo từ máy chủ, Service Worker sẽ xử lý và hiển thị nó trên thiết bị của bạn. Thông báo này có thể xuất hiện ở:
- Góc trên cùng bên phải (trên máy tính).
- Trên màn hình khóa hoặc thanh thông báo (trên điện thoại).
4. Người dùng tương tác với thông báo
Khi bạn click vào thông báo, trình duyệt sẽ mở ngay đường dẫn mà thông báo đính kèm, thường là một trang sản phẩm, bài viết hoặc sự kiện quan trọng. Tuy nhiên nếu không click, thông báo sẽ biến mất sau một thời gian ngắn nhưng vẫn để lại dấu ấn trong tâm trí người dùng.

Lợi ích của việc cài đặt web push notifications
Trong thời đại số hóa, việc giữ chân người dùng và gia tăng tương tác là bài toán thách thức với các doanh nghiệp. Web push notifications nổi lên như một giải pháp đột phá, mang lại nhiều lợi ích vượt trội. Dưới đây là những lý do khiến công cụ này trở thành “vũ khí bí mật” trong chiến lược marketing hiện đại.
- Tương tác với người dùng tức thì và hiệu quả: Web push notifications xuất hiện trực tiếp trên màn hình thiết bị, thu hút sự chú ý ngay lập tức. Không giống email dễ bị bỏ qua hoặc rơi vào mục spam, thông báo đẩy trên web có khả năng tiếp cận tức thì, đảm bảo thông điệp của bạn được nhìn thấy.
- Tiếp cận ngay cả khi người dùng không ở trên website: Không cần người dùng mở website hay ứng dụng, web push vẫn hiển thị qua trình duyệt. Điều này giúp bạn duy trì sự hiện diện trong tâm trí khách hàng, ngay cả khi họ đã rời khỏi trang web.
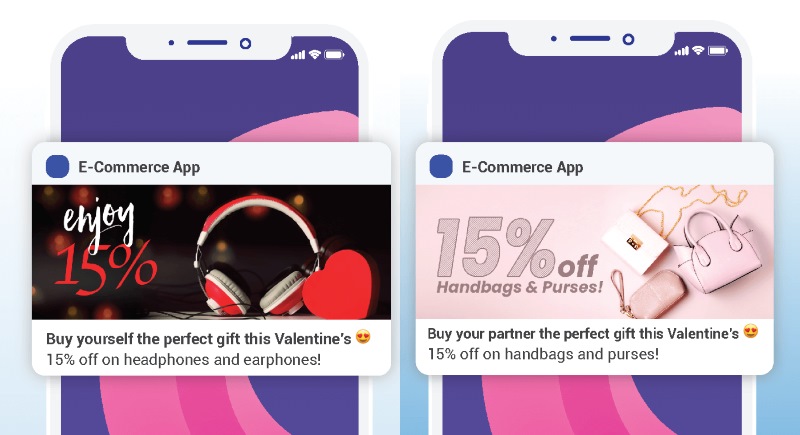
- Cá nhân hóa nội dung thông báo: Push web cho phép doanh nghiệp gửi thông điệp dựa trên hành vi, sở thích và vị trí của từng người dùng. Tính cá nhân hóa này giúp tăng khả năng tương tác và tạo thiện cảm, khiến người dùng cảm thấy được quan tâm. Chẳng hạn, Người dùng vừa xem sản phẩm giày thể thao → “Sản phẩm bạn yêu thích đang giảm giá 30%, đặt hàng ngay!”. Hay nếu người dùng từ một thành phố cụ thể → “Hội chợ đặc biệt chỉ dành cho khách hàng tại TPHCM. Đừng bỏ lỡ!”.
- Giảm phụ thuộc vào email và số điện thoại: Trong khi các kênh truyền thống như email marketing yêu cầu người dùng phải cung cấp thông tin cá nhân, web push notifications chỉ cần sự cho phép qua trình duyệt. Điều này giúp doanh nghiệp tiếp cận khách hàng dễ dàng hơn mà không lo ngại về bảo mật dữ liệu.
- Hiệu quả chi phí cao: So với SMS marketing hay quảng cáo trực tuyến, push notifications không yêu cầu chi phí lớn. Doanh nghiệp có thể gửi hàng ngàn thông báo mà không tốn nhiều ngân sách, nhưng vẫn đạt được tỷ lệ chuyển đổi cao.
- Thúc đẩy doanh số bán hàng: Push web là công cụ hoàn hảo để tạo ra cảm giác cấp bách, khuyến khích khách hàng hành động ngay lập tức. Chẳng hạn, “Flash Sale: Chỉ còn 2 giờ để mua sản phẩm với giá ưu đãi!” hay “Giỏ hàng của bạn đang chờ! Hoàn tất đơn hàng trong 30 phút để nhận quà tặng miễn phí!”. Những thông báo như vậy không chỉ gia tăng doanh số mà còn giúp giảm tỷ lệ bỏ giỏ hàng đáng kể.
- Phù hợp với mọi loại hình doanh nghiệp: Từ thương mại điện tử, dịch vụ trực tuyến, đến blog cá nhân, bất kỳ ai cũng có thể tận dụng web push notifications để kết nối với đối tượng mục tiêu.

