Trong thời đại công nghệ 4.0, tốc độ tải trang đã trở thành một trong những yếu tố quyết định sự thành công của một website. Tuy nhiên với sự phát triển không ngừng của công nghệ, các trang web ngày càng trở nên phức tạp và nặng nề hơn, dẫn đến thời gian tải trang kéo dài, ảnh hưởng nghiêm trọng đến trải nghiệm người dùng. Tronng tình huống này, lazy loading chính là giải pháp tối ưu hiệu suất web hiệu quả bạn đang tìm kiếm.

Lazy loading là gì?
Lazy loading là một kỹ thuật tối ưu hiệu suất web, trong đó các tài nguyên, dữ liệu không cần thiết ngay lập tức sẽ chỉ được tải khi cần thiết, thay vì tải tất cả cùng một lúc khi trang web được khởi tạo. Để hiểu rõ hơn về loading lazy, chúng ta cần phân tích định nghĩa này:
- Kỹ thuật tối ưu hiệu suất web: Lazy loading là một phương pháp được sử dụng để cải thiện hiệu suất của trang web, giúp trang tải nhanh hơn và sử dụng tài nguyên hiệu quả hơn.
- Tài nguyên không cần thiết ngay lập tức: Đây có thể là hình ảnh, video, hoặc các thành phần khác của trang web mà không cần hiển thị ngay khi người dùng truy cập trang.
- Tải khi cần thiết: Thay vì tải tất cả nội dung cùng một lúc, loading lazy chỉ tải các tài nguyên khi chúng sắp xuất hiện trong viewport của người dùng (phần trang web hiển thị trên màn hình).
- Thay vì tải tất cả cùng một lúc: Đây là sự khác biệt chính giữa lazy loading và phương pháp tải truyền thống (eager loading), phương pháp này chính là tất cả tài nguyên được tải ngay khi trang web được khởi tạo bất kể chúng có cần thiết ngay lập tức hay không.
Theo báo cáo của Google về tác động của lazy load đối với Core Web Vitals, việc áp dụng kỹ thuật này có thể cải thiện đáng kể các chỉ số quan trọng như Largest Contentful Paint (LCP) và Cumulative Layout Shift (CLS). Cụ thể, loading lazy có thể giúp giảm LCP từ 25% đến 50% và giảm CLS lên đến 40% trong nhiều trường hợp.
Lợi ích của lazy loading trong thiết kế và phát triển website hiện đại
Trong thời đại số hóa ngày nay, khi trải nghiệm người dùng và hiệu suất website đóng vai trò then chốt, lazy loading nổi lên như một kỹ thuật không thể thiếu đối với các nhà phát triển web. Bằng cách tối ưu hóa quá trình tải tài nguyên, lazy loading không chỉ cải thiện đáng kể tốc độ tải trang mà còn mang lại nhiều lợi ích đa chiều cho cả người dùng lẫn doanh nghiệp.
- Tăng tốc độ tải trang: Khi chỉ tải các tài nguyên cần thiết thay vì toàn bộ nội dung ngay từ đầu, lazy load giảm đáng kể thời gian chờ đợi cho người dùng. Điều này đặc biệt hữu ích với các website có nhiều hình ảnh và video lớn hoặc khi người dùng truy cập từ các kết nối mạng chậm. Bằng cách giảm tải cho máy chủ và chỉ tải nội dung khi cần thiết, thời gian phản hồi trang sẽ được rút ngắn, mang lại trải nghiệm nhanh và mượt mà hơn.
- Tiết kiệm băng thông: Kỹ thuật loading lazy giúp giảm đáng kể lượng dữ liệu cần tải về, đặc biệt hữu ích cho các trang web có nhiều hình ảnh, video. Hơn nữa, với số lượng người dùng di động ngày càng tăng, việc tiết kiệm băng thông trở nên cấp thiết hơn bao giờ hết.
- Cải thiện trải nghiệm người dùng: Bằng cách tối ưu hóa quá trình tải trang, kỹ thuật này cải thiện các chỉ số UX như TTI, Bounce rate, Time on page giúp tạo ra một trải nghiệm mượt mà và liền mạch hơn cho người dùng.
- Tối ưu hóa SEO: Với chiến lược mobile-first indexing của Google hiện nay, việc tối ưu hóa tốc độ trang trên thiết bị di động trở nên cực kỳ quan trọng để đáp ứng các tiêu chí SEO và leo top Google. Ngoài ra, khi trang web tải nhanh và hiệu quả, các công cụ tìm kiếm cũng có thể thu thập dữ liệu một cách dễ dàng hơn, tăng cường khả năng xuất hiện trên các kết quả tìm kiếm.

