Khi thiết kế website, có rất nhiều yếu tố cần được xem xét để tạo ra một trang web hiệu quả và thu hút người dùng. Một trong những yếu tố quan trọng đó là website button - phần tử thường xuất hiện trên giao diện web với mục đích giúp người dùng tương tác và thực hiện các hành động mong muốn. Web button được thiết kế đẹp mắt và đặt ở vị trí hợp lý có thể tạo ra sự khác biệt lớn trong trải nghiệm người dùng và nâng cao tỷ lệ chuyển đổi đáng kể.

Website button là một yếu tố giao diện người dùng (UI) được sử dụng để kích hoạt một hành động hoặc chức năng cụ thể trên trang web. Nó thường được hiển thị dưới dạng một nút bấm có thể nhấp vào, giúp người dùng thực hiện các hành động như gửi biểu mẫu, mua hàng, đăng ký tài khoản,....
Web button có thể có nhiều hình dạng và kích thước khác nhau từ các nút nhỏ chỉ chứa biểu tượng đến các nút lớn có văn bản mô tả. Các nút này đóng vai trò quan trọng trong việc thúc đẩy hành vi và cải thiện trải nghiệm người dùng. Một website button được thiết kế tốt không chỉ giúp điều hướng dễ dàng hơn mà còn tạo ra các chuyển đổi (conversion), từ đó giúp tăng hiệu quả kinh doanh của trang web.

Button website không chỉ đơn thuần là một phần tử giao diện mà đóng vai trò quan trọng trong việc dẫn dắt người dùng thực hiện các hành động mong muốn. Một web button được thiết kế tốt có thể:
- Tăng cường trải nghiệm người dùng: Một nút được bố trí hợp lý và rõ ràng giúp người dùng dễ dàng tìm thấy và thực hiện các hành động mong muốn. Các nút được tối ưu về màu sắc, kích thước và vị trí giúp giảm sự mơ hồ và cải thiện tính dễ sử dụng, đồng thời tăng cảm giác thoải mái cho người dùng khi duyệt web.
- Thúc đẩy chuyển đổi: Các button cho web như Call to Action (CTA) có thể khuyến khích người dùng thực hiện hành động như mua hàng, đăng ký hoặc tải xuống. Sự thành công của một chiến dịch hoặc một website thường phụ thuộc vào cách các nút CTA này được thiết kế và đặt vị trí.
- Cải thiện khả năng điều hướng: Ngoài việc kêu gọi hành động cụ thể, các nút này còn giúp cải thiện khả năng điều hướng tổng thể của website. Các button web điều hướng chính, như "Quay lại", "Tiếp tục", hoặc "Xem thêm", giúp người dùng di chuyển mượt mà giữa các trang và nội dung, giảm thiểu sự bối rối và tăng cường tính trực quan.

Website button là một phần quan trọng giúp người dùng tương tác với trang web một cách dễ dàng. Dưới đây là các loại button cho web thường gặp cùng với các hình dạng và kích thước khác nhau mà bạn có thể thấy trong các ứng dụng và trang web.
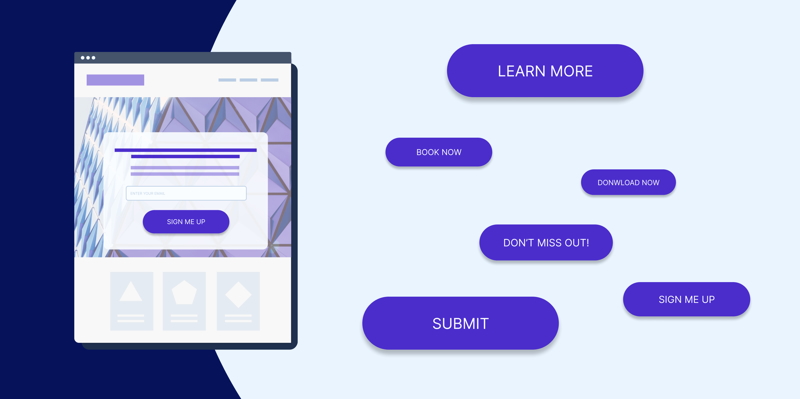
CTA là nút quan trọng nhất trong thiết kế website. Nó giúp hướng dẫn người dùng thực hiện một hành động cụ thể, chẳng hạn như đăng ký, đặt hàng, tải xuống, liên hệ,.... Nhờ vị trí nổi bật trên trang web, thường là trên thanh menu hoặc mục content chính giúp CTA dễ dàng thu hút sự chú ý của người dùng. Một số đặc điểm của button CTA là:
- Nổi bật: Sử dụng màu sắc, font chữ và hình dạng đặc biệt để làm nổi bật so với các phần tử khác trên trang web.
- Rõ ràng: Văn bản cần ngắn gọn và rõ ràng, thường là động từ hành động như "Mua ngay", "Đăng ký", "Tải xuống".
- Khuyến khích: Một lời kêu gọi hành động cuốn hút có thể biến trải nghiệm người dùng thành một hành trình đầy hứa hẹn nếu họ thực hiện hành động đó.

