Trong thời đại số hóa ngày nay, việc thiết kế website đẹp mắt và thu hút người dùng là điều vô cùng quan trọng. Một trong những yếu tố không thể thiếu trên các trang web hiện đại chính là slider. Vậy slider là gì và tại sao nó lại trở thành công cụ không thể thiếu trong thiết kế web? Bài viết này sẽ giúp bạn hiểu rõ về khái niệm, lợi ích, các loại slider phổ biến và cách chúng góp phần tạo nên trải nghiệm người dùng tuyệt vời trên website của bạn.

- Slider là gì?
- Các thành phần chính của slider website
- Các dạng slider phổ biến hiện nay
- Những lợi ích của slider website
- 10 nguyên tắc vàng khi thiết kế và thiết lập web slider
Slider là gì?
Slider (hay còn gọi là thanh trượt) là một thành phần giao diện web giúp hiển thị nhiều hình ảnh hoặc nội dung khác nhau trên cùng một không gian bằng cách trượt qua lại. Đây là một trong những yếu tố thiết kế phổ biến, thường xuất hiện ở trang chủ của các website để thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.
Slider có thể được sử dụng với nhiều mục đích khác nhau, chẳng hạn như trình chiếu ảnh hoặc video nổi bật, giới thiệu sản phẩm mới, hiển thị đánh giá từ khách hàng hoặc cung cấp thông tin khuyến mãi đặc biệt. Ngoài ra, slider website còn giúp tối ưu hóa diện tích hiển thị trên trang web bằng cách nhóm nhiều nội dung vào một khu vực duy nhất, tạo trải nghiệm trực quan và sinh động hơn cho người dùng.

Các thành phần chính của slider website
Các thành phần chính của slider bao gồm hai yếu tố cốt lõi:
- Vùng hiển thị (Display Area): Đây là khu vực chứa nội dung của slider, có thể là hình ảnh, video hoặc văn bản. Phần này quyết định cách thức trình bày từng slide, tạo nên ấn tượng thị giác và truyền đạt thông điệp chính của trang web.
- Nút điều khiển (Navigation Controls): Bao gồm các nút "tiếp theo" và "quay lại", cũng như các chỉ báo dạng chấm (dot indicators) giúp người dùng dễ dàng chuyển đổi giữa các slide. Những nút này không chỉ cho phép thao tác thủ công mà còn thường đi kèm với chức năng tự động chuyển đổi slide theo khoảng thời gian đã định.
Ngoài ra, các slider website hiện đại có thể tích hợp thêm các tính năng phụ như hiệu ứng chuyển đổi mượt mà, tự động chạy (autoplay) và thậm chí là nút kêu gọi hành động (CTA) để tăng tính tương tác và hướng dẫn hành động từ người dùng. Những thành phần này phối hợp với nhau giúp slider trở thành một công cụ hiệu quả để thu hút và giữ chân khách hàng ngay từ cái nhìn đầu tiên.

Các dạng slider phổ biến hiện nay
Hiện nay có rất nhiều loại slider khác nhau trong thiết kế giao diện người dùng. Dưới đây là một số dạng web slider phổ biến mà bạn có thể tham khảo hiện nay.
1. Phân loại slider theo loại nội dung hiển thị
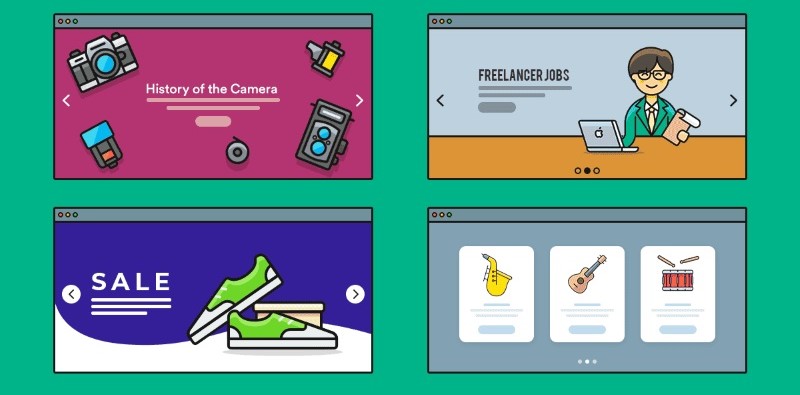
Tùy vào nội dung hiển thị, slider có thể được chia thành nhiều loại khác nhau, mỗi loại có một ứng dụng riêng để tối ưu trải nghiệm người dùng. Dưới đây là bốn loại slider phổ biến nhất hiện nay.
