Trong thế giới số hóa ngày nay, một website chuyên nghiệp không chỉ đơn thuần là giao diện đẹp mắt mà còn cần có cấu trúc hợp lý và đầy đủ các thành phần cần thiết. Cấu trúc trang web đóng vai trò quan trọng trong việc tạo nên trải nghiệm người dùng tốt, hỗ trợ tối ưu SEO và đảm bảo website hoạt động hiệu quả. Bài viết này sẽ giúp bạn hiểu rõ về một cấu trúc website bao gồm những gì, từ đó có thể áp dụng để xây dựng hoặc cải thiện website của riêng mình. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm trong lĩnh vực thiết kế web, những kiến thức về cấu trúc một website chuyên nghiệp luôn là nền tảng không thể thiếu.

- Cấu trúc website là gì?
- Tầm quan trọng của việc tối ưu cấu trúc website
- Cấu trúc website bao gồm những gì?
- Phân loại cấu trúc website phổ biến
- Các bước xây dựng cấu trúc một website tiêu chuẩn
- 9 nguyên tắc quan trọng khi xây dựng cấu trúc website
- Nguyên tắc 1: Đơn giản và dễ hiểu
- Nguyên tắc 2: Nhất quán trên toàn website
- Nguyên tắc 3: Logic và phân cấp rõ ràng
- Nguyên tắc 4: Đáp ứng ý định và trải nghiệm người dùng
- Nguyên tắc 5: Thân thiện với công cụ tìm kiếm
- Nguyên tắc 6: Điều hướng nhiều chiều thông minh
- Nguyên tắc 7: URL rõ ràng và có tổ chức
- Nguyên tắc 8: Responsive và tối ưu hiệu suất
- Nguyên tắc 9: Khả năng mở rộng, điều chỉnh linh hoạt
Cấu trúc website là gì?
Cấu trúc website là cách sắp xếp và tổ chức các trang trong một website, tạo điều kiện thuận lợi cho người dùng và công cụ tìm kiếm trong việc điều hướng, hiểu và truy cập nội dung.
Theo các nghiên cứu, một cấu trúc rõ ràng có thể giúp tăng tỷ lệ chuyển đổi lên đến 30% và giảm đáng kể tỷ lệ thoát trang. Hơn nữa, khoảng 75% người dùng cho biết họ sẽ ở lại website lâu hơn nếu cấu trúc được sắp xếp hợp lý và dễ điều hướng. Nhờ đó, website không chỉ mang lại trải nghiệm người dùng mượt mà mà còn trở nên thân thiện hơn với các công cụ tìm kiếm, giúp cải thiện khả năng hiển thị trực tuyến.

Tầm quan trọng của việc tối ưu cấu trúc website
Tối ưu cấu trúc của một trang web không chỉ giúp cải thiện trải nghiệm người dùng mà còn tác động trực tiếp đến thứ hạng SEO, khả năng chuyển đổi và hiệu suất tổng thể của trang web. Dưới đây là những lợi ích quan trọng mà một cấu trúc trang web tối ưu mang lại đối với trải nghiệm người dùng (UX), SEO và quản lý, phát triển website.
1. Cải thiện trải nghiệm người dùng
Trải nghiệm người dùng (User Experience - UX) quyết định trực tiếp đến thời gian ở lại trang, tỷ lệ chuyển đổi và mức độ hài lòng của khách hàng. Một cấu trúc website tốt giúp người dùng dễ dàng điều hướng, tìm kiếm thông tin và thực hiện các thao tác mong muốn một cách nhanh chóng. Cụ thể:
- Người dùng dễ dàng tìm kiếm thông tin: Website có hệ thống danh mục rõ ràng giúp người dùng tiếp cận nội dung nhanh hơn, tránh cảm giác bối rối khi điều hướng.
