Bạn có biết rằng một website đẹp và hiệu quả không chỉ dựa vào hình ảnh sắc nét hay nội dung hấp dẫn? Trên thực tế, yếu tố then chốt nằm ở việc các nguyên lý thị giác được áp dụng như thế nào. Những nguyên lý này không chỉ là bí thuật tạo ra những giao diện trực quan, mà còn là chìa khóa giúp website của bạn nổi bật giữa hàng ngàn trang web khác. Nếu bạn muốn website của mình không chỉ đẹp mắt mà còn thật sự thu hút và mang lại trải nghiệm tốt nhất cho người dùng, hãy cùng khám phá những nguyên lý thị giác để biến thiết kế của bạn trở thành một trải nghiệm khó quên!

- Nguyên lý thị giác là gì?
- Lợi ích của việc áp dụng nguyên lý thị giác trong thiết kế website
- Các nguyên lý thị giác quan trọng trong thiết kế website
- 1. Nguyên lý thị giác cân bằng (Balance)
- 2. Nguyên lý thị giác phân cấp (Hierarchy)
- 3. Nguyên lý thị giác nhấn mạnh (Emphasis)
- 4. Nguyên lý kế cận (Proximity)
- 5. Nguyên lý tương phản (Contrast)
- 6. Nguyên lý thị giác căn lề (Alignment)
- 7. Nguyên lý thị giác lặp lại (Repetition)
- 8. Nguyên lý thị giác không gian âm (White space)
- 9. Nguyên lý thị giác chuyển động (Movement)
- 10. Nguyên lý nhất quán (Unity)
- 11. Nguyên lý màu sắc (Color)
- 12. Nguyên lý đường dẫn thị giác (Visual flow)
Nguyên lý thị giác là gì?
Nguyên lý thị giác (visual principles) là tập hợp các quy tắc và cơ chế mà mắt người sử dụng để nhận biết, xử lý và hiểu các yếu tố thị giác trong môi trường xung quanh. Nói cách khác, đây là cách mà chúng ta tổ chức và diễn giải các hình ảnh, màu sắc, hình dạng, khoảng cách, ánh sáng và các yếu tố khác mà chúng ta nhìn thấy hàng ngày.
Trong thiết kế, nguyên lý thị giác không chỉ là một khái niệm thẩm mỹ, mà còn là nền tảng quan trọng để tạo ra các sản phẩm trực quan hấp dẫn và dễ sử dụng. Các nguyên lý này dựa trên cách bộ não và mắt người tương tác với hình ảnh, giúp định hướng sự chú ý, truyền tải thông điệp và tạo cảm xúc cho người nhìn.
Ví dụ, một layout website áp dụng tốt nguyên lý thị giác có thể hướng ánh nhìn người dùng đến những phần quan trọng như nút kêu gọi hành động (CTA), tiêu đề chính hoặc hình ảnh sản phẩm, từ đó cải thiện trải nghiệm và tăng khả năng chuyển đổi.
Nguyên lý thị giác không chỉ giúp làm đẹp mà còn tối ưu hóa hiệu quả giao tiếp, đảm bảo thông điệp của bạn được truyền tải một cách rõ ràng, logic và đáng nhớ. Tóm lại, đây chính là cầu nối giữa sáng tạo nghệ thuật và hiệu quả truyền thông trong mọi lĩnh vực thiết kế.