- Slider hình ảnh (Image slider): Đây là dạng slider phổ biến nhất, sử dụng để hiển thị một loạt hình ảnh theo thứ tự nhất định, thường đi kèm hiệu ứng chuyển động mượt mà. Slider hình ảnh giúp tạo điểm nhấn cho website, đặc biệt phù hợp với các trang giới thiệu sản phẩm, nhiếp ảnh, du lịch, hay portfolio cá nhân. Nhờ khả năng trực quan hóa nội dung, loại slider này thu hút sự chú ý của người xem ngay từ cái nhìn đầu tiên.
- Slider nội dung (Content slider / Text slider): Loại slider này không chỉ chứa hình ảnh mà còn kết hợp với nội dung văn bản để truyền tải thông tin chi tiết hơn. Nó thường được sử dụng trong các trang web tin tức, blog hoặc website doanh nghiệp để giới thiệu các bài viết nổi bật, dịch vụ hoặc thông điệp quan trọng. Bằng cách hiển thị nội dung ngắn gọn theo từng slide, slider nội dung giúp tối ưu hóa không gian website mà vẫn đảm bảo truyền đạt đủ thông tin cần thiết.
- Slider sản phẩm (Product slider): Dạng carousel slider này thường xuất hiện trên các trang thương mại điện tử, giúp hiển thị nhiều sản phẩm trong một không gian nhỏ gọn. Thay vì để khách hàng cuộn trang dài để xem từng sản phẩm, slider sản phẩm cho phép họ lướt qua nhiều lựa chọn một cách dễ dàng và nhanh chóng. Điều này không chỉ giúp tối ưu trải nghiệm người dùng mà còn tăng khả năng chuyển đổi khi mua sắm trực tuyến.
- Slider video (Video slider): Thay vì hình ảnh tĩnh, slider video cho phép hiển thị một loạt video ngắn, giúp website trở nên sống động hơn. Loại slider website này đặc biệt phù hợp với các trang giới thiệu sản phẩm công nghệ, dịch vụ sáng tạo hoặc website của các thương hiệu muốn kể chuyện thông qua hình ảnh động. Nhờ sự kết hợp giữa hình ảnh, âm thanh và hiệu ứng chuyển động, slider video mang lại trải nghiệm hấp dẫn hơn so với slider truyền thống.

2. Phân loại web slider theo chức năng
Dựa trên chức năng, slider website có thể được chia thành nhiều loại tăng hiệu quả tương tác. Dưới đây là những loại slider phổ biến theo chức năng.
