Trong lĩnh vực lập trình và phát triển website, việc viết code không chỉ dừng lại ở chức năng đảm bảo hoạt động mà còn cần phải tối ưu hóa để dễ dàng bảo trì, mở rộng và nâng cao hiệu suất. Chính vì vậy, clean code (mã sạch) chính là chìa khóa giúp bạn được những mục tiêu này. Clean code không chỉ giúp các lập trình viên tạo ra những sản phẩm chất lượng cao mà còn góp phần giảm thiểu lỗi, tăng tốc độ phát triển web và tạo ra môi trường làm việc hiệu quả hơn.

- Clean code là gì?
- Tại sao clean code quan trọng trong phát triển website?
- Các yếu tố ảnh hưởng đến clean code
- Top 9 nguyên tắc vàng giúp bạn xây dựng clean code hiệu quả
- 1. Sử dụng tên biến có chủ đích
- 2. Tạo sự phân biệt rõ ràng
- 3. Thống nhất cách dùng từ trong source code
- 4. Clean code theo nguyên tắc FIRST
- 5. Tuân theo các quy ước chung
- 6. Quy tắc hướng đạo sinh (Boy scout rule)
- 7. KISS - Keep it simple, stupid!
- 8. Tìm nguyên nhân gốc rễ
- 9. Nguyên tắc DRY - Don't repeat yourself
- Dịch vụ thiết kế, lập trình website chuyên nghiệp, hiệu năng cao
Clean code là gì?
Clean code (mã sạch) là một cách tiếp cận trong lập trình mà mục tiêu là viết mã nguồn theo những tiêu chuẩn rõ ràng, dễ đọc và dễ bảo trì. Code cleaner có những đặc điểm như đơn giản và ngắn gọn, tránh sự phức tạp không cần thiết. Các tên biến, hàm và lớp đều có ý nghĩa rõ ràng, giúp dễ đọc và dễ hiểu. Bên cạnh đó, mã nguồn được tổ chức tốt, các phần liên quan được nhóm lại hợp lý, và mỗi hàm hay phương thức chỉ thực hiện một nhiệm vụ cụ thể.
Ngoài ra, clean code còn tuân thủ các nguyên tắc lập trình như SOLID, DRY, KISS và YAGNI. Không những vậy, nó còn có tài liệu và chú thích đầy đủ để giải thích các phần phức tạp hoặc quan trọng. Clean code được kiểm thử kỹ lưỡng để đảm bảo mã nguồn hoạt động đúng như mong đợi và dễ dàng phát hiện lỗi. Cho nên, việc viết code cleaner không chỉ giúp cải thiện chất lượng phần mềm mà còn tăng năng suất làm việc, giảm thiểu lỗi và chi phí bảo trì trong tương lai.