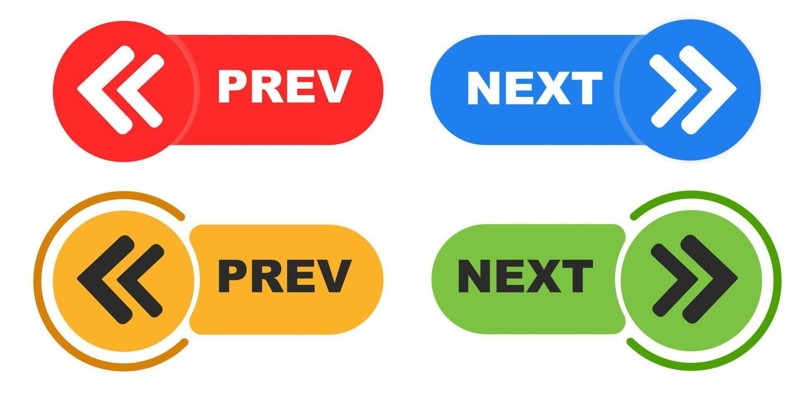
Nút điều hướng giúp người dùng di chuyển dễ dàng giữa các trang trên website, tạo ra một trải nghiệm liền mạch và hiệu quả trong việc tìm kiếm thông tin. Button website này thường đặt tại góc dưới bên phải hoặc trong phần footer để người dùng dễ dàng truy cập. Dưới đây là một số loại nút điều hướng thường gặp:
- Nút "Về": Chức năng này cho phép người dùng quay lại trang trước đó mà họ đã truy cập, mang lại cảm giác thoải mái hơn khi duyệt web vì họ có thể dễ dàng quay lại nếu cần thiết.
- Nút "Tiếp theo": Next button dùng để chuyển đến trang tiếp theo trong một chuỗi nội dung, chẳng hạn như trong các bài viết dài hoặc danh sách sản phẩm. Người truy cập có thể dễ dàng di chuyển qua lại giữa các trang mà không cảm thấy bị mất phương hướng.
- Nút "Trước" : Người dùng vừa có thể chuyển hướng lại lựa chọn của mình mà không cần phải quay lại trang chính, vừa có thể theo dõi các bước trước đó mà họ đã thực hiện trên trình duyệt web.

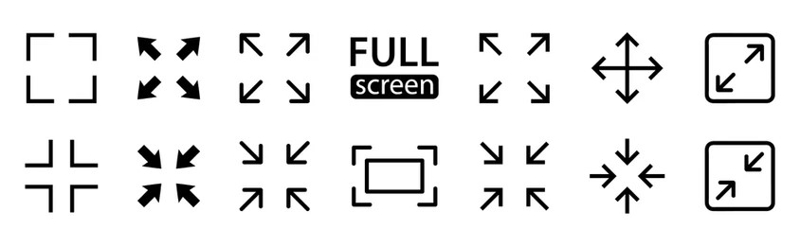
Website button mở rộng là một thành phần giao diện người dùng quan trọng giúp người dùng dễ dàng truy cập thông tin bổ sung mà không làm rối giao diện chính. Chúng rất dễ nhận diện và thường được đặt tại cuối một phần nội dung, để người dùng có thể xem thêm nếu họ muốn. Dưới đây là một số loại nút mở rộng phổ biến:
- Nút Xem thêm (See More): Nút này thường được sử dụng để mở rộng nội dung cho phép người dùng xem thêm thông tin về sản phẩm, bài viết hoặc dự án mà họ quan tâm. Giao diện website sẽ gọn gàng hơn bằng cách chỉ hiển thị một phần nội dung ban đầu và cho phép người dùng quyết định xem thêm. Hơn nữa, người dùng có thể dễ dàng tìm kiếm thông tin mà họ cần mà không bị choáng ngợp bởi quá nhiều thông tin ngay từ đầu.
- Nút Mở rộng (Expand): Nút này cho phép người dùng mở rộng một phần nội dung cụ thể, chẳng hạn như một danh sách hoặc một bảng thông tin. Người dùng có thể tương tác với nội dung mà họ quan tâm mà không cần phải chuyển trang hoặc tải lại trang, đồng thời họ chỉ xem tiếp nội dung nếu hữu ích với họ, tạo ra một trải nghiệm cá nhân hóa hơn.
- Nút Thông tin (Info): Người dùng có thể nhận được thông tin cần thiết mà không cần phải tìm kiếm trong các phần khác của giao diện. Chẳng hạn như, nút chữ "i" (thông tin) bên cạnh một sản phẩm trên trang web thương mại điện tử có thể hiển thị một pop-up với thông tin chi tiết về sản phẩm đó.

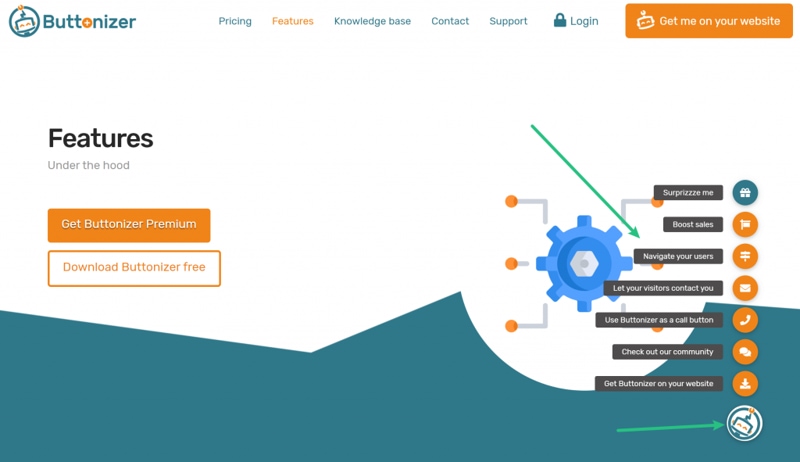
4. Floating action button
Floating action button (FAB) là loại nút được đặt ở góc dưới bên phải màn hình, thường có màu sắc nổi bật và biểu tượng rõ rệt. Chúng giúp người dùng truy cập vào các chức năng quan trọng một cách nhanh chóng và dễ dàng, chẳng hạn như thêm mới, liên hệ hoặc tìm kiếm. Nút floating action thường có các đặc điểm sau:
- Nổi bật: Thường có màu sắc tươi sáng và biểu tượng rõ ràng để thu hút sự chú ý của người dùng.
- Di động: Thường được sử dụng trên các ứng dụng di động, mobile-friendly để cung cấp các hành động nhanh chóng cho người sử dụng
- Đơn giản: Chỉ chứa một biểu tượng để người dùng dễ dàng nhận biết chức năng của nó.