Các trường hợp nên sử dụng lazy load
Lazy loading là một giải pháp tối ưu hóa hiệu suất trang web, đặc biệt hiệu quả trong những trường hợp có nhiều tài nguyên nặng hoặc không cần tải ngay lập tức. Việc áp dụng lazy load trở nên lý tưởng khi website có nhiều hình ảnh, video hoặc nội dung động không xuất hiện ngay trong phần màn hình đầu tiên (viewport).
1. Hình ảnh
Hình ảnh thường là tài nguyên chiếm nhiều dung lượng nhất trên một trang web. Việc áp dụng lazy load images có thể mang lại hiệu quả đáng kể trong việc cải thiện tốc độ tải trang và tiết kiệm băng thông.
Các trường hợp nên áp dụng lazy load images:
- Trang web có nhiều hình ảnh (ví dụ: trang sản phẩm e-commerce, gallery ảnh).
- Hình ảnh có kích thước lớn.
- Hình ảnh không nằm trong viewport ban đầu (ví dụ: hình ảnh ở cuối trang).
2. Video
Video là một loại tài nguyên khác có thể hưởng lợi đáng kể từ kỹ thuật này. Việc tải sẵn tất cả video trên một trang có thể làm chậm đáng kể thời gian tải trang và tiêu tốn nhiều băng thông.
Các trường hợp nên áp dụng lazy loading cho video:
- Trang web có nhiều video nhúng (ví dụ: trang tin tức, blog).
- Video có kích thước lớn.
3. Các thành phần khác
Ngoài hình ảnh và video, lazy loading cũng có thể được áp dụng cho các thành phần khác của trang web, bao gồm:
- Iframe: Đặc biệt hữu ích cho các trang web nhúng nhiều nội dung từ bên thứ ba (ví dụ: bản đồ, video YouTube).
- JavaScript nặng: Các script không cần thiết ngay lập tức có thể được tải sau.
- Các widget: Như lịch sự kiện, danh mục bài viết, biểu đồ hoặc các thành phần tương tác khác.

Cách thức hoạt động của lazy loading
Biết cách lazy load vận hành vừa cho phép chúng ta tinh chỉnh và cải thiện hiệu suất tải trang một cách chính xác, vừa tránh những sai lầm phổ biến có thể ảnh hưởng đến trải nghiệm người dùng hoặc SEO. Dưới đây là toàn bô quá trình hoạt động lazy loading:
Bước 1. Xác định các tài nguyên cần lazy load
Thông thường, đây là những tài nguyên không nằm trong viewport ban đầu của người dùng, chẳng hạn như hình ảnh ở cuối trang, video hoặc các widget phức tạp như bản đồ hoặc biểu đồ.
Bên cạnh đó, việc phân tích cấu trúc trang và hành vi của người dùng cũng rất cần thiết. Điều này giúp xác định rõ những tài nguyên nào thực sự cần thiết cho trải nghiệm người dùng ngay lập tức và những tài nguyên nào có thể chờ đợi đến khi người dùng cuộn xuống.
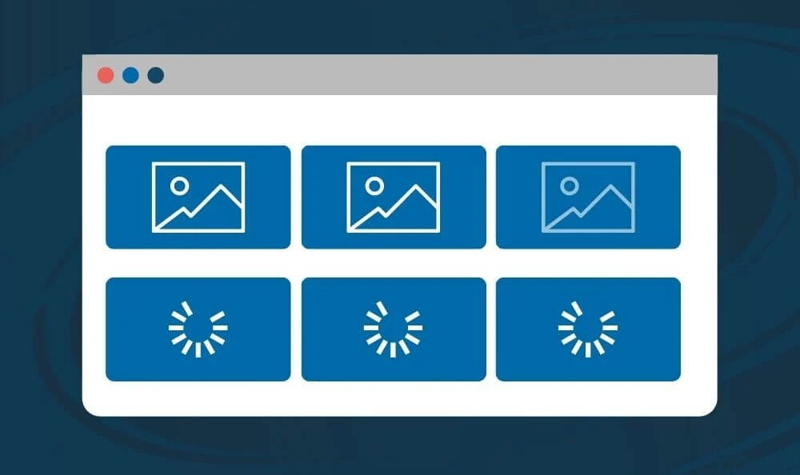
Bước 2. Thay thế tài nguyên bằng placeholder
Thay vì tải toàn bộ tài nguyên, loading lazy sẽ thay thế chúng bằng các placeholder. Đây có thể là:
- Hình ảnh đơn giản với kích thước nhỏ (thường được gọi là "blur image").
- Khung trống với kích thước tương đương tài nguyên gốc.
- Biểu tượng loading.
Việc sử dụng placeholder giúp duy trì cấu trúc của trang và ngăn chặn hiện tượng layout shift.

Bước 3. Theo dõi vị trí cuộn
Lazy loading liên tục theo dõi vị trí cuộn của người dùng để xác định thời điểm nào tài nguyên cần được tải. Điều này thường được thực hiện thông qua JavaScript, với việc sử dụng các sự kiện như scroll để phát hiện khi người dùng di chuyển trong trang.
Một cách hiện đại và hiệu quả hơn là sử dụng IntersectionObserver API, cho phép theo dõi sự xuất hiện của các phần tử trong viewport mà không cần phải xử lý sự kiện cuộn liên tục. Khi tài nguyên gần đến vị trí hiển thị, quá trình tải sẽ được kích hoạt, tạo ra trải nghiệm người dùng mượt mà hơn.
Bước 4. Kiểm tra khi nào tài nguyên cần được tải
Khi người dùng cuộn trang, loading lazy sẽ kiểm tra xem tài nguyên có nằm gần viewport không. Hệ thống sẽ đánh giá xem tài nguyên có nằm trong khoảng cách nhất định trước khi hiển thị hay không thường từ 200-300 pixel.
Nếu tài nguyên sắp xuất hiện trong viewport (thường là một khoảng cách nhất định trước khi hiển thị), quá trình tải sẽ được kích hoạt. Bằng cách chỉ tải những tài nguyên cần thiết, trang web có thể hoạt động hiệu quả hơn, tiết kiệm băng thông và thời gian tải.
Bước 5. Tải và hiển thị tài nguyên
Khi điều kiện được đáp ứng, lazy load sẽ bắt đầu tải tài nguyên thực sự. Sau khi tải xong, placeholder sẽ được thay thế bằng tài nguyên gốc.
Việc sử dụng các hiệu ứng chuyển đổi nhẹ có thể làm cho trải nghiệm này trở nên hấp dẫn hơn. Tải và hiển thị tài nguyên theo cách này không chỉ giúp tiết kiệm tài nguyên mà còn tối ưu hóa thời gian tải trang.
Bước 6. Xử lý lỗi và tình huống không hỗ trợ
Một yếu tố quan trọng không kém trong quy trình loading lazy là khả năng xử lý các tình huống lỗi trong quá trình tải tài nguyên. Nếu tài nguyên không thể được tải do một số lý do, như lỗi mạng hoặc tài nguyên không còn tồn tại, hệ thống cần có một cơ chế fallback.
Điều này đảm bảo rằng người dùng vẫn có thể xem nội dung thay thế hoặc thông báo lỗi thay vì một trang trống không có thông tin. Ngoài ra, trong trường hợp trình duyệt không hỗ trợ JavaScript, lazy loading cần có một giải pháp thay thế khác để đảm bảo rằng tài nguyên vẫn được hiển thị.

Một số hạn chế của lazy loading
Bên cạnh những lợi ích, kỹ thuật lazy load cũng tồn tại một số hạn chế mà bạn cần lưu ý để đảm bảo việc triển khai không gây ra các vấn đề ngoài ý muốn.
- Tương thích trình duyệt: Hầu hết các trình duyệt hiện đại như Chrome, Firefox, Safari và Edge đều hỗ trợ loading lazy nhưng các trình duyệt cũ như Internet Explorer lại không có sẵn tính năng này. Điều này có thể dẫn đến việc nội dung không được tải đúng cách trên các thiết bị và trình duyệt lỗi thời. Để đảm bảo khả năng tương thích trên tất cả các trình duyệt, bạn cần sử dụng polyfill hoặc các thư viện JavaScript để cung cấp hỗ trợ bổ sung.
- Ảnh hưởng đến SEO: Nếu không cấu hình đúng cách, lazyload có thể khiến một số nội dung không được index. Các bot của công cụ tìm kiếm như Google Bot thường không tương tác với trang web giống như người dùng thông thường và có thể bỏ qua nội dung không tải ngay lập tức, khiến nội dung đó không được index. Để giải quyết vấn đề này, bạn cần sử dụng các thẻ < noscript > để cung cấp một phiên bản thay thế của nội dung cho các bot tìm kiếm hoặc các trình duyệt không hỗ trợ JavaScript.
- Khó khăn trong debugging: Lazy loading có thể gây khó khăn trong việc xác định lỗi khi nội dung không tải đúng cách vì kỹ thuật này phụ thuộc vào sự tương tác của người dùng với giao diện trang web (ví dụ, cuộn trang để tải thêm nội dung), nên có thể khó xác định ngay lập tức khi một phần nội dung. Để khắc phục, bạn có thể tạo ra các log chi tiết trong quá trình triển khai.

Hướng dẫn triển khai lazy loading nhanh chóng, hiệu quả
Khi ngày càng nhiều người truy cập vào web từ các thiết bị di động hoặc trong các tình huống kết nối chậm, việc giảm thiểu thời gian tải trang trở nên quan trọng hơn bao giờ hết. Lúc này, việc nắm rõ phương pháp triển khai lazy loading hiệu quả là yếu tố cần thiết cho chủ sở hữu website.
Bước 1. Xác định các tài nguyên cần lazy load
Trước khi bắt đầu, việc xác định những tài nguyên nào cần lazy load là bước rất quan trọng để tối ưu hóa hiệu suất mà vẫn đảm bảo trải nghiệm người dùng tốt.
- Ưu tiên các hình ảnh và video không nằm trong phần hiển thị đầu tiên: Các tài nguyên như hình ảnh và video nằm ngoài khu vực hiển thị (phần người dùng không thấy ngay khi trang tải) là ứng viên lý tưởng cho loading lazy. Điều này giúp giảm tải cho server và tăng tốc độ tải ban đầu của trang web, mang lại trải nghiệm mượt mà hơn.
- Xem xét lazy load script không cần thiết ngay lập tức: Ngoài hình ảnh và video, bạn có thể cân nhắc lazy load các script không quan trọng, chẳng hạn như các thư viện JavaScript phụ trợ không ảnh hưởng đến trải nghiệm người dùng trong lần tải đầu tiên.
Bước 2. Sử dụng thuộc tính loading = "lazy" cho hình ảnh
HTML cung cấp một phương pháp đơn giản và hiệu quả để triển khai lazy loading bằng cách sử dụng thuộc tính loading = "lazy". Thuộc tính này tự động trì hoãn việc tải hình ảnh cho đến khi chúng gần nằm trong viewport, giúp tiết kiệm tài nguyên và tăng hiệu suất.
Ví dụ:
< img src = "image.jpg" loading = "lazy" alt = "Mô tả hình ảnh" >
Trong ví dụ này, hình ảnh sẽ không được tải ngay khi trang được tải, mà chỉ khi người dùng cuộn đến gần khu vực chứa hình ảnh. Việc này giúp trang tải nhanh hơn, giảm thiểu băng thông tiêu thụ, đặc biệt hữu ích khi có nhiều hình ảnh hoặc các hình ảnh có độ phân giải cao.
Bước 3. Triển khai lazy loading JavaScript
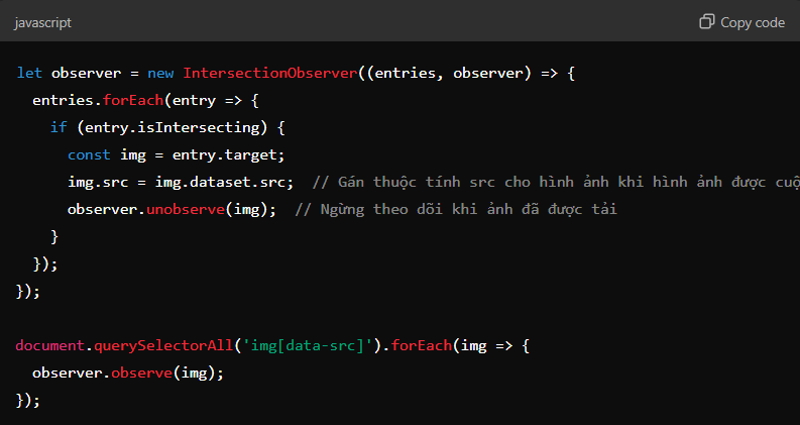
Khi triển khai loading lazy, một trong những công cụ phổ biến nhất là sử dụng Intersection Observer API. API này cho phép bạn theo dõi các phần tử DOM và xác định khi nào chúng nằm trong viewport (phạm vi hiển thị của người dùng). Điều này giúp kiểm soát việc tải tài nguyên, chẳng hạn như hình ảnh hoặc video, chỉ khi người dùng thực sự cuộn đến phần đó của trang web, từ đó tối ưu hóa tài nguyên và giảm thiểu băng thông không cần thiết.
Ví dụ, đoạn mã sau đây minh họa cách sử dụng Intersection Observer API để thực hiện lazy loading images:

Sau đó, tạo placeholder cho nội dung sẽ được lazy load thường là một khung hoặc hình ảnh tạm thay thế. Bạn có thể đặt một hình ảnh nhỏ dưới dạng placeholder như sau:
< img src = "placeholder.jpg" data-src = "image-large.jpg" alt = "description" >
Chỉ nên áp dụng lazy load cho những phần tử không quan trọng, thường nằm ở cuối trang hoặc các nội dung bổ sung như hình ảnh bên lề. Ngoài ra, preloading là một giải pháp thay thế tốt đối với các nội dung quan trọng, ví dụ như các tệp lazy loading CSS hay lazy loading Javascript.
Một số lưu ý quan trọng khi sử dụng loading lazy
Khi triển khai loading lazy, việc tuân thủ một số nguyên tắc quan trọng sẽ giúp tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng trên website. Dưới đây là một số điểm cần lưu ý:
- Không lạm dụng lazy loading: Nội dung quan trọng như văn bản và hình ảnh chính, cần được ưu tiên tải trước để đảm bảo người dùng có trải nghiệm mượt mà ngay từ đầu. Việc lạm dụng loading lazy có thể dẫn đến tình trạng người dùng phải chờ đợi lâu để thấy nội dung, gây khó chịu và giảm mức độ tương tác.
- Kiểm tra kỹ lưỡng trên nhiều thiết bị: Sau khi triển khai lazy loading, cần thực hiện kiểm tra trên nhiều loại thiết bị và trình duyệt khác nhau. Sử dụng các công cụ như Lighthouse sẽ giúp đánh giá chính xác hiệu suất trang web. Điều này không chỉ giúp phát hiện các vấn đề tiềm ẩn mà còn đảm bảo rằng tất cả người dùng, bất kể thiết bị hay trình duyệt nào, đều có trải nghiệm tốt.
- Đảm bảo tính truy cập (accessibility): Để cải thiện khả năng truy cập cho mọi người, đặc biệt là người dùng khuyết tật, cần cung cấp Alt text cho tất cả hình ảnh được lazy load. Điều này giúp các công cụ đọc màn hình diễn giải nội dung hình ảnh, tạo điều kiện thuận lợi cho người dùng khi tương tác với website.
- Xem xét các vấn đề bảo mật: Khi lazy load các script từ bên thứ ba, cần lưu ý về vấn đề bảo mật. Việc tải các tài nguyên này có thể tạo ra lỗ hổng bảo mật nếu không được kiểm soát đúng cách. Hãy đảm bảo rằng các nguồn tài nguyên bên ngoài là đáng tin cậy và không gây ra rủi ro cho website.

Qua bài viết của Phương Nam Vina, kỹ thuật lazy loading là một giải pháp tối ưu giúp cải thiện hiệu suất và tốc độ tải trang, đặc biệt quan trọng trong bối cảnh các trang web hiện nay ngày càng phức tạp và nặng dữ liệu. Với khả năng trì hoãn việc tải các nội dung không cần thiết, lazy loading không chỉ giúp tiết kiệm băng thông mà còn nâng cao trải nghiệm người dùng. Dù vẫn tồn tại một số hạn chế cần cân nhắc nhưng nếu được triển khai đúng cách, kỹ thuật này sẽ mang lại nhiều lợi ích, đặc biệt trong việc tối ưu hóa SEO và tăng cường hiệu suất trang web.
Tham khảo thêm:
![]() Bí kíp giúp tăng tốc độ load website hiệu quả
Bí kíp giúp tăng tốc độ load website hiệu quả
![]() Bí quyết tăng thứ hạng của website trên Google hiệu quả
Bí quyết tăng thứ hạng của website trên Google hiệu quả
![]() Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay
Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay