Một giao diện người dùng kém chất lượng có thể biến trải nghiệm trực tuyến của bạn thành một cơn ác mộng. Hãy thử tưởng tượng bạn đang cố gắng đặt hàng một sản phẩm trực tuyến nhưng không thể tìm thấy nút "Mua hàng", cảm giác thất vọng và bực bội chắc chắn sẽ khiến bạn bỏ cuộc. Việc hiểu rõ user interface là gì và bí quyết xây dựng UI design sẽ giúp các nhà phát triển tạo ra những website có trải nghiệm trực tuyến liền mạch và hấp dẫn hơn.

- User Interface là gì?
- Phân biệt giao diện người dùng (UI) và trải nghiệm người dùng (UX)
- Tầm quan trọng của việc thiết kế user interface
- Các yếu tố cấu thành UI design
- Quy trình thiết kế user interface đạt chuẩn
- 5 nguyên tắc vàng giúp bạn thiết kế giao diện người dùng hoàn hảo
- Một số sai lầm thường gặp khi thiết kế user interface
- Các xu hướng thiết kế user interface website được ưa chuộng hiện nay
User Interface là gì?
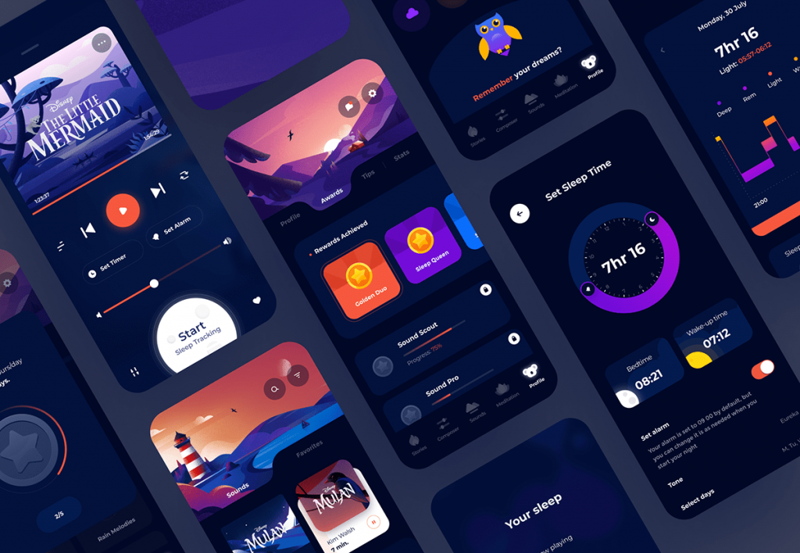
User Interface (UI) hay giao diện người dùng là tất cả các thành phần mà người dùng tương tác trực tiếp khi sử dụng một sản phẩm hoặc dịch vụ kỹ thuật số. Nó bao gồm các yếu tố như màn hình, nút bấm, biểu tượng và các thành phần khác (visual elements) mà người dùng nhìn thấy và tương tác. UI đã trải qua một quá trình phát triển liên tục với mục đích cuối cùng là hướng đến sự đơn giản hóa, dễ tiếp cận nhất với người dùng đại chúng.
Giao diện đầu tiên của user interface website vào những năm 1940-1950 chỉ là những công tắc vật lý và đèn báo trên máy tính cỡ lớn để người dùng có thể nhập dữ liệu vào máy tính. Ngày nay, chúng ta đang chứng kiến sự phát triển của các giao diện người dùng tiên tiến hơn, bao gồm giao diện giọng nói (như Siri, Alexa) và giao diện thực tế ảo/thực tế tăng cường. Những tiến bộ này tiếp tục mở rộng khái niệm về cách con người tương tác với công nghệ, hứa hẹn những trải nghiệm ngày càng trực quan và tự nhiên hơn trong tương lai.