Button tùy chọn là những nút cho phép người dùng chọn một hoặc nhiều tùy chọn từ một danh sách. Chúng thường được sử dụng trong các biểu mẫu hoặc bảng điều khiển, giúp người dùng tùy chỉnh và cá nhân hóa trải nghiệm của họ trên trang web.
Có nhiều loại web button tùy chọn khác nhau bao gồm:
- Nút toggle: Nút này thường có hai trạng thái: bật (on) và tắt (off). Khi người dùng nhấp vào nút, trạng thái sẽ chuyển đổi giữa hai trạng thái này. Ví dụ: bật/tắt âm thanh, bật/tắt chế độ ban đêm, bật/tắt thông báo.
- Nút Radio (Nút tròn): Trong một nhóm các nút radio, chỉ có một nút được chọn tại một thời điểm. Khi người dùng chọn một nút, các nút khác trong nhóm sẽ tự động bị bỏ chọn. Ví dụ như nút chọn giới tính: Người truy cập có thể chọn giữa "Nam", "Nữ" hoặc "Khác", nhưng chỉ có thể chọn một trong ba tùy chọn này
- Nút Checkbox (Ô chọn): Nút checkbox cho phép người dùng chọn nhiều tùy chọn cùng một lúc trong một nhóm. Người dùng có thể tích hoặc bỏ tích vào nhiều ô chọn mà không bị giới hạn. Nút này thường hay xuất hiện trong một trang web mua sắm, người dùng có thể chọn nhiều sản phẩm để thêm vào giỏ hàng.
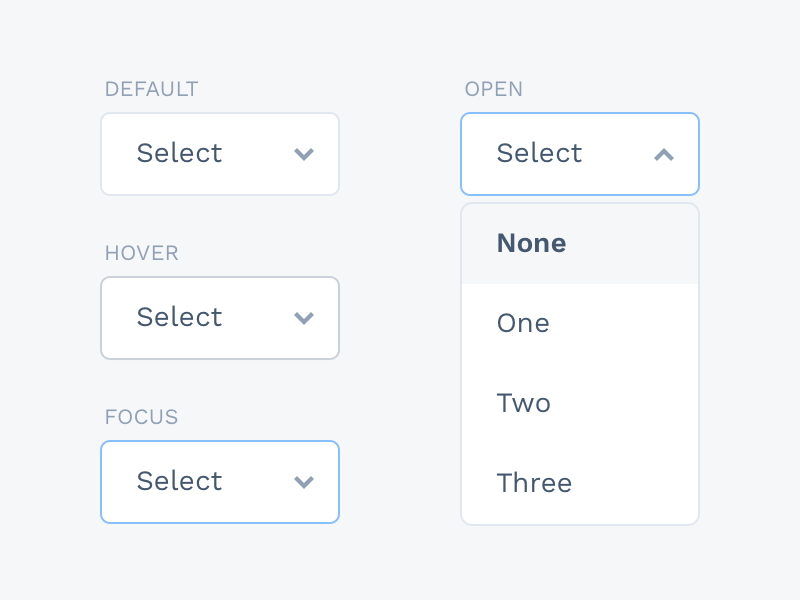
- Nút dropdown: Nút dropdown cho phép người dùng chọn một tùy chọn từ một danh sách các tùy chọn. Khi người dùng nhấp vào nút, danh sách các tùy chọn sẽ được hiển thị, và họ có thể chọn một tùy chọn từ danh sách đó. Ví dụ như chọn quốc gia từ một danh sách dài mà không làm rối giao diện.