Tại sao clean code quan trọng trong phát triển website?
Clean code là quy tắc và phương pháp viết code trong lập trình mà mục đích chính là làm cho code trở nên dễ đọc, dễ hiểu và dễ bảo trì. Trong phát triển website, việc áp dụng clean code mang lại nhiều lợi ích quan trọng như:
1. Dễ bảo trì và mở rộng
Clean code website giúp mã nguồn trở nên dễ đọc và dễ hiểu hơn. Điều này quan trọng vì khi bạn hoặc các thành viên trong nhóm phát triển cần phải điều chỉnh, bảo trì hoặc mở rộng tính năng của website, việc xây dựng một mã nguồn sạch ngay từ đầu sẽ giảm thiểu thời gian và công sức phải dành ra để hiểu code.
Thêm vào đó, khi một dự án website cần mở rộng tính năng hoặc thêm mới các module, clean code sẽ giúp cho quá trình tích hợp và phát triển các thành phần mới này trở nên dễ dàng hơn bao giờ hết. Việc mở rộng sẽ không gặp phải sự phụ thuộc quá mức vào các phần code khác hoặc các module hiện tại, từ đó giảm thiểu rủi ro phá vỡ hoặc ảnh hưởng đến các phần đã tồn tại của hệ thống.
2. Tăng tính bảo mật
Code sạch thường giúp bạn dễ dàng phát hiện lỗ hổng và sửa lỗi bảo mật. Việc giảm thiểu các lỗ hổng bảo mật có thể xảy ra do code phức tạp hoặc không rõ ràng giúp tăng cường sự an toàn cho hệ thống website.
Các nguy cơ bảo mật thường phát sinh từ những lỗi không mong muốn hoặc những phần code phức tạp, khó hiểu. Code cleaner giúp loại bỏ những phần không cần thiết và giảm thiểu sự phụ thuộc quá mức giữa các thành phần code, từ đó làm tăng tính bảo mật tổng thể cho hệ thống website.
2. Nâng cao hiệu suất
Có thể thấy, mã nguồn sạch thường ít có các phần không cần thiết, dễ dàng tối ưu hóa và hiệu quả hơn về mặt hiệu năng. Khi website hoạt động mượt mà và tải trang nhanh hơn, trải nghiệm người dùng cũng sẽ tốt hơn, điều này không chỉ cải thiện hình ảnh của website mà còn tăng cường sự hài lòng và gia tăng chuyển đổi trên web.
Code cleaner cũng giúp loại bỏ những tác động phụ không cần thiết đến hiệu suất của hệ thống. Điều này đặc biệt quan trọng đối với các website có lượng truy cập lớn, nơi mà mỗi millisecond tải trang có thể ảnh hưởng đáng kể đến trải nghiệm người dùng và thậm chí đến doanh thu.
3. Tạo ra sự hợp tác tốt hơn
Việc sử dụng code cleaner giúp tăng tính khả dụng của mã nguồn cho các thành viên trong nhóm phát triển. Code rõ ràng và dễ hiểu hơn làm cho việc hợp tác và chia sẻ kiến thức trở nên hiệu quả hơn. Điều này cũng đảm bảo rằng khi có thay đổi nhân sự trong dự án, những người mới có thể nhanh chóng hòa nhập và hiểu được hệ thống mã nguồn hiện tại một cách nhanh chóng.
Sự hợp tác tốt hơn cũng bao gồm việc phối hợp hiệu quả hơn giữa các bộ phận khác nhau trong tổ chức, chẳng hạn như giữa nhóm phát triển và nhóm kiểm thử nhờ vào mã nguồn rõ ràng và dễ dàng kiểm tra.
4. Dễ dàng bảo trì và nâng cấp
Khi cần bảo trì hoặc nâng cấp website, clean code giúp giảm thiểu rủi ro các lỗi không mong muốn và giúp các nhà phát triển có thể dễ dàng hơn trong việc xác định và sửa chữa các vấn đề. Các thành phần của hệ thống được viết theo clean code thường ít gây ra các vấn đề không xác định hoặc không dự tính trước, giúp cho quá trình bảo trì và nâng cấp diễn ra một cách trơn tru và hiệu quả.
Việc sử dụng clean code website cũng làm giảm thiểu sự phụ thuộc quá mức giữa các thành phần của hệ thống, từ đó giảm thiểu nguy cơ phá vỡ các chức năng hiện có khi thêm mới tính năng hoặc cập nhật. Điều này giúp cho việc phát triển và duy trì hệ thống trở nên bền vững và ít phức tạp hơn.
5. Độ tin cậy cao hơn
Việc áp dụng clean code trong lập trình web giúp giảm thiểu rủi ro các lỗi không mong muốn và các vấn đề không dự đoán được, từ đó nâng cao độ tin cậy của hệ thống website. Mã nguồn sạch thường ít gặp phải các vấn đề không xác định hoặc không dự tính trước. Chính vì vậy, code cleaner không chỉ giúp cải thiện chất lượng phần mềm mà còn mang lại nhiều lợi ích lâu dài cho cả đội ngũ phát triển và người sử dụng.

