Thế giới đã thu nhỏ lại vừa bằng một chiếc điện thoại. Với sự phát triển bùng nổ của thiết bị di động, người dùng đang dần chuyển từ máy tính để bàn sang smartphone để tìm kiếm thông tin và mua sắm online. Theo thống kế, có tới hơn 50% lượng truy cập web toàn cầu đến từ thiết bị di động và 60% người dùng Internet thực hiện mọi giao dịch trực tuyến, từ tìm kiếm thông tin đến mua sắm trên smartphone. Điều này đặt ra một yêu cầu cấp thiết: doanh nghiệp cần sở hữu website mobile đáp ứng nhu cầu ngày càng cao của khách hàng, chiến thắng trong cuộc đua giành thị phần và không bị tụt hậu so với đối thủ cạnh tranh..

- Mobile website là gì?
- Tầm quan trọng của mobile website trong kỷ nguyên số hóa
- Các yếu tố cần thiết để xây dựng một mobile website hiệu quả
- Điểm danh các loại mobile website thường gặp
- Những lỗi thường gặp khi phát triển web mobile
- Các xu hướng thiết kế mobile web được ưa chuộng hiện nay
- Dịch vụ thiết kế website mobile chuyên nghiệp, toàn diện
Mobile website là gì?
Mobile website là một trang web được thiết kế và tối ưu hóa để hiển thị và hoạt động tốt trên các thiết bị di động như điện thoại thông minh (smartphone) và máy tính bảng. Khác với các trang web truyền thống được xây dựng chủ yếu cho màn hình lớn của máy tính để bàn, mobile website được tối ưu để tương thích với kích thước màn hình nhỏ, tốc độ kết nối mạng hạn chế và thao tác cảm ứng của người dùng trên di động.

Tầm quan trọng của mobile website trong kỷ nguyên số hóa
Trong kỷ nguyên số hóa ngày nay, mobile website đã trở thành yếu tố sống còn cho sự thành công của mọi doanh nghiệp. Khi người dùng di động chiếm phần lớn lưu lượng truy cập Internet, việc sở hữu một trang web thân thiện với thiết bị di động không chỉ là lựa chọn mà còn là nhu cầu thiết yếu để tồn tại và phát triển.
- Người dùng di động đang thống trị thị trường: Với sự phổ biến của smartphone và máy tính bảng, hàng tỷ người dùng trên toàn cầu đang truy cập Internet qua thiết bị di động mỗi ngày. Nếu website của bạn không tương thích với di động, bạn có thể đang đánh mất một lượng lớn khách hàng tiềm năng chỉ vì trải nghiệm không tốt.
- Google ưu tiên Mobile-first Indexing: Google - công cụ tìm kiếm lớn nhất thế giới, đã triển khai Mobile-first Indexing và sẽ ưu tiên phiên bản di động của một trang web khi xếp hạng trên kết quả tìm kiếm. Điều này có nghĩa rằng nếu trang web của bạn không được tối ưu hóa cho di động, nó sẽ không chỉ mất thứ hạng SEO mà còn giảm mạnh về khả năng tiếp cận khách hàng tiềm năng qua công cụ tìm kiếm.
- Trải nghiệm người dùng là yếu tố quyết định: Trong kỷ nguyên số hóa, trải nghiệm người dùng (UX) đóng vai trò chủ chốt trong việc giữ chân khách hàng. Một mobile web mượt mà, dễ thao tác sẽ giúp giảm tỷ lệ thoát trang, tăng thời gian truy cập và đặc biệt là nâng cao tỷ lệ chuyển đổi. Ngược lại, một trang web không tối ưu, tải chậm, khó sử dụng trên điện thoại sẽ khiến khách hàng mất kiên nhẫn và tìm đến đối thủ của bạn.
- Tối ưu hóa hiệu quả kinh doanh: Không chỉ là công cụ giao tiếp và quảng bá thương hiệu, mobile website còn đóng vai trò như một cửa hàng trực tuyến 24/7. Với các nút CTA rõ ràng, quy trình thanh toán đơn giản và tương thích di động, khách hàng có thể dễ dàng thực hiện mua sắm chỉ với vài cú chạm nhẹ. Điều này giúp tăng doanh số và đẩy mạnh hoạt động kinh doanh.
