Ra đời vào năm 2012 bởi Tobias Koppers, Webpack giải quyết một thách thức cốt lõi trong phát triển frontend: quản lý sự phụ thuộc phức tạp giữa các module JavaScript, CSS và các tài nguyên khác. Không chỉ đơn thuần là một trình đóng gói, Webpack hoạt động như một hệ thống chuyển đổi toàn diện, biến đổi các tệp nguồn đa dạng thành các bundle được tối ưu hóa cho sản phẩm cuối cùng.
Với khả năng xử lý mọi thứ từ JavaScript hiện đại, TypeScript đến SCSS và hình ảnh, Webpack đã trở thành nền tảng cho vô số dự án từ các trang web nhỏ đến các ứng dụng doanh nghiệp phức tạp. Do đó, hiểu được Webpack là gì và cấu hình Webpack là một kỹ năng quan trọng cho các lập trình viên front-end muốn xây dựng ứng dụng hiệu quả và có khả năng mở rộng trong kỷ nguyên số hiện nay.

Webpack là gì?
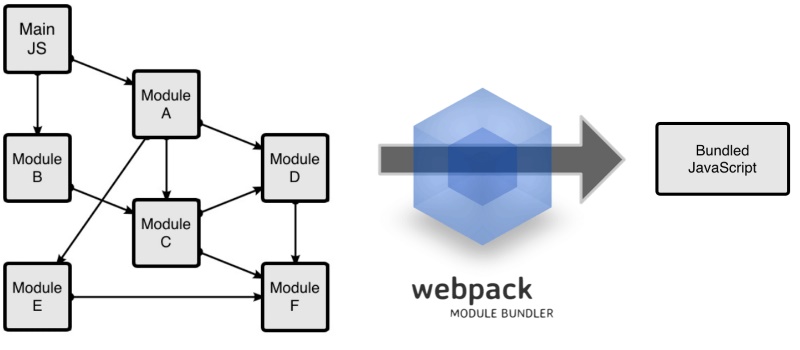
Webpack là một công cụ đóng gói module (module bundler) mạnh mẽ được thiết kế để tự động gom gọn và tối ưu hóa các tài nguyên của dự án phát triển web như JavaScript, CSS, hình ảnh và nhiều loại file khác. Nhờ khả năng xây dựng dependency graph một cách thông minh, Webpack không chỉ giảm thiểu số lượng yêu cầu HTTP mà còn cải thiện thời gian tải trang và tối ưu hóa mã nguồn qua các tính năng như Code Splitting, Tree Shaking và Hot Module Replacement.

Vai trò của Webpack trong quá trình phát triển web
Dưới đây là vai trò của Webpack trong quá trình phát triển web, bao gồm:
- Tối ưu hóa hiệu suất và giảm kích thước mã nguồn: Webpack giúp nén, tối ưu và loại bỏ mã không cần thiết, từ đó giảm kích thước file bundle và cải thiện tốc độ tải trang.
- Quản lý các module và phụ thuộc trong dự án: Thông qua việc xây dựng dependency graph, Webpack tự động quản lý và đóng gói các module cũng như xử lý các phụ thuộc giữa chúng đảm bảo mã nguồn được tổ chức hợp lý.
- Hỗ trợ phát triển tính năng Hot Module Replacement (HMR): Tính năng HMR cho phép cập nhật mã nguồn trên trình duyệt mà không cần tải lại toàn bộ trang giúp tăng tốc quá trình phát triển và debug.
- Tích hợp xử lý đa dạng tài nguyên: Với hệ thống loaders và plugins, Webpack có thể chuyển đổi các file CSS, hình ảnh, font và các định dạng khác thành module JavaScript tạo sự đồng nhất trong quá trình xây dựng ứng dụng.
- Cấu hình linh hoạt cho các môi trường khác nhau: Webpack cho phép tùy chỉnh cấu hình riêng cho môi trường development (ít tối ưu hóa, dễ debug) và production (minified, tree-shaking, scope hoisting,…) giúp ứng dụng hoạt động tối ưu trong mọi hoàn cảnh.

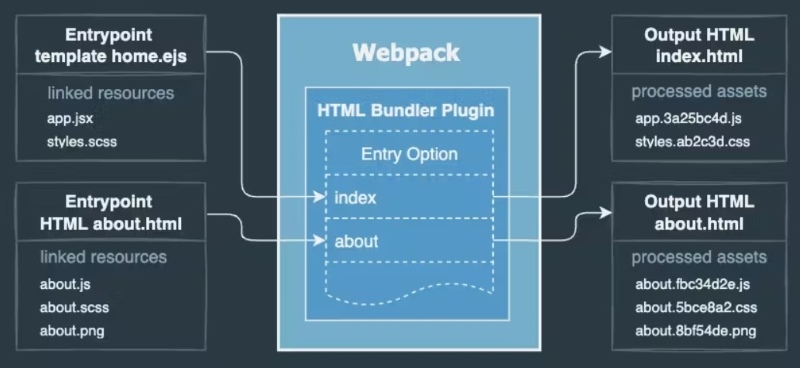
Cơ chế hoạt động của Webpack
Webpack hoạt động dựa trên các bước cơ bản sau:
- Entry Point: Webpack bắt đầu từ một điểm vào (entry point) do bạn chỉ định, thường là file ./src/index.js. Từ đây, nó khởi tạo quá trình xây dựng dependency graph.
- Dependency Graph: Từ entry point, Webpack quét qua toàn bộ mã nguồn để xác định các module và phụ thuộc giữa chúng. Kết quả là một biểu đồ (dependency graph) mô tả mối quan hệ giữa các module trong ứng dụng.
- Loaders: Webpack sử dụng các loader để xử lý các file không phải JavaScript (như CSS, Sass, hình ảnh,...) bằng cách chuyển đổi chúng thành các module mà trình duyệt có thể hiểu được.
- Plugins: Plugins mở rộng chức năng của Webpack, hỗ trợ tối ưu hóa mã nguồn, tự động tạo file HTML, xử lý hot module replacement (HMR) và nhiều tác vụ khác giúp quá trình đóng gói trở nên linh hoạt và hiệu quả hơn.
- Bundle Output: Sau khi xử lý và tối ưu hóa, Webpack tạo ra các file bundle (thường nằm trong thư mục ./dist) chứa toàn bộ mã nguồn đã được chuyển đổi và đóng gói, sẵn sàng cho việc triển khai lên trình duyệt.

Hướng dẫn cài đặt và sử dụng Webpack cơ bản
Tìm hiểu Webpack hoạt động sẽ giúp bạn tối ưu hóa quy trình phát triển và triển khai ứng dụng web của mình. Dưới đây là hướng dẫn cơ bản để cài đặt và sử dụng Webpack.
Bước 1. Cài đặt Node.js
Trước hết, bạn hãy tải và cài đặt Node.js từ trang nodejs.org. Node.js là môi trường chạy JavaScript phía máy chủ và là yêu cầu tiên quyết để sử dụng Webpack.
Bước 2. Tạo dự án và khởi tạo package.json
Tạo một thư mục mới cho dự án của bạn, sau đó mở terminal, chuyển đến thư mục đó và chạy lệnh sau để khởi tạo file package.json: npm init -y
Bước 3. Cài đặt Webpack và webpack-cli
Tiếp theo, cài đặt Webpack và giao diện dòng lệnh webpack-cli bằng lệnh: npm install --save-dev webpack webpack-cli
Bước 4. Tạo file cấu hình cơ bản (webpack.config.js)
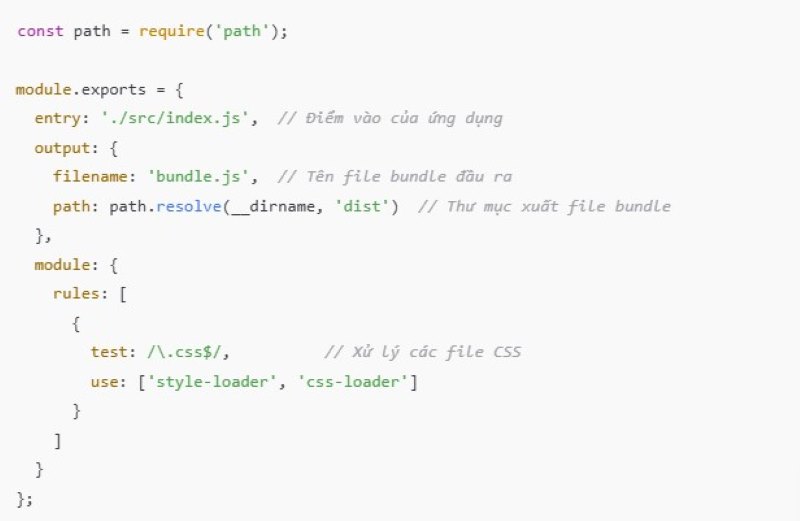
Tạo một file có tên webpack.config.js ở thư mục gốc của dự án với nội dung cấu hình cơ bản. Ví dụ:

Bước 5. Thêm script build vào package.json
Mở file package.json và thêm mục script để dễ dàng chạy Webpack:
"scripts": {
"build": "webpack"
}
Bước 6. Chạy Webpack để build dự án
Trong terminal, bạn chạy lệnh sau để thực hiện build: npm run build
Lệnh này sẽ sử dụng cấu hình trong webpack.config.js để tạo ra file bundle (ví dụ: bundle.js) trong thư mục dist.
Bước 7. Sử dụng Webpack trong dự án
Sau khi build, bạn có thể tích hợp file bundle vào trang HTML của mình. Ngoài ra để tối ưu hơn, bạn có thể sử dụng thêm các plugin và loader khác để xử lý các loại file như Sass, hình ảnh hay để thiết lập chế độ phát triển (development) và sản xuất (production) phù hợp với nhu cầu dự án.

Một số tính năng nâng cao của Webpack
Webpack không chỉ giúp gộp và tối ưu hóa mã nguồn mà còn cung cấp những tính năng nâng cao bao gồm:
- Code Splitting: Webpack cho phép bạn tách mã nguồn thành các bundle nhỏ hơn, chỉ tải những phần cần thiết theo thời điểm sử dụng (lazy loading). Điều này giúp giảm thời gian tải trang ban đầu và cải thiện trải nghiệm người dùng.
- Tree Shaking: Tree shaking là quá trình loại bỏ những mã nguồn không được sử dụng khỏi bundle cuối cùng. Tính năng này giúp giảm kích thước bundle và cải thiện hiệu suất của ứng dụng.
- Hot Module Replacement (HMR): HMR cho phép cập nhật các module đã thay đổi trong khi ứng dụng đang chạy mà không cần tải lại toàn bộ trang. Đây là tính năng nâng cao rất hữu ích trong quá trình phát triển, giúp tiết kiệm thời gian debug và nâng cao hiệu suất làm việc của lập trình viên.
- Dynamic Imports và lazy loading: Webpack hỗ trợ cú pháp dynamic import (import()) để tải module theo yêu cầu. Điều này cho phép bạn chỉ tải những phần của ứng dụng khi chúng thực sự cần thiết, từ đó tối ưu hóa hiệu suất tải trang.
- Module Federation (Webpack 5): Một trong những tính năng mới của Webpack 5 là Module Federation, cho phép chia sẻ module giữa các ứng dụng độc lập. Tính năng này hỗ trợ kiến trúc micro-frontend, giúp các ứng dụng có thể tái sử dụng code và triển khai độc lập một cách hiệu quả.
- Source Maps và Caching: Webpack cho phép tạo source maps để dễ dàng debug mã nguồn gốc trong khi vẫn tối ưu hóa bundle. Ngoài ra, nó hỗ trợ cấu hình caching nâng cao giúp tăng tốc quá trình build lại khi mã nguồn thay đổi.

Đánh giá ưu nhược điểm của Webpack website
Webpack đã trở thành một công cụ không thể thiếu trong hệ sinh thái phát triển web hiện đại. Hãy cùng khám phá ngay ưu nhược điểm của Webpack website trong nội dung dưới đây!
1. Ưu điểm khi sử dụng Webpack
Webpack không chỉ giúp tổ chức code tốt hơn mà còn cải thiện đáng kể hiệu suất trang web nhờ những ưu điểm sau:
- Quản lý phụ thuộc hiệu quả: Webpack tự động phân tích và xây dựng đồ thị phụ thuộc giữa các module, giúp quản lý các thành phần phức tạp của ứng dụng.
- Đóng gói toàn diện các module: Webpack có khả năng gom tất cả các file JavaScript, CSS, hình ảnh và tài nguyên khác thành các bundle duy nhất hoặc phân chia theo yêu cầu. Điều này giúp giảm số lượng yêu cầu HTTP, từ đó cải thiện thời gian tải trang và hiệu suất hoạt động của website.
- Hệ sinh thái plugin và loader phong phú: Với một cộng đồng lớn, Webpack website cung cấp hàng trăm plugin và loader giúp chuyển đổi, xử lý các loại file khác nhau (Sass, Less, hình ảnh,...) thành các module JavaScript, hỗ trợ mở rộng chức năng và tùy chỉnh theo nhu cầu cụ thể của dự án.
2. Nhược điểm của Webpack website
Webpack có nhiều ưu điểm nhưng cũng tồn tại một số nhược điểm đáng lưu ý khi sử dụng cho website.
- Cấu hình phức tạp: Thiết lập và cấu hình Webpack có thể gặp khó khăn, đặc biệt đối với những người mới bắt đầu. Cú pháp và các tùy chọn cấu hình đa dạng đôi khi khiến quá trình thiết lập ban đầu trở nên rườm rà và khó hiểu.
- Thời gian build lâu: Đối với các dự án lớn hoặc có nhiều module phức tạp, quá trình build và tối ưu hóa có thể mất nhiều thời gian, ảnh hưởng đến hiệu suất làm việc của nhóm phát triển trong giai đoạn phát triển và debug.
- Khó khăn trong quá trình debug: Do Webpack thực hiện quá trình đóng gói và tối ưu hóa mã nguồn, việc debug có thể gặp khó khăn khi mã nguồn gốc bị chuyển đổi qua nhiều bước xử lý (ví dụ như minification, tree shaking) làm cho quá trình xác định lỗi trở nên phức tạp hơn.

So sánh Webpack với Gulp và Parcel
Lựa chọn sử dụng Webpack hay Gulp, Parcel phụ thuộc vào nhu cầu của dự án. Dưới đây là bảng so sánh giúp bạn có cái nhìn tổng quan hơn.
| Tiêu chí | Webpack | Gulp | Parcel |
| Mục đích | Module bundler chuyên sâu, quản lý dependency và tối ưu hóa mã nguồn cho ứng dụng web. | Task runner dùng để tự động hóa các công việc build (nén, biên dịch, copy file, …) | Bundler với cấu hình tối thiểu, hướng đến trải nghiệm “zero-configuration” cho các dự án nhỏ đến vừa. |
| Cấu hình | Yêu cầu cấu hình khá phức tạp; phù hợp cho các dự án lớn khi cần tùy chỉnh sâu. | Cấu hình dựa trên code-driven tasks; đơn giản hơn cho các công việc tự động hóa cơ bản. | Gần như không cần cấu hình, tự động phát hiện cấu trúc dự án. |
| Tính năng nâng cao | Hỗ trợ Code Splitting, Tree Shaking, Hot Module Replacement (HMR), dynamic imports và nhiều plugin mở rộng để tối ưu hóa bundle. | Tập trung vào tự động hóa các tác vụ; không tích hợp sẵn cơ chế xử lý dependency như bundling phức tạp. | Tích hợp sẵn HMR, Code Splitting tự động; build nhanh nhưng hạn chế khả năng tùy chỉnh sâu. |
| Hiệu suất | Cung cấp bundle tối ưu nhưng thời gian build có thể kéo dài với dự án lớn. | Hiệu suất phụ thuộc vào cách viết task; thích hợp cho các dự án có quy mô nhỏ đến trung bình. | Thời gian build nhanh cho dự án nhỏ đến vừa; có thể gặp giới hạn khi dự án phức tạp cần kiểm soát chi tiết. |
| Tùy biến & Kiểm soát | Cung cấp khả năng tùy biến rất cao với nhiều tùy chọn cấu hình, nhưng đòi hỏi kiến thức sâu về công nghệ và cấu trúc dự án. | Linh hoạt trong tự động hóa các nhiệm vụ, nhưng không chuyên sâu về quản lý dependency và bundling. | Ưu tiên tốc độ và sự đơn giản, nhưng kiểm soát cấu hình không sâu bằng Webpack. |
Một số lưu ý quan trọng khi sử dụng Webpack
Một số lưu ý này dưới đây sẽ giúp bạn sử dụng Webpack một cách hiệu quả hơn, tối ưu hóa hiệu suất build cũng như đảm bảo mã nguồn được quản lý và mở rộng một cách dễ dàng.
- Hiểu rõ cấu trúc và quy trình build: Trước khi bắt đầu, hãy nắm vững cách Webpack xử lý từ điểm vào (entry) đến output qua dependency graph, loaders và plugins. Việc hiểu rõ quy trình này sẽ giúp bạn tối ưu hóa cấu hình và dễ dàng debug khi cần thiết.
- Cấu hình phù hợp với từng môi trường: Bạn nên sử dụng cấu hình riêng cho development (bao gồm source maps, hot module replacement) và production (minification, tree shaking) để đảm bảo hiệu suất tối ưu cho cả quá trình phát triển lẫn triển khai sản phẩm.
- Chỉ sử dụng những loader và plugin cần thiết: Việc thêm quá nhiều loader hay plugin không cần thiết có thể làm tăng thời gian build và phức tạp quá trình quản lý. Bạn hãy lựa chọn và cấu hình các công cụ này một cách tối ưu theo nhu cầu dự án.
- Quản lý dependency graph hiệu quả: Bạn nên đảm bảo rằng mã nguồn được tổ chức tốt để dependency graph không quá phức tạp, giúp giảm kích thước bundle và thời gian build.

Kết luận, bài viết của Phương Nam Vina đã cung cấp cái nhìn tổng quan về Webpack từ cách hoạt động, cấu hình cho đến các tính năng nâng cao và lưu ý quan trọng khi sử dụng. Qua đó, bạn có thể thấy được tầm quan trọng của việc tối ưu hóa mã nguồn và quản lý hiệu quả các tài nguyên trong dự án web. Bạn có thể tiếp tục tìm hiểu webpack để khám phá sâu hơn các khả năng tối ưu hóa, từ đó xây dựng những ứng dụng hiện đại, hiệu quả và dễ bảo trì.
Tham khảo thêm:
![]() Tính năng của website là gì? Các tính năng website cơ bản
Tính năng của website là gì? Các tính năng website cơ bản
![]() Thiết kế website với Bootstrap nhanh chóng, chuyên nghiệp
Thiết kế website với Bootstrap nhanh chóng, chuyên nghiệp
![]() Shopify là gì? Cẩm nang tạo website và bán hàng trên Shopify
Shopify là gì? Cẩm nang tạo website và bán hàng trên Shopify