- Giảm tỷ lệ thoát trang (Bounce Rate): Theo Nielsen Norman Group, trải nghiệm điều hướng tốt có thể giúp giảm tỷ lệ thoát lên đến 50%. Khi người dùng tìm thấy nội dung họ cần một cách dễ dàng, họ sẽ có xu hướng ở lại lâu hơn và tiếp tục khám phá.
- Tăng tỷ lệ chuyển đổi (Conversion Rate): Theo nghiên cứu của Forrester Research, trang web có cấu trúc tốt có thể tăng tỷ lệ chuyển đổi lên 200% so với các trang điều hướng kém.
Ví dụ: Một trang web bán hàng có hệ thống phân loại sản phẩm theo danh mục (ví dụ: Quần áo > Áo sơ mi > Áo sơ mi nam) giúp khách hàng tìm kiếm sản phẩm mong muốn nhanh hơn. Nếu trang web không có danh mục rõ ràng, khách hàng sẽ phải mất nhiều thời gian để tìm sản phẩm, dễ dẫn đến bỏ trang.
2. Cải thiện SEO và thứ hạng trên Google
Google sử dụng các thuật toán để thu thập dữ liệu (crawl) và lập chỉ mục (index) website. Một cấu trúc trang web tốt giúp bot của Google dễ dàng hiểu và đánh giá nội dung, từ đó cải thiện xếp hạng trên công cụ tìm kiếm.
- Google thu thập dữ liệu nhanh hơn: Website có cấu trúc rõ ràng giúp tăng khả năng lập chỉ mục nhanh hơn.
- Cải thiện thứ hạng từ khoá nhờ cấu trúc liên kết nội bộ (Internal linking): Hệ thống liên kết nội bộ hợp lý giúp Google có thể hiểu được mối quan hệ giữa các trang, từ đó tăng xếp hạng các từ khoá.
- Tăng khả năng xuất hiện trên featured snippet: Một website có hệ thống phân cấp nội dung chặt chẽ giúp Google dễ hiểu ngữ cảnh, tăng khả năng xuất hiện trên featured snippet thu hút nhiều lượt nhấp hơn.
3. Dễ dàng quản lý và phát triển website
Mở rộng nội dung, cập nhật tính năng mới hoặc thay đổi giao diện sẽ dễ dàng hơn nếu website có cấu trúc hợp lý ngay từ đầu. Điều này giúp tiết kiệm thời gian, công sức và chi phí quản lý website.
- Dễ dàng mở rộng và cập nhật nội dung mới: Một website có cấu trúc phân cấp rõ ràng giúp việc thêm danh mục, bài viết hoặc sản phẩm mới không làm ảnh hưởng đến trải nghiệm người dùng.
- Giảm lỗi trùng lặp nội dung (Duplicate Content): Một cấu trúc website tốt giúp tránh tình trạng nội dung bị lặp lại trên nhiều URL khác nhau, giúp website không bị phạt bởi Google.
- Tối ưu hiệu suất và tốc độ tải trang: Website có cấu trúc tốt giúp giảm số lượng yêu cầu HTTP, tối ưu mã nguồn và tăng tốc độ tải trang, giúp giữ chân khách hàng tốt hơn.

Cấu trúc website bao gồm những gì?
Cấu trúc website là nền tảng quan trọng quyết định đến cách người dùng và công cụ tìm kiếm điều hướng, hiểu và đánh giá nội dung trên trang web. Dưới đây là các thành phần quan trọng tạo nên một cấu trúc website hoàn chỉnh.
1. Trang chủ và các trang con
Một website đầy đủ bao gồm thiết kế trang chủ và các trang con như sau:
- Trang chủ: Đây là “điểm chạm” đầu tiên mà người dùng gặp khi truy cập website, cung cấp cái nhìn tổng quan về nội dung, dịch vụ và mục tiêu của website.
- Trang con: Bao gồm các trang chi tiết như trang giới thiệu, sản phẩm, dịch vụ, blog, liên hệ, v.v. Các trang này giúp phân chia thông tin một cách có tổ chức, hỗ trợ việc truyền đạt thông điệp một cách rõ ràng.