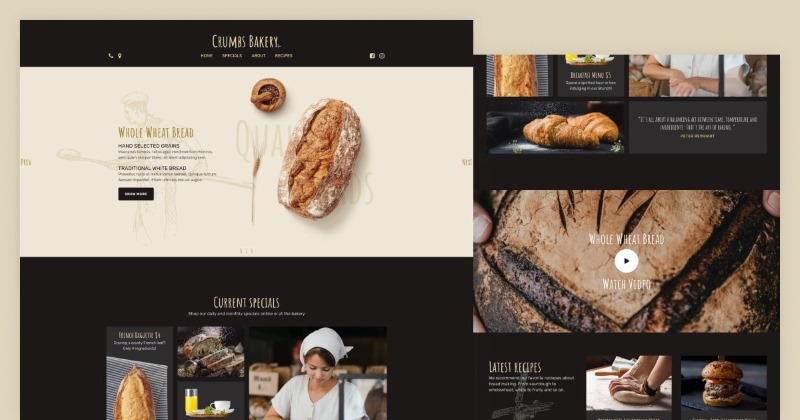
- Slider hero (Hero slider / Banner slider): Đây là dạng slider chiếm phần lớn không gian trên trang chủ (homepage) website. Slider hero giúp truyền tải thông điệp chính của thương hiệu, giới thiệu sản phẩm nổi bật hoặc kêu gọi hành động (CTA) như đăng ký, mua hàng hoặc khám phá thêm.
- Slider tính năng / dịch vụ (Feature slider / Service slider): Thay vì liệt kê danh sách dài dòng, slider tính năng sẽ chia nội dung thành từng phần nhỏ một cách trực quan và dễ hiểu để người dùng có thể dễ dàng tiếp cận và ghi nhớ thông tin hơn. Đây là một lựa chọn lý tưởng cho các website công ty, startup công nghệ hoặc các trang dịch vụ chuyên nghiệp.
- Slider chứng thực / đánh giá (Testimonial slider): Đánh giá từ khách hàng luôn là yếu tố quan trọng trong việc xây dựng lòng tin cho doanh nghiệp. Web slider chứng thực giúp hiển thị các phản hồi tích cực từ khách hàng dưới dạng trích dẫn kèm theo hình ảnh hoặc tên người đánh giá. Điều này không chỉ giúp tăng độ uy tín của thương hiệu mà còn tác động đến quyết định mua hàng của khách truy cập. Loại slider này thường được sử dụng trên các website thương mại điện tử, dịch vụ tư vấn hoặc khóa học trực tuyến
- Slider bài viết liên quan (Related posts slider): Đối với blog hoặc trang tin tức, giữ chân người đọc càng lâu càng tốt để tăng lượng truy cập. Slider bài viết liên quan giúp hiển thị các bài viết cùng chủ đề, gợi ý nội dung hữu ích mà người dùng có thể quan tâm. Nhờ đó, website không chỉ giảm tỷ lệ thoát trang mà còn tăng khả năng người dùng tiếp tục khám phá thêm nhiều nội dung khác.
- Slider khuyến mãi/ ưu đãi (Promotion slider / Offer slider): Đây là loại slider thường được sử dụng trên các trang thương mại điện tử hoặc website bán hàng để giới thiệu chương trình giảm giá, khuyến mãi đặc biệt hoặc sự kiện sắp diễn ra. Hiển thị khuyến mãi qua carousel slider có thể giúp tăng tỷ lệ nhấp chuột (CTR) lên đến 50%, đồng thời thúc đẩy doanh số bán hàng trong thời gian ngắn. Nhờ thiết kế trực quan và thu hút, slider này giúp khách hàng nhanh chóng nhận diện ưu đãi, từ đó khuyến khích họ hành động trước khi chương trình kết thúc.

3. Phân loại theo hiệu ứng chuyển động
Các hiệu ứng chuyển động trong slider pagina web không chỉ đơn thuần là những công cụ hiển thị nội dung mà còn góp phần tạo nên trải nghiệm trực quan, ấn tượng cho người dùng. Từ hiệu ứng truyền thống như trượt mượt (slide) hay mờ dần (fade) cho đến các hiệu ứng hiện đại 3D như cube, mỗi loại mang đến một cảm giác và phong cách riêng biệt.
- Carousel slider: Dạng carousel slider cho phép hiển thị nhiều mục nội dung cùng lúc theo kiểu vòng tròn, tạo cảm giác chuyển động liên tục. Hiệu ứng xoay tròn này giúp website trông sống động và tạo điểm nhấn hấp dẫn cho người dùng.
