First Contentful Paint (FCP) là một trong những chỉ số quan trọng nhất quyết định trải nghiệm người dùng. Nếu bạn muốn tăng tốc độ tải trang và cải thiện SEO, đừng bỏ qua bài viết này. Chúng ta sẽ cùng tìm hiểu sâu hơn về FCP là gì? Phương pháp đo lường, các yếu tố ảnh hưởng đến chỉ số FCP và cách tối ưu hiệu quả.

First Contentful Paint - FCP là gì?
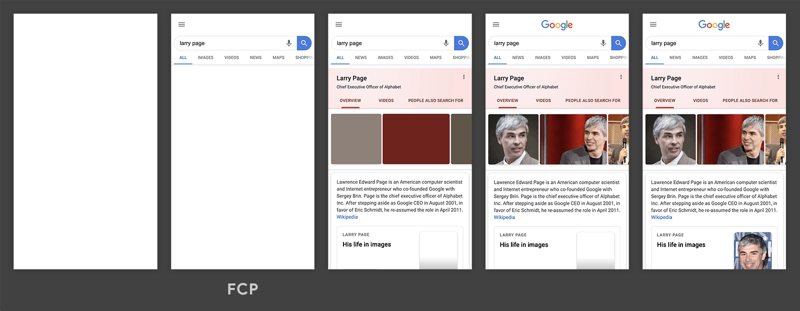
First Contentful Paint (FCP) hay thời điểm hiển thị nội dung đầu tiên, là một chỉ số quan trọng trong việc đánh giá hiệu suất trang web, đặc biệt liên quan đến trải nghiệm người dùng. FCP đo lường thời gian kể từ khi người dùng bắt đầu tải một trang web cho đến khi nội dung đầu tiên (thường là văn bản, hình ảnh hoặc bất kỳ phần tử DOM nào) hiển thị trên màn hình.
Theo cách hiểu đơn giản nhất, đây là thời điểm mà người dùng bắt đầu nhìn thấy thứ gì đó trên trang web dù chỉ là một phần nhỏ, giúp họ nhận biết rằng trang đang tải, không bị "treo" hoặc gián đoạn.

Tầm quan trọng của First Contentful Paint (FCP)
Trong cuộc đua giành sự chú ý của người dùng trên thị trường Internet, tốc độ là yếu tố quyết định. Khi chỉ có vài giây để tạo ấn tượng đầu tiên, First Contentful Paint (FCP) - khoảnh khắc nội dung đầu tiên xuất hiện trên màn hình - trở thành yếu tố then chốt quyết định sự thành bại của website
- .Tăng cường trải nghiệm người dùng: FCP nhanh đồng nghĩa với việc người dùng sẽ thấy được nội dung trên trang trong thời gian ngắn, tạo ấn tượng ban đầu tốt đẹp và mang đến cảm giác trang web đáng tin cậy, khiến họ yên tâm và tiếp tục tương tác. Ngược lại, nếu phải chờ đợi lâu, người dùng sẽ rời đi chỉ sau vài giây.
- Tác động đến SEO và thứ hạng tìm kiếm: Google đánh giá cao tốc độ tải trang và FCP là một trong những yếu tố quan trọng để xếp hạng website. Chính vì thế, tối ưu chỉ số FCP sẽ giúp trang web tăng cơ hội hiển thị ở vị trí cao hơn trong kết quả tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Sự cạnh tranh trong thị trường trực tuyến ngày càng khốc liệt, và một trang web có FCP nhanh sẽ mang lại lợi thế vượt trội trong việc giữ chân người dùng và chuyển đổi họ thành khách hàng. Khi trang web tải nhanh, người dùng cảm thấy dễ chịu và có xu hướng thực hiện các hành động như đăng ký, mua sắm hoặc để lại thông tin liên hệ. Ngược lại, FCP chậm sẽ làm giảm cơ hội tương tác và tăng tỷ lệ thoát trang, gây ảnh hưởng tiêu cực đến doanh thu.
Điểm FCP bao nhiêu là tốt?
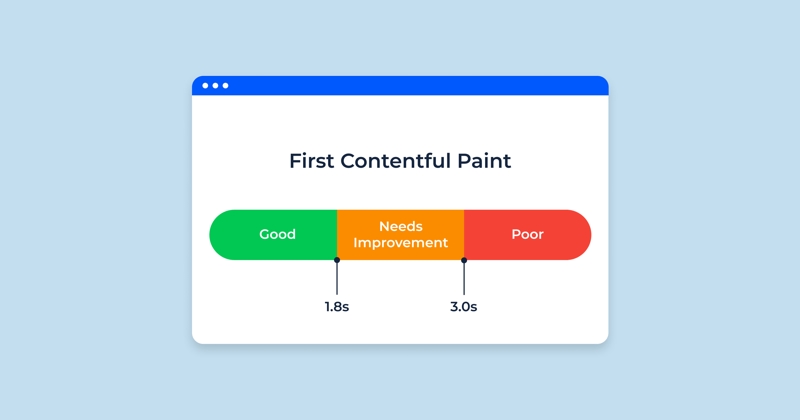
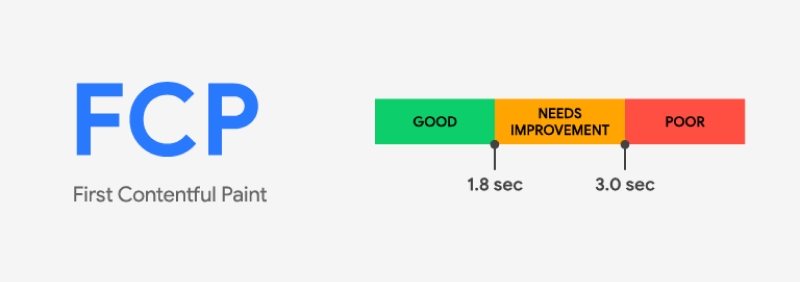
Theo tiêu chuẩn của Google, FCP được đánh giá qua 3 mức chính:
- Dưới 1,8 giây: Đây là điểm FCP lý tưởng. Khi nội dung đầu tiên xuất hiện trên màn hình trong vòng chưa đến 1,8 giây, người dùng sẽ có cảm giác trang web phản hồi nhanh, mượt mà.
- Từ 1,8 đến 3 giây: Mức thời gian này có thể chấp nhận được, nhưng bạn vẫn nên tối ưu thêm để tăng trải nghiệm người dùng.
- Trên 3 giây: Nếu FCP của trang web vượt quá 3 giây, đây là điểm báo động. Người dùng có thể cảm thấy trang tải quá chậm và dễ dàng thoát ra, ảnh hưởng đến tỷ lệ chuyển đổi.
Chính vì vậy, để đảm bảo website của bạn nhanh, hiệu quả và giữ chân người dùng, hãy cố gắng giữ điểm FCP dưới 1,8 giây. Đây không chỉ giúp trải nghiệm tốt hơn mà còn tăng cơ hội SEO và tỷ lệ chuyển đổi khách hàng.

Cách đo lường chỉ số FCP nhanh và chính xác
Đo lường FCP là bước đầu tiên để đảm bảo website của bạn được đánh giá chính xác, từ đó tối ưu hóa đúng cách nằm mang lại trải nghiệm tốt nhất cho người dùng. Với các công cụ như PageSpeed Insights, Chrome DevTools, và Lighthouse, việc kiểm tra FCP trở nên đơn giản hơn bao giờ hết.
1. Sử dụng công cụ PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí và trực quan giúp bạn kiểm tra chỉ số FCP một cách chi tiết và vô cùng đơn giản như sau:
- Truy cập PageSpeed Insights.
- Nhập URL của trang web bạn muốn kiểm tra.
- Nhấn "Analyze" để công cụ đánh giá.
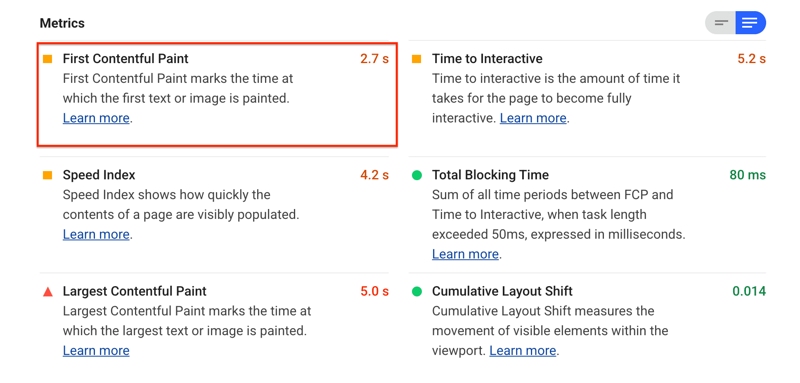
- Kết quả FCP sẽ hiển thị cùng với điểm số và thời gian cụ thể.
2. Google Chrome DevTools
Nếu bạn muốn kiểm tra First Contentful Paint ngay trên trình duyệt, Chrome DevTools là một lựa chọn tiện lợi:
- Mở trang web bạn cần kiểm tra trên Google Chrome.
- Nhấn chuột phải và chọn "Inspect" (Kiểm tra).
- Chuyển sang tab "Performance" (Hiệu suất) và nhấn "Record" (Ghi lại).
- Khi trang tải xong, biểu đồ tải sẽ hiển thị, và bạn có thể xem FCP trong kết quả đo lường.
3. Web Vitals Chrome Extension
Web Vitals là tiện ích mở rộng trên Chrome giúp bạn đo lường các chỉ số hiệu suất quan trọng, bao gồm FCP:
- Cài đặt tiện ích từ Chrome Web Store.
- Sau khi cài đặt, tiện ích này sẽ tự động đo lường FCP mỗi khi bạn truy cập một trang web, giúp bạn theo dõi dễ dàng và nhanh chóng.
4. Lighthouse
Lighthouse là công cụ tích hợp trong Chrome DevTools và cũng có thể chạy độc lập để đo lường First Contentful Paint:
- Mở DevTools > Chọn tab Lighthouse.
- Nhấn "Generate Report" để chạy kiểm tra toàn diện.
- Lighthouse sẽ cung cấp kết quả chi tiết về FCP và gợi ý cách cải thiện.

Các yếu tố ảnh hưởng đến FCP và giải pháp tối ưu
Điều gì thực sự ảnh hưởng đến FCP và làm thế nào để cải thiện chỉ số này? Hãy khám phá các yếu tố quan trọng tác động đến FCP và giải pháp fix First Contentful Paint hiệu quả để nâng cao hiệu suất trang web và cải thiện trải nghiệm người dùng.
1. Kích thước và số lượng tài nguyên tải ban đầu
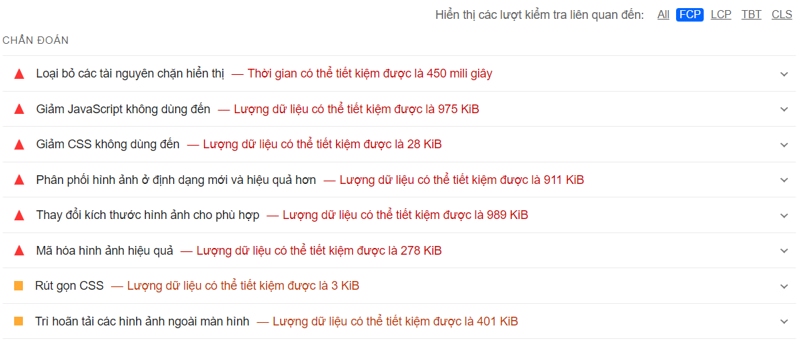
Khi người dùng truy cập vào trang web, trình duyệt phải tải tất cả các tài nguyên như hình ảnh, CSS, JavaScript để hiển thị nội dung. Nếu những tài nguyên này quá lớn hoặc có quá nhiều tệp cần tải cùng lúc, thời gian để nội dung xuất hiện trên màn hình sẽ bị kéo dài.
Giải pháp: Giảm kích thước hình ảnh, nén tệp CSS và JavaScript hoặc sử dụng kỹ thuật lazy loading để chỉ tải tài nguyên khi người dùng cần sẽ giúp fix First Contentful Paint hiệu quả.

2. Tốc độ máy chủ
Máy chủ phản hồi chậm cũng làm tăng thời gian chờ để tải trang web. Nếu máy chủ mất quá nhiều thời gian để gửi tài nguyên cho trình duyệt, FCP sẽ bị kéo dài, khiến người dùng phải chờ đợi.
Giải pháp: Chọn máy chủ có hiệu suất cao, sử dụng CDN (Content Delivery Network) để phân phối nội dung từ máy chủ gần người dùng nhất, giúp cải thiện tốc độ phản hồi.
3. Render-blocking JavaScript và CSS
Một trong những yếu tố quan trọng ảnh hưởng đến FCP là các tệp JavaScript và CSS chặn quá trình render. Khi trình duyệt gặp các tệp này, nó phải tải và thực thi trước khi tiếp tục hiển thị nội dung, dẫn đến chậm FCP.
Giải pháp: Tối ưu hóa JavaScript và CSS bằng cách trì hoãn hoặc nén chúng, cũng như sử dụng kỹ thuật minify để loại bỏ phần mã không cần thiết sẽ giúp fix First Contentful Paint nhanh hơn.

4. Hiệu suất của thiết bị người dùng
Trang web có thể tải nhanh trên một thiết bị mạnh mẽ, nhưng với các thiết bị có cấu hình thấp hoặc kết nối mạng kém, FCP sẽ lâu hơn. Điều này đặc biệt ảnh hưởng đến người dùng trên điện thoại di động hoặc các khu vực có tốc độ Internet chậm.
Giải pháp: Tối ưu hóa trang web cho thiết bị di động, sử dụng AMP (Accelerated Mobile Pages) để tăng tốc độ tải trên điện thoại.
5. Thứ tự tải nội dung
Thứ tự trình duyệt tải các tài nguyên cũng ảnh hưởng đến chỉ số FCP. Nếu các tài nguyên quan trọng như văn bản, hình ảnh chính bị tải sau, người dùng sẽ phải đợi lâu hơn để thấy nội dung trên web.
Giải pháp: Sử dụng kỹ thuật preload để đảm bảo các tài nguyên quan trọng được tải đầu tiên, giúp hiển thị nội dung nhanh hơn.

Phân biệt First Contentful Paint (FCP) với các chỉ số khác
First Contentful Paint (FCP) chỉ là một trong số nhiều chỉ số đánh giá hiệu suất của một trang web. Để có cái nhìn toàn diện hơn về tốc độ và trải nghiệm người dùng, chúng ta cần so sánh FCP với các chỉ số quan trọng sau:
| Chỉ số | Định nghĩa | Mục đích đo lường | Khác biệt với FCP |
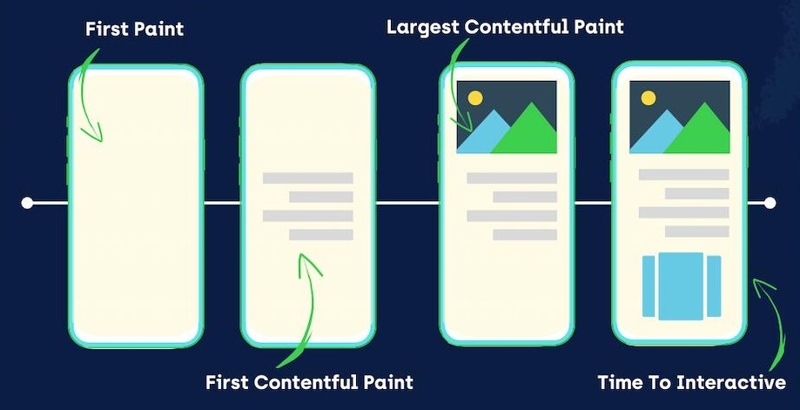
| First Contentful Paint (FCP) | Đo thời gian từ khi người dùng bắt đầu tải trang đến khi nội dung đầu tiên (văn bản, hình ảnh, logo) xuất hiện trên màn hình. | Đánh giá ấn tượng ban đầu về tốc độ tải trang. | Chỉ đo khoảnh khắc nội dung đầu tiên xuất hiện, không phản ánh toàn bộ quá trình tải. |
| Largest Contentful Paint (LCP) | Đo thời gian từ khi người dùng bắt đầu tải trang đến khi nội dung lớn nhất (ảnh, đoạn văn bản lớn) xuất hiện trên màn hình. | Đánh giá thời gian để nội dung quan trọng nhất hiển thị, phản ánh cảm nhận tổng thể. | FCP chỉ đo nội dung đầu tiên, còn LCP đo thời gian hiển thị nội dung lớn nhất. |
| Time to Interactive (TTI) | Đo thời gian từ khi trang bắt đầu tải đến khi trang trở nên hoàn toàn tương tác, sẵn sàng cho các thao tác của người dùng. | Đánh giá thời gian khi trang web sẵn sàng cho mọi tương tác của người dùng. | FCP chỉ đo thời gian hiển thị nội dung, còn TTI đo khi nào toàn bộ trang sẵn sàng để người dùng thao tác. |
| Speed Index (SI) | Đo lường tốc độ hiển thị của tất cả nội dung trên trang, tính toán thời gian để toàn bộ các phần tử trực quan xuất hiện trên màn hình. | Đánh giá tốc độ tải toàn bộ nội dung của trang, giúp hiểu rõ thời gian hiển thị. | FCP chỉ đo nội dung đầu tiên, còn SI đo toàn bộ quá trình hiển thị nội dung. |
Mỗi chỉ số trên đều quan trọng và bổ sung cho nhau, từ đó cung cấp bức tranh toàn cảnh về hiệu suất của trang web. Việc đo lường các chỉ số trên sẽ giúp bạn xác định chính xác các vấn đề cần giải quyết để tạo nên một trang web hoạt động tốt và tối ưu trải nghiệm người dùng.

Qua những thông tin mà Phương Nam Vina vừa chia sẻ, có thể thấy rằng First Contentful Paint (FCP) là một trong những chỉ số cốt lõi đo lường hiệu suất trang web, phản ánh khả năng phản hồi và tốc độ tải trang ban đầu. Bằng cách fix First Contentful Paint nhanh hơn, bạn không chỉ làm tăng trải nghiệm người dùng mà còn góp phần vào việc cải thiện thứ hạng SEO, giúp trang web trở nên hiệu quả hơn cả về hiệu suất lẫn sự hài lòng của khách hàng.
Tham khảo thêm:
![]() FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID
FID là gì? Vai trò, cách đo lường và tối ưu chỉ số FID