Các yếu tố ảnh hưởng đến clean code
Clean code không chỉ là việc tuân thủ các quy tắc viết code một cách rõ ràng và đơn giản mà còn phụ thuộc vào nhiều yếu tố khác nhau trong quá trình phát triển và duy trì mã nguồn. Các yếu tố ảnh hưởng đến clean code có thể được phân loại như sau:
- Định danh: Mỗi biến, hàm, lớp hay package trong mã nguồn cần được đặt tên sao cho súc tích, dễ hiểu và thể hiện rõ ràng ý nghĩa của chúng. Việc tránh sử dụng các tên quá chung chung, khó hiểu hay dễ gây hiểu lầm là điều cần thiết.
- Hàm: Các hàm nên có tên ngắn gọn, không quá dài và không nên thực hiện quá nhiều nhiệm vụ khác nhau. Đặc biệt, cần tránh sử dụng quá nhiều ghi chú mà không đúng mục đích.
- Định dạng mã nguồn: Việc duy trì các khoảng cách luỹ thừa đúng định dạng là rất quan trọng trong việc giữ cho mã nguồn gọn gàng và dễ đọc.
- Thiết kế và kiến trúc tồi: Thiếu điều này có thể làm cho việc mở rộng hoặc thay đổi theo yêu cầu thực tế trở nên khó khăn hơn.
- Thiếu bản kiểm thử: Bản kiểm thử (test suite) là tập hợp các bài kiểm tra được thiết kế để xác nhận rằng mã nguồn hoạt động đúng như mong đợi và không gây ra lỗi mới khi thay đổi. Việc thiếu các bản kiểm thử sẽ gây ảnh hưởng nghiêm trọng đến độ ổn định và chất lượng của mã nguồn.
Top 9 nguyên tắc vàng giúp bạn xây dựng clean code hiệu quả
Để viết clean code không phải là điều dễ dàng, bởi nó đòi hỏi về thái độ, kiến thức, cảm nhận về code của từng người và cả kinh nghiệm làm việc thực tế. Tuy nhiên, chúng ta vẫn có thể bắt đầu xây dựng clean code với một số nguyên tắc chung như sau:
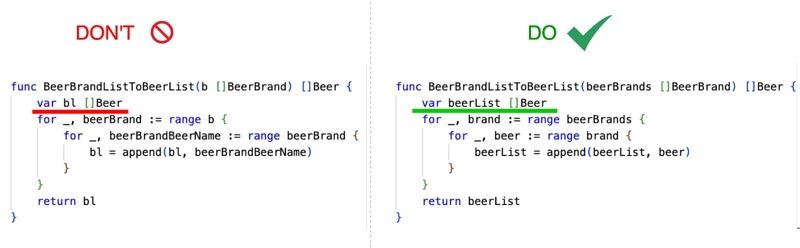
1. Sử dụng tên biến có chủ đích
Đôi khi, lập trình viên sử dụng các từ viết tắt hoặc chữ cái để đặt tên cho biến. Điều này có thể hữu ích khi phạm vi sử dụng của biến nhỏ và số lượng biến ít (1 hoặc 2 biến), vì người đọc không cần phải nhớ nhiều về ý nghĩa của từng biến đó. Tuy nhiên, nếu phạm vi sử dụng của biến mở rộng hơn, nên đặt tên biến bằng các từ có ý nghĩa rõ ràng để người đọc dễ hiểu về mục đích và ý nghĩa của từng biến.

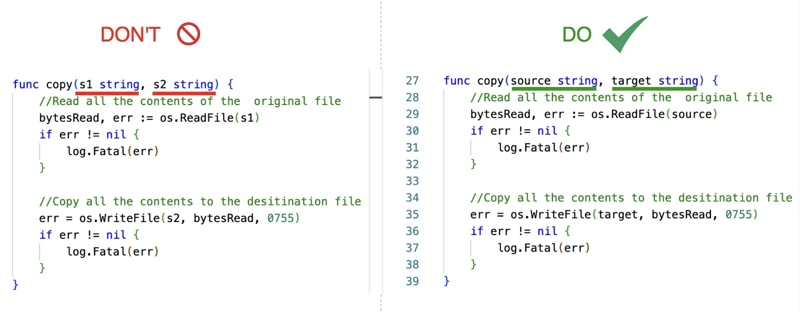
2. Tạo sự phân biệt rõ ràng
Một thói quen xấu khi đặt tên biến là sử dụng các số tịnh tiến làm hậu tố cho các biến mà không đặt tên rõ ràng để thể hiện mục đích sử dụng. Trường hợp các biến có cùng kiểu dữ liệu sẽ làm cho người đọc khó khăn trong việc hiểu rõ ý nghĩa của từng biến, trừ khi họ đọc logic xử lý liên quan để nhận biết chúng.