Lợi ích của việc áp dụng nguyên lý thị giác trong thiết kế website
Ai bảo thiết kế website chỉ là công việc của lập trình viên? Việc các designer áp dụng nguyên lý thị giác trong thiết kế web không chỉ góp phần tạo ra một tác phẩm nghệ thuật thực thụ mà còn mang lại những giá trị vượt trội, giúp website trở thành công cụ hiệu quả để thu hút và giữ chân người dùng.
1. Tạo nên trải nghiệm người dùng mượt mà
Bạn có muốn khách hàng cảm thấy thoải mái và thích thú khi truy cập website của bạn không? Các nguyên lý thị giác sẽ giúp bạn làm điều đó. Một website với màu sắc hài hòa, bố cục cân đối và các đường dẫn thị giác rõ ràng giúp người dùng muốn khám phá thêm, đồng thời nhanh chóng tiếp cận nội dung quan trọng và dễ dàng tìm thấy thông tin họ cần mà không cảm thấy rối mắt.
2. Truyền tải thông điệp hiệu quả
Một hình ảnh đẹp hơn ngàn lời nói. Nguyên lý thị giác giúp bạn truyền tải thông điệp một cách trực quan, sinh động và dễ hiểu hơn bao giờ hết. Thay vì đọc những đoạn văn dài dòng, khách hàng sẽ nhanh chóng nắm bắt được thông tin quan trọng thông qua hình ảnh, biểu đồ và các yếu tố thiết kế khác. Điều này không chỉ giúp tiết kiệm thời gian mà còn tạo ra sự kết nối cảm xúc sâu sắc giữa bạn và khách hàng.
3. Tăng tính chuyên nghiệp và uy tín thương hiệu
Một thiết kế dựa trên nguyên lý thị giác mang lại sự ấn tượng, gọn gàng, tổ chức tốt và trực quan, từ đó nâng cao hình ảnh thương hiệu trong mắt khách hàng. Một website đẹp, chuyên nghiệp không chỉ giúp doanh nghiệp nổi bật mà còn củng cố lòng tin của người dùng khi họ cảm nhận được sự đầu tư bài bản. Điều này không chỉ giúp website nổi bật giữa hàng ngàn đối thủ mà còn tăng khả năng khách hàng quay lại hoặc giới thiệu cho người khác.
4. Tăng tỷ lệ chuyển đổi
Bằng cách sử dụng các yếu tố thiết kế để hướng dẫn ánh nhìn của khách hàng đến những sản phẩm hoặc dịch vụ mà bạn muốn quảng bá, bạn có thể tăng đáng kể tỷ lệ chuyển đổi. Một nút "Mua ngay" được đặt ở vị trí nổi bật, một hình ảnh sản phẩm chất lượng cao, tất cả đều góp phần thúc đẩy khách hàng thực hiện hành động mua hàng.
5. Tối ưu hóa hiệu quả SEO web
Bạn có biết rằng các công cụ tìm kiếm cũng đánh giá cao các website có thiết kế đẹp mắt và trải nghiệm người dùng tốt? Khi website của bạn tuân thủ các nguyên lý thị giác, nó sẽ được xếp hạng cao hơn trên kết quả tìm kiếm. Điều này có nghĩa là bạn sẽ tiếp cận được với nhiều khách hàng tiềm năng hơn.
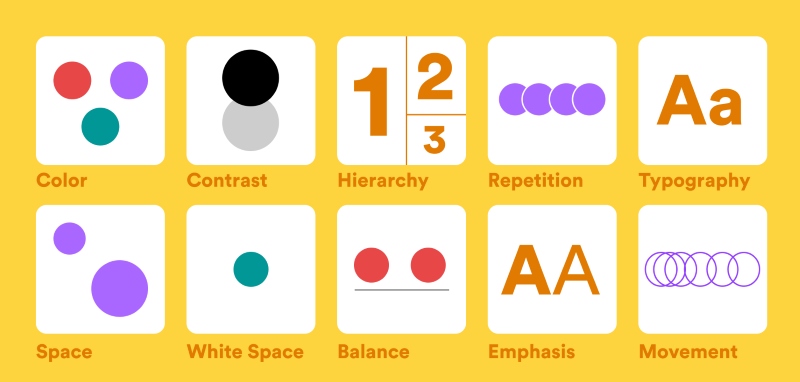
Các nguyên lý thị giác quan trọng trong thiết kế website
Bạn có biết rằng chỉ một thay đổi nhỏ trong thiết kế website có thể tăng tỷ lệ chuyển đổi đến 20%? Bí quyết nằm ở những nguyên lý thị giác mà bạn sắp khám phá ngay dưới đây.
1. Nguyên lý thị giác cân bằng (Balance)
Nguyên lý cân bằng là yếu tố cốt lõi giúp website duy trì sự ổn định và hài hòa trong cách bố trí các thành phần thiết kế. Nó đảm bảo rằng tất cả các yếu tố trên trang, từ hình ảnh, văn bản đến khoảng trống, đều được sắp xếp hợp lý để không tạo cảm giác lệch lạc hay mất cân đối cho người xem.
Khi website đạt được sự cân bằng, người dùng sẽ cảm thấy thoải mái và dễ dàng tập trung vào nội dung. Bố cục hợp lý không chỉ giúp giữ chân khách hàng mà còn truyền tải hình ảnh chuyên nghiệp của thương hiệu. Ngược lại, một website thiếu cân bằng có thể gây cảm giác rối mắt, khiến người xem nhanh chóng rời đi.
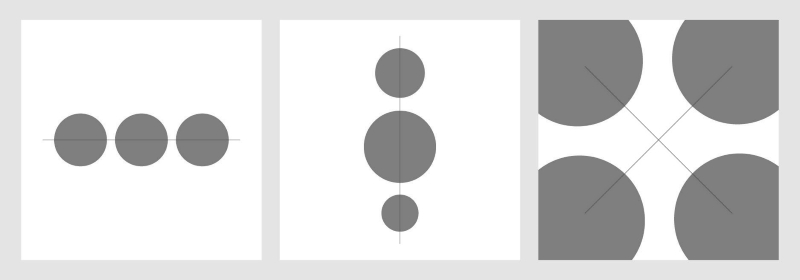
Hiện nay, có hai loại nguyên lý cân bằng trong thiết kế web:
Cân bằng đối xứng (Symmetrical Balance)
Cân bằng đối xứng thường được sử dụng trong các thiết kế cần sự chuyên nghiệp và trang trọng. Ở loại cân bằng này, các yếu tố được sắp xếp đồng đều qua một trục trung tâm (theo chiều ngang hoặc dọc).
Ví dụ, trang web của một ngân hàng thường sử dụng cân bằng đối xứng với logo đặt ở trung tâm phía trên, menu hai bên cân đối, và các khối nội dung dưới được căn chỉnh đối xứng hai bên để tạo sự tin cậy và nghiêm túc.

