Khi đánh giá hiệu suất của một website, TTFB (Time To First Byte) - thời gian để máy chủ trả về byte dữ liệu đầu tiên cho trình duyệt là một yếu tố thường bị xem nhẹ nhưng lại có ảnh hưởng trực tiếp đến thứ hạng SEO và trải nghiệm người dùng. Giống như việc chờ đợi quá lâu để nhận được món ăn tại nhà hàng, chỉ số TTFB cao khiến người dùng cảm thấy mất kiên nhẫn và dễ dàng rời bỏ trang web để tìm kiếm những lựa chọn khác nhanh hơn.

TTFB là gì?
TTFB là viết tắt của Time To First Byte, dịch sang tiếng Việt là Thời gian đến byte đầu tiên. Đây là một chỉ số quan trọng trong việc đánh giá hiệu suất của trang web, đặc biệt là về tốc độ tải trang.
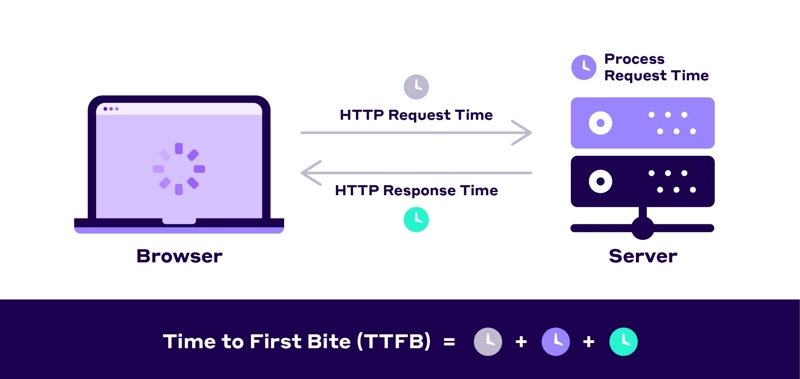
TTFB đo khoảng thời gian từ lúc người dùng gửi yêu cầu truy cập một trang web cho đến khi trình duyệt nhận được byte dữ liệu đầu tiên từ máy chủ (tính bằng mili giây). Nói cách khác, Time To First Byte thể hiện độ trễ ban đầu giữa yêu cầu của người dùng và phản hồi đầu tiên từ server.

Tầm quan trọng của Time To First Byte
- Ảnh hưởng đến trải nghiệm người dùng: TTFB là một trong những yếu tố quyết định tốc độ tải trang. Nếu thời gian phản hồi của server quá lâu, người dùng có thể cảm thấy trang web chậm, ảnh hưởng tiêu cực đến trải nghiệm và có thể dẫn đến việc họ rời bỏ trang.
- Tối ưu hóa SEO: Google và các công cụ tìm kiếm khác rất chú trọng đến tốc độ tải trang khi xếp hạng kết quả tìm kiếm. Một trang web có TTFB nhanh chứng tỏ rằng máy chủ hoạt động hiệu quả và trang web có khả năng cung cấp trải nghiệm tốt cho người dùng. Do đó, Google ưu tiên các trang có thời gian phản hồi nhanh hơn trong các kết quả tìm kiếm. Nếu website của bạn có TTFB thấp, khả năng cải thiện vị trí xếp hạng SEO sẽ tăng lên, từ đó mang lại nhiều lưu lượng truy cập hơn từ tìm kiếm tự nhiên.
- Hiệu suất máy chủ: TTFB cũng là chỉ số quan trọng phản ánh sức mạnh và khả năng xử lý yêu cầu của máy chủ. Nếu chỉ số TTFB cao, điều này có thể cho thấy vấn đề về máy chủ như quá tải hoặc cài đặt cấu hình không tối ưu. Vì vậy, cải thiện TTFB đồng nghĩa với việc đảm bảo rằng máy chủ hoạt động hiệu quả, đồng thời giảm thiểu các vấn đề về downtime hoặc sự cố kỹ thuật.