3. Thống nhất cách dùng từ trong source code
Hãy sử dụng một từ nhất quán trên toàn bộ chương trình để diễn tả cho một hành động hay một khái niệm cụ thể. Ví dụ, khi bạn cần viết một phương thức để lấy dữ liệu trong một class, có thể sử dụng nhiều tên khác nhau như getData, retrieveData, fetchData,... Tuy nhiên, hãy chọn một từ duy nhất như fetchData và sử dụng nó cho tất cả các class. Việc này giúp người đọc không bị nhầm lẫn khi thấy nhiều tên khác nhau nhưng có cùng mục đích.
4. Clean code theo nguyên tắc FIRST
Cách clean code theo nguyên tắc FIRST là viết tắt của 5 từ:
- Fast (Nhanh chóng): Unit test cần chạy nhanh để lập trình viên có thể thực hiện nhiều bài test mã code trong thời gian ngắn. Nếu unit test chậm, việc phải chờ đợi sẽ làm giảm tần suất chạy test, dẫn đến việc chương trình không đảm bảo chất lượng.
- Independent (Độc lập): Các bài test không nên phụ thuộc vào nhau, tức là kết quả của một bài test không nên làm ảnh hưởng đến bài test khác. Điều này cho phép các bài test chạy theo bất kỳ thứ tự nào và có thể thực hiện song song mà không gây xung đột.
- Repeatable (Có thể lặp lại): Các bài test cần thể hiện tính độc lập với môi trường bên ngoài, có thể chạy lại ở bất kỳ môi trường nào mà không gặp phải vấn đề. Điều này đảm bảo rằng các bài test không phụ thuộc vào dữ liệu ban đầu hoặc các dịch vụ không chắc chắn như cơ sở dữ liệu, tệp tin hay mạng lưới. Sau khi chạy test, không được để lại dữ liệu hoặc gây ảnh hưởng đến các hệ thống khác.
- Self-Validating (Tự xác minh): Kết quả của mỗi bài test chỉ nên trả về là đúng hoặc sai một cách tự động. Sau khi thực hiện bài test, chúng ta cần có thể dễ dàng xác định kết quả mà không cần phải so sánh thủ công các giá trị trả về.
- Timely (Thời điểm phù hợp): Các bài test nên được viết ngay trước khi viết mã sản phẩm, ưu tiên là trước khi triển khai mã sản phẩm vào sản xuất. Việc này giúp tránh tình huống khó khăn khi cố gắng viết test cho mã sản phẩm đã tồn tại. Thông thường, các lập trình viên áp dụng phương pháp phát triển dựa trên kiểm thử (TDD - Test Driven Development) để đảm bảo việc thực hiện điều này.

5. Tuân theo các quy ước chung
Trong mỗi dự án phần mềm, thường sẽ có các quy ước viết code được đề ra để đảm bảo tính thống nhất và dễ đọc. Việc tuân thủ các quy ước này không chỉ giúp cho mọi người trong team dễ dàng tiếp cận với source code của bạn mà còn giúp duy trì tính nhất quán trong toàn bộ dự án. Nếu bạn thấy một quy ước không hợp lý, hãy trao đổi và thảo luận với team thay vì tự ý phá vỡ và làm theo ý mình.
6. Quy tắc hướng đạo sinh (Boy scout rule)
Khi nói về clean code website, một trong những nguyên tắc quan trọng mà các lập trình viên không thể bỏ qua chính là quy tắc hướng đạo sinh (boy scout rule). Theo đó, quy tắc hướng đạo sinh mang một thông điệp đơn giản nhưng mạnh mẽ: “Luôn rời khỏi nơi bạn đã đến trong tình trạng tốt hơn so với khi bạn đến”.
Trong lập trình, quy tắc này có nghĩa là mỗi khi bạn chỉnh sửa, hãy đảm bảo rằng mã nguồn đó trở nên tốt hơn và sạch hơn so với trước khi bạn bắt tay vào công việc. Nếu bạn thấy lỗi hoặc vấn đề trong mã nguồn, hãy sửa ngay lập tức để giúp mã code ngày càng tối ưu hơn theo thời gian.