Cân bằng bất đối xứng (Asymmetrical Balance)
Ngược lại, cân bằng bất đối xứng lại mang đến sự sáng tạo và hiện đại. Các yếu tố trên trang không nhất thiết phải giống nhau về kích thước, hình dạng hoặc màu sắc, nhưng chúng được sắp xếp sao cho tổng thể vẫn hài hòa. Điều này thường được thấy trong các website thiết kế sáng tạo, nơi một hình ảnh lớn bên trái được cân bằng bởi một khối văn bản nhỏ hơn bên phải.
Chẳng hạn, một trang web của một thương hiệu thời trang cao cấp có thể đặt một bức ảnh lớn của sản phẩm ở một bên màn hình và sử dụng khối văn bản nhỏ hơn để cân bằng ở phía đối diện, tạo cảm giác phá cách nhưng vẫn thẩm mỹ.

Cân bằng hướng tâm (Radial Balance)
Nếu bạn từng ngắm nhìn một bông hoa nở rộ, một chiếc bánh xe đang quay, hay những cánh quạt gió xoay tròn, bạn sẽ nhận thấy một điểm chung: tất cả chúng đều tạo ra cảm giác cân bằng và hài hòa xung quanh một điểm trung tâm. Đó chính là bản chất của cân bằng hướng tâm.
Trong website, cân bằng hướng tâm thường được áp dụng bằng cách đặt phần chính ở trung tâm và xung quanh đó là các yếu tố hỗ trợ được phân tán đều, giúp dẫn dắt ánh nhìn của người dùng theo một hướng tự nhiên từ trong ra ngoài, tạo sự chú ý vào những phần cốt lõi của trang web.

2. Nguyên lý thị giác phân cấp (Hierarchy)
Nguyên lý thị giác phân cấp là việc sắp xếp các yếu tố trên một trang web theo một thứ tự quan trọng nhất định. Nói cách khác, nó giúp bạn xác định đâu là thông tin quan trọng nhất và hướng sự chú ý của người dùng đến đó trước tiên. Giống như một bản nhạc, mỗi nốt nhạc đều có vai trò riêng, nhưng nốt chính sẽ tạo nên giai điệu chủ đạo.
Trong thiết kế web, các yếu tố cũng vậy, mỗi thành phần đều có vai trò riêng, nhưng cái nào được nhấn mạnh sẽ quyết định thông điệp mà người dùng nhận được. Hierarchy không chỉ giúp cải thiện khả năng tiếp cận và trải nghiệm người dùng mà còn giúp nâng cao hiệu quả của trang web. Một website có phân cấp thị giác rõ ràng sẽ dẫn dắt người dùng qua các phần tử và thông tin một cách trực quan, giúp họ tìm thấy thông tin nhanh chóng mà không cảm thấy bị lạc lõng hay choáng ngợp.
Ví dụ, khi vào trang chủ của Airbnb, bạn sẽ thấy tiêu đề lớn "Find a place to stay" ngay phía trên cùng với các lựa chọn tìm kiếm dễ dàng và nổi bật. Bên cạnh đó, hình ảnh về các địa điểm du lịch cũng được bố trí khéo léo theo một trình tự ưu tiên rõ ràng.