- Fade slider: Hiệu ứng chuyển tiếp mờ dần giữa các slide mang lại sự nhẹ nhàng và tinh tế cho giao diện. Fade slider giúp giảm bớt cảm giác “nhiễu” khi chuyển đổi nội dung, tạo nên một trải nghiệm mượt mà và dễ chịu. Điều này đặc biệt phù hợp với các website chuyên về nhiếp ảnh, nghệ thuật hay những trang kể chuyện thương hiệu.
- Slide slider: Đây là kiểu slider chuyển động theo hướng ngang hoặc dọc, mỗi slide “trượt” vào khung nhìn một cách mượt mà. Slide slider được ưa chuộng nhờ tính trực quan và khả năng truyền đạt thông tin rõ ràng. Đối với các trang thương mại điện tử hoặc blog, hiệu ứng trượt giúp người dùng dễ dàng theo dõi các mục tin tức, sản phẩm mà không cảm thấy rối mắt, từ đó cải thiện khả năng điều hướng và thời gian ở lại trang.
- Cube slider/3D slider: Slider web này mang đến hiệu ứng chuyển động 3D độc đáo, cube slider biến mỗi slide thành một mặt của khối lập phương xoay quanh, tạo cảm giác sống động và hiện đại. Hiệu ứng này không chỉ thu hút người dùng bởi yếu tố thẩm mỹ mà còn truyền tải thông điệp về tính sáng tạo và tiên phong của thương hiệu.

4. Phân loại theo kích thước và vị trí hiển thị
Các slider được bố trí theo kích thước và vị trí hiển thị mang đến sự linh hoạt trong thiết kế giao diện cho phép tối ưu hóa trải nghiệm người dùng dựa trên mục đích trình bày nội dung của website.
- Slider toàn chiều rộng (Full-Width Slider): Với khả năng mở rộng toàn bộ chiều rộng của màn hình, full-width slider mang đến cảm giác hiện đại và ấn tượng. Loại slider này phù hợp với các thiết kế website tối giản, hình ảnh và nội dung trên được thể hiện rõ ràng, đồng thời tạo ra sự liên kết hài hòa giữa các phần của trang web.
- Slider giới hạn kích thước (Boxed Slider): Khác với full-width, boxed slider có kích thước được giới hạn trong một khung cố định. Điều này giúp tạo sự cân đối cho bố cục trang web, phù hợp với các thiết kế có khung nội dung tập trung, nhấn mạnh vào các chi tiết cụ thể mà không làm mất đi sự tập trung của người dùng vào phần nội dung chính.
- Slider trong thanh bên (Sidebar Slider): Được tích hợp vào khu vực sidebar website, loại slider này có kích thước nhỏ gọn và thường dùng để hiển thị thông tin phụ như tin tức mới, bài viết nổi bật hay quảng cáo. Sidebar slider góp phần tăng tính tương tác mà không làm gián đoạn bố cục chính của trang.
- Slider dọc (Vertical Slider): Thay vì di chuyển theo chiều ngang, vertical slider cho phép các slide chuyển động theo hướng dọc. Đây là lựa chọn độc đáo khi bạn muốn thể hiện danh mục sản phẩm, bài viết hoặc dữ liệu một cách trực quan, đặc biệt trong các trang chuyên mục hoặc tạp chí điện tử.
- Slider mini / thumbnails: Slider dạng mini thường dùng các hình ảnh nhỏ (thumbnails) để tạo danh mục nhanh cho nội dung hoặc làm điều hướng cho slider chính. Nhờ vào thiết kế nhỏ gọn, loại slider này giúp người dùng dễ dàng xem trước và lựa chọn nội dung mà họ quan tâm.