Phân biệt giao diện người dùng (UI) và trải nghiệm người dùng (UX)
Giao diện người dùng (UI) và trải nghiệm người dùng (UX) là hai khái niệm thường xuyên được nhắc đến trong thiết kế sản phẩm kỹ thuật số, đặc biệt là khi xây dựng website. Mặc dù có sự khác biệt nhưng UI và UX lại giống như hai mặt của một đồng xu, chúng có mối quan hệ mật thiết và cùng nhau tạo nên một sản phẩm hiệu quả.
| Đặc điểm | UI (User Interface) | UX (User Experience) |
| Định nghĩa | Giao diện người dùng, bao gồm các yếu tố trực quan và tương tác mà người dùng nhìn thấy và sử dụng. | Trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. |
| Phạm vi | Các yếu tố trực quan: nút bấm, menu, biểu tượng, bố cục, màu sắc. | Bao gồm UI và các yếu tố khác như tính dễ sử dụng, hiệu suất, tính tiếp cận, cảm xúc. |
| Mục tiêu chính | Tạo giao diện hấp dẫn, dễ nhìn và dễ sử dụng. | Tối ưu hóa sự hài lòng của người dùng. |
| Kỹ năng cần thiết | Thiết kế đồ họa, lý thuyết màu sắc, typography, bố cục. | Nghiên cứu người dùng, phân tích dữ liệu, tâm lý học, kiến trúc thông tin. |
| Đo lường hiệu quả | Tỷ lệ tương tác, thời gian hoàn thành nhiệm vụ. | Sự hài lòng của người dùng, tỷ lệ chuyển đổi, tỷ lệ giữ chân khách hàng. |
| Tác động đến người dùng | Ảnh hưởng trực tiếp đến ấn tượng ban đầu và quyết định tiếp tục sử dụng sản phẩm. | Ảnh hưởng đến lòng trung thành của khách hàng và sự thành công lâu dài của sản phẩm. |
| Mối quan hệ | Là nền tảng cho UX tốt. | Bao quát UI và các yếu tố khác. |
| Quá trình phát triển | Được phát triển sau khi có khung UX cơ bản. | Bắt đầu từ giai đoạn nghiên cứu và lập kế hoạch. |
| Ví dụ | Màu sắc, font chữ, bố cục của một ứng dụng. | Cảm giác dễ chịu khi sử dụng ứng dụng, hiệu quả trong việc hoàn thành nhiệm vụ. |
Một nghiên cứu của Forrester Research chỉ ra rằng một website được thiết kế tốt có thể tăng tỷ lệ chuyển đổi lên đến 200%, trong khi một thiết kế UX được cải thiện có thể tăng tỷ lệ chuyển đổi lên đến 400%. Chính vì vậy, kết hợp chặt chẽ UI UX design có thể tạo ra một sản phẩm toàn diện. Một UI đẹp mắt nhưng khó sử dụng sẽ không mang lại trải nghiệm tốt, trong khi một UX tốt cần có UI hấp dẫn để thu hút và giữ chân người dùng.
Tầm quan trọng của việc thiết kế user interface
Thiết kế UI hiệu quả đóng vai trò quyết định đối với sự thành công của sản phẩm kỹ thuật số:
- Tạo ấn tượng đầu tiên mạnh mẽ: Thiết kế UI ấn tượng giúp thu hút sự chú ý của người dùng ngay lập tức. Theo nghiên cứu của Google, người dùng hình thành ấn tượng về một website trong vòng 50 mili giây. UI design hấp dẫn có thể giữ chân người dùng, giảm tỷ lệ thoát và tăng khả năng họ khám phá sản phẩm sâu hơn..
- Tăng tỷ lệ chuyển đổi: UI design hiệu quả giúp người dùng dễ dàng thực hiện các hành động mong muốn, chẳng hạn như mua hàng hoặc đăng ký nhận thông tin. Forrester Research chỉ ra rằng UI được thiết kế tốt có thể tăng tỷ lệ chuyển đổi lên tới 200%.
- Cải thiện trải nghiệm người dùng: UI trực quan và dễ sử dụng giúp người dùng dễ dàng điều hướng, tương tác với sản phẩm. Những trải nghiệm tích cực này sẽ giúp tăng sự hài lòng và khả năng người dùng quay lại sử dụng sản phẩm..