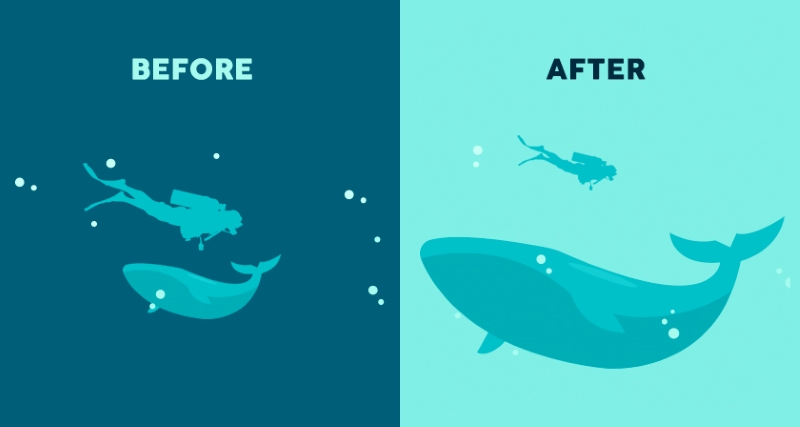
3. Nguyên lý thị giác nhấn mạnh (Emphasis)
Nguyên lý nhấn mạnh trong thiết kế là quá trình làm nổi bật một phần tử cụ thể trong một thiết kế, thu hút sự chú ý của người xem vào điểm đó trước tiên. Nguyên lý nhấn mạnh trong thị giác thường liên quan chặt chẽ đến điểm tụ (focal point). Điểm tụ là vùng hoặc yếu tố trong thiết kế thu hút ánh nhìn của người xem đầu tiên, trở thành trung tâm chú ý trên trang web.
Trong thiết kế website, nguyên lý nhấn mạnh là yếu tố quyết định, giúp dẫn dắt ánh nhìn của người dùng đến những phần quan trọng nhất. Điều này giúp các thành phần cốt lõi (điểm tụ) như tiêu đề, nút kêu gọi hành động (CTA) hoặc nội dung quan trọng trở nên nổi bật, thu hút sự chú ý ngay lập tức và truyền tải thông điệp hiệu quả. Vậy làm thế nào để người dùng tập trung chú ý vào điểm mà bạn muốn?
- Sử dụng kích thước để nhấn mạnh: Kích thước lớn hơn sẽ làm nổi bật một yếu tố cụ thể, giúp người dùng nhận biết đây là nội dung chính. Ví dụ, tiêu đề chính trên website thường có kích thước lớn hơn các đoạn văn để thu hút ánh nhìn đầu tiên. Hay trên trang web thương mại điện tử, các nút “Mua ngay” hoặc “Thêm vào giỏ hàng” thường được thiết kế lớn hơn và dễ thấy hơn các liên kết khác để khuyến khích người dùng hành động ngay lập tức.
- Sử dụng vị trí để nhấn mạnh: Một website du lịch thường sử dụng màu sắc sáng (như cam hoặc xanh lá cây) cho nút “Đặt ngay” trên nền trắng hoặc tối để tạo cảm giác khẩn trương và hấp dẫn. Ví dụ, trang chủ của các công ty khởi nghiệp thường đặt khẩu hiệu (slogan) ở giữa màn hình, với phông chữ lớn và hình ảnh nền thu hút, tạo ấn tượng mạnh mẽ với người xem.
- Nhấn mạnh bằng màu sắc: Màu sắc là công cụ mạnh mẽ để tạo điểm nhấn. Sử dụng màu sắc tương phản giữa phần cần nhấn mạnh và phần nền xung quanh sẽ làm nổi bật yếu tố đó.
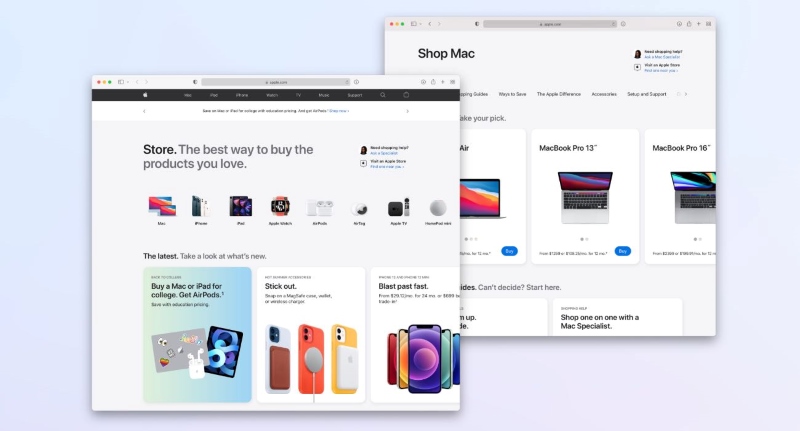
Chẳng hạn, Apple đã sử dụng nguyên lý thị giác nhấn mạnh rất tinh tế để làm nổi bật các sản phẩm chủ lực như iPhone, MacBook hoặc Apple Watch. Các sản phẩm này được bố trí ở các vị trí dễ thấy với hình ảnh lớn và màu sắc nổi bật, dẫn dắt người dùng qua một trải nghiệm mua sắm trực quan và mượt mà.

4. Nguyên lý kế cận (Proximity)
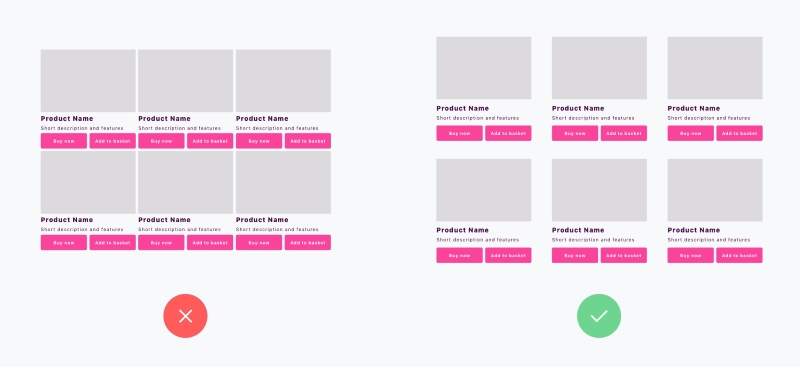
Nguyên lý kế cận (Proximity) đơn giản là việc đặt các yếu tố có liên quan gần nhau trên một bố cục. Khi các yếu tố này được nhóm lại, mắt người sẽ tự động liên kết chúng thành một nhóm, tạo ra một mối quan hệ trực quan và dễ hiểu. Điều này không chỉ giúp tiết kiệm thời gian nhận thức mà còn tăng tính trực quan và hiệu quả của thiết kế. Nguyên lý kế cận đóng vai trò là cầu nối vô hình, giúp tạo nên sự liên kết mạnh mẽ giữa các yếu tố trong một bố cục.
Trong thiết kế web, nguyên lý kế cận được ứng dụng mạnh mẽ để tổ chức nội dung và giao diện người dùng (UI). Ví dụ, việc nhóm các nút chức năng quan trọng như "Mua ngay," "Đăng ký," hoặc "Xem thêm" gần nhau không chỉ tăng tính thẩm mỹ mà còn giúp người dùng dễ dàng tìm kiếm và thao tác.
Bên cạnh đó, các phần tử như tiêu đề, hình ảnh minh họa, và đoạn văn được sắp xếp gần nhau để làm rõ mối liên kết nội dung, giúp người dùng nhanh chóng hiểu ý nghĩa của từng phần. Nguyên lý kế cận còn hỗ trợ trong việc phân chia rõ ràng các vùng nội dung, như menu, thông tin sản phẩm và footer, giúp giao diện trở nên trực quan và dễ điều hướng.

