Trước đây, việc xây dựng website responsive là một thử thách lớn đối với các lập trình viên. Tuy nhiên, sự ra đời của Bootstrap đã thay đổi hoàn toàn cục diện này. Với bộ công cụ mạnh mẽ và thư viện khổng lồ các thành phần giao diện được thiết kế sẵn, Bootstrap không chỉ giúp bạn tạo ra những trang web đẹp mắt mà còn đảm bảo khả năng tương thích trên mọi thiết bị. Trong bài viết này, cùng tìm hiểu tại sao thiết kế website với Bootstrap lại được yêu thích đến vậy và cách mà bạn có thể tận dụng framework này để tạo ra những website hoàn hảo chỉ trong khoảng thời gian ngắn!

- Sự phát triển của Bootstrap trong ngành thiết kế website
- Những lợi ích nổi bật khi thiết kế website với Bootstrap
- Một số hạn chế khi làm web với Bootstrap
- Các bước thiết kế website với Bootstrap từ A - Z
- Một số lưu ý khi thiết kế website với Bootstrap
- Dịch vụ thiết kế website uy tín, chuyên nghiệp, chuẩn SEO
Sự phát triển của Bootstrap trong ngành thiết kế website
Bootstrap không chỉ là một framework phổ biến, mà còn đóng vai trò quan trọng trong việc cách mạng hóa thiết kế web. Từ một dự án nội bộ của Twitter, Bootstrap đã vươn lên trở thành công cụ không thể thiếu đối với các nhà phát triển và thiết kế web trên toàn thế giới.
1. Khởi đầu đầy tham vọng
Năm 2010, Mark Otto và Jacob Thornton - hai kỹ sư tại Twitter đã nhận thấy sự thiếu thống nhất trong các công cụ và phong cách thiết kế mà công ty sử dụng. Với mong muốn tạo ra một hệ thống thiết kế chuẩn hóa, họ đã phát triển một dự án nội bộ có tên "Twitter Blueprint". Đây chính là nền móng đầu tiên của Bootstrap.
2. Bước ngoặt quan trọng
Năm 2011, dự án được công khai với tên gọi Bootstrap. Phiên bản 1.0 ngay lập tức thu hút sự chú ý của cộng đồng nhờ khả năng cung cấp các thành phần giao diện chuẩn hóa và dễ sử dụng. Đặc biệt, hệ thống lưới (Grid System) trong Bootstrap đã đặt nền móng cho thiết kế web responsive hiện đại.
3. Sự trưởng thành và cải tiến không ngừng
Bootstrap 2 (2012): Đưa thiết kế responsive lên một tầm cao mới với khả năng thích ứng trên nhiều thiết bị. Đây là thời điểm mà Bootstrap khẳng định vai trò tiên phong trong thiết kế web đa nền tảng.
- Bootstrap 3 (2013): Hệ thống lưới linh hoạt hơn, giao diện phẳng (flat design) được tối ưu để phù hợp với xu hướng thiết kế tối giản.
- Bootstrap 4 (2018): Cập nhật mạnh mẽ với hỗ trợ Flexbox, cải thiện hiệu suất và bổ sung nhiều thành phần mới như cards, tooltips hiện đại.
- Bootstrap 5 (2021): Đánh dấu bước chuyển mình lớn với việc loại bỏ jQuery, hỗ trợ CSS Grid và tối ưu hóa cho SEO, tốc độ tải trang.
Hiện nay, Bootstrap là một trong những framework được sử dụng rộng rãi nhất trong lĩnh vực thiết kế web. Từ các trang web cá nhân, doanh nghiệp nhỏ đến những dự án quy mô lớn, Bootstrap đều đóng vai trò quan trọng và đang thay đổi cách các nhà phát triển tạo ra giao diện người dùng.

Những lợi ích nổi bật khi thiết kế website với Bootstrap
Thiết kế web với Bootstrap không chỉ mang lại tốc độ và hiệu quả cao mà còn đảm bảo tính thẩm mỹ, tương thích đa nền tảng và dễ dàng mở rộng. Nếu bạn muốn tạo ra một trang web hiện đại, chuyên nghiệp và tiết kiệm thời gian, Bootstrap chính là “bạn đồng hành" lý tưởng.
1. Tăng tốc độ phát triển web
Thiết kế giao diện web với Bootstrap giúp bạn tiết kiệm thời gian đáng kể nhờ:
- Thư viện thành phần phong phú: Bao gồm các nút (buttons), biểu mẫu (forms), thanh điều hướng (navbar), và nhiều giao diện khác sẵn sàng sử dụng.
- Hệ thống lưới mạnh mẽ: Tạo bố cục linh hoạt, nhanh chóng mà không cần viết mã từ đầu.
Với Bootstrap, bạn có thể dựng trang web cơ bản chỉ trong vài giờ thay vì mất nhiều ngày như cách truyền thống.
2. Tương thích đa nền tảng
Trong kỷ nguyên di động, thiết kế website phù hợp với mọi thiết bị là điều kiện tiên quyết. Bootstrap giải quyết vấn đề này với:
- Hệ thống lưới linh hoạt: Tự động điều chỉnh kích thước và bố cục dựa trên màn hình thiết bị.
- Tích hợp Mobile-first: Website được thiết kế ưu tiên cho các thiết bị di động ngay từ đầu, đảm bảo trải nghiệm người dùng tối ưu.
3. Dễ sử dụng và phát triển
Bootstrap không yêu cầu bạn phải là một lập trình viên kỳ cựu thì mới có thể sử dụng. Dù bạn là người mới bắt đầu hay chuyên gia trong lĩnh vực thiết kế web để có thể sử dụng framework này một cách dễ dàng.
- Tài liệu chi tiết: Trang chủ Bootstrap cung cấp hướng dẫn dễ hiểu cùng các ví dụ minh họa.
- Cộng đồng hỗ trợ mạnh mẽ: Hiện nay có hàng ngàn diễn đàn, video và khóa học giúp bạn nhanh chóng làm quen với Bootstrap ngay từ khi mới bắt đầu.
4. Tùy chỉnh linh hoạt
Không bị giới hạn bởi các mẫu mặc định, bạn hoàn toàn có thể cá nhân hóa thiết kế giao diện web với Bootstrap:
- Thay đổi biến CSS: Điều chỉnh màu sắc, font chữ, hoặc khoảng cách để phù hợp với phong cách riêng.
- Tích hợp thêm mã CSS/JS tùy chỉnh: Giúp tạo ra những website độc đáo và mang đậm dấu ấn thương hiệu.
5. Tối ưu SEO và hiệu suất website
Tạo giao diện web bằng Bootstrap không chỉ giúp bạn có một website đẹp mắt mà còn đảm bảo hiệu suất vượt trội. Với mã nguồn được tối ưu hóa, website của bạn sẽ tải trang siêu nhanh, mang đến trải nghiệm tuyệt vời cho người dùng. Hơn nữa, cấu trúc HTML chuẩn SEO của Bootstrap giúp website của bạn dễ dàng được các công cụ tìm kiếm như Google "ưu ái", giúp bạn tăng lượng truy cập một cách tự nhiên.
6. Miễn phí và mã nguồn mở
Thiết kế web bằng Bootstrap hoàn toàn miễn phí, cho phép bạn sử dụng cho mọi dự án từ cá nhân đến doanh nghiệp mà không mất bất kỳ chi phí nào. Bên cạnh đó, vì Bootstrap là một framework mã nguồn mở nên bạn cũng có thể chỉnh sửa và đóng góp để cải thiện công cụ này.

Một số hạn chế khi làm web với Bootstrap
Dù Bootstrap là công cụ mạnh mẽ và phổ biến trong lĩnh vực thiết kế web, nhưng nó không phải là giải pháp hoàn hảo cho mọi trường hợp. Dưới đây là một số hạn chế của công cụ này:
- Giao diện dễ bị rập khuôn: Bootstrap cung cấp các mẫu giao diện và lớp CSS mặc định rất tiện lợi, nhưng nếu lạm dụng, website của bạn có thể giống hàng loạt trang web khác. Điều này làm mất đi sự độc đáo và bản sắc thương hiệu.
- Phức tạp khi ghi đè CSS: Bootstrap sử dụng nhiều lớp CSS mặc định, đôi khi việc ghi đè hoặc thay đổi chúng có thể phức tạp và tốn thời gian.
- Không phù hợp cho dự án quá đơn giản: Nếu bạn chỉ làm một trang web tĩnh hoặc một dự án nhỏ, Bootstrap có thể khá nặng và dư thừa so với nhu cầu.
- Hạn chế tùy biến JavaScript: Bootstrap tích hợp các plugin JavaScript mạnh mẽ, nhưng nếu bạn muốn tùy biến hoặc mở rộng các tính năng này, đôi khi sẽ gặp khó khăn vì phụ thuộc vào cấu trúc mặc định.
Các bước thiết kế website với Bootstrap từ A - Z
Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, việc nắm rõ quy trình làm web với Bootstrap sẽ giúp tiết kiệm thời gian và tạo ra những sản phẩm chất lượng. Cùng khám phá các bước chi tiết để thiết kế website với Bootstrap chuyên nghiệp, hiệu quả nhất!
Bước 1: Chuẩn bị và cài đặt Bootstrap
Trước khi bắt tay vào thực hiện thiết kế web với Bootstrap, bạn cần hiểu rõ dự án, từ mục tiêu, đối tượng khách hàng, tính năng cần có của website để lên kế hoạch thiết kế phù hợp. Sau đó, bạn hãy tiến hành chuẩn bị:
- Trình soạn thảo mã nguồn: Sử dụng các công cụ như Visual Studio Code, Sublime Text, hoặc Notepad++.
- Trình duyệt web: Chrome, Firefox, hoặc Edge để kiểm tra kết quả.
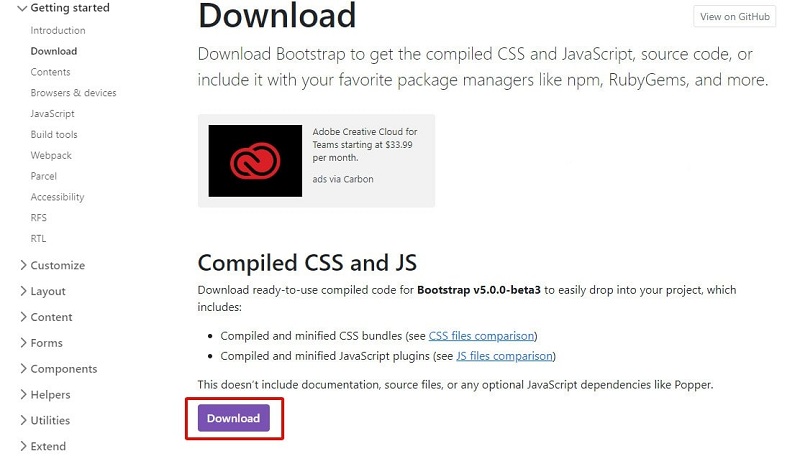
- Cài đặt Bootstrap: Hiện nay, có nhiều cách để cài đặt Bootstrap và bạn có thể lựa chọn phương án phù hợp nhất.
+ Truy cập trang chủ Bootstrap để tải phiên bản mới nhất.
+ Sử dụng CDN để tích hợp trực tiếp mà không cần tải xuống bằng cách thêm các liên kết đến các file CSS và JavaScript của Bootstrap vào phần < head > của file HTML.
+ Nếu bạn đang sử dụng các framework như Laravel, Vue, React, hãy tìm hiểu cách tích hợp Bootstrap vào đó.

Bước 2: Thiết lập cấu trúc HTML cơ bản
Mở trình soạn thảo mã nguồn và tạo một tệp mới, đặt tên là index.html. Sau đó, bạn hãy tiến hành thêm cấu trúc HTML cơ bản như sau:
< !DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width = device-width, initial-scale = 1.0" >
< title > Website với Bootstrap < / title >
< ! -- Liên kết Bootstrap CSS – >
< link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel = "stylesheet" >
< / head >
< body >
< h1 class = "text-center" > Chào mừng đến với Bootstrap < / h1 >
< ! -- Liên kết Bootstrap JavaScript – >
< script src = "https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" > < / scrip t>
< / body >
< / html >
Bước 3: Tạo layout với hệ thống lưới (Grid System)
Bootstrap sử dụng hệ thống lưới 12 cột để xây dựng bố cục linh hoạt cho các phần tử trên trang. Do đó tại bước này, bạn cần thêm khung lưới cơ bản:
< div class = "container" >
< div class = "row" >
< div class = "col-md-6" > Cột 1 < / div >
< div class = "col-md-6" > Cột 2 < / div >
< / div >
< / div >
Sau khi thêm khung lưới, bạn hãy tiến hành điều chỉnh kích thước cột tùy theo thiết bị (mobile, tablet, desktop).

Bước 4: Thêm các thành phần giao diện (Components)
Bootstrap cung cấp nhiều thành phần giao diện vô cùng tiện lợi khi xây dựng website. Bạn hãy sử dụng các class của Bootstrap để tạo các phần tử như thanh điều hướng, nút bấm, thẻ hiển thị, header, footer,...
Thanh điều hướng (Navbar)
< nav class = "navbar navbar - expand-lg navbar-light bg-light" >
< div class="container-fluid" >
< a class = "navbar-brand" href = "#" > Logo < / a >
< button class = "navbar-toggler" type = "button" data-bs-toggle = "collapse" data-bs-target = "# navbarNav" >
< span class = "navbar-toggler-icon" > < / span >
< / button >
< div class = "collapse navbar-collapse" id = "navbarNav" >
< ul class = "navbar-nav" >
< li class = "nav-item" > < a class = "nav-link" href = "#" > Trang chủ < / a > < /li >
< li class = "nav-item" > < a class = "nav-link" href = "#" > Giới thiệu < / a > < / li >
< / ul >
< / div >
< / div >
< / nav >
Nút bấm (Buttons)
< button class = "btn btn-primary" > Nhấn vào đây < / button >
Thẻ hiển thị (Cards)
< div class = "card" style = "width: 18rem;" >
< img src = "..." class = "card-img-top" alt = "..." >
< div class = "card-body" >
< h5 class = "card-title" > Tiêu đề thẻ < / h5 >
< p class = "card-text" > Nội dung thẻ. < / p >
< a href = "#" class = "btn btn-primary" > Tìm hiểu thêm < / a >
< / div >
< / div >
Bước 5: Tùy chỉnh với CSS và JavaScript
Bootstrap cung cấp các lớp mặc định để xây dựng giao diện nhanh chóng, nhưng bạn hoàn toàn có thể tùy chỉnh để tạo sự độc đáo cho website bằng CSS và JavaScript.
Tùy chỉnh giao diện với CSS
Tạo tệp CSS riêng, đặt tên là styles.css và liên kết tệp này với tệp HTML của bạn:
< link rel = "stylesheet" href = "styles.css" >
Sau đó, bạn có thể thay đổi giao diện bằng cách ghi đè các lớp mặc định của Bootstrap, chẳng hạn:
.btn-primary {
background-color: #ff5733; / * Đổi màu nền nút * /
border-color: #ff5733;
}
h1 {
font-size: 2.5rem; / * Tăng kích thước tiêu đề * /
color: #4CAF50; /* Đổi màu chữ */
}
Nếu bạn cần thêm các lớp tùy chỉnh:
.custom-header {
font-family: 'Arial', sans-serif;
font-weight: bold;
text-transform: uppercase;
}
Tùy chỉnh tương tác với JavaScript
Bootstrap hỗ trợ các thành phần tương tác như modal, dropdown và carousel nhưng bạn cũng có thể thêm JavaScript tùy chỉnh để tăng tính năng động:
Tạo tệp JavaScript riêng:
Tạo tệp mới, đặt tên là scripts.js. Sau đó liên kết tệp này với tệp HTML:
< script src = " scripts.js " > < / script >
Thêm các tương tác tùy chỉnh:
Bạn có thể sử dụng JavaScript để điều khiển các sự kiện:
// Thay đổi màu nút khi nhấn
document.querySelector ( '.btn-primary' ) .addEventListener ( 'click', function ( ) {
this.style.backgroundColor = '#28a745'; // Đổi sang màu xanh lục
});
Tích hợp với Bootstrap JS:
Bạn có thể tận dụng các thành phần JavaScript của Bootstrap và mở rộng chúng:
// Kích hoạt tooltip
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'));
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl);
});
Bước 6: Kiểm tra và tối ưu
- Kiểm tra trên nhiều trình duyệt: Đảm bảo website của bạn hoạt động tốt và nhất quán trên các trình phổ biến như Chrome, Firefox, Safari, Edge....
- Kiểm tra trên các thiết bị khác nhau: Sử dụng chế độ responsive trong trình duyệt hoặc công cụ như BrowserStack.
- Tối ưu hiệu suất: Sử dụng các tệp CSS và JavaScript đã được nén để giảm thời gian tải trang.

Một số lưu ý khi thiết kế website với Bootstrap
Bootstrap mang đến sức mạnh và sự linh hoạt để thiết kế website hiện đại. Tuy nhiên, để tận dụng tối đa công cụ này và tránh những sai sót thường gặp, bạn cần lưu ý một số điểm sau:
- Sử dụng đúng các lớp lưới (grid classes): Bootstrap hoạt động dựa trên hệ thống lưới 12 cột. Hãy hiểu cách chia cột và sử dụng các lớp như .col-md-6, .col-lg-4 để tạo bố cục linh hoạt.
- Kiểm tra responsive: Đảm bảo website hiển thị tốt trên mọi kích thước màn hình. Bạn có thể sử dụng các lớp col-, col-sm-, col-md- để tinh chỉnh giao diện cho từng thiết bị.
- Hạn chế lạm dụng các lớp mặc định: Bootstrap cung cấp nhiều lớp CSS có sẵn, nhưng việc sử dụng quá nhiều lớp mặc định mà không tùy chỉnh có thể làm website của bạn trông giống với các trang khác. Vậy nên, bạn hãy kết hợp CSS tùy chỉnh để cá nhân hóa giao diện, tạo sự độc đáo cho thương hiệu.
- Kiểm soát kích thước tệp: Nếu bạn chỉ sử dụng một số thành phần của Bootstrap, hãy tải bản tùy chỉnh (custom build) để giảm dung lượng file chứ không nên tải toàn bộ thư viện. Ngoài ra, bạn hãy sử dụng các công cụ như Gzip hoặc CDN để giảm thời gian tải trang.
- Cân nhắc khả năng tương thích trình duyệt: Bootstrap hỗ trợ hầu hết các trình duyệt hiện đại, nhưng một số tính năng có thể không hoạt động trên các phiên bản trình duyệt cũ.
- Sử dụng các thành phần hợp lý: Bootstrap cung cấp nhiều thành phần như navbar, button, card, nhưng việc sử dụng quá nhiều có thể làm giao diện rối mắt. Lời khuyên là chỉ sử dụng các thành phần cần thiết và tùy chỉnh chúng để phù hợp với nội dung và phong cách của bạn.
- Tối ưu web chuẩn SEO: Đảm bảo các thẻ HTML như H1, Alt và Meta được sử dụng đúng cách. Đồng thời, bạn nên nén hình ảnh, tối ưu CSS/JS và sử dụng các thư viện từ CDN để cải thiện tốc độ cho website.
- Lưu ý về tính bảo mật: Không tích hợp mã không rõ nguồn gốc vào Bootstrap, đặc biệt là các plugin JavaScript. Ngoài ra, bạn nên cập nhật phiên bản mới nhất của Bootstrap để nhận các bản vá lỗi và cải thiện bảo mật.

Dịch vụ thiết kế website uy tín, chuyên nghiệp, chuẩn SEO
Trong thời đại số hóa bùng nổ, website không chỉ là một công cụ mà còn là bộ mặt thương hiệu, là cầu nối vững chắc giữa doanh nghiệp và khách hàng. Thế nhưng nếu không có đủ kiến thức và kinh nghiệm, việc xây dựng website có thể gặp nhiều khó khăn và mang lại giá trị không như mong muốn.
Với sứ mệnh giúp doanh nghiệp tiếp cận khách hàng nhanh hơn, hiệu quả hơn, Phương Nam Vina chính là đối tác đáng tin cậy để bạn xây dựng một nền tảng trực tuyến mạnh mẽ. Có hơn 12 năm kinh nghiệm trong lĩnh vực thiết kế website, Phương Nam Vina tự hào mang đến giải pháp toàn diện, chuyên nghiệp và tối ưu hóa trải nghiệm người dùng, giúp doanh nghiệp chinh phục thị trường online một cách dễ dàng.
Dù bạn kinh doanh ngành nghề nào, đội ngũ chuyên gia của chúng tôi luôn lắng nghe và hiện thực hóa ý tưởng của bạn thành một website hoàn hảo. Website do Phương Nam Vina thiết kế được xây dựng với cấu trúc chuẩn SEO, bảo mật cao giao diện đẹp, cùng công nghệ hiện đại. Từ website bán hàng, giới thiệu công ty, web cá nhân hay sàn thương mại điện tử, chúng tôi đều đáp ứng linh hoạt, thiết kế phù hợp với bản sắc thương hiệu và mục tiêu của khách hàng.
Hãy liên hệ ngay hôm nay với Phương Nam Vina ngay hôm nay qua hotline 0912817117 - 0915101017 để nhận tư vấn và báo giá tốt nhất. Đừng quên rằng thành công của bạn bắt đầu từ một website chuyên nghiệp!

Bootstrap không chỉ là một công cụ mạnh mẽ mà còn là "người bạn đồng hành" đáng tin cậy, giúp bạn hiện thực hóa mọi ý tưởng thiết kế website một cách nhanh chóng, chuyên nghiệp và hiệu quả. Dù bạn là người mới bắt đầu hay đã dày dạn kinh nghiệm, việc nắm vững các bước thiết kế website với Bootstrap do Phương Nam Vina hướng dẫn và tận dụng tối đa những lợi ích mà công cụ này mang lại sẽ giúp bạn tạo nên những sản phẩm ấn tượng, đáp ứng tốt nhu cầu của thị trường số hóa hiện nay.
Tham khảo thêm:
![]() Thiết kế website bằng AI để dẫn đầu trong kỷ nguyên số
Thiết kế website bằng AI để dẫn đầu trong kỷ nguyên số
![]() Website builder là gì? Các nền tảng website builder tốt nhất
Website builder là gì? Các nền tảng website builder tốt nhất
![]() Thiết kế website mobile để thành công trong kỷ nguyên di động
Thiết kế website mobile để thành công trong kỷ nguyên di động