- Xây dựng lòng trung thành của khách hàng: Khi người dùng có trải nghiệm tích cực với UI của sản phẩm, họ thường có xu hướng quay lại và tiếp tục sử dụng. Điều này giúp tăng giá trị vòng đời khách hàng và giảm chi phí thu hút khách hàng mới cho doanh nghiệp.
- Giảm chi phí hỗ trợ: Một trang web trực quan, dễ hiểu giúp giảm số lượng câu hỏi và vấn đề mà người dùng gặp phải. Khi người dùng dễ dàng tìm thấy thông tin họ cần mà không gặp rắc rối gì, số lượng cuộc gọi đến bộ phận hỗ trợ khách hàng sẽ giảm đi đáng kể, từ đó giúp tiết kiệm chi phí vận hành cho doanh nghiệp. Theo nghiên cứu của The Usability People, một giao diện trực quan có thể giảm tới 21% số cuộc gọi đến bộ phận hỗ trợ khách hàng, minh chứng cho vai trò quan trọng của UI trong việc tối ưu hóa chi phí.

Các yếu tố cấu thành UI design
Thiết kế user interface hiệu quả đòi hỏi sự kết hợp hài hòa của nhiều yếu tố khác nhau. Mỗi thành phần đóng vai trò quan trọng trong việc tạo ra một giao diện trực quan, dễ sử dụng và hấp dẫn.
1. Bố cục
Bố cục là nền tảng của mọi thiết kế UI, là yếu tố quyết định cách các thành phần được sắp xếp trên màn hình và ảnh hưởng trực tiếp đến cách người dùng tương tác với giao diện. Bố cục không chỉ đơn thuần là sự sắp xếp mà còn là nghệ thuật tổ chức không gian và tạo ra mối quan hệ thị giác giữa các yếu tố. Một layout website cần được xem xét ngay từ giai đoạn đầu của quá trình thiết kế UI/UX.
- Nguyên tắc lưới (Grid system): Nguyên tắc lưới là hệ thống các đường kẻ ngang và dọc, tạo thành một cấu trúc để sắp xếp các yếu tố trên giao diện. Nguyên tắc lưới giúp tạo ra sự cân đối và hài hòa trong thiết kế, giúp các yếu tố không bị xô lệch và dễ dàng tương tác. Các trang web sử dụng hệ thống lưới có tỷ lệ tương tác cao hơn 30% so với các trang không sử dụng.
- Phân cấp thị giác: Phân cấp thị giác giúp người dùng tiếp cận và hiểu nhanh chóng nội dung quan trọng mà không phải đọc toàn bộ trang, giảm tải nhận thức và tăng cường hiệu quả truyền đạt thông tin. Vì vậy, những nhà thiết kế UI/UX và các lập trình viên front-end nên sắp xếp các phần tử theo thứ tự quan trọng nhằm dẫn dắt người dùng chú ý đến các thông tin chính trước tiên.
- Khoảng trắng: White space là phần không gian trống giữa các phần tử trên giao diện. Sử dụng khoảng trắng (white space) hiệu quả không chỉ tạo ra giao diện đẹp mắt mà còn giúp cải thiện khả năng đọc. Một nghiên cứu của Crazy Egg cho thấy việc tăng khoảng trắng xung quanh văn bản và tiêu đề có thể tăng sự chú ý của người dùng lên tới 20%.
2. Màu sắc
Màu sắc là một trong những yếu tố quan trọng nhất trong thiết kế UI/UX, ảnh hưởng đến cảm xúc, tâm trạng và hành vi của người dùng khi tương tác với giao diện. Việc lựa chọn màu sắc phù hợp cần được xem xét kỹ lưỡng ngay từ giai đoạn đầu của quá trình thiết kế web.
- Tâm lý màu sắc: Mỗi màu sắc có thể gợi lên những cảm xúc và liên tưởng khác nhau. Ví dụ, màu xanh thường được liên kết với sự tin cậy và an toàn, trong khi màu đỏ gợi lên sự hứng khởi và cấp bách.
- Tương phản và khả năng đọc: Sử dụng màu sắc với độ tương phản cao giữa văn bản và nền giúp tăng cường khả năng đọc. Theo nghiên cứu của Nielsen Norman Group, các giao diện có độ tương phản tốt giúp người dùng tiếp cận thông tin nhanh hơn 15% so với các giao diện có độ tương phản kém.