5. Nguyên lý tương phản (Contrast)
Hãy tưởng tượng bạn vào một cửa hàng và tất cả các sản phẩm được trưng bày trong những chiếc hộp giống hệt nhau, không có gì nổi bật. Bạn sẽ thấy bối rối, không biết sản phẩm nào là mới nhất, sản phẩm nào đang được khuyến mãi và cái nào bán chạy.
Lúc này, áp dụng nguyên lý thị giác tương phản (contrast) sẽ giúp tạo ra những điểm nhấn trong cửa hàng đó, và đây cũng chính là một trong những "bí kíp" mạnh mẽ nhất mà các nhà thiết kế sử dụng để làm cho trang web của họ trở nên dễ đọc, bắt mắt và lôi cuốn hơn. Đơn giản mà nói, tương phản là sự đối lập giữa các yếu tố trên một trang web - từ màu sắc, kích thước, độ sáng cho đến hình dạng và khoảng cách giữa các phần tử.
Nếu không có sự tương phản, trang web của bạn có thể trở nên nhàm chán, lộn xộn hoặc khó hiểu. Nhưng khi được sử dụng đúng cách, nguyên lý tương phản sẽ như một "ánh sáng" chiếu vào các phần tử quan trọng, tạo ra một trải nghiệm thị giác sinh động và cuốn hút.
- Tương phản màu sắc: Sử dụng các màu sắc đối lập nhau trên bánh xe màu sắc để tạo ra sự tương phản mạnh mẽ như sáng và tối, ấm và lạnh. Ví dụ, nền tối của trang web Netflix làm nổi bật các hình ảnh và thông tin chi tiết của bộ phim với màu sắc sáng như trắng, đỏ.
- Tương phản về hình dạng và đường viền: Sử dụng các hình dạng và đường viền khác nhau để tạo ra sự đối lập và thu hút sự chú ý, sự khác biệt này tạo ra một hiệu ứng thị giác mạnh mẽ, khiến người xem không thể rời mắt. Chẳng hạn trên website, nút đăng nhập thường được thiết kế hình tròn hoặc oval, trong khi các thông tin bổ sung có thể được hiển thị dưới dạng hình chữ nhật.
- Tương phản về kích thước: Sử dụng các kích thước khác nhau để làm nổi bật một yếu tố so với các phần khác. Ví dụ trên trang blog, tiêu đề bài viết có kích thước font lớn, trong khi phần nội dung văn bản được trình bày bằng font chữ nhỏ hơn
- Tương phản về độ sáng và tối: Khi sử dụng đúng mức độ sáng tối, thiết kế sẽ trở nên dễ đọc hơn và các phần tử được phân biệt rõ ràng. Một trong những sự kết hợp phổ biến nhất, nơi nền sáng (như trắng hoặc xám sáng) kết hợp với văn bản tối (như đen hoặc xám đậm) giúp người dùng dễ dàng đọc nội dung mà không cảm thấy mỏi mắt. Hoặc ở chế độ dark mode, chúng ta thường thấy nền tối trong khi chữ và nút bấm sáng màu.
- Tương phản kết cấu: thể hiện qua việc sử dụng các yếu tố đồ họa khác nhau, tạo ra cảm giác về độ sâu và chiều không gian. Chẳng hạn, sử dụng background web có kết cấu gỗ, vải) sẽ tạo ra cảm giác chân thực và gần gũi hơn.

6. Nguyên lý thị giác căn lề (Alignment)
Nguyên lý thị giác căn lề đề cập đến việc sắp xếp các yếu tố đồ họa trên một bố cục theo các đường thẳng tưởng tượng. Những đường thẳng này có thể là đường lề, đường tâm hoặc bất kỳ đường thẳng nào khác mà bạn muốn sử dụng. Khi các yếu tố được căn chỉnh theo những đường này, chúng tạo ra một cảm giác cân bằng, trật tự và chuyên nghiệp cho thiết kế. Các kiểu căn lề phổ biến bao gồm căn trái, căn phải, căn giữa hoặc căn đều, mỗi loại mang đến một phong cách và cảm nhận khác nhau tùy thuộc vào mục tiêu của thiết kế.
Trên website, việc căn lề các phần tử như văn bản, hình ảnh hoặc nút bấm giúp tạo ra một cấu trúc rõ ràng, dễ theo dõi và điều hướng cho người dùng. Ví dụ, căn lề trái được sử dụng phổ biến cho văn bản trên web để người dùng dễ dàng đọc từ trên xuống dưới, trong khi căn giữa lại phù hợp cho các tiêu đề lớn hoặc các nút kêu gọi hành động (CTA) để tăng khả năng thu hút.
Ngoài ra, sự đồng bộ trong căn lề giữa các thành phần trên một trang web cũng đóng vai trò quan trọng trong việc xây dựng cảm giác thẩm mỹ và chuyên nghiệp. Nếu một giao diện web căn lề không đồng đều hoặc mọi thứ hiển thị như một mớ bòng bong, liệu bạn có đánh giá cao và kiên nhẫn ở lại tìm hiểu thông tin, sản phẩm?