7. KISS - Keep it simple, stupid!
Đôi khi, chúng ta dễ mắc phải sử dụng các design pattern phức tạp hoặc thuật toán rườm rà để giải quyết vấn đề. Thay vì vậy, hãy luôn cố gắng sử dụng giải pháp đơn giản, dễ hiểu và hiệu quả hơn. Cách clean code bằng việc giữ mã nguồn đơn giản sẽ làm tăng tính bảo trì và giảm thiểu lỗi phát sinh trong quá trình phát triển web.
8. Tìm nguyên nhân gốc rễ
Khi gặp lỗi trong phần mềm, hãy tìm hiểu nguyên nhân gốc rễ của vấn đề thay vì chỉ sửa lỗi bề ngoài. Tránh việc thêm các đoạn code lạc lõng chỉ để xử lý một vài trường hợp cụ thể mà không cân nhắc đến tính logic chung của hàm, lớp hoặc package là một trong những cách clean code hiệu quả.
9. Nguyên tắc DRY - Don't repeat yourself
Cách clean code này nhấn mạnh việc không nên lặp lại tri thức, logic nghiệp vụ trong mã nguồn. Code có thể vẫn bị lặp lại về mặt cú pháp, miễn là tri thức và logic nghiệp vụ không được lặp lại. Điều này giúp giảm thiểu rủi ro sai sót và làm cho mã nguồn dễ dàng bảo trì hơn.

Dịch vụ thiết kế, lập trình website chuyên nghiệp, hiệu năng cao
Bạn đang tìm kiếm một giải pháp phát triển website hiệu quả và dễ dàng bảo trì, nâng cấp? Vậy thì dịch vụ thiết kế website chuyên nghiệp của Phương Nam Vina chính là lựa chọn hoàn hảo dành cho bạn.
Với hơn 12 năm kinh nghiệm cung cấp dịch vụ thiết kế và lập trình website, Phương Nam Vina tự hào mang đến các sản phẩm website giao diện đẹp, giá rẻ với hiệu năng cao, được xây dựng dựa trên nguyên tắc clean code – mã sạch và tối ưu. Điều này không chỉ giúp website của bạn hoạt động mượt mà, tạo ra trải nghiệm tốt nhất cho người dùng mà còn giúp tiết kiệm chi phí bảo trì và nâng cấp trong tương lai.
Bên cạnh đó, Phương Nam Vina còn có chính sách bảo hành trọn đời, sẵn sàng hỗ trợ bạn trong quá trình vận hành và phát triển website. Đội ngũ kỹ thuật viên giàu kinh nghiệm của chúng tôi sẽ giải đáp mọi thắc mắc và xử lý các vấn đề phát sinh một cách nhanh chóng, kịp thời.
Với Phương Nam Vina, bạn không chỉ có một website đẹp mắt mà còn được bảo đảm về chất lượng mã nguồn và dịch vụ chuyên nghiệp. Vậy nên, hãy liên hệ ngay với Phương Nam Vina qua hotline 0912817117, 0915101017 để được tư vấn nhanh nhất và cùng chúng tôi phát triển trên con đường phát triển kinh doanh trực tuyến đầy cạnh tranh.

Qua những thông tin vừa được Phương Nam Vina chia sẻ, hi vọng bạn đã hiểu clean code là gì và nó đóng vai trò quan trọng như thế nào trong các dự án phát triển website và phần mềm. Nhờ vào code cleaner, các lập trình viên có thể giảm thiểu sự phức tạp trong mã nguồn, tăng tính bảo trì và mở rộng của sản phẩm và đảm bảo rằng mã nguồn được duy trì trong suốt quá trình phát triển. Điều này không chỉ giúp nâng cao hiệu quả làm việc mà còn góp phần xây dựng uy tín và chất lượng của website trong mắt người dùng.
Tham khảo thêm:
![]() Mã nguồn mở là gì? Những kiến thức về open source
Mã nguồn mở là gì? Những kiến thức về open source
![]() Decode là gì? Những điều cần biết về giải mã trong kỷ nguyên số
Decode là gì? Những điều cần biết về giải mã trong kỷ nguyên số
![]() Website marketing là gì? Các chiến lược marketing website hiệu quả
Website marketing là gì? Các chiến lược marketing website hiệu quả