- Tăng tỷ lệ chuyển đổi: Khi Time To First Byte được tối ưu hóa, trang web sẽ hiển thị nhanh hơn, tạo điều kiện thuận lợi để người dùng hoàn thành các thao tác như mua sắm, điền form hay thực hiện các hành động khác, dẫn đến tăng tỷ lệ chuyển đổi và doanh thu.
- Cạnh tranh với đối thủ: Trong thị trường trực tuyến đầy cạnh tranh, từng giây đều tạo ra sự khác biệt. Một website với tốc độ thời gian phản hồi máy chủ quá lâu sẽ tạo ra cảm giác chuyên nghiệp và đáng tin cậy, trong khi website chậm có thể tạo ấn tượng xấu, khiến khách hàng chọn đối thủ khác. Điều này đặc biệt đúng trong các ngành có sự cạnh tranh cao như thương mại điện tử, dịch vụ tài chính, hay giải trí trực tuyến.
Chỉ số TTFB bao nhiêu là tốt?
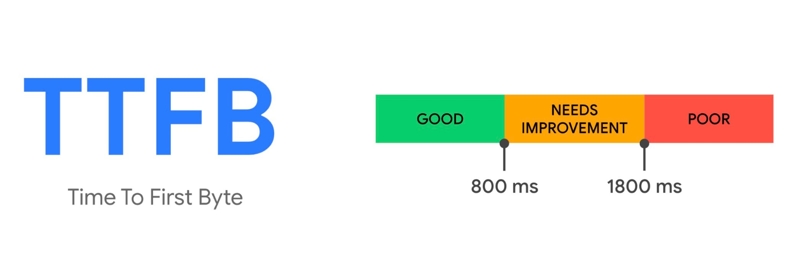
Theo khuyến nghị của Google và các chuyên gia trong lĩnh vực web, chỉ số Time To First Byte dưới 800ms (mili giây) được xem là lý tưởng. Đây là mức mà máy chủ phản hồi nhanh chóng và mang lại trải nghiệm mượt mà cho người dùng. Cụ thể:
- Dưới 800ms: Đây là mức tuyệt vời, thể hiện rằng máy chủ của bạn rất nhanh và đã được tối ưu hóa tốt.
- Từ 800ms - 1800ms: Đây là mức nằm trong phạm vi chấp nhận được và không ảnh hưởng đáng kể đến trải nghiệm người dùng nhưng cần tối ưu thêm để cải thiện hiệu suất.
- Trên 1800ms: Đây là mức TTFB cao, có thể gây ra sự chậm trễ đáng kể khi tải trang. Cần tìm giải pháp để giảm thời gian phản hồi từ máy chủ.
Tóm lại, TTFB càng thấp càng tốt và việc giữ TTFB dưới 800ms sẽ giúp website của bạn vận hành nhanh chóng, nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO.

Hướng dẫn đo lường chỉ số TTFB của website
Để đo lường chỉ số Time To First Byte và đánh giá hiệu suất trang web của mình, bạn có thể sử dụng một số công cụ phổ biến dưới đây:
1. Google Chrome DevTools – Công cụ tích hợp trên trình duyệt
Google Chrome DevTools là một công cụ có sẵn trên trình duyệt Chrome, cho phép bạn kiểm tra hiệu suất website và xem chỉ số TTFB trực tiếp ngay khi duyệt trang.
Cách sử dụng:
- Bước 1: Mở trang web mà bạn muốn đo lường hiệu suất bằng Chrome.
- Bước 2: Nhấn chuột phải vào trang, chọn Inspect (Kiểm tra) hoặc nhấn F12 để mở DevTools.
- Bước 3: Chuyển sang tab Network (Mạng) và tải lại trang web.