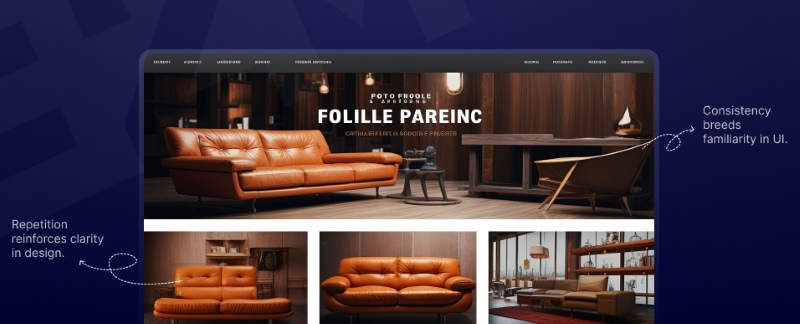
7. Nguyên lý thị giác lặp lại (Repetition)
Nguyên lý thị giác lặp lại (Repetition) nhấn manh việc tái sử dụng các yếu tố trực quan như màu sắc, hình dạng, kiểu chữ hoặc biểu tượng để tạo ra nhịp điệu và sự liền mạch, nhất quán. Khi một yếu tố xuất hiện lặp đi lặp lại trong thiết kế, nó không chỉ làm tăng tính liên kết mà còn giúp người xem dễ dàng ghi nhớ và nhận diện thương hiệu hoặc thông điệp. Sự lặp lại cũng mang lại cảm giác chuyên nghiệp, tạo nên một bố cục gắn kết và logic hơn.
Chẳng hạn, việc sử dụng cùng một kiểu dáng nút bấm (button), cùng màu sắc chủ đạo, hoa văn hoặc cách bố trí các menu trên toàn bộ website giúp người dùng dễ dàng làm quen và điều hướng. Sự nhất quán này không chỉ mang lại trải nghiệm mượt mà mà còn giảm thiểu sự bối rối hoặc mất phương hướng khi người dùng di chuyển từ trang này sang trang khác.
Ngoài ra, nguyên lý lặp lại còn giúp nhấn mạnh các yếu tố quan trọng, chẳng hạn như việc lặp lại một nút "Đăng ký" ở nhiều vị trí khác nhau trong một trang dài để tăng cơ hội chuyển đổi. Các biểu tượng, họa tiết hoặc tiêu đề lặp lại ở các khu vực khác nhau cũng giúp tăng tính chuyên nghiệp và nhận diện.

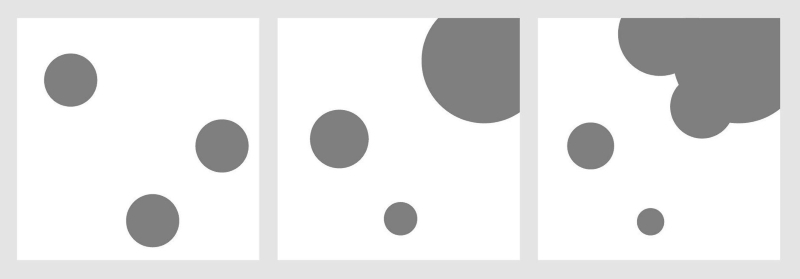
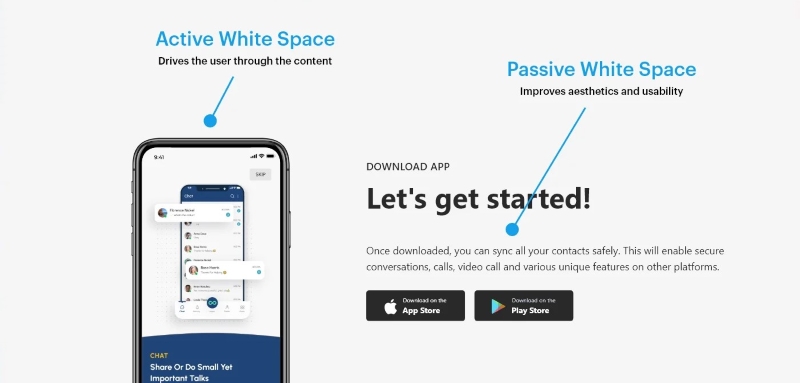
8. Nguyên lý thị giác không gian âm (White space)
Không gian âm là những khoảng trống giữa các yếu tố đồ họa trên một bố cục. Nghe có vẻ đơn giản, nhưng chính những khoảng trống này lại đóng vai trò vô cùng quan trọng trong việc tạo nên một thiết kế đẹp mắt và hiệu quả. Giống như âm nhạc cần khoảng lặng để làm nổi bật giai điệu, thiết kế cần không gian âm để nhấn mạnh nội dung và tạo sự hài hòa. Khi được sử dụng đúng cách, không gian âm không chỉ mang lại tính thẩm mỹ, sự cân bằng cho bố cục mà còn định hướng ánh nhìn, dẫn dắt người xem đến các yếu tố quan trọng một cách tự nhiên.
Chẳng hạn, bạn có thể sử dụng không gian âm xung quanh các nút kêu gọi hành động (CTA) như "Đăng ký ngay" hoặc "Tìm hiểu thêm" sẽ giúp chúng nổi bật hơn và dễ dàng thu hút sự chú ý. Không những thế, sử dụng không gian âm để phân chia các khối nội dung, tạo ra các cột và hàng cũng giúp tăng tính chuyên nghiệp và nâng cao hiệu quả truyền tải thông điệp. Có thể bạn chưa biết, không gian âm cũng được chia thành 2 loại với đặc điểm khác nhau::
- Active white space: Không gian trống được sử dụng có chủ đích để hướng dẫn thị giác, làm nổi bật các yếu tố quan trọng hoặc tạo cấu trúc rõ ràng trong thiết kế. Nó giúp cải thiện trải nghiệm người dùng bằng cách thu hút sự chú ý và điều hướng nội dung.
- Passive white space: Không gian trống tự nhiên xuất hiện giữa các yếu tố thiết kế, như khoảng cách giữa chữ, dòng, hoặc lề. Dù không mang tính chiến lược, nó vẫn quan trọng để tạo sự dễ chịu và rõ ràng trong bố cục.