- Hệ thống màu sắc: Hệ thống màu sắc nhất quán trên toàn bộ giao diện đóng vai trò quan trọng trong việc nâng cao tính chuyên nghiệp và tăng nhận diện thương hiệu. Một minh chứng điển hình cho thấy tầm quan trọng của hệ thống màu sắc nhất quán chính sự thay đổi thương hiệu của Yahoo! vào năm 2013. Khi Yahoo! giới thiệu một loạt màu sắc mới không đồng bộ với nhận diện thương hiệu cũ, giao diện mới đã gây ra sự bối rối và nhận được phản ứng tiêu cực từ người dùng.
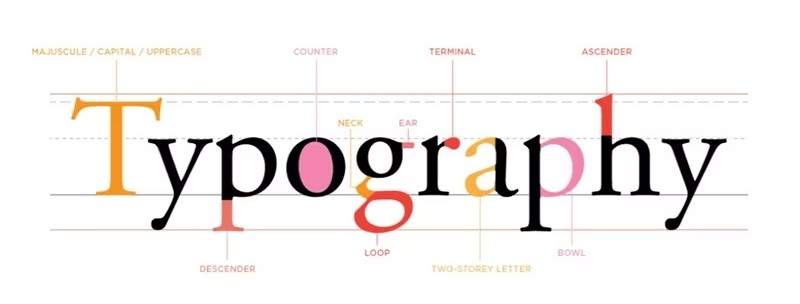
3. Kiểu chữ
Kiểu chữ (typography) là yếu tố quyết định cách thông tin được truyền tải trên giao diện. Lựa chọn kiểu chữ phù hợp không chỉ giúp tăng khả năng đọc mà còn thể hiện tính thẩm mỹ và phong cách của thương hiệu. Kiểu chữ cần được chọn lọc kỹ lưỡng để tạo ra một trải nghiệm người dùng dễ chịu và hiệu quả.
- Độ rõ ràng và khả năng đọc: Kiểu chữ cần phải dễ đọc trên mọi kích thước màn hình. Các kiểu chữ đơn giản, không có quá nhiều chi tiết thường được ưu tiên vì khả năng đọc cao.
- Tương thích và nhất quán: Để đảm bảo tính nhất quán, các nhà thiết kế UI/UX thường chọn một hoặc hai kiểu chữ chính và sử dụng chúng trên toàn bộ giao diện. Việc sử dụng nhiều kiểu chữ có thể tạo ra sự lộn xộn và khó đọc, do đó cần có sự kiểm soát và lựa chọn hợp lý.
- Phân cấp kiểu chữ: Sử dụng các kích thước và độ đậm khác nhau cho các phần tiêu đề, nội dung chính và chú thích giúp tạo ra sự phân cấp thị giác rõ ràng. Điều này giúp người dùng dễ dàng nắm bắt thông tin quan trọng mà không cần đọc toàn bộ nội dung.

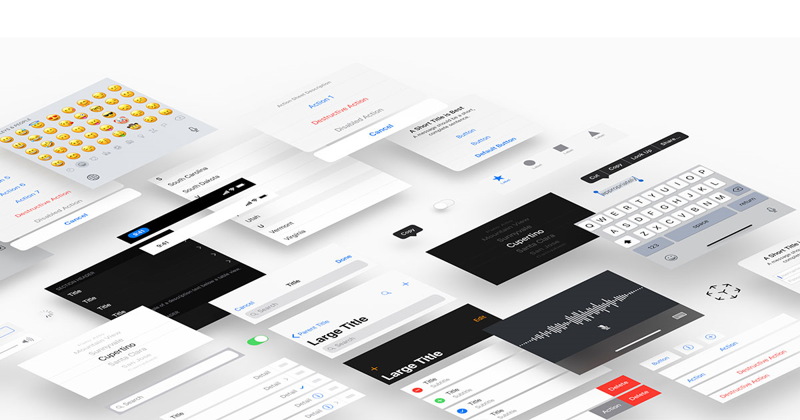
4. Đồ họa
Đồ họa không chỉ là hình ảnh mà còn bao gồm các biểu tượng, minh họa và hình động (animation) giúp tăng cường sự tương tác và truyền tải thông điệp một cách sinh động.