Hạn chế của web push notifications
Dù là một công cụ mạnh mẽ nhưng thông báo đẩy trên web vẫn có một số nhược điểm và cần được sử dụng cẩn trọng để tối ưu hóa hiệu quả mà không làm mất lòng người dùng.
- Phụ thuộc vào sự đồng ý của người dùng: Push web chỉ hoạt động khi người dùng cấp quyền. Nếu họ từ chối, doanh nghiệp sẽ mất cơ hội tiếp cận.
- Dễ gây phiền toái nếu lạm dụng: Gửi quá nhiều thông báo trong thời gian ngắn có thể làm người dùng khó chịu, dẫn đến việc họ chặn hoặc hủy đăng ký.
- Giới hạn trên một số trình duyệt: Một số trình duyệt cũ hoặc thiết bị không hỗ trợ hiển thị web push, điều này làm giảm phạm vi tiếp cận.
- Khả năng tùy chỉnh hạn chế: So với email hoặc SMS, web push thường thiếu tính cá nhân hóa cao cấp như nội dung động hoặc thiết kế bắt mắt.
- Không lưu trữ lâu dài: Nếu người dùng không nhìn thấy hoặc không thực hiện tương tác, thông báo sẽ biến mất và không thể truy cập lại.
Hướng dẫn triển khai web push notifications chi tiết
Web push notifications không chỉ là một công cụ mạnh mẽ để tương tác với người dùng mà còn dễ dàng triển khai nếu bạn nắm vững các bước thực hiện dưới đây.
Bước 1. Chuẩn bị hạ tầng cần thiết
Trước khi bắt tay vào triển khai, bạn cần đảm bảo các yếu tố cơ bản:
- Website HTTPS: Push web chỉ hoạt động trên các website được bảo mật bằng giao thức HTTPS. Điều này không chỉ đảm bảo an toàn cho người dùng mà còn là yêu cầu bắt buộc.
- Service Worker: Đây là một file JavaScript hoạt động ngầm, giúp nhận và hiển thị thông báo ngay cả khi người dùng không mở website.
Bước 2. Chọn công cụ và nền tảng hỗ trợ
Nếu bạn không muốn tự phát triển từ đầu, hãy sử dụng các nền tảng hỗ trợ web push notifications như:
- OneSignal: Phổ biến, dễ sử dụng, hỗ trợ miễn phí cho các website nhỏ.
- PushEngage: Phù hợp với doanh nghiệp thương mại điện tử, cung cấp nhiều tính năng nâng cao.
- Firebase Cloud Messaging (FCM): Dành cho lập trình viên, cho phép tùy chỉnh sâu.
Những công cụ này giúp bạn thiết lập và quản lý thông báo dễ dàng mà không cần quá nhiều kiến thức kỹ thuật.

Bước 3. Cài đặt Service Worker và mã Push
Đây là bước quan trọng trong việc tích hợp web push notifications:
- Tạo một file JavaScript (ví dụ: service-worker.js) và lưu trên máy chủ của bạn. File này sẽ đảm nhiệm việc nhận thông báo từ máy chủ và hiển thị chúng cho người dùng.
- Thêm mã JavaScript vào website để yêu cầu người dùng cấp quyền nhận thông báo.
Ví dụ:
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("Người dùng đã cho phép thông báo!");
}
});
Bước 4. Tạo nội dung thông báo hấp dẫn
Nội dung là yếu tố quyết định sự thành công của web push notifications. Đảm bảo thông báo của bạn:
- Ngắn gọn, thu hút: Tiêu đề và nội dung nên súc tích nhưng đủ gây ấn tượng.
- Cá nhân hóa: Gửi thông báo phù hợp với sở thích hoặc hành vi của người dùng.
- Kêu gọi hành động rõ ràng: Thêm các nút bấm như "Mua ngay", "Xem chi tiết" để khuyến khích người dùng hành động.
Bước 5. Gửi và quản lý thông báo
- Tạo chiến dịch gửi thông báo: Chọn thời điểm phù hợp để gửi, tránh làm phiền người dùng.
- Phân loại đối tượng: Sử dụng dữ liệu thu thập được để gửi thông báo đến đúng nhóm người dùng, tăng tỷ lệ tương tác.
- Theo dõi hiệu quả: Sử dụng công cụ phân tích để đo lường số lượng click, tỷ lệ chuyển đổi và hiệu quả tổng thể của chiến dịch push web.
Bước 6. Kiểm tra và tối ưu hóa thường xuyên
Sau khi push web đã đi vào hoạt động, bạn nên thường xuyên kiểm tra để đảm bảo thông báo hiển thị đúng cách trên mọi trình duyệt và thiết bị. Dựa trên kết quả phân tích, bạn có thể xem xét cải thiện tiêu đề, hình ảnh hoặc thời gian gửi để đạt hiệu quả tốt hơn.

Top 6 chiến lược sử dụng web push notifications hiệu quả
Web push notifications là công cụ tuyệt vời để thu hút sự chú ý của khách hàng, nhưng để khai thác tối đa sức mạnh và biến thông báo đẩy thành "vũ khí" thúc đẩy doanh thu, xây dựng lòng trung thành, bạn cần những chiến lược sáng tạo và phù hợp.
1. Cá nhân hóa thông báo
Khách hàng luôn yêu thích những thông điệp “riêng tư” dành riêng cho họ. Vậy nên hãy sử dụng dữ liệu hành vi để gửi thông báo phù hợp để gia tăng tỷ lệ tương tác và cảm giác thân thiện.
Ví dụ: “Chào Lan, đừng bỏ lỡ ưu đãi giảm 20% cho sản phẩm giày thể thao mà bạn yêu thích!”
Bên cạnh đó, bạn cũng nên phân chia khách hàng thành các nhóm nhỏ dựa trên sở thích, hành vi, vị trí địa lý, lịch sử mua hàng. Từ đó gửi thông báo về sản phẩm mới cho những khách hàng thường xuyên mua hàng hoặc thông báo về sự kiện giảm giá cho những khách hàng đúng địa điểm hoặc đã bỏ giỏ hàng.
2. Gửi thông báo đúng thời điểm
Thời gian là yếu tố quyết định sự thành công của một thông báo đẩy. Gửi quá nhiều thông báo sẽ gây khó chịu và khiến người dùng hủy đăng ký. Vậy nên bạn hãy cân nhắc gửi chúng khi khách hàng dễ tiếp cận nhất và nên sử dụng phân tích dữ liệu để xác định khung giờ vàng cho từng nhóm đối tượng.
- Sáng sớm: Phù hợp cho tin tức hoặc ưu đãi đầu ngày.
- Giờ nghỉ trưa: Tối ưu cho thông báo giới thiệu sản phẩm hoặc dịch vụ mới, flash sale.
- Tối muộn: Nhắc nhở hoặc sự kiện livestream trực tiếp.
- Cuối tuần: Thông báo các chương trình khuyến mãi, sự kiện.
3. Sử dụng FOMO (Fear of Missing Out)
Một trong những chiến lược triển khai thông báo đẩy trên web hiệu quả đó là khai thác tâm lý sợ bỏ lỡ của khách hàng bằng cách tạo cảm giác khẩn cấp, từ đó thúc đẩy hành động nhanh chóng và tăng tỷ lệ chuyển đổi. Với loại thông báo này, bạn có thể Kết hợp đồng hồ đếm ngược hoặc hình ảnh động để tăng cường hiệu quả thị giác.
Ví dụ:
- “Chỉ còn 5 sản phẩm cuối cùng! Nhanh tay đặt ngay trước khi hết hàng!”
- “Ưu đãi giảm giá 50% chỉ còn 3 giờ nữa!”