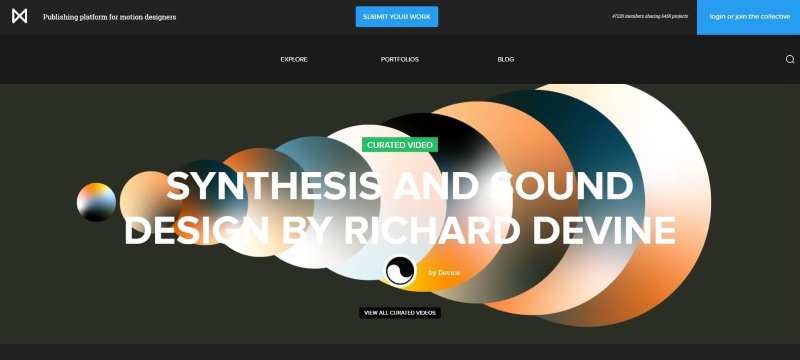
9. Nguyên lý thị giác chuyển động (Movement)
Nguyên lý thị giác chuyển động (Movement) là yếu tố giúp bạn kể một câu chuyện, dẫn dắt ánh nhìn của người xem qua từng phần tử trong bố cục một cách tự nhiên và logic. Chuyển động ở đây không chỉ đơn thuần là những yếu tố động như video hay hoạt ảnh mà còn bao gồm cả cách bố trí, đường nét và sự thay đổi thị giác, tạo cảm giác rằng thiết kế đang "di chuyển". Khi ánh mắt được dẫn dắt một cách có chủ đích, thông điệp mà thiết kế muốn truyền tải sẽ dễ dàng thấm sâu vào tâm trí người xem.
Khi nói về nguyên lý thị giác chuyển động, chúng ta không thể không nhắc đến các hiệu ứng website phổ biến như cuộn (scrolling), chuyển đổi hình ảnh (slider) hoặc nút bấm tương tác, không chỉ làm trang web trở nên sinh động mà còn giúp dẫn dắt hành vi của người dùng. Ví dụ, khi người dùng cuộn xuống, nội dung xuất hiện dần theo hiệu ứng chuyển động tinh tế, tạo cảm giác khám phá đầy thú vị.
Ngoài ra, nguyên lý chuyển động còn được sử dụng để nhấn mạnh những điểm quan trọng. Một nút "Mua ngay" có hiệu ứng rung nhẹ hoặc đổi màu khi người dùng di chuột qua sẽ thu hút sự chú ý và tăng tỷ lệ nhấp chuột. Chuyển động cũng giúp xây dựng nhịp điệu cho trải nghiệm, tạo nên sự gắn kết và mượt mà khi người dùng điều hướng qua các trang.

