Bên cạnh những định dạng ảnh phổ biến như JPG, PNG hay GIF thì hiện nay, định dạng WebP cũng đang được sử dụng rộng rãi trên nhiều trang web. Thậm chí, số lượng website cùng tần suất sử dụng ảnh WebP ngày càng tăng lên nhờ sở hữu những ưu điểm vượt trội. Vậy WebP là gì? Điều gì đã làm cho WebP trở thành xu hướng phát triển mạnh mẽ như vậy? Cùng chúng tôi theo dõi bài viết này để có câu trả lời chính xác nhé.

- WebP là gì?
- Sự xuất hiện và phát triển của WebP
- Các trình duyệt và phần mềm đồ họa hỗ trợ định dạng WebP
- Đánh giá ưu nhược điểm của WebP
- Cách thức hoạt động của WebP
- Định dạng hình ảnh WebP tác động đến SEO như thế nào?
- Cách chuyển đổi ảnh WebP thành JPG, PNG
WebP là gì?
WebP là một định dạng hình ảnh do Google phát triển có vai trò nén ảnh hiệu quả nhằm mục đích tối ưu hóa quá trình duyệt web. Định dạng này có hai kiểu nén: nén không làm mất dữ liệu và nén có mất dữ liệu. Nhờ sử dụng WebP, quản trị viên và nhà phát triển web có thể tạo ra những hình ảnh có dung lượng nhỏ hơn nhưng vẫn đảm bảo chất lượng, từ đó giúp trang web tải nhanh hơn.
Sự xuất hiện và phát triển của WebP
Vào năm 2010, Google đã giới thiệu WebP - một định dạng hình ảnh mới được thiết kế để giảm kích thước tệp nhưng vẫn giữ lại chất lượng hình ảnh, qua đó giúp quá trình tải trang web được nhanh hơn và tiết kiệm băng thông hiệu quả. Về cơ bản, WebP được thiết kế dựa trên công nghệ mà Google mua từ On2 Technologies và là một biến thể của định dạng video VP8.
Trong thời gian tiếp theo, Google đã cập nhật WebP để hỗ trợ hoạt ảnh và các tính năng khác như hồ sơ ICC, siêu dữ liệu XMP và Exif. Họ cũng bổ sung thêm tính năng hỗ trợ độ trong suốt (kênh alpha) để cho phép bạn có những hình ảnh trong suốt mà không cần phải lo lắng về việc mất dữ liệu. Theo Google nhận định, việc chuyển từ định dạng hình ảnh PNG sang WebP có thể giảm kích thước file ảnh lên đến 45%.
Vào tháng 7 năm 2016, Apple đã thêm hỗ trợ WebP vào các phiên bản beta đầu tiên của macOS Sierra và iOS 10 nhưng đã loại bỏ hỗ trợ này trong các phiên bản chính thức được phát hành vào tháng 9 năm 2016. Hỗ trợ WebP đã được thêm vào Safari phiên bản 14 vào tháng 9 năm 2020 nhưng cũng đã bị hủy bỏ sau đó.
Năm 2019, Liên minh Truyền thông Mở đã công bố tiêu chuẩn AVIF với các đặc điểm được kế thừa WebP. Tính đến năm 2025, cả AVIF và WebP đều có mức hỗ trợ tương tự trên các trình duyệt web và hiện nay, các trình duyệt web hỗ trợ WebP đang chiếm 97% thị phần.

Các trình duyệt và phần mềm đồ họa hỗ trợ định dạng WebP
Khi lựa chọn sử dụng WebP để tối ưu hóa hình ảnh cho website, các quản trị viên cần biết các trình duyệt và phần mềm hỗ trợ định dạng này để áp dụng một cách hiệu quả.
1. Trình duyệt hỗ trợ định dạng WebP
Hiện nay, các trình duyệt đang hỗ trợ định dạng WebP bao gồm có:
Trình duyệt hỗ trợ mất dữ liệu WebP
- Google Chrome (máy tính để bàn) 17+.
- Google Chrome dành cho hệ điều hành Android phiên bản 25+.
- Microsoft Edge 18+.
- Opera 11.10+.
- Firefox 65 trở lên.
- Trình duyệt web gốc, Android 4.0+ (ICS).
- Safari 14+ (iOS 14+, macOS Big Sur+).
Trình duyệt hỗ trợ WebP lossy, lossless & alpha
- Google Chrome (máy tính để bàn) 23+.
- Google Chrome dành cho hệ điều hành Android phiên bản 25+.
- Firefox 65 trở lên.
- Opera 12.10+.
- Microsoft Edge 18+.
- Trăng Mờ 26+.
- Safari 14+ (iOS 14+, macOS Big Sur+).
- Trình duyệt web gốc, Android 4.2 trở lên (JB-MR1).
2. Phần mềm đồ họa hỗ trợ file WebP
Các phần mềm đồ họa hỗ trợ file WebP cần phải kể đến là:
- Adobe Photoshop hỗ trợ WebP từ phiên bản CS4 trở đi.
- GIMP hỗ trợ WebP từ phiên bản 2.8 trở đi.
- Paint.NET hỗ trợ WebP thông qua plugin.
- XnView hỗ trợ WebP từ phiên bản 1.96 trở đi.
- IrfanView hỗ trợ WebP thông qua plugin.
- ImageMagick hỗ trợ WebP.
Đánh giá ưu nhược điểm của WebP
Là định dạng ảnh ngày càng được ưa chuộng trên các website, ảnh WebP có gì lại được nhiều người yêu thích đến vậy? Hãy cùng tìm hiểu những ưu điểm nổi bật của chúng cùng một số cân nhắc dưới đây khi sử dụng định dạng này nhé.
1. Ưu điểm của WebP so với các định dạng khác
WebP image được đánh giá cao khi ứng dụng trên các trang web nhờ những ưu điểm ấn tượng sau:
- Tối ưu hiệu suất tải trang: WebP có kích thước tệp nhỏ gọn nhằm giúp trang web tải nhanh hơn. Điều này sẽ cải thiện trải nghiệm người dùng và tiết kiệm dữ liệu khi tiến hành duyệt web.
- Tiết kiệm không gian lưu trữ: Nhờ tính năng nén mạnh mẽ mà WebP sẽ giúp việc lưu trữ trở nên gọn gàng hơn. Điều này rất quan trọng đối với các website chuyên chia sẻ hình ảnh và chứa nhiều ảnh chất lượng cao.
- Hỗ trợ ảnh tách nền và ảnh động: WebP là định dạng duy nhất hỗ trợ cả nền trong suốt như PNG và ảnh động như GIF. Ngoài ra, WebP còn có khả năng nén vượt trội hơn JPG. Nhìn chung, không sai khi nói WebP chính là sự tổng hợp các ưu điểm của các định dạng ảnh khác trên thị trường.
- Tiết kiệm băng thông: Băng thông là tốc độ mà máy chủ web có thể gửi dữ liệu đến người dùng trong một thời gian nhất định. Khi sử dụng ảnh WebP để giảm tải trang web, chúng ta cũng giảm áp lực truyền tải và tiết kiệm dung lượng băng thông. Điều này cho phép trang web đưa ra nhiều nội dung hơn trong cùng một khoảng thời gian. Lợi ích này rất quan trọng đối với các trang web có nhiều hình ảnh như cửa hàng trực tuyến, trang thương mại điện tử, blog ảnh, trang web du lịch, và thời trang.
2. Nhược điểm của WebP
Mặc dù mang đến nhiều ưu điểm nhưng trên thực tế, WebP vẫn tồn tại một số hạn chế sau:
- Không hỗ trợ trên tất cả các trình duyệt: Dù WebP ngày càng phổ biến nhưng vẫn có một số trình duyệt vẫn chưa hỗ trợ định dạng này, chẳng hạn như Internet Explorer.
- Không hỗ trợ trên tất cả phần mềm đồ họa: Hiện nay, có một số phần mềm vẫn chưa thể hỗ trợ định dạng WebP, điển hình như Photoshop không thể mở hoặc xử lý các tệp WebP. Tuy nhiên, một số phần mềm khác có thể sử dụng các giải pháp thay thế như cài đặt plugin hỗ trợ WebP.
- Giảm chất lượng ảnh khi nén: Tương tự như các định dạng nén khác, WebP cũng gặp phải tình trạng giảm chất lượng ảnh. Với hầu hết người dùng thì điều này quả thật không đáng kể, nhưng đối với các website yêu cầu chất lượng ảnh cao (đồ họa, nhiếp ảnh) thì đây là một nhược điểm khá nghiêm trọng.

Cách thức hoạt động của WebP
Về cách thức hoạt động, sẽ có hai kiểu nén cơ bản khi chuyển hình ảnh sang định dạng WebP mà bạn cần lưu ý:
- Tính năng nén Lossy WebP: Đây là phương pháp sử dụng mã dự đoán để mã hóa hình ảnh, tương tự như phương pháp của codec video VP8 để nén các khung hình chính. Mã dự đoán này sẽ lấy các giá trị từ các khối pixel lân cận để dự đoán giá trị của khối hiện tại và chỉ mã hóa sự khác biệt giữa chúng.
- Tính năng nén Lossless WebP: Tính năng nén Lossless WebP: Sử dụng thông tin từ các phần của hình ảnh đã biết trước để tái tạo lại các pixel một cách chính xác. Nếu cần, nó cũng có thể sử dụng bảng màu cục bộ để đảm bảo sự chính xác.
Định dạng hình ảnh WebP tác động đến SEO như thế nào?
Bất kỳ quản trị viên website nào cũng đều mong muốn trang web của mình được SEO tốt. Và để làm được điều này, chúng ta cần phải tối ưu web dựa trên những quy chuẩn mà Google quy định. Trong đó, tốc độ tải trang chính là một yếu tố quan trọng được Google đánh giá cao vì mang lại trải nghiệm tốt cho người dùng.
Khi bạn sử dụng định dạng WebP trên website của mình thì chắc chắn, nó sẽ làm giảm đi dung lượng hình ảnh và hỗ trợ tăng tốc độ load web hiệu quả. Chỉ với cách này là bạn đã chiếm được rất nhiều điểm cộng trong quá trình SEO của mình, từ đó góp phần gia tăng cơ hội xuất hiện với thứ hạng cao trên trang kết quả tìm kiếm của Google.
Cách chuyển đổi ảnh WebP thành JPG, PNG
Mặc dù định dạng WebP mang lại nhiều lợi ích cho website nhưng khi tải về máy, người dùng lại gặp khó khăn trong việc sử dụng. Chính vì vậy, để giúp bạn có thể chuyển chuyển WebP sang JPG hay chuyển WebP sang PNG thì hãy cùng chúng tôi tham khảo ngay một số mẹo sau:
1. Chuyển ảnh WebP sang JPG, PNG bằng URL
Quá trình chuyển chuyển file WebP sang JPG, PNG bằng URL được thực hiện như sau:
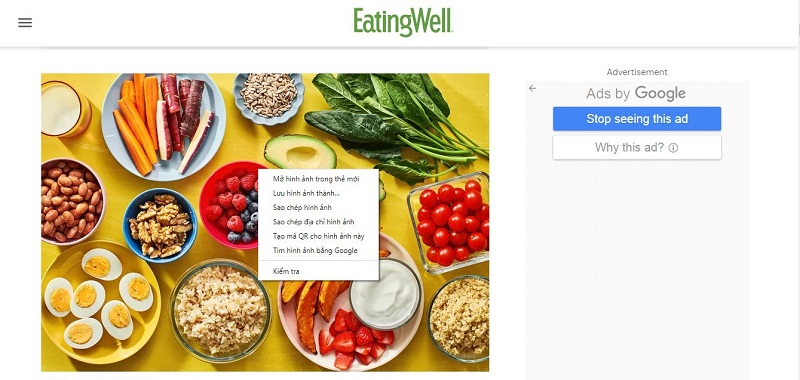
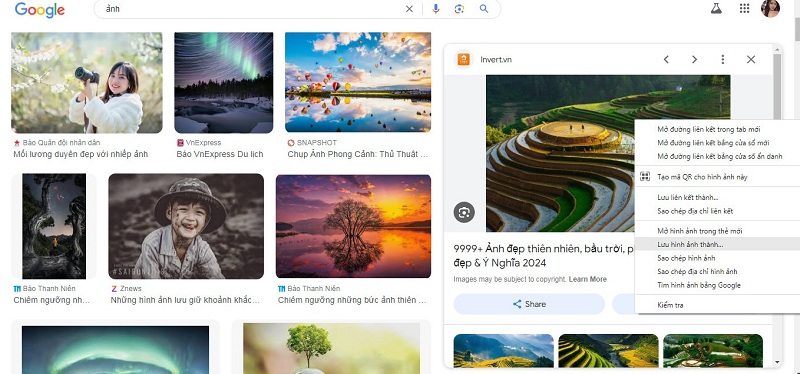
Bước 1: Trên trang web có ảnh mà bạn muốn đổi đuôi WebP sang JPG, hãy nhấp chuột phải vào ảnh và chọn Mở ảnh trong tab mới.

Bước 2: Trong URL của ảnh đã mở trong tab mới, xóa ký tự "-rw" và nhấn Enter. Lúc này, URL của ảnh sẽ được thay đổi.
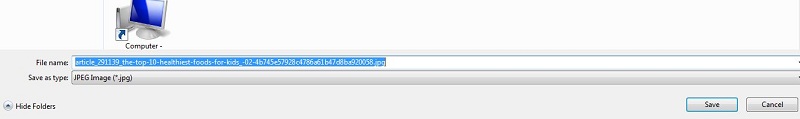
Bước 3: Chọn Lưu ảnh vào máy (Save image). Trong quá trình lưu hình, bạn cũng cần chú ý đến mục Save as type để kiểm tra xem ảnh đã được chuyển đổi thành định dạng JPG Image hay chưa. Nếu đã chuyển đổi, bạn hãy nhấn Lưu (Save) để lưu ảnh vào máy.
2. Sử dụng tiện ích mở rộng của trình duyệt để chuyển đổi WebP image
Bên cạnh cách làm ở trên thì bạn cũng có thể sử dụng các tiện ích mở rộng của trình duyệt để chuyển đổi đuôi ảnh WebP được dễ dàng hơn.
Sử dụng tiện ích Save image as Type
Save image as Type là một tiện ích được Google phát triển và tích hợp trên trình duyệt web để cho phép người dùng lựa chọn định dạng lưu trữ khi tải ảnh về máy tính, cụ thể:
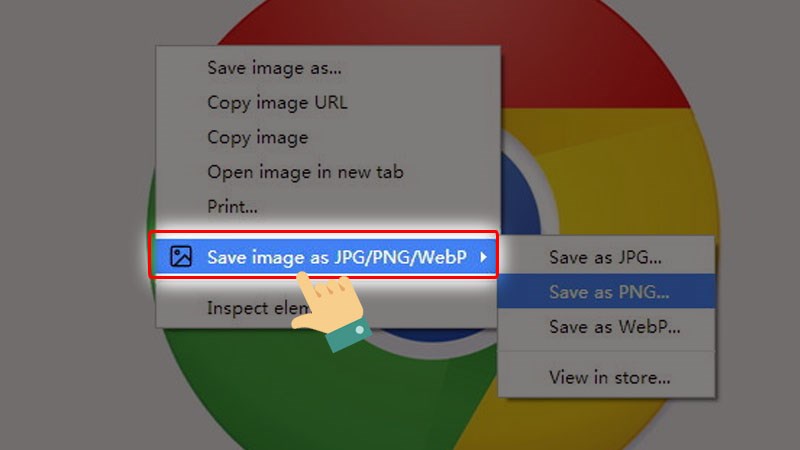
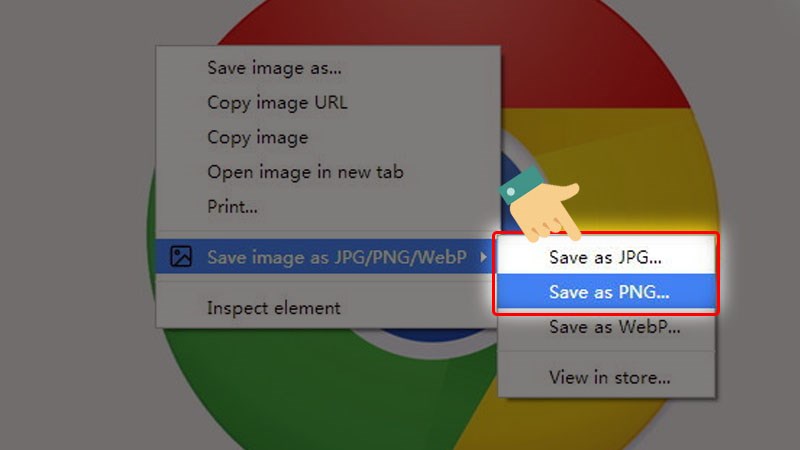
Bước 1: Trước tiên, bạn cần cài đặt tiện ích Save image as Type và chọn hình ảnh bạn muốn chuyển đổi. Sau đó, click chuột phải vào ảnh và chọn Save image as PNG/JPG/WebP.

Bước 2: Tiếp theo, bạn chọn Save as PNG hoặc JPG và đợi ảnh được tải về máy tính của bạn.

Dùng tiện ích Save Image as PNG
Đây là tiện ích được sử dụng nếu bạn chỉ muốn chuyển file WebP sang PNG. Để thực hiện, bạn hãy áp dụng theo các bước như sau:
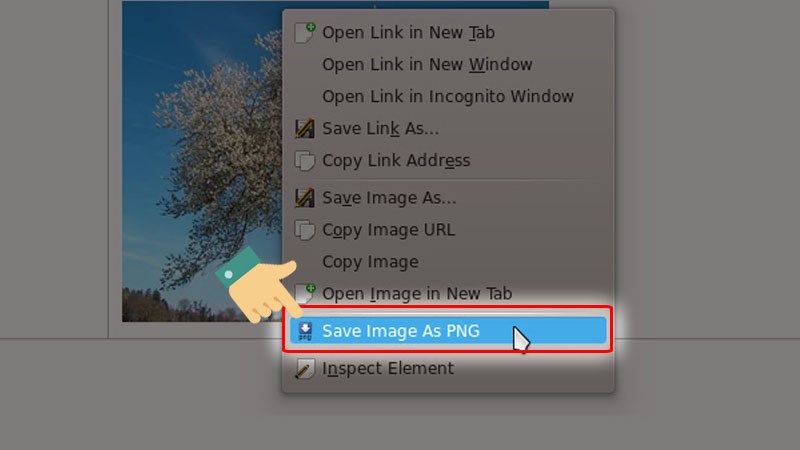
Bước 1: Đầu tiên, bạn cài đặt rồi mở tiện ích Save Image as PNG lên và chọn hình ảnh mà bạn muốn chuyển đổi.

Bước 2: Sau đó, click chuột phải vào ảnh đó và chọn Save Image as PNG.

3. Dùng trình duyệt không hỗ trợ WebP để chuyển đổi
Với cách sử dụng trình duyệt không hỗ trợ WebP để chuyển đổi, bạn hãy thực hiện như sau:
Bước 1: Mở ảnh trên trình duyệt Google Chrome hoặc Opera và chọn hình ảnh mà bạn muốn tải xuống.
Bước 2: Sau đó, click chuột phải vào ảnh và chọn Save image as.

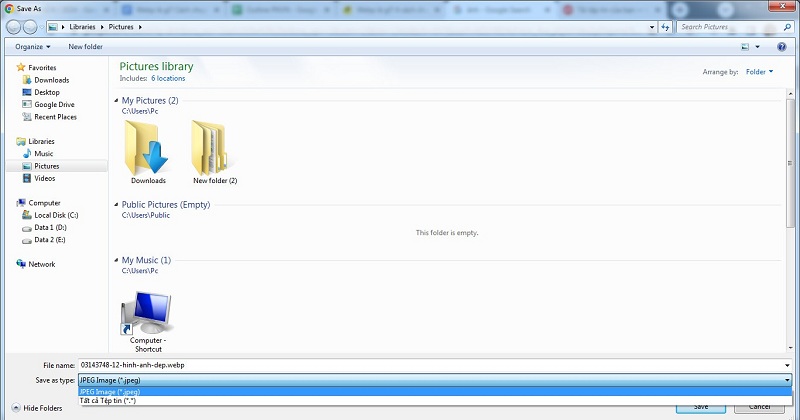
Bước 3: Trong hộp thoại lưu ảnh, bạn sẽ thấy mục Save as Type hiển thị định dạng ảnh là JPEG. Tiếp theo, nhấn Save để xác nhận lưu ảnh về máy tính.

4. Sử dụng các công cụ chuyển đổi ảnh WebP trực tuyến
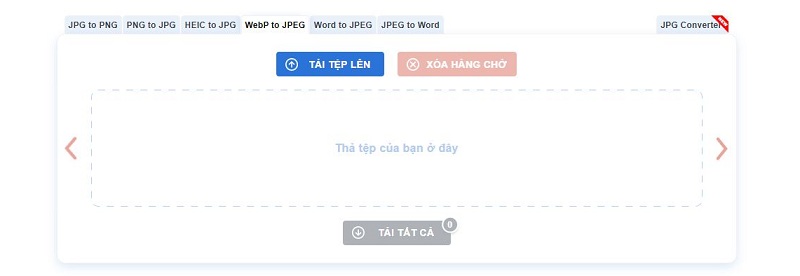
Ngoài những cách thủ công, bạn cũng có thể dùng các công cụ trực tuyến để chuyển đổi nhanh chóng. Đầu tiên, tải ảnh WebP về máy như bình thường. Sau đó, truy cập vào một số công cụ trực tuyến phổ biến như CloudConvert, Webptojpeg,... và chọn ảnh cần chuyển đổi là xong.
5. Sử dụng phần mềm chỉnh sửa ảnh
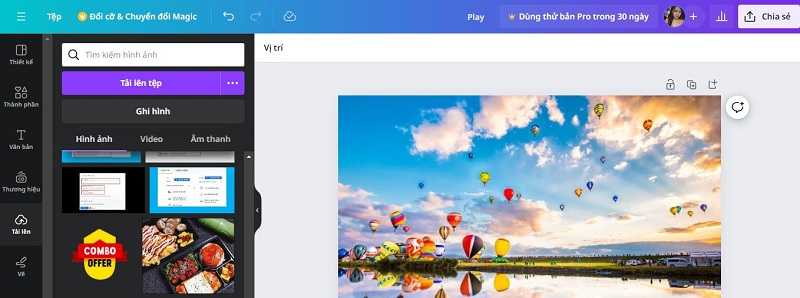
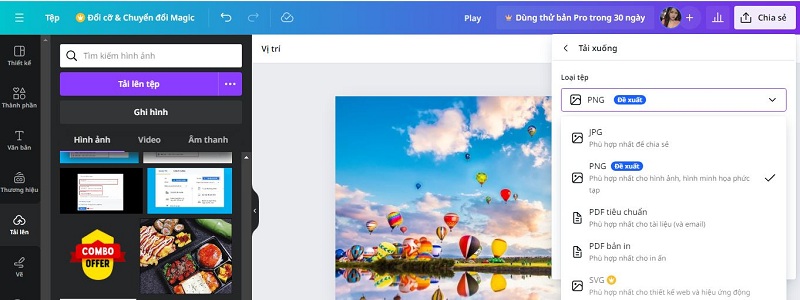
Trong mục này, chúng tôi sẽ hướng dẫn bạn chỉnh sửa ảnh bằng phần mềm Canva đang được nhiều người ưa chuộng hiện nay.
Bước 1: Tải ảnh WebP về máy và mở ứng dụng Canva lên. Tại đây, bạn có thể bấm vào mục Tải lên để tải hình ảnh hoặc trực tiếp kéo thả tệp để ứng dụng xử lý nhanh chóng hơn. Sau vài giây xử lý, ảnh WebP của bạn sẽ được hiển thị như hình bên dưới.
Bước 2: Để chuyển WebP sang JPG hay bất kỳ định dạng nào khác thì bạn hãy bấm chọn Tải xuống và chọn tiếp định dạng ở mục Loại tệp. Lúc này, hình ảnh sẽ được tải về máy theo định dạng mà bạn đã lựa chọn.
Trên đây là những thông tin mà Phương Nam Vina muốn chia sẻ đến bạn về định dạng ảnh WebP cùng các lợi ích mà chúng mang lại cho website. Hi vọng từ bài viết này, bạn sẽ hiểu rõ hơn về WebP image cũng như biết cách đổi đuôi WebP sang JPG để sử dụng khi có nhu cầu. Chúc bạn thành công!
Tham khảo thêm:
![]() Bí quyết tăng thứ hạng của website trên Google hiệu quả
Bí quyết tăng thứ hạng của website trên Google hiệu quả
![]() Cookies là gì? Cách xóa cookies trên trình duyệt nhanh nhất
Cookies là gì? Cách xóa cookies trên trình duyệt nhanh nhất
![]() Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO
Thiết kế website chuẩn SEO là gì? 18 yếu tố để web chuẩn SEO