- Biểu tượng và minh họa: Sử dụng các biểu tượng và minh họa độc đáo có thể giúp người dùng dễ dàng hiểu và ghi nhớ thông tin. Trang web sử dụng đồ họa độc đáo và hấp dẫn có thời gian ở lại cao hơn 20% so với các trang chỉ sử dụng văn bản.
- Hình ảnh và độ phân giải: Hình ảnh chất lượng cao với độ phân giải tốt không chỉ làm tăng tính thẩm mỹ cho trang web mà còn tác động tích cực đến uy tín của thương hiệu. Tuy nhiên, cần chú ý đến kích thước tệp hình ảnh để không làm chậm tốc độ tải trang.
- Hình động (animation): Hình động có thể tạo ra sự thú vị và hướng dẫn người dùng qua các quy trình phức tạp. Nhưng cần sử dụng một cách tiết chế để không gây rối mắt hoặc làm gián đoạn trải nghiệm người dùng.
5. Tương tác
Tương tác là yếu tố quyết định cách người dùng điều hướng, tương tác với giao diện. Tương tác tốt giúp người dùng cảm thấy thoải mái và dễ dàng khi sử dụng sản phẩm, đồng thời tăng cường sự hài lòng và tỷ lệ chuyển đổi.
- Phản hồi và cảm ứng: Một giao diện tốt luôn cung cấp phản hồi ngay lập tức khi người dùng thực hiện hành động. Điều này giúp họ biết rằng thao tác của mình đã được ghi nhận và hệ thống đang hoạt động.
- Tương tác thân thiện với người dùng: Các yếu tố tương tác như nút bấm, thanh trượt và menu cần được thiết kế để dễ dàng sử dụng trên mọi loại thiết bị, từ desktop đến di động. Kích thước và khoảng cách giữa các yếu tố cần được tối ưu hóa để tránh nhầm lẫn và tăng cường trải nghiệm người dùng. Đặc biệt, có thể ứng dụng hiệu ứng parallax có thể tạo ra chiều sâu thu hút sự chú ý, mang lại trải nghiệm tương tác sống động hơn
- Trải nghiệm cá nhân hóa: Tạo ra các tương tác cá nhân hóa dựa trên hành vi và sở thích của người dùng, giúp tăng cường sự hài lòng và tạo ra sự kết nối mạnh mẽ hơn giữa người dùng và thương hiệu.

Quy trình thiết kế user interface đạt chuẩn
Thiết kế user interface không chỉ đáp ứng yêu cầu của người dùng mà còn tối ưu hóa trải nghiệm và hiệu suất của sản phẩm. Dưới đây là hướng dẫn rõ ràng và chi tiết để tạo một thiết kế user interface website đạt chuẩn.
- Xác định nhu cầu và mục tiêu của người dùng: Tiến hành nghiên cứu để hiểu rõ nhu cầu, mong muốn và đặc điểm, hành vi của người dùng. Việc phân tích đối tượng mục tiêu và mục đích sử dụng sản phẩm cung cấp nền tảng vững chắc cho các giai đoạn tiếp theo.
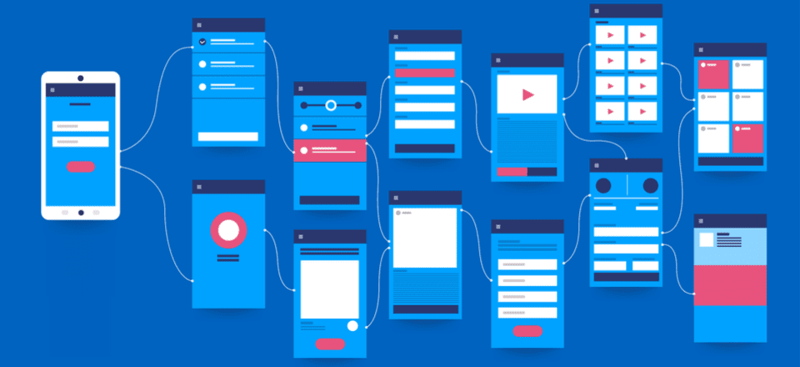
- Tạo các bản đồ hành trình người dùng, sơ đồ tương tác: Xây dựng các kịch bản thực tế mà người dùng trải qua và xác định các bước cần thiết để hoàn thành mục tiêu của họ trên giao diện.
- Thiết kế wireframe: Wireframe là bước quan trọng trong việc xác định cấu trúc và bố cục cơ bản của giao diện. Việc tập trung vào cấu trúc mà không chú trọng đến chi tiết thiết kế giúp đội ngũ thiết kế tập trung vào chức năng và cách tổ chức nội dung.
- Tạo mockup và prototype: Phát triển các mockup và prototype chi tiết để hình dung rõ ràng giao diện hoàn chỉnh của website. Đây là bước để hình dung và tinh chỉnh thiết kế trước khi triển khai thực tế, bao gồm các yếu tố như màu sắc, kiểu chữ và đồ họa.
- Thực hiện thử nghiệm người dùng: Tiến hành các phiên kiểm tra user để thu thập phản hồi về giao diện, giúp nhận diện các vấn đề tiềm ẩn và điều chỉnh thiết kế để nâng cao trải nghiệm người dùng.
- Chỉnh sửa và hoàn thiện thiết kế: Dựa trên kết quả kiểm tra, tinh chỉnh các yếu tố thiết kế để tối ưu hóa trải nghiệm người dùng và đảm bảo rằng giao diện đáp ứng các tiêu chuẩn chất lượng.
- Triển khai giao diện: Giai đoạn triển khai là lúc giao diện được đưa vào hoạt động thực tế. Bạn nên thu thập liên tục phản hồi từ người dùng và tiếp tục cải tiến để duy trì và nâng cao chất lượng giao diện.

5 nguyên tắc vàng giúp bạn thiết kế giao diện người dùng hoàn hảo
Những nguyên tắc UI design không chỉ là cơ sở để tạo ra một giao diện người dùng hoàn hảo mà còn tạo ra một sản phẩm hiệu quả và hấp dẫn.
1. Đơn giản
Đơn giản hóa giao diện giúp người dùng dễ dàng tiếp cận và sử dụng các tính năng mà không bị phân tâm bởi các yếu tố không cần thiết. Một giao diện mà tất cả các phần của giao diện từ trang chính đến các trang phụ hay các menu đều đơn giản và rõ ràng giúp giảm thiểu sự nhầm lẫn, tăng cường hiệu quả sử dụng.
Đơn giản không có nghĩa là thiếu tính năng. Nguyên tắc này tập trung vào việc loại bỏ những yếu tố gây phân tâm và tổ chức thông tin một cách trực quan và dễ sử dụng. Hơn nữa, việc giữ giao diện đơn giản giúp tránh tình trạng quá tải thông tin và tạo ra trải nghiệm sử dụng mượt mà hơn.
2. Nhất quán
Đảm bảo rằng tất cả các yếu tố giao diện, bao gồm màu sắc, kiểu chữ và các thành phần thiết kế đều nhất quán trên toàn bộ sản phẩm. Sự nhất quán trong thiết kế không chỉ tạo ra một giao diện trông chuyên nghiệp mà còn giúp người dùng dễ dàng làm quen với sản phẩm. Nhất quán trong màu sắc, kiểu chữ và các thành phần thiết kế đóng vai trò quan trọng trong việc xây dựng thương hiệu và tăng cường nhận diện.
Apple là một ví dụ xuất sắc về sự nhất quán trong thiết kế từ iOS đến macOS nhất quán trong thiết kế tạo ra một trải nghiệm người dùng liền mạch. Điều này đặc biệt quan trọng trong các sản phẩm đa nền tảng, nơi người dùng có thể tương tác với sản phẩm qua nhiều thiết bị khác nhau.

3. Hiệu quả
Thiết kế user interface cần giúp người dùng hoàn thành mục tiêu một cách nhanh chóng và dễ dàng. Do đó, hiệu quả trong thiết kế UI có nghĩa là giúp người dùng đạt được mục tiêu của mình mà không gặp phải rắc rối hoặc sự cố. Tính hiệu quả phải được các UI designers tính toán ngay từ giai đoạn thiết kế wireframe và mockup để tối ưu hóa trải nghiệm người dùng và giảm thiểu sự bối rối hoặc thất bại trong việc thực hiện các hành động.
Bên cạnh đó, bạn cũng nên lưu ý rằng hiệu quả trong thiết kế UI không chỉ là về tốc độ, mà còn về cách giảm thiểu các bước không cần thiết và tối ưu hóa quy trình để người dùng có thể hoàn thành mục tiêu của mình mà không gặp phải rắc rối.
4. Thu hút
Một giao diện thu hút không chỉ làm người dùng ấn tượng mà còn giữ họ quay lại và tương tác nhiều hơn với sản phẩm. Đặc điểm thu hút không chỉ giúp tăng cường nhận diện thương hiệu, tạo ra sự khác biệt với các đối thủ cạnh tranh mà còn có thể ảnh hưởng tích cực đến sự hài lòng và sự trung thành của người dùng, đó chính là cách thức giữ chân người dùng thông qua trải nghiệm hấp dẫn và tương tác.
Bạn cũng có thể áp dụng những yếu tố thu hút chẳng hạn như gamification trong trang web học tập để xây dựng quá trình học tập trở nên vui nhộn hay storytelling qua các thiết kế giao diện để người dùng kết nối cảm xúc với sản phẩm.
5. Sáng tạo
Áp dụng các yếu tố sáng tạo để tạo ra sự khác biệt và ấn tượng trong thiết kế, tạo sự kết nối sâu sắc hơn giữa người dùng và sản phẩm. Sáng tạo trong thiết kế giúp tạo ra sự khác biệt và làm cho sản phẩm nổi bật hơn trên thị trường. Sự sáng tạo không chỉ giúp thu hút người dùng mà còn có thể tạo ra sự kết nối sâu sắc hơn với thương hiệu.
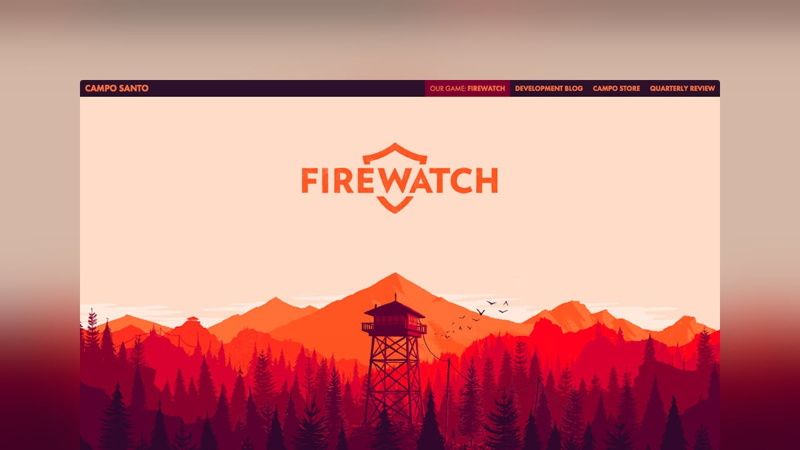
Firewatch là một trong những ví dụ điển hình về sự sáng tạo trong thiết kế user interface. Trang web của họ không chỉ có giao diện đẹp mắt mà còn tích hợp các yếu tố sáng tạo như hình ảnh chất lượng cao, đồ họa động và các trải nghiệm tương tác độc đáo.

Một số sai lầm thường gặp khi thiết kế user interface
Thiết kế giao diện người dùng (UI design) là một quá trình đòi hỏi sự chú ý đến từng chi tiết để tạo ra trải nghiệm tốt nhất. Tuy nhiên, một số sai lầm phổ biến có thể ảnh hưởng tiêu cực đến hiệu suất và trải nghiệm của sản phẩm.