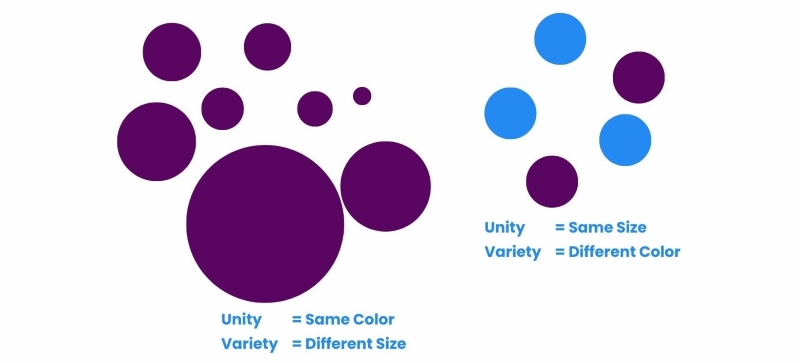
10. Nguyên lý nhất quán (Unity)
Nguyên lý nhất quán (Unity) là sợi dây kết nối, tạo nên sự gắn kết hài hòa giữa các các phần tử khác nhau trong thiết kế. Một thiết kế có sự nhất quán sẽ mang lại cảm giác chuyên nghiệp, dễ chịu và truyền tải thông điệp mạnh mẽ hơn. Để đạt được điều đó, các yếu tố như màu sắc, kiểu chữ, hình ảnh và bố cục cần được phối hợp nhịp nhàng, không tách rời, lạc quẻ hay mâu thuẫn nhau. Nhất quán không chỉ giúp thiết kế đẹp mắt mà còn giúp người xem nhanh chóng nhận diện và ghi nhớ thông tin, đặc biệt là khi ứng dụng trong thương hiệu và truyền thông.
Trong thiết kế web, nguyên lý nhất quán đóng vai trò quan trọng trong việc tạo ra trải nghiệm liền mạch cho người dùng. Ví dụ, menu điều hướng xuất hiện ở cùng một vị trí trên tất cả các trang với cùng kiểu dáng và màu sắc, người dùng sẽ dễ dàng tìm thấy thông tin họ cần mà không phải suy nghĩ nhiều.

11. Nguyên lý màu sắc (Color)
Màu sắc không thuần chỉ là những sắc thái khác nhau, mà còn là một công cụ giao tiếp mạnh mẽ có khả năng truyền tải cảm xúc, thông điệp và định hình nhận thức của người dùng. Nguyên lý thị giác màu sắc dựa trên sự hiểu biết về cách con người cảm nhận và phản ứng với các gam màu khác nhau. Chẳng hạn, màu đỏ thể hiện sự mạnh mẽ nhiệt huyết, màu xanh lam mang đến cảm giác bình yên, tin cậy còn màu vàng tạo nên sự vui tươi, lạc quan.
Biết cách phối màu trong thiết kế website khéo léo, có chủ đích không chỉ giúp trang web của bạn tăng giá trị thẩm mỹ mà còn giao tiếp được với người dùng thông qua cảm xúc và gây ấn tượng ngay từ cái nhìn đầu tiên. Ví dụ website có đối tượng người dùng là giới trẻ sẽ ưu tiên gam màu tươi sáng, trong khi thiết kế web cho lĩnh vực tài chính cần tập trung vào sự chuyên nghiệp với các màu trầm, trung tính. Hay tiêu đề, nút bấm và thông báo quan trọng được làm nổi bật bằng màu sắc tương phản so với phần nền, giúp người dùng dễ dàng xác định thông tin.

12. Nguyên lý đường dẫn thị giác (Visual flow)
Nguyên lý đường dẫn thị giác (Visual flow) là cách mà mắt người di chuyển một cách tự nhiên qua thiết kế. Giống như một tấm bản đồ, đường dẫn thị giác hướng ánh nhìn của người xem từ điểm này đến điểm khác một cách có chủ đích, đảm bảo rằng thông điệp quan trọng không bị bỏ lỡ. Đường dẫn này có thể được tạo ra thông qua các yếu tố như đường nét, hình dạng, màu sắc, hoặc sự sắp xếp bố cục.
Chẳng hạn, trong một trang đích (landing page), người dùng thường bắt đầu nhìn từ tiêu đề chính, tiếp theo là hình ảnh, nội dung hỗ trợ và cuối cùng là nút kêu gọi hành động (CTA). Đường dẫn thị giác sẽ được thiết kế để ánh mắt của người dùng đi đúng theo trình tự đó, đảm bảo họ không bỏ lỡ bất kỳ thông tin quan trọng nào.

Lĩnh vực thiết kế web là một bức tranh đầy màu sắc. Việc nắm vững các nguyên lý thị giác trong thiết kế web không chỉ giúp bạn tạo ra những sản phẩm đẹp mắt mà còn nâng cao trải nghiệm người dùng đáng kể. Từ cân bằng, phân cấp, nhấn mạnh, căn lề cho đến sự sử dụng không gian âm hay chuyển động, mỗi nguyên lý đóng vai trò quan trọng trong việc tối ưu hóa cách thức người dùng tương tác với website của bạn. Khi được áp dụng đúng cách, chúng sẽ giúp website của bạn nổi bật, dễ sử dụng và tạo ấn tượng lâu dài.
Nếu bạn đang tìm kiếm một đối tác thiết kế website chuyên nghiệp, Phương Nam Vina chính là sự lựa chọn lý tưởng. Với kinh nghiệm vững vàng và đội ngũ sáng tạo, chúng tôi cam kết mang đến những website không chỉ đẹp mắt mà còn tối ưu hóa trải nghiệm người dùng, giúp bạn dễ dàng kết nối và phát triển doanh nghiệp trực tuyến. Vậy nên, hãy liên hệ với Phương Nam Vina ngay hôm nay qua hotline 0912 817 117 - 0915 101 017 để bắt đầu hành trình xây dựng một website ấn tượng và thành công cho doanh nghiệp của bạn!