Những lợi ích của slider website
Slider website đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng và truyền tải thông điệp thương hiệu. Dưới đây là một số lợi ích chính mà slider website mang lại:
- Thu hút sự chú ý: Slider với hình ảnh sống động và chuyển động mượt mà ngay khi trang web được tải sẽ giúp thu hút ánh nhìn của khách truy cập tạo ra ấn tượng ban đầu mạnh mẽ giúp thương hiệu nổi bật trong tâm trí người dùng. Hơn nữa, sự độc đáo của slider còn khuyến khích khách truy cập khám phá thêm nội dung trên website.
- Tăng tương tác: Nhờ khả năng hiển thị nhiều nội dung một cách trực quan, slider khuyến khích người dùng nhấp vào các mục và tìm hiểu sâu hơn, góp phần kéo dài thời gian ở lại trang. Sự linh hoạt trong trình bày nội dung qua slider còn tạo ra các điểm nhấn, thúc đẩy hành động như đăng ký, mua hàng hoặc tìm hiểu thêm.
- Truyền tải thông điệp hiệu quả: Slider cho phép kết hợp hình ảnh, văn bản và video giúp trình bày thông điệp, sản phẩm hoặc chương trình khuyến mãi sinh động và dễ hiểu. Nhờ vậy, thông điệp của thương hiệu được thể hiện đầy đủ và thu hút sự quan tâm của người dùng.
- Tối ưu không gian trình bày: Với slider, website có thể hiển thị nhiều thông tin quan trọng mà không làm trang trở nên quá tải khiến layout web trở nên gọn gàng và hiện đại. Một slider được thiết kế chuyên nghiệp không chỉ tạo ấn tượng ban đầu mà còn góp phần xây dựng hình ảnh và uy tín của thương hiệu trên thị trường.

10 nguyên tắc vàng khi thiết kế và thiết lập web slider
Tuân thủ 10 nguyên tắc vàng này sẽ giúp bạn thiết kế một slider không chỉ đẹp mắt mà còn thực sự hiệu quả trong việc thu hút và giữ chân khách truy cập.
1. Tối ưu hóa hình ảnh / video
Để tối ưu hóa slider website, các designer nên sử dụng phần mềm nén và định dạng phù hợp nhằm đảm bảo hình ảnh và video có độ phân giải cao nhưng kích thước file được tối ưu để tăng tốc độ tải trang. Cụ thể như sau:
Với hình ảnh slider
- Độ phân giải: Nếu slider được hiển thị ở chế độ toàn màn hình nên sử dụng độ phân giải khoảng 1920 x 1080 pixels. Đối với thiết bị di động hoặc khi không cần full-screen, có thể giảm xuống khoảng 1200 x 675 pixels.
- Kích thước file: Mỗi hình ảnh lý tưởng nên được nén xuống khoảng 200-300KB để đảm bảo tốc độ tải trang nhanh mà vẫn giữ được chất lượng hình ảnh.
- Định dạng: Bạn nên sử dụng định dạng JPEG (với chất lượng 70-80%) hoặc WebP (nếu trình duyệt hỗ trợ) là lựa chọn tối ưu để cân bằng giữa chất lượng và kích thước file.
Với video slider
- Độ phân giải: Đối với video nền hoặc video ngắn trong slider, độ phân giải 720p hoặc 1080p (1920 x 1080 pixels) là phù hợp, tùy theo mục đích hiển thị và đối tượng người dùng.
- Kích thước file: Với video có thời lượng ngắn (khoảng 10-15 giây), file video của bạn nên dưới 5MB để cải thiện trải nghiệm người dùng và tăng tốc độ tải trang.
- Định dạng và codec: Bạn nên kết hợp định dạng MP4 với codec H.264 giúp nén video hiệu quả mà vẫn đảm bảo chất lượng hiển thị tốt trên các thiết bị.
2. Nội dung ngắn gọn, tập trung
Mỗi slide nên trình bày thông điệp chính một cách ngắn gọn và súc tích để người dùng dễ dàng nắm bắt ý chính. Việc loại bỏ những thông tin thừa thãi giúp tránh sự quá tải, từ đó tập trung vào nội dung cốt lõi. Khi thông điệp được trình bày rõ ràng, người dùng sẽ nhanh chóng hiểu được giá trị mà website mang lại. Điều này không chỉ tạo ấn tượng ban đầu mạnh mẽ mà còn giúp tăng khả năng ghi nhớ thông tin. Cuối cùng, nội dung tập trung còn thúc đẩy hành động từ khách truy cập theo mục tiêu của website.
3. Giới hạn số lượng slide
Việc duy trì số lượng slide từ 3 đến 5 giúp mỗi thông điệp được hiển thị một cách tối ưu và không làm người dùng bị quá tải. Khi có quá nhiều slide, người dùng dễ cảm thấy phân tâm và khó theo dõi hết nội dung. Giới hạn số lượng slide giúp thông điệp được tập trung, rõ ràng và dễ nhớ hơn. Điều này tạo ra một trải nghiệm duyệt web mạch lạc và hiệu quả hơn. Ngoài ra, số lượng slide hợp lý còn giúp tối ưu hóa tốc độ tải trang và giảm thiểu các lỗi hiển thị.
4. Thêm CTA rõ ràng
Mỗi slide nên có một lời kêu gọi hành động (CTA) nổi bật để hướng người dùng thực hiện bước tiếp theo, chẳng hạn như đăng ký, mua hàng hoặc tìm hiểu thêm. CTA rõ ràng không chỉ làm nổi bật thông điệp mà còn tạo động lực cho khách truy cập tương tác. Khi được thiết kế hài hòa cùng với nội dung, CTA giúp tăng tỷ lệ chuyển đổi hiệu quả. Điều này đảm bảo rằng thông điệp không chỉ được truyền tải mà còn được thực hiện thông qua hành động cụ thể. Cuối cùng, CTA rõ ràng góp phần xây dựng mối liên kết mạnh mẽ giữa thương hiệu và khách hàng.

5. Thiết kế responsive
Slider cần được tối ưu hóa cho mọi kích thước màn hình, từ máy tính để bàn cho đến thiết bị di động. Thiết kế responsive đảm bảo rằng giao diện slider luôn đẹp mắt và hoạt động mượt mà trên tất cả các thiết bị. Việc điều chỉnh kích thước, bố cục và phông chữ giúp nội dung không bị méo mó hay mất cân đối khi chuyển đổi giữa các thiết bị. Điều này tạo ra trải nghiệm người dùng liền mạch và chuyên nghiệp hơn. Cuối cùng, một slider responsive cũng góp phần cải thiện hiệu suất SEO của website.
6. Tốc độ tải trang
Slider web phải được tối ưu để tải nhanh nhằm tránh gây cảm giác chậm trễ cho người dùng. Việc nén hình ảnh và video, cũng như sử dụng định dạng nhẹ sẽ giúp giảm kích thước file mà không làm mất đi chất lượng. Tốc độ tải trang nhanh không chỉ giữ chân khách truy cập mà còn cải thiện thứ hạng SEO trên các công cụ tìm kiếm. Khi slider pagina web tải mượt mà, người dùng sẽ có trải nghiệm duyệt web tích cực và ít khả năng rời trang. Điều này góp phần tăng cường hiệu quả truyền tải thông điệp của website
7. Điều hướng và trải nghiệm người dùng
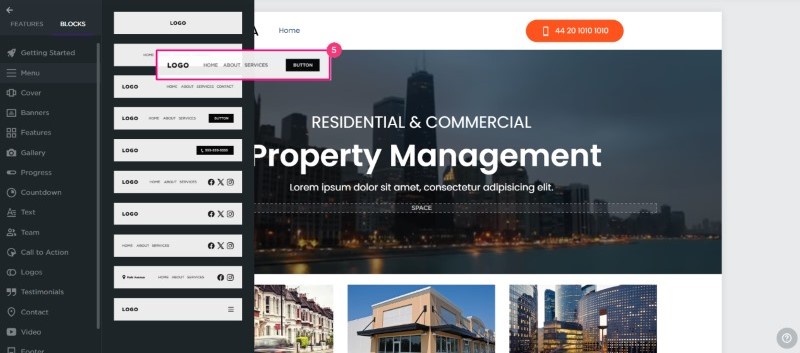
Một giao diện điều hướng rõ ràng bao gồm cả menu navigation với danh sách tiêu đề các slide hoặc menu dropdown, giúp người dùng biết họ đang ở slide nào và cách chuyển sang slide tiếp theo. Điều này tạo ra trải nghiệm duyệt web mượt mà, thân thiện và giảm thiểu khả năng gây nhầm lẫn.
Khi thanh điều hướng được thiết kế hợp lý, khách truy cập sẽ cảm thấy tự tin và dễ dàng khám phá toàn bộ nội dung. Cuối cùng, thiết kế này không chỉ tăng cường sự tương tác của người dùng với slider mà còn góp phần nâng cao hiệu quả truyền tải thông điệp của website.
8. Sử dụng slider đúng mục đích
Trước khi tích hợp slider, bạn cần xác định rõ mục tiêu truyền tải thông điệp và đối tượng khách hàng mục tiêu. Việc sử dụng slider đúng mục đích giúp chiến lược tiếp thị của thương hiệu trở nên mạch lạc và hiệu quả. Khi slider được thiết kế với ý định cụ thể, mỗi slide sẽ đóng góp vào việc truyền đạt thông tin một cách nhất quán. Điều này giúp tăng cường sự nhận diện thương hiệu và giữ cho nội dung chính của trang không bị phân tán. Cuối cùng, sử dụng slider đúng cách còn tối ưu hóa trải nghiệm người dùng và tạo ra hiệu quả kinh doanh cao hơn.
9. Kết hợp hiệu ứng đơn giản, tránh làm rối mắt
Chọn lựa các hiệu ứng chuyển động mượt mà và tối giản sẽ giúp người dùng tập trung vào nội dung chính mà không bị phân tâm bởi các hiệu ứng quá phức tạp. Hiệu ứng đơn giản giúp slider hoạt động một cách tự nhiên và không gây ra cảm giác rối mắt hay chậm trễ trong quá trình tải trang. Các hiệu ứng đơn giản cũng góp phần tăng tốc độ tải trang và cải thiện hiệu quả truyền tải thông điệp.
10. Kiểm tra và đo lường hiệu quả
Theo dõi và đánh giá hiệu quả của slider là bước quan trọng để đảm bảo rằng nó hoạt động đúng với mục tiêu đề ra. Bạn nên sử dụng các công cụ phân tích để đo lường tỷ lệ tương tác, thời gian ở lại trang và tỷ lệ chuyển đổi của slider. Quá trình kiểm tra định kỳ giúp phát hiện sớm các vấn đề và điều chỉnh nội dung, hình ảnh cho phù hợp. Cuối cùng, việc đo lường hiệu quả giúp tối ưu hóa trải nghiệm người dùng và gia tăng hiệu suất tiếp thị của website.

Tóm lại, bài viết của Phương Nam Vina cung cấp cái nhìn tổng thể về slider là gì, các loại slider phổ biến và 10 nguyên tắc vàng khi thiết kế và thiết lập slider website. Hy vọng rằng nội dung sẽ giúp các designers và quản trị web lựa chọn và tối ưu hóa slider một cách hiệu quả, góp phần nâng cao trải nghiệm người dùng và giá trị thương hiệu.
Tham khảo thêm:
![]() Shopping cart là gì? Bí quyết tối ưu giỏ hàng trên website
Shopping cart là gì? Bí quyết tối ưu giỏ hàng trên website
![]() User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
![]() Web push notifications là gì? Cách tận dụng sức mạnh push web
Web push notifications là gì? Cách tận dụng sức mạnh push web