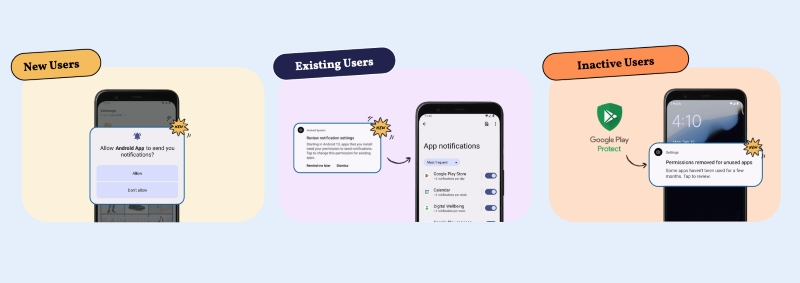
4. Kích hoạt lại khách hàng không hoạt động
Gửi thông báo nhắc nhở đến người dùng đã lâu không truy cập website là một phương án mang lại hiệu quả cao, khuyến khích người dùng quay lại, tăng tỷ lệ truy cập website và mua sắm. Bạn có thể sử dụng ưu đãi độc quyền hoặc gợi ý sản phẩm liên quan để tạo động lực quay lại cho người dùng.
Ví dụ:
- “Bạn đã lâu chưa ghé thăm chúng tôi! Đăng nhập ngay để nhận ưu đãi 20% độc quyền.”
- “Đừng quên: Cuốn sách Chiến tranh tiền tệ yêu thích của bạn vẫn còn trong giỏ hàng!”
5. Sử dụng thông báo để nuôi dưỡng khách hàng dài hạn
Với những khách đã mua hàng, bạn có thể tận dụng push web để xây dựng mối quan hệ lâu dài thông qua chuỗi thông báo định kỳ. Lời khuyên là bạn hãy kết hợp thông báo với chương trình khách hàng thân thiết hoặc điểm thưởng để tăng sức hút. Điều này giúp gia tăng lòng trung thành và khả năng khách hàng quay lại.
Ví dụ:
- Hướng dẫn sử dụng sản phẩm sau khi mua.
- Nhắc nhở bảo hành, nâng cấp sản phẩm.
- Thông báo sự kiện tri ân khách hàng.
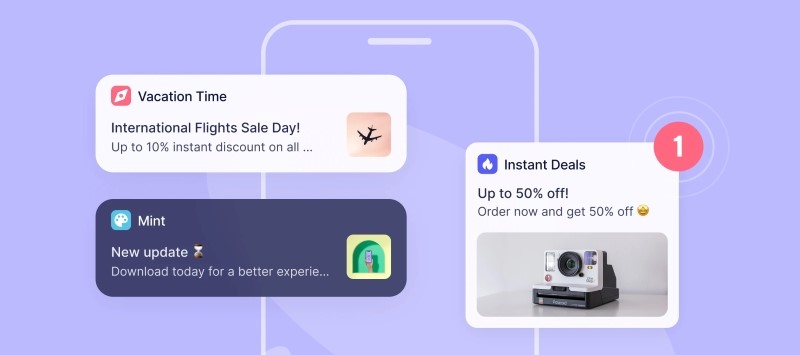
6. Tăng cường tương tác và kết hợp hình ảnh, biểu tượng, CTA
Khi tạo thông báo đẩy trên web, bạn nên tận dụng hình ảnh hoặc icon phù hợp để thu hút sự chú ý, tạo trải nghiệm sống động hơn và khuyến khích người dùng hành động. Ngoài ra, các thông báo tương tác như thăm dò ý kiến, vote trực tiếp hay gửi thông báo với CTA rõ ràng như “Xem ngay”, “Mua liền”, “Đăng ký miễn phí” sẽ giúp thu hút người dùng.

Xu hướng phát triển của push web trong tương lai
- Tích hợp trải nghiệm đa kênh: Một xu hướng quan trọng là sự tích hợp giữa web push notifications với các kênh marketing khác như email, SMS và mạng xã hội. Các doanh nghiệp sẽ sử dụng đồng bộ thông báo đẩy với chiến dịch đa kênh để tạo ra những chiến lược marketing liền mạch và hiệu quả hơn, đồng thời tiếp cận khách hàng trên nhiều nền tảng khác nhau.
- Tích hợp với AI và ML: Các thuật toán artificial intelligence và machine learning sẽ được ứng dụng để tối ưu hóa việc gửi thông báo, ví dụ: dự đoán thời điểm người dùng có khả năng chuyển đổi cao nhất, cá nhân hóa nội dung dựa trên sở thích thay đổi theo thời gian..
- Sự tăng trưởng của push web trên di động: Mặc dù hiện tại push notifications chủ yếu tập trung trên desktop, nhưng trong tương lai, push web trên di động sẽ trở thành một xu hướng lớn. Các ứng dụng di động sẽ sử dụng push notifications dựa trên trình duyệt để kết nối trực tiếp với người dùng ngay cả khi họ không mở ứng dụng, tạo ra cơ hội tiếp cận lớn hơn cho các chiến dịch marketing.
- Tăng cường bảo mật: Với sự gia tăng lo ngại về bảo mật thông tin và quyền riêng tư, các web push notifications sẽ tiếp tục phát triển theo hướng tuân thủ nghiêm ngặt các quy định về bảo mật dữ liệu. Các công ty sẽ phải tạo ra các cơ chế bảo mật mạnh mẽ để đảm bảo quyền riêng tư của người dùng khi sử dụng thông báo đẩy.

Web push notifications không chỉ là một công cụ giao tiếp đơn thuần mà còn là cầu nối giúp doanh nghiệp và người dùng xích lại gần nhau hơn. Tuy nhiên, để đạt được hiệu quả cao, bạn cần có một chiến lược rõ ràng và thực hiện một cách nhất quán. Bằng cách áp dụng các chiến lược do Phương Nam Vina gợi ý, bạn có thể xây dựng một chiến dịch thông báo đẩy trên web hiệu quả, giúp tăng doanh thu và nâng cao trải nghiệm khách hàng.