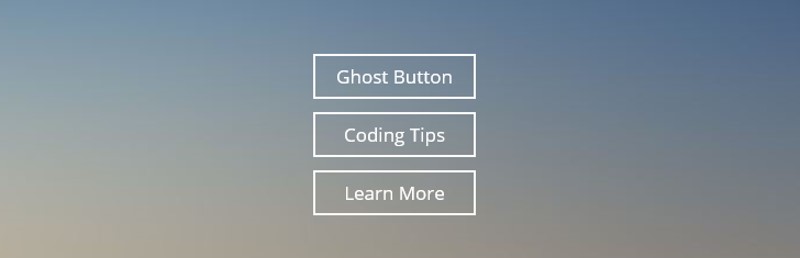
6. Ghost button
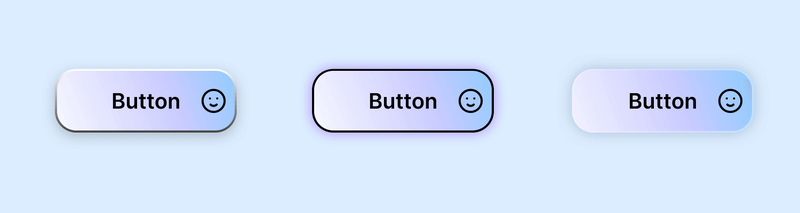
Đây là loại button đẹp cho web có thiết kế trong suốt hoặc mờ, thường chỉ có viền và văn bản thích hợp cho các trang web muốn nhấn mạnh nội dung chính mà không làm phân tâm người dùng. Khi người dùng di chuột qua, button cho web này có thể thay đổi màu sắc hoặc hiển thị hiệu ứng động, tạo cảm giác thú vị và tương tác hơn.
Những nút này thường được sử dụng để tạo ra một cái nhìn tinh tế và hiện đại, phù hợp với trên các trang web thời trang, nghệ thuật hoặc công nghệ. Trong một số trường hợp, ghost button có thể bị nhầm lẫn với các phần tử khác trên trang vì ít nổi bật so với các nút truyền thống.

Icon button là loại nút chỉ hiển thị biểu tượng thay vì văn bản chẳng hạn như các nút search, nút xóa,.. giúp tối ưu không gian và mang lại giao diện sạch sẽ hơn. Các nút này thường được sử dụng trong các ứng dụng và trang web để thực hiện các hành động cụ thể mà không cần phải sử dụng nhiều từ ngữ. Dưới đây là một số loại icon phổ biến:
- Nút Tìm Kiếm (Search Icon): Icon này thường được biểu thị bằng hình ảnh kính lúp cho phép người dùng thực hiện tìm kiếm thông tin trên trang web hoặc ứng dụng.
- Nút Xóa (Delete Icon): Nút này dùng để xóa, tắt một mục hoặc thông tin nào đó, thông thường là hình ảnh thùng rác hoặc dấu "x".
- Nút Cài Đặt (Settings Icon): Nút có icon hình bánh răng cho phép người dùng truy cập vào các tùy chọn cài đặt của ứng dụng hoặc trang web.
- Nút Tải Xuống (Download Icon): Download Icon có hình dạng hình mũi tên chỉ xuống dùng để tải xuống tài liệu hoặc nội dung.

Button social media là những nút bấm được thiết kế để kết nối trực tiếp tới các trang mạng xã hội như Facebook, Twitter, Instagram, LinkedIn, hoặc YouTube.
- Liên kết trực tiếp: Nút social media là phương tiện kết nối người dùng tới các tài khoản mạng xã hội cụ thể của doanh nghiệp hoặc cá nhân.
- Dễ nhận diện: Nút social media thường được thiết kế đồng bộ với giao diện trang web cùng với màu sắc đặc trưng của các mạng xã hội như Facebook, Twitter, Instagram, giúp người dùng dễ dàng nhận biết.
- Hiệu ứng tương tác: Các nút thường đi kèm với hiệu ứng khi rê chuột (hover) để tạo sự thu hút và phản hồi khi người dùng di chuột vào.

9. Submit button
Submit button được sử dụng trong biểu mẫu để gửi dữ liệu người dùng nhập vào đến máy chủ để xử lý. Có thể kết hợp với các công cụ bảo mật như CAPTCHA hoặc xác thực hai yếu tố để đảm bảo tính an toàn trước khi gửi dữ liệu. Sau khi nhấp, nút có thể đưa ra các thông báo xác nhận thành công hoặc lỗi, giúp người dùng biết trạng thái của quá trình gửi.
Nút submit thường có những đặc điểm sau:
- Thông điệp rõ ràng: Nút chứa các thông điệp đơn giản như "Submit", "Gửi", "Đăng ký" để người dùng biết rõ mục đích của thao tác.
- Thiết kế dễ nhận biết: Nút submit thường có kích thước lớn, màu sắc nổi bật và thường đặt ở cuối biểu mẫu để người dùng dễ dàng nhận diện, thao tác.

Để tạo ra một website hiệu quả, việc thiết kế các web button là một yếu tố không thể xem nhẹ. Dưới đây là năm nguyên tắc quan trọng giúp bạn tối ưu hóa thiết kế button, đảm bảo trải nghiệm người dùng tốt nhất.
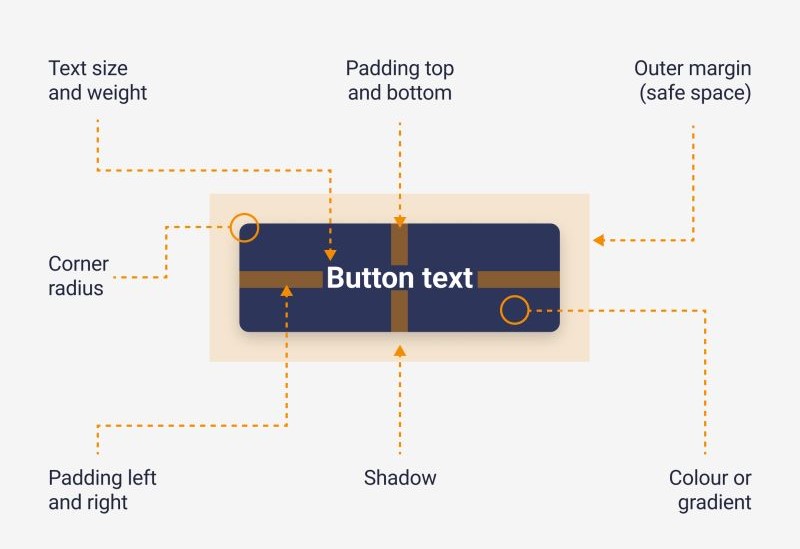
Nguyên tắc 1: Tính dễ nhận diện
- Sử dụng ký hiệu thị giác: Ký hiệu thị giác như kích thước, hình dạng, màu sắc và shadow đóng vai trò quan trọng trong việc giúp người dùng nhận diện các web button. Việc sử dụng các ký hiệu này nhất quán và rõ ràng sẽ tăng cường khả năng nhận diện của nút khác nhau giữa các đối tượng khác trong giao diện người dùng (UI). Điều này đặc biệt quan trọng trên các thiết bị di động, nơi mà khả năng tương tác bị hạn chế hơn nhiều so với PC, laptop.
- Tránh hiểu lầm: Không nên giả định rằng người dùng sẽ tự hiểu được UI của bạn. Do đó, hãy đảm bảo rằng các dấu hiệu tương tác của các button đẹp cho web rõ ràng và dễ hiểu.
Nhãn button là yếu tố quyết định trực tiếp đến khả năng hiểu và thực hiện hành động của người dùng. Một button cho web với nhãn không rõ ràng hoặc không đúng với chức năng có thể gây ra sự nhầm lẫn và frustration. Người dùng cần hiểu ngay lập tức họ đang thực hiện hành động gì.
Ví dụ, một button với nhãn "Gửi" nên thực hiện hành động gửi dữ liệu, không phải lưu trữ hay xóa.

Button nên được đặt ở những vị trí quen thuộc và dễ tìm thấy bởi vì đặt ở vị trí bất kỳ có thể gây khó khăn cho người dùng trong việc tìm kiếm và sử dụng. Người dùng thường có thói quen tương tác với các trang web hoặc ứng dụng dựa trên những quy ước thiết kế chuẩn. Khi được đặt ở những vị trí không quen thuộc hoặc không hợp lý, các button sẽ phá vỡ luồng trải nghiệm tự nhiên và khiến người dùng lãng phí thời gian tìm kiếm vị trí của các chức năng quan trọng
Những vị trí như góc phải trên cùng, giữa trang chính hoặc gần cuối form là những nơi thường thấy nhất. Kết hợp với layout cơ bản và UI chuẩn, người dùng sẽ dễ dàng hiểu được mục đích của từng thành phần trên trang web. Sử dụng khoảng trắng hợp lý và thiết kế tối giản sẽ giúp giao diện trở nên thân thiện và dễ sử dụng hơn.
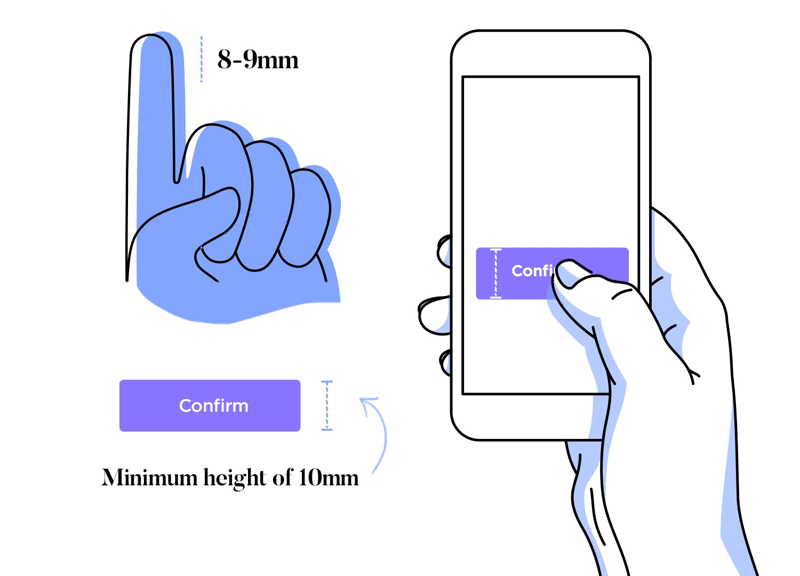
Kích thước các nút cần đủ lớn để người dùng có thể dễ dàng chạm hoặc nhấp vào, đặc biệt trên các thiết bị di động, nơi kích thước màn hình nhỏ hơn và cảm ứng là phương thức chính. Button cho web quá nhỏ có thể dẫn đến trải nghiệm không mượt mà hoặc khiến người dùng nhấp sai, trong khi quá lớn có thể làm rối loạn bố cục trang web.
Nghiên cứu từ MIT Touch Lab đã chỉ ra rằng diện tích trung bình của đầu ngón tay con người là từ 10-14mm, trong khi đầu ngón tay trỏ là khoảng 8-9 mm. Do đó, button cho web nên có kích thước tối thiểu 10mm x 10mm để đảm bảo người dùng không gặp khó khăn khi thao tác.

Qua bài viết của Phương Nam Vina, thiết kế button đẹp cho web là một yếu tố quan trọng trong thiết kế website, giúp cải thiện trải nghiệm người dùng và thúc đẩy chuyển đổi. Bằng cách hiểu rõ các loại button khác nhau và áp dụng các nguyên tắc thiết kế phù hợp, bạn có thể tạo ra một trang web hiệu quả và thu hút người dùng. Các button được thiết kế tốt sẽ không chỉ tạo cảm giác chuyên nghiệp cho trang web mà còn góp phần đáng kể vào việc nâng cao trải nghiệm người dùng và thúc đẩy chuyển đổi.
Tham khảo thêm:
![]() Shopping cart là gì? Bí quyết tối ưu giỏ hàng trên website
Shopping cart là gì? Bí quyết tối ưu giỏ hàng trên website
![]() Tuyệt chiêu xây dựng nội dung website chất lượng, hấp dẫn
Tuyệt chiêu xây dựng nội dung website chất lượng, hấp dẫn
![]() Footer là gì? Những lưu ý quan trọng khi thiết kế footer website
Footer là gì? Những lưu ý quan trọng khi thiết kế footer website