- Quá tải thông tin: Giao diện chứa quá nhiều thông tin và yếu tố khiến người dùng cảm thấy choáng ngợp. Việc này không chỉ làm giảm khả năng sử dụng mà còn có thể làm người dùng bỏ qua các chức năng quan trọng. Chính vì vậy tập trung vào việc đơn giản hóa và tổ chức thông tin theo cách trực quan là điều rất quan trọng mà khi design UI phải tập trung.
- Bỏ qua các tiêu chuẩn thiết kế: Không tuân thủ các tiêu chuẩn thiết kế như Material Design, Human Interface Guidelines sẽ khiến giao diện trở nên không chuyên nghiệp và gây khó khăn cho người dùng. Tìm hiểu và áp dụng các tiêu chuẩn thiết kế phù hợp với nền tảng mà bạn đang phát triển để trang web có thể tối đa hóa tốc độ tải trang, tăng trải nghiệm người dùng.
- Quên đi các yếu tố tương tác: Chỉ tập trung vào thiết kế tĩnh mà bỏ qua các yếu tố tương tác như hiệu ứng chuyển động, phản hồi khi người dùng click chuột khiến giao diện trở nên nhàm chán và thiếu sự hấp dẫn. Nên chú ý thiết kế các yếu tố tương tác với phản hồi rõ ràng, chẳng hạn như hiệu ứng hover, thông báo lỗi hoặc xác nhận hành động để tạo tương tác thân thiện, hiệu quả với người dùng.

Các xu hướng thiết kế user interface website được ưa chuộng hiện nay
Năm nay tiếp tục chứng kiến sự tiến hóa trong thiết kế user interface website với những xu hướng mới mẻ phản ánh nhu cầu ngày càng cao của người dùng và sự phát triển công nghệ.
- Responsive design: Thiết kế web responsive tiếp tục là xu hướng chung các website hiện đại ngày nay. Giao diện cần phải hoạt động trơn tru trên mọi thiết bị và kích thước màn hình từ desktop, laptop đến smartphone và tablet. Giao diện tự động điều chỉnh để phù hợp với kích thước màn hình của thiết bị giúp người dùng có thể dễ dàng truy cập và tương tác với nội dung.

- Immersive design: Thiết kế immersive design sử dụng công nghệ tiên tiến như thực tế ảo (VR), thực tế tăng cường (AR) và 3D đang được ưa chuộng hơn hết nhờ những công nghệ này cho phép người dùng trải nghiệm nội dung theo cách tương tác và sống động. Các doanh nghiệp đang áp dụng thiết kế immersive để tạo ra các trải nghiệm tương tác độc đáo, chẳng hạn như các tour ảo cho bất động sản hoặc các ứng dụng học tập sử dụng AR để giải thích các khái niệm phức tạp.

- Unique Typography: Typography độc đáo là một xu thế tất yếu của UI design hiện đại trong kỷ nguyên số, tập trung vào sử dụng các kiểu chữ tùy chỉnh, sáng tạo để làm nổi bật nội dung tạo dấu ấn thương hiệu mạnh mẽ. Xu hướng này vượt ra ngoài việc chỉ sử dụng các font chữ thông thường, mà còn bao gồm việc tạo ra hoặc tùy chỉnh các kiểu chữ độc nhất, phù hợp với tinh thần và mục tiêu của từng dự án. Các trang web như Spotify và Slack chính là những thương hiệu dẫn đầu, “làm nên tên tuổi” bằng cách tận dụng xu hướng UI design này.

Xây dựng một giao diện người dùng UI hiệu quả là một quá trình đòi hỏi sự chú ý đến chi tiết và hiểu biết sâu rộng về nhu cầu của người dùng. Bằng cách áp dụng các bí quyết thiết kế và nguyên tắc cơ bản trong bài viết của Phương Nam Vina, bạn có thể tạo ra một giao diện không chỉ thu hút mà còn mang lại trải nghiệm mượt mà, dễ chịu cho người dùng. Hãy luôn đặt người dùng làm trung tâm trong quá trình thiết kế tiếp tục cải tiến giao diện để đáp ứng tốt nhất nhu cầu và mong đợi của họ.
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar