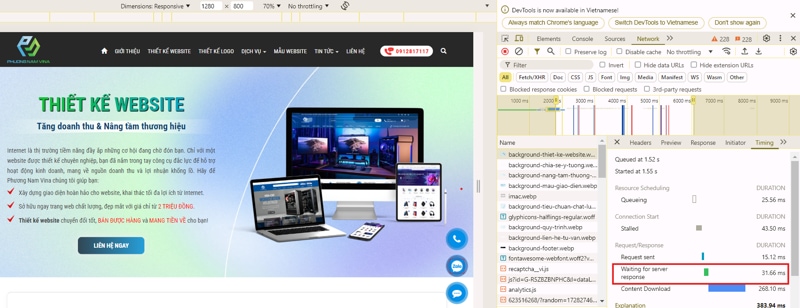
- Bước 4: Chọn tài nguyên đầu tiên, sau đó nhìn vào mục Timing (Thời gian). Chỉ số TTFB sẽ hiển thị tại phần Waiting.

2. WebPageTest – Phân tích hiệu suất từ nhiều vị trí địa lý
WebPageTest là một công cụ cho phép bạn thực hiện TTFB test từ nhiều địa điểm khác nhau trên thế giới cũng như cung cấp các thông tin chi tiết về thời gian tải trang.
Cách sử dụng:
- Bước 1: Truy cập WebPageTest.org.
- Bước 2: Nhập URL của trang web bạn muốn kiểm tra và chọn vị trí máy chủ.
- Bước 3: Nhấn "Start Test" và chờ quá trình phân tích.
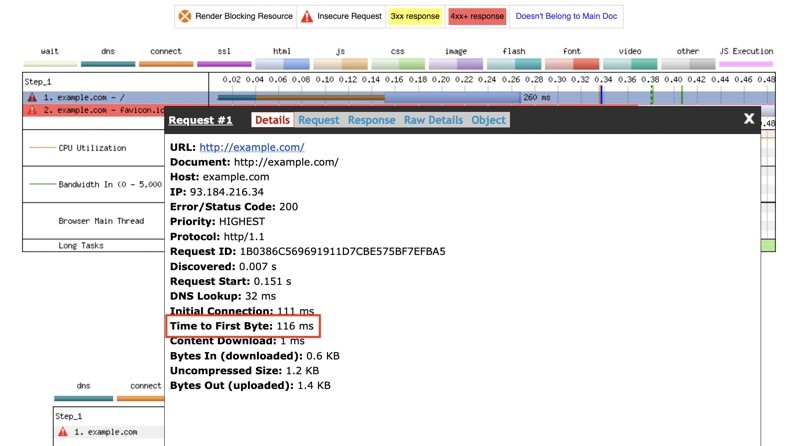
- Bước 4: Trong bảng kết quả sẽ hiển thị chi tiết về chỉ số First Byte Time của trang.

3. GTmetrix – Phân tích hiệu suất trang web toàn diện
GTmetrix là một công cụ phân tích hiệu suất website toàn diện, giúp bạn theo dõi tốc độ tải trang và chỉ số TTFB thông qua báo cáo chi tiết về các yếu tố ảnh hưởng.
Cách sử dụng:
- Bước 1: Truy cập GTmetrix.com.
- Bước 2: Nhập URL của trang web cần kiểm tra và bắt đầu quá trình phân tích.
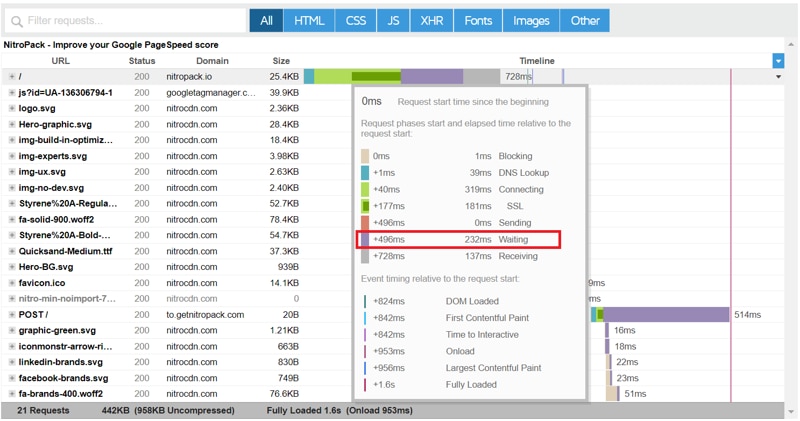
- Bước 3: Sau khi hoàn tất, chỉ số TTFB sẽ được liệt kê trong phần Waterfall hoặc mục Performance.

5. PageSpeed Insight – Công cụ phân tích tốc độ tải trang
Google PageSpeed Insights là một công cụ miễn phí và mạnh mẽ của Google, giúp bạn đánh giá hiệu suất của một trang web, bao gồm cả chỉ số TTFB (Time to First Byte). Công cụ này không chỉ cung cấp cho bạn một điểm số tổng quan về hiệu suất của trang mà còn đưa ra các gợi ý cụ thể để cải thiện.
Cách sử dụng:
- Bước 1: Truy cập công cụ: Mở trình duyệt và truy cập vào PageSpeed Insight
- Bước 2: Tại ô nhập URL, bạn hãy nhập địa chỉ đầy đủ của website muốn kiểm tra.
- Bước 3: Click vào nút Phân tích để bắt đầu quá trình kiểm tra trang web.
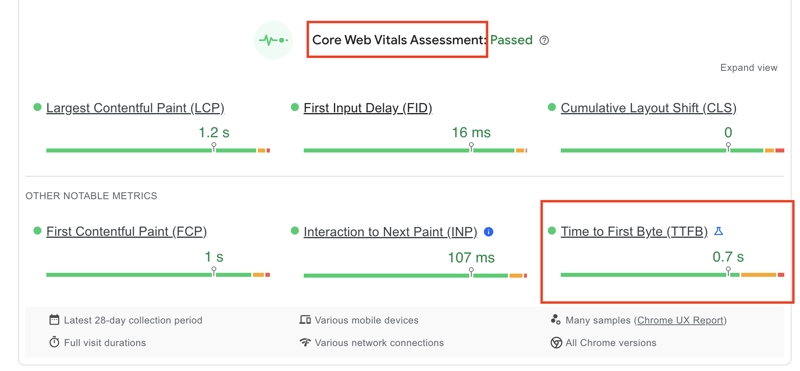
- Bước 4: Sau vài giây, PageSpeed Insights sẽ hiển thị báo cáo chi tiết trên cả thiết bị di động và máy tính để bàn.

Những yếu tố ảnh hưởng đến TTFB và giải pháp cải thiện
TTFB cao có thể khiến trang web của bạn tải chậm, làm người dùng mất kiên nhẫn và rời đi ngay lập tức. Vậy những yếu tố nào đang kìm hãm tốc độ tải trang, tác động đến Time To First Byte trên website của bạn và làm sao để cải thiện chỉ số này một cách hiệu quả?
1. Hiệu suất và cấu hình của máy chủ
Nếu máy chủ của bạn không đủ mạnh hoặc không được cấu hình tối ưu, việc xử lý các yêu cầu sẽ chậm, làm tăng thời gian phản hồi. Đặc biệt, nếu máy chủ phải xử lý lượng lớn truy cập cùng lúc mà không có đủ tài nguyên (CPU, RAM), Time To First Byte sẽ tăng đáng kể.
Giải pháp:
- Nâng cấp hoặc lựa chọn hosting chất lượng cao với tài nguyên máy chủ mạnh mẽ, phù hợp với lưu lượng truy cập.
- Sử dụng VPS (Virtual Private Server) hoặc máy chủ chuyên dụng (Dedicated Server) nếu website của bạn có lượng truy cập lớn.
- Đảm bảo rằng các cấu hình máy chủ (như HTTP/2, gzip compression) được tối ưu hóa để xử lý yêu cầu nhanh hơn.
2. Thời gian xử lý mã nguồn (Backend Processing Time)
Chỉ số TTFB phụ thuộc vào thời gian xử lý các yêu cầu từ phía máy chủ, bao gồm việc xử lý mã nguồn, truy vấn cơ sở dữ liệu và trả kết quả. Nếu website có mã nguồn phức tạp, nhiều truy vấn dữ liệu hoặc không được tối ưu, thời gian xử lý sẽ kéo dài, dẫn đến việc tăng Time To First Byte.
Giải pháp:
- Tối ưu hóa mã nguồn của website bằng cách loại bỏ các đoạn mã không cần thiết và sử dụng các phương pháp lập trình tối ưu hơn.
- Giảm thiểu các truy vấn cơ sở dữ liệu không cần thiết hoặc tối ưu bằng cách sử dụng các chỉ mục (index).
- Sử dụng bộ nhớ đệm (caching): Cache giúp lưu trữ tạm thời các kết quả đã được xử lý trước đó, giảm thiểu công việc xử lý lại và tăng tốc độ phản hồi.
3. Vị trí máy chủ và người dùng
Khoảng cách địa lý giữa máy chủ lưu trữ website và người dùng truy cập có ảnh hưởng lớn đến TTFB. Khi người dùng càng xa máy chủ, thời gian truyền tải dữ liệu càng lâu, dẫn đến Time To First Byte cao hơn. Ví dụ, nếu máy chủ của bạn đặt tại Mỹ nhưng người dùng truy cập từ Việt Nam, TTFB sẽ lớn hơn so với trường hợp người dùng ở gần máy chủ.
Giải pháp:
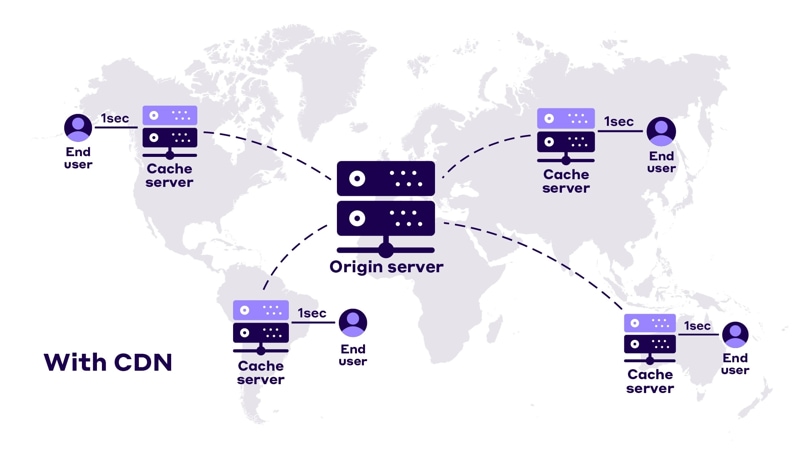
Sử dụng CDN (Content Delivery Network) – một mạng lưới các máy chủ toàn cầu phân phối nội dung từ các vị trí gần với người dùng nhất. CDN không chỉ giúp giảm Time To First Byte mà còn tăng tốc độ tải trang nói chung. Khi người dùng yêu cầu truy cập, nội dung sẽ được gửi từ máy chủ gần nhất, giảm thời gian truyền tải.

4. Hệ thống cache
Cache (bộ nhớ đệm) là một yếu tố quan trọng giúp tăng tốc độ phản hồi của máy chủ. Khi có hệ thống cache tốt, máy chủ có thể lưu lại các yêu cầu và phản hồi phổ biến, thay vì phải xử lý lại mỗi lần người dùng truy cập. Thiếu cache hoặc sử dụng cache không hợp lý sẽ khiến máy chủ mất thời gian xử lý lại mọi yêu cầu từ đầu và làm tăng thời gian đến byte đầu tiên.
Giải pháp:
- Áp dụng cơ chế cache cho cả phía máy chủ (server-side caching) và trình duyệt (client-side caching). Bộ nhớ đệm sẽ lưu trữ tạm thời các kết quả của những yêu cầu trước đó, giúp giảm tải công việc cho máy chủ và tăng tốc độ tải trang.
- Sử dụng Object Cache để lưu các kết quả truy vấn cơ sở dữ liệu, tránh việc xử lý lại dữ liệu đã có sẵn.
5. Tệp tin và nội dung trang web nặng
Nếu trang web của bạn chứa quá nhiều nội dung phức tạp, sử dụng các tập tin nặng như hình ảnh, video hoặc mã JavaScript không được tối ưu hóa, máy chủ sẽ mất nhiều thời gian để xử lý và gửi byte đầu tiên đến người dùng. Dữ liệu quá nặng cũng khiến việc truyền tải mất nhiều thời gian hơn, ảnh hưởng đến chỉ số Time To First Byte.
Giải pháp:
- Tối ưu hóa hình ảnh: Nén hình ảnh với kích thước và định dạng phù hợp (như WebP) giúp giảm dung lượng tệp mà vẫn giữ chất lượng hình ảnh.
- Nén tệp tin: Sử dụng nén gzip hoặc Brotli để giảm kích thước tệp CSS, JavaScript và HTML trước khi gửi chúng đến trình duyệt của người dùng.
- Tối ưu hóa mã JavaScript và CSS: Kết hợp các tệp tin và loại bỏ các mã thừa, không cần thiết để giảm thiểu thời gian xử lý.
6. DNS Lookup
DNS (Domain Name System) là quá trình chuyển đổi tên miền mà người dùng nhập (ví dụ: www.phuongnamvina.com) thành địa chỉ IP mà máy chủ có thể hiểu. Quá trình tra cứu DNS diễn ra trước khi trình duyệt gửi yêu cầu đến máy chủ và nếu thời gian tra cứu này kéo dài, TTFB cũng sẽ bị ảnh hưởng.
Giải pháp:
- Sử dụng nhà cung cấp DNS nhanh và uy tín, giúp quá trình tra cứu diễn ra nhanh chóng.
- Tối ưu cấu trúc DNS để giảm thiểu số lượng truy vấn DNS không cần thiết.
7. Chất lượng đường truyền mạng
Chất lượng đường truyền mạng giữa người dùng và máy chủ cũng là một trong những yếu tố ảnh hưởng đến Time To First Byte. Nếu mạng lưới không ổn định hoặc gặp vấn đề về băng thông, thời gian truyền tải dữ liệu sẽ kéo dài và làm tăng chỉ số TTFB.
Giải pháp:
- Đảm bảo máy chủ được đặt ở những trung tâm dữ liệu có hạ tầng mạng tốt và tốc độ cao.
- Tích hợp các công nghệ như HTTP/2 hoặc HTTP/3 để tăng tốc độ tải trang và cải thiện tốc độ phản hồi.

Tóm lại, qua những thông tin mà Phương Nam Vina vừa chia sẻ, có thể thấy TTFB là một trong những chỉ số không thể bỏ qua nếu bạn muốn sở hữu một website hiệu quả và mang lại giá trị cao. Bạn hãy hình dung TTFB như một chiếc đồng hồ đếm ngược sự kiên nhẫn của người dùng. Càng kéo dài thời gian, cơ hội để bạn giữ chân khách hàng càng giảm đi. Vì vậy, việc tối ưu hóa TTFB là một phi vụ đầu tư xứng đáng để mang lại trải nghiệm tuyệt vời cho người dùng và tăng cường khả năng cạnh tranh của website.
Tham khảo thêm:
![]() Core Web Vitals là gì? Giải mã các chỉ số Core Web Vitals
Core Web Vitals là gì? Giải mã các chỉ số Core Web Vitals
![]() First Contentful Paint (FCP) là gì? Tất tần tật về chỉ số FCP
First Contentful Paint (FCP) là gì? Tất tần tật về chỉ số FCP
![]() Lỗi server là gì? Các lỗi server thường gặp và cách khắc phục
Lỗi server là gì? Các lỗi server thường gặp và cách khắc phục