- Nâng tầm thương hiệu trong mắt người dùng: Trong thế giới nơi người dùng luôn mong đợi sự tiện lợi và tốc độ, việc sở hữu một mobile website giúp tạo ấn tượng mạnh về sự chuyên nghiệp và hiện đại cho doanh nghiệp. Thương hiệu của bạn sẽ trở nên uy tín hơn, phù hợp hơn với lối sống di động và kỹ thuật số của thế hệ khách hàng hiện nay.

Các yếu tố cần thiết để xây dựng một mobile website hiệu quả
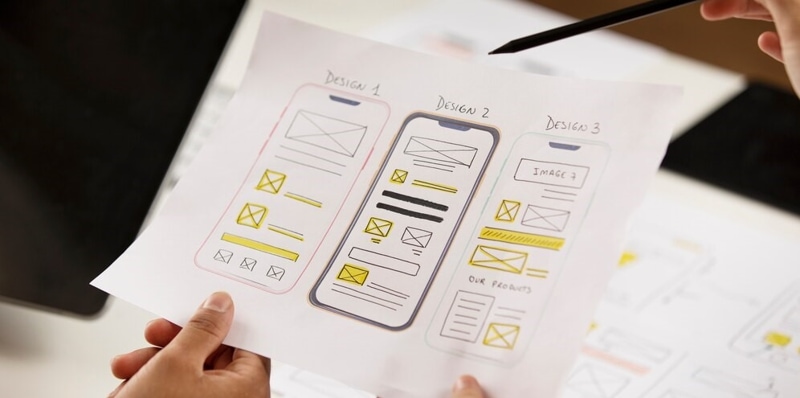
Với sự phát triển mạnh mẽ của công nghệ di động, việc thiết kế mobile website không chỉ đơn thuần là thu nhỏ một trang web trên máy tính để phù hợp với màn hình điện thoại. Để đảm bảo một mobile web hoạt động tốt và đáp ứng nhu cầu của khách hàng, có một số yếu tố quan trọng mà bạn cần chú ý.
1. Thiết kế giao diện đáp ứng
Mobile responsive website sử dụng thiết kế đáp ứng (responsive design) sẽ giúp trang web tự động điều chỉnh bố cục và kích thước hiển thị phù hợp với mọi kích cỡ màn hình. Bằng cách này, người dùng sẽ có trải nghiệm nhất quán, mượt mà mà không phải cuộn ngang hoặc zoom để đọc nội dung khi truy cập từ smartphone hoặc tablet.
2. Tương tác người dùng dễ dàng (UI/UX)
Trải nghiệm người dùng (UX) và giao diện người dùng (UI) đóng vai trò then chốt trong việc xây dựng một website mobile hiệu quả. Các yếu tố như nút bấm lớn, menu đơn giản và các CTA (Call-to-Action) cần được thiết kế sao cho dễ dàng chạm và thao tác trên màn hình cảm ứng mà không làm xáo trộn giao diện.
Bên cạnh đó, trên thiết bị di động, không gian hiển thị bị giới hạn nên nội dung phải được trình bày một cách ngắn gọn, dễ đọc. Điều này bao gồm việc sử dụng các đoạn văn ngắn, tiêu đề rõ ràng và font chữ lớn để người dùng không phải zoom. Ngoài ra, bạn cần đảm bảo khoảng cách giữa các chữ cái và dòng đủ thoải mái cho việc đọc. Sử dụng bullet points, chia nhỏ đoạn văn và sử dụng tiêu đề để điều hướng nội dung một cách hợp lý.

3. Tốc độ tải trang nhanh
Người dùng di động thường truy cập trang web trong điều kiện kết nối mạng không ổn định. Do đó, mobile website phải được tối ưu hóa tốc độ tải trang bằng cách sử dụng các công nghệ như nén hình ảnh, giảm thiểu mã code và sử dụng bộ nhớ đệm (cache) để giảm thời gian tải. Bên cạnh đó, bạn cũng nên sử dụng các công cụ kiểm tra tốc độ trang như Google PageSpeed Insights để phát hiện và khắc phục sự cố kịp thời.
4. Bảo mật và tối ưu hóa thanh toán di động
Với sự gia tăng của giao dịch trực tuyến trên di động, việc đảm bảo bảo mật cho người dùng là điều cần thiết. Đặc biệt, nếu website có tích hợp các dịch vụ mua sắm, thanh toán, cần phải có các biện pháp bảo mật mạnh mẽ như SSL và hệ thống xác thực đa lớp để bảo vệ thông tin người dùng.
5. Tích hợp công nghệ PWA và AMP
Progressive web app (PWA) là một công nghệ tiên tiến cho phép website hoạt động như một ứng dụng di động. Với PWA, người dùng có thể truy cập website ngay cả khi không có kết nối Internet và nhận thông báo đẩy cũng như trải nghiệm nhanh chóng như một ứng dụng gốc.
Trong khi đó, AMP (Accelerated mobile pages) là một sáng kiến của Google nhằm giúp các trang web tải nhanh hơn trên thiết bị di động bằng cách tối giản mã HTML và CSS, giảm thiểu những thành phần không cần thiết. AMP thường được sử dụng cho các trang tin tức, blog hoặc các website cần tải nhanh mà không quá phụ thuộc vào hình ảnh và các hiệu ứng phức tạp.

Điểm danh các loại mobile website thường gặp
Không phải tất cả mobile website đều giống nhau mà sẽ có nhiều cách tiếp cận trong việc phát triển chúng. Mỗi loại web mobile đều có những ưu nhược điểm và phù hợp với những mục tiêu khác nhau của doanh nghiệp. Tùy vào nhu cầu và đối tượng khách hàng, việc chọn loại website phù hợp sẽ giúp doanh nghiệp tối ưu hóa trải nghiệm người dùng, cải thiện hiệu suất và nâng cao khả năng cạnh tranh trên thị trường trực tuyến ngày càng khốc liệt.
1. Mobile responsive website (Trang web đáp ứng)
Responsive website là loại hình trang web phổ biến nhất hiện nay và được xem là giải pháp lý tưởng trong việc tối ưu hóa trải nghiệm di động. Được xây dựng với các đoạn mã CSS và HTML đặc biệt, mobile responsive website có khả năng tự động điều chỉnh kích thước, bố cục và nội dung để phù hợp với mọi kích thước màn hình, từ máy tính bàn đến điện thoại di động.
Đặc điểm chính:
- Thiết kế duy nhất nhưng hiển thị linh hoạt trên mọi thiết bị.
- Không cần phát triển một trang web riêng cho di động.
- Dễ dàng quản lý và cập nhật nội dung trên cùng một phiên bản trang web.
Ưu điểm:
- Tiết kiệm chi phí vì chỉ cần phát triển một trang web.
- Cải thiện SEO nhờ Google ưu tiên các trang web đáp ứng tốt trên mọi thiết bị.
- Trải nghiệm người dùng tốt với thiết kế trực quan, dễ sử dụng trên các thiết bị khác nhau.
Nhược điểm:
- Với những website phức tạp, quá trình điều chỉnh có thể làm tăng thời gian tải trang trên thiết bị di động.
2. Adaptive website (Trang web thích ứng)
Adaptive website là loại hình trang web được thiết kế để hiển thị phiên bản khác nhau dựa trên thiết bị mà người dùng sử dụng. Thay vì tự động điều chỉnh kích thước và bố cục giống như mobile responsive website, adaptive website sẽ sử dụng các phiên bản thiết kế riêng biệt cho từng loại thiết bị (ví dụ như máy tính bàn, tablet, smartphone).
Đặc điểm chính:
- Tạo ra nhiều phiên bản trang web cho từng kích cỡ màn hình cụ thể.
- Sử dụng các đoạn mã khác nhau dựa trên kích thước màn hình và loại thiết bị.
Ưu điểm:
- Tối ưu hóa trải nghiệm người dùng cho từng loại thiết bị cụ thể.
- Hiệu suất tốt hơn khi hiển thị nội dung phù hợp với khả năng của thiết bị.
Nhược điểm:
- Chi phí phát triển cao vì cần tạo ra nhiều phiên bản khác nhau.
- Quá trình quản lý nội dung phức tạp hơn khi cần cập nhật cho từng phiên bản riêng lẻ.
3. Separate mobile website (Trang web di động riêng biệt)
Đây là loại hình website mobile được phát triển và tối ưu hóa hoàn toàn riêng biệt so với phiên bản máy tính. Khi người dùng truy cập trang web từ một thiết bị di động, họ sẽ được chuyển hướng đến một phiên bản khác biệt, thường có địa chỉ như m.tenmien.com. Loại này thường được sử dụng trong quá khứ trước khi responsive design trở nên phổ biến.
Đặc điểm chính:
- Thiết kế trang web độc lập hoàn toàn cho di động.
- Nội dung được tối giản và tối ưu hóa cho màn hình nhỏ.
Ưu điểm:
- Tối ưu hóa hiệu suất tốt hơn cho di động với các tính năng được thiết kế riêng cho màn hình nhỏ.
- Trải nghiệm người dùng nhanh chóng khi tất cả các yếu tố không cần thiết trên phiên bản máy tính được lược bỏ.
Nhược điểm:
- Quản lý nội dung phức tạp vì cần duy trì hai trang web riêng biệt.
- SEO có thể bị ảnh hưởng do hai phiên bản trang web không đồng nhất về URL và nội dung.

Những lỗi thường gặp khi phát triển web mobile
Không phải dự án web mobile nào cũng thành công ngay từ đầu. Những lỗi phổ biến trong quá trình phát triển có thể gây ra nhiều hệ quả, từ việc mất khách hàng đến ảnh hưởng xấu đến thương hiệu. Để giúp bạn tránh các sai lầm đáng tiếc, hãy cùng điểm qua những lỗi thường gặp khi phát triển mobile website và cách khắc phục.
- Thiết kế giao diện không thân thiện: Một trong những lỗi phổ biến nhất là thiết kế giao diện không phù hợp với màn hình nhỏ. Các nút bấm quá nhỏ, font chữ khó đọc, bố cục lộn xộn sẽ khiến người dùng khó thao tác bằng tay và nhanh chóng rời đi.
- Không tích hợp các tính năng di động: Một số website mobile không tận dụng được hết các tính năng của thiết bị di động như định vị GPS, cảm biến chuyển động hoặc tính năng gọi điện ngay từ trang web. Điều này hạn chế khả năng tương tác và trải nghiệm của người dùng.
- Không kiểm tra trên nhiều thiết bị: Một lỗi mà nhiều nhà phát triển mắc phải là không kiểm tra kỹ lưỡng mobile website trên nhiều loại thiết bị khác nhau. Điều này có thể dẫn đến lỗi hiển thị, tương tác hoặc tốc độ tải không đồng nhất trên các dòng điện thoại khác nhau.
- Tải trang chậm: Trên các thiết bị di động, tốc độ tải trang có thể là yếu tố quyết định người dùng ở lại hay rời đi. Một trang web di động chậm sẽ khiến người dùng mất kiên nhẫn và dễ dàng chuyển sang đối thủ.
- Pop-up quá nhiều và không thân thiện: Pop-up là công cụ hữu ích để thu thập thông tin hoặc khuyến mãi nhưng khi xuất hiện quá thường xuyên hoặc chiếm hết màn hình, chúng có thể gây phiền toái cho người dùng, đặc biệt trên màn hình nhỏ của thiết bị di động.

Các xu hướng thiết kế mobile web được ưa chuộng hiện nay
- Tối giản giao diện (Minimalist UI): Giao diện người dùng tối giản đang ngày càng trở nên phổ biến và là xu hướng thiết kế website mobile, với việc loại bỏ các yếu tố thừa thãi và tập trung vào những gì quan trọng nhất. Điều này giúp giao diện dễ điều hướng và thân thiện với người dùng hơn, đồng thời tối ưu hóa tốc độ tải trang.
- Thiết kế tập trung vào cử chỉ (Gesture-based design): Với việc thao tác bằng cử chỉ như vuốt, kéo, chạm trở nên phổ biến trên điện thoại thông minh, xu hướng thiết kế mobile website tập trung vào các cử chỉ tự nhiên của người dùng đã xuất hiện. Việc sử dụng cử chỉ giúp tăng trải nghiệm tương tác và giảm phụ thuộc vào các nút bấm truyền thống.
- Tích hợp dark mode (Chế độ tối): Dark mode không chỉ giúp giảm mỏi mắt mà còn mang lại giao diện hiện đại, thu hút, nhất là khi được sử dụng trong môi trường thiếu sáng. Nhiều người dùng di động ưa chuộng chế độ này vì sự thoải mái và tiết kiệm pin trên các thiết bị OLED.
- Thiết kế nội dung theo chiều dọc (Vertical-first content): Người dùng di động thường cuộn theo chiều dọc khi duyệt web, vì vậy xu hướng thiết kế hiện nay chú trọng vào việc sắp xếp nội dung theo chiều dọc, giúp họ dễ dàng theo dõi và tìm kiếm thông tin. Đặc biệt, xu hướng tạo ra story-like layouts cho các trang web, tương tự như các câu chuyện trên mạng xã hội đang được ứng dụng rộng rãi.
- Ứng dụng trí tuệ nhân tạo (AI) và cá nhân hóa (Personalization): Việc tích hợp AI vào website mobile có thể giúp doanh nghiệp hiểu rõ hơn về nhu cầu của người dùng, từ đó cung cấp nội dung và trải nghiệm phù hợp với từng cá nhân dựa theo hành vi, sở thích.
- Sử dụng animation và hiệu ứng động: Việc thêm các hiệu ứng động nhỏ hoặc micro-interactions như hover, animations vào mobile web giúp trải nghiệm người dùng trở nên sống động hơn. Các hiệu ứng này không chỉ làm trang web thú vị mà còn hướng dẫn người dùng thực hiện hành động dễ dàng hơn.
- Tích hợp tính năng giọng nói (Voice search integration): Xu hướng tìm kiếm bằng giọng nói ngày càng trở nên phổ biến nhờ sự phát triển của các trợ lý ảo như Siri, Google Assistant. Do đó, các website mobile cũng nên tích hợp tính năng tìm kiếm bằng giọng nói để mang lại trải nghiệm tiện lợi cho người dùng.
Dịch vụ thiết kế website mobile chuyên nghiệp, toàn diện
Trong thời đại mà mọi người dành phần lớn thời gian trên các thiết bị di động, việc sở hữu một mobile website mượt mà, chuyên nghiệp chính là chìa khóa thành công cho mọi doanh nghiệp. Bạn có muốn website của mình nhanh chóng tiếp cận hàng triệu khách hàng tiềm năng thông qua thiết bị di động? Với dịch vụ thiết kế website tối ưu mobile chuyên nghiệp, giá tốt, Phương Nam Vina sẽ giúp bạn chạm tới những đỉnh cao mới trên con đường kinh doanh của mình.
Chúng tôi cung cấp giải pháp tối ưu với giao diện mobile web hiện đại, dễ sử dụng và tốc độ tải nhanh, giúp bạn thu hút và giữ chân khách hàng hiệu quả. Bên cạnh đó, với đội ngũ chuyên gia dày dạn kinh nghiệm luôn cập nhật những xu hướng mới nhất cùng quy trình làm việc chuyên nghiệp, Phương Nam Vina sẽ mang đến cho bạn mobile website chất lượng cao với chi phí cạnh tranh.
Hàng ngàn doanh nghiệp đã tin tưởng và lựa chọn Phương Nam Vina. Vậy nên, hãy liên hệ ngay tới hotline 0912817117 - 0915101017 để chúng tôi giúp doanh nghiệp của bạn trở nên nổi bật trên nền tảng di động và chinh phục thị trường số đang thay đổi từng ngày nhé!

Kỷ nguyên di động đã và đang định hình lại cách chúng ta tương tác và tìm kiếm thông tin trên Internet. Tại Phương Nam Vina, chúng tôi hiểu rằng mobile website không chỉ là một xu hướng mà là yếu tố thiết yếu giúp doanh nghiệp duy trì và phát triển trong môi trường số hóa hiện nay. Sở hữu một website thân thiện với thiết bị di động không chỉ mang lại trải nghiệm người dùng tối ưu, mà còn giúp tăng cường hiệu quả kinh doanh, cải thiện thứ hạng trên các công cụ tìm kiếm. Đừng chần chừ nữa, hãy nhấc máy lên và gọi ngay cho Phương Nam Vina hoặc điền vào form dưới đây để được tư vấn miễn phí và sở hữu ngay một website mobile chuyên nghiệp!