Điều hướng giúp người dùng dễ dàng tìm kiếm nội dung trên trang web, đồng thời hỗ trợ Google lập chỉ mục hiệu quả hơn. Các yếu tố điều hướng quan trọng gồm:
- Menu chính (Main navigation): Thanh menu hiển thị các danh mục chính của website. Menu chính không chỉ liệt kê các mục chính mà còn có thể bao gồm liên kết đến các trang nổi bật như sản phẩm khuyến mãi, tin tức mới nhất hay các tính năng đặc biệt của website.
- Breadcrumbs (Đường dẫn điều hướng): Breadcrumbs giúp người dùng xác định vị trí hiện tại của họ trong cấu trúc website và dễ dàng quay lại các trang cấp trên. Chúng cung cấp một lộ trình rõ ràng từ trang chủ đến trang hiện tại giúp giảm thiểu sự lạc lối khi duyệt qua các danh mục sâu.
- Liên kết nội bộ (Internal links): Hệ thống liên kết giữa các trang giúp Google hiểu mối quan hệ giữa các nội dung trên website, từ đó lập chỉ mục hiệu quả hơn. Các liên kết nội bộ được bố trí hợp lý tạo nên một mạng lưới thông tin liên kết chặt chẽ, giúp người dùng dễ dàng di chuyển giữa các bài viết hay trang sản phẩm liên quan.
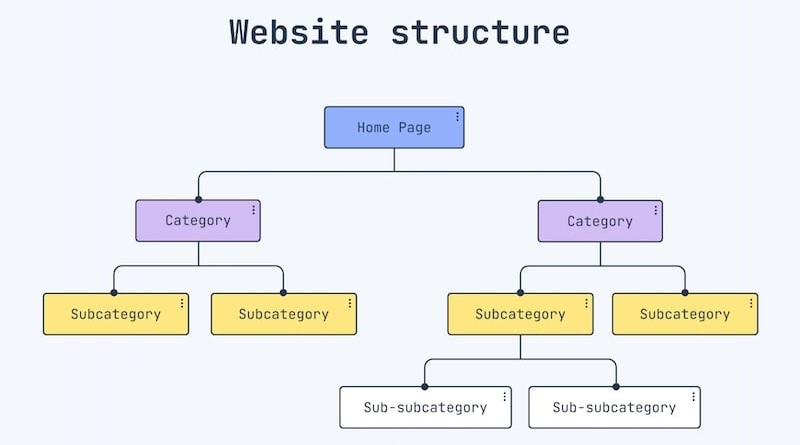
3. Cấu trúc danh mục và trang (Site hierarchy)
Cấu trúc danh mục và trang đề cập đến cách tổ chức các trang và nội dung trên website theo một hệ thống phân cấp rõ ràng. Hệ thống này thường bắt đầu từ trang chủ, sau đó chia nhỏ thành các danh mục chính và tiếp tục phân chia thành các trang con, giúp người dùng định hướng một cách trực quan.
Sắp xếp nội dung theo cấu trúc phân cấp không chỉ tạo điều kiện thuận lợi cho người dùng trong việc tìm kiếm thông tin mà còn hỗ trợ công cụ tìm kiếm lập chỉ mục hiệu quả, cải thiện khả năng SEO của website. Một cấu trúc danh mục hợp lý đảm bảo rằng nội dung từ tổng quan đến chi tiết được trình bày một cách mạch lạc, từ đó nâng cao trải nghiệm người dùng và khả năng truy cập của website.
Ví dụ: Trang chủ > Blog > SEO > Cấu trúc website.
4. Nội dung và bố cục trang (Page layout & Content structure)
Cách trình bày nội dung trên mỗi trang cũng là một phần quan trọng trong cấu trúc website. Một bố cục trang hiệu quả sẽ bao gồm:
- Tiêu đề (Heading – H1, H2, H3…): Giúp phân chia nội dung theo thứ tự ưu tiên.
- Đoạn văn và hình ảnh: Nội dung dễ đọc, có hình ảnh minh họa sẽ giúp giữ chân người dùng lâu hơn.
- CTA (Call-to-Action): Các nút hoặc biểu mẫu giúp dẫn dắt người dùng thực hiện hành động mong muốn.

Phân loại cấu trúc website phổ biến
Khi thiết kế và phát triển một website, việc lựa chọn cấu trúc phù hợp đóng vai trò quyết định đến trải nghiệm người dùng, khả năng mở rộng và hiệu quả quản lý nội dung. Dưới đây là 4 loại cấu trúc website phổ biến, bạn có thể tham khảo để lựa chọn mô hình phù hợp với mục tiêu kinh doanh của mình.
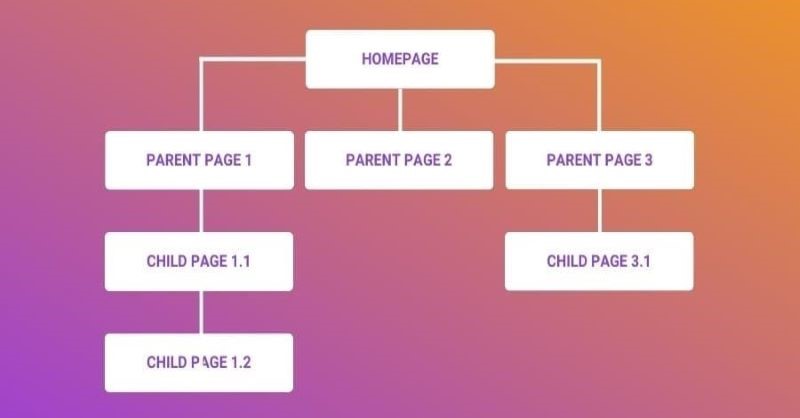
1. Cấu trúc phân cấp (Hierarchical structure)
Cấu trúc phân cấp là mô hình phổ biến nhất trong thiết kế website, thường được ví như một cây thư mục với trang chủ là gốc và các trang con được phân nhánh theo chủ đề. Đây là cấu trúc mà hầu hết người dùng đã quen thuộc và dễ dàng điều hướng. Trong cấu trúc này, nội dung được tổ chức theo thứ bậc từ thông tin tổng quát (trang chủ) đến thông tin chi tiết (trang con). Điều này tạo ra một lộ trình rõ ràng giúp người dùng dễ dàng tìm kiếm thông tin họ cần và hiểu được vị trí hiện tại của họ trong website.
Cấu trúc phân cấp đặc biệt phù hợp với các website doanh nghiệp, cửa hàng trực tuyến hoặc các trang web có nhiều danh mục sản phẩm/dịch vụ. Ví dụ như Amazon.com với hàng ngàn danh mục sản phẩm được tổ chức theo cấu trúc phân cấp rõ ràng từ danh mục lớn đến các danh mục nhỏ hơn.
Lợi ích của cấu trúc này là tính dễ mở rộng và khả năng tổ chức một lượng lớn thông tin mà không làm người dùng bị lạc hướng. Tuy nhiên, nhược điểm là có thể khiến người dùng phải click nhiều lần để đi đến nội dung chi tiết nhất.

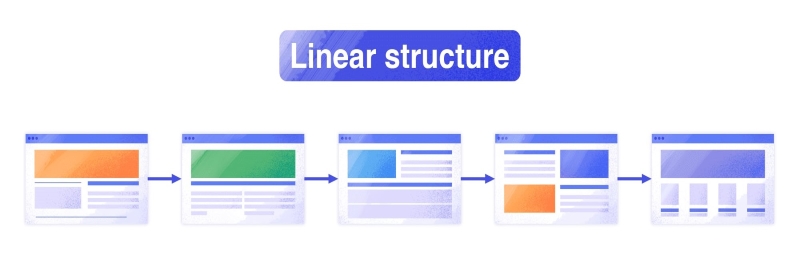
2. Cấu trúc tuần tự (Linear structure)
Cấu trúc website tuần tự tổ chức nội dung theo trình tự logic từ đầu đến cuối, tương tự như cách bạn đọc một cuốn sách. Người dùng di chuyển từ trang này sang trang khác theo thứ tự định sẵn, thường sử dụng các nút "Tiếp theo" hoặc "Quay lại".
Mô hình này đặc biệt hiệu quả với các website có nội dung cần được tiêu thụ theo trình tự nhất định như khóa học trực tuyến, hướng dẫn từng bước, hoặc các bài thuyết trình. Ví dụ, một khóa học lập trình online thường yêu cầu người học nắm vững các khái niệm cơ bản trước khi chuyển sang các chủ đề nâng cao.
Ưu điểm của cấu trúc tuần tự là tạo ra trải nghiệm có kiểm soát, đảm bảo người dùng không bỏ qua thông tin quan trọng. Tuy nhiên, nhược điểm là hạn chế tự do khám phá và có thể gây khó chịu cho người dùng đã quen với nội dung hoặc muốn truy cập trực tiếp vào một phần cụ thể.

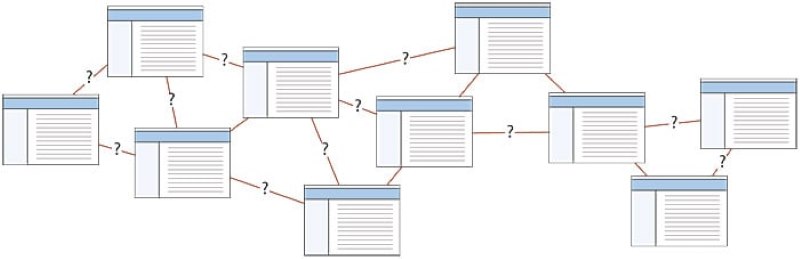
3. Cấu trúc mạng lưới (Webbed structure - Mesh structure)
Cấu trúc mạng lưới cho phép người dùng di chuyển tự do giữa các trang web mà không theo bất kỳ thứ tự nào. Các trang được liên kết với nhau thông qua nhiều hyperlink, tạo ra một mạng lưới kết nối phức tạp.
Mô hình này phù hợp với các website tin tức, blog, wiki hoặc bất kỳ trang web nào có nhiều nội dung liên quan chéo. Wikipedia là ví dụ điển hình về cấu trúc mạng lưới, nơi người dùng có thể nhảy từ bài viết này sang bài viết khác thông qua các liên kết nội bộ.
Lợi ích lớn nhất của cấu trúc mạng lưới là tính linh hoạt cao, khuyến khích việc khám phá và tăng thời gian người dùng ở lại trang web của bạn. Tuy nhiên, người dùng có thể dễ dàng bị lạc hướng hoặc quá tải thông tin nếu không có điểm tham chiếu rõ ràng.

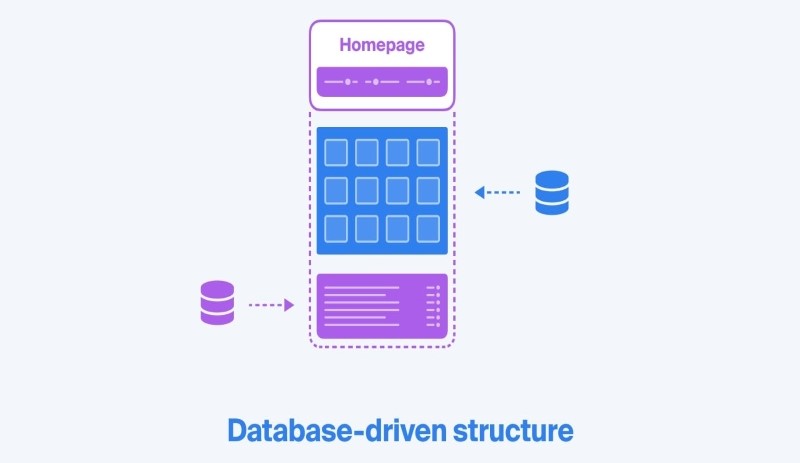
4. Cấu trúc cơ sở dữ liệu (Database-driven structure)
Cấu trúc cơ sở dữ liệu sử dụng các yếu tố động để hiển thị nội dung dựa trên các tham số như hành vi người dùng, tìm kiếm, hoặc bộ lọc. Thay vì có cấu trúc cố định, website được xây dựng xung quanh một cơ sở dữ liệu mạnh mẽ, cho phép nội dung được tổ chức và hiển thị linh hoạt.
Mô hình này lý tưởng cho các trang thương mại điện tử lớn, ứng dụng web hoặc bất kỳ website nào với lượng nội dung khổng lồ cần được cá nhân hóa. Netflix là ví dụ hoàn hảo, nơi nội dung được hiển thị dựa trên lịch sử xem và sở thích của người dùng.
Ưu điểm vượt trội của cấu trúc database-driven là khả năng cá nhân hóa cao, tối ưu hóa trải nghiệm người dùng và khả năng quản lý lượng nội dung lớn. Tuy nhiên, việc phát triển và bảo trì phức tạp hơn so với các cấu trúc khác, đòi hỏi kỹ năng kỹ thuật cao hơn.

Các bước xây dựng cấu trúc một website tiêu chuẩn
Xây dựng cấu trúc một website là một trong những bước quan trọng nhất trong quá trình thiết kế web. Dưới đây là các bước cơ bản để xây dựng cấu trúc website tiêu chuẩn, giúp dự án web của bạn đạt hiệu quả cao nhất.
- Xác định mục tiêu và đối tượng người dùng: Hiểu rõ mục tiêu của website và xác định đối tượng người dùng giúp định hướng nội dung, giao diện và chức năng phù hợp với nhu cầu thực tế của khách hàng.
- Lên kế hoạch nội dung: Tiếp theo, bạn cần xác định các loại nội dung chính mà website cần cung cấp, phân loại và ưu tiên thông tin để đảm bảo mọi nội dung đều phục vụ mục tiêu và mang lại giá trị cho người dùng.
- Xây dựng sơ đồ trang (Sitemap): Bạn cần tạo sơ đồ trang trực quan để thể hiện cấu trúc phân cấp của website, từ trang chủ đến các trang con, giúp định hình mối quan hệ giữa các phần và hỗ trợ quá trình phát triển giao diện.
- Thiết kế cấu trúc thông tin (Information Architecture): Sắp xếp và phân loại nội dung một cách logic, đảm bảo người dùng dễ dàng định hướng và tìm kiếm thông tin, đồng thời hỗ trợ công cụ tìm kiếm trong việc lập chỉ mục hiệu quả.
- Tạo wireframe và prototype: Vẽ sơ đồ wireframe để phác thảo bố cục các trang chính và tạo prototype nhằm kiểm tra trải nghiệm người dùng, từ đó điều chỉnh giao diện trước khi triển khai thiết kế chi tiết.
- Xây dựng hệ thống điều hướng và phân trang: Thiết kế menu chính, breadcrumb và liên kết nội bộ một cách hợp lý để người dùng có thể dễ dàng di chuyển giữa các trang, đảm bảo trải nghiệm mượt mà và tối ưu hóa SEO.
- Tối ưu hóa cho SEO và tốc độ tải trang: Xây dựng URL thân thiện, tối ưu hóa hình ảnh, mã nguồn và các yếu tố kỹ thuật nhằm cải thiện tốc độ tải trang và nâng cao thứ hạng trên công cụ tìm kiếm.
- Kiểm tra, đánh giá và cải tiến: Thực hiện kiểm tra toàn diện qua các công cụ phân tích và thu thập phản hồi của người dùng để điều chỉnh, cải tiến cấu trúc website, đảm bảo đạt hiệu quả cao nhất cho dự án.
9 nguyên tắc quan trọng khi xây dựng cấu trúc website
Áp dụng những nguyên tắc dưới đây giúp bạn xây dựng được website tối ưu hóa trải nghiệm người dùng, cải thiện thứ hạng trên công cụ tìm kiếm và hỗ trợ sự phát triển bền vững của doanh nghiệp.
Nguyên tắc 1: Đơn giản và dễ hiểu
Nguyên tắc đầu tiên khi thiết kế website là bạn nên giữ cho bố cục và cấu trúc luôn đơn giản, không quá phức tạp. Điều này giúp người dùng nhanh chóng nắm bắt nội dung, giảm bớt thời gian tìm kiếm thông tin cần thiết và tạo cảm giác thoải mái khi duyệt trang.
Chẳng hạn như, các trang web theo phong cách thiết kế tối giản (minimalism) như của Apple hay Google đã chứng minh rằng việc loại bỏ các yếu tố không cần thiết và sử dụng khoảng trắng (white space) hợp lý giúp tối ưu hóa tốc độ tải trang và tập trung sự chú ý của người dùng vào nội dung chính. Khi website được xây dựng theo nguyên tắc "less is more", điều này góp phần tăng tính trực quan và cải thiện "user flow" (luồng người dùng) từ đó giảm tỷ lệ thoát trang.
Nguyên tắc 2: Nhất quán trên toàn website
Mỗi trang trong website cần tuân theo cùng một giao diện và phong cách thiết kế. Sự nhất quán về màu sắc, font chữ, biểu tượng và cách bố trí giúp người dùng dễ dàng nhận diện thương hiệu và tăng tính chuyên nghiệp.
Duy trì được sự nhất quán không chỉ tạo ra một brand identity mạnh mẽ mà còn giúp người dùng cảm thấy quen thuộc và tin tưởng khi truy cập. Các yếu tố như hệ thống lưới (grid system) và bộ hướng dẫn thương hiệu (brand guidelines) cần được áp dụng xuyên suốt, đảm bảo rằng mọi trang đều có cùng UI patterns (các mẫu giao diện người dùng) tạo nên trải nghiệm mượt mà và liền mạch.
Nguyên tắc 3: Logic và phân cấp rõ ràng
Nội dung phải được tổ chức theo một hệ thống phân cấp hợp lý từ tổng quan đến chi tiết. Cách sắp xếp này giúp người dùng dễ dàng định hướng, hiểu mối quan hệ giữa các trang và tìm kiếm thông tin một cách trực quan.
Khi các trang được sắp xếp theo thứ tự ưu tiên và mối liên kết rõ ràng, công cụ tìm kiếm có thể “crawl” (thu thập dữ liệu) và lập chỉ mục dễ dàng hơn, nâng cao khả năng SEO của website.
Nguyên tắc 4: Đáp ứng ý định và trải nghiệm người dùng
Cấu trúc của website cần phản ánh đúng mục tiêu và nhu cầu của người dùng. Tối ưu trải nghiệm người dùng (UX) bằng cách cung cấp các chức năng hữu ích, dễ sử dụng và đảm bảo rằng mọi thao tác đều trực quan và nhanh chóng.
Ví dụ như, áp dụng nguyên tắc User-centered design (thiết kế lấy người dùng làm trung tâm) giúp cải thiện đáng kể mức độ hài lòng của khách truy cập.
Nguyên tắc 5: Thân thiện với công cụ tìm kiếm
Cấu trúc của một trang web nên được xây dựng với cấu trúc logic và các URL thân thiện, giúp công cụ tìm kiếm dễ dàng lập chỉ mục và xếp hạng nội dung. Việc tối ưu các yếu tố kỹ thuật như tiêu đề, mô tả meta và liên kết nội bộ cũng góp phần nâng cao khả năng SEO của website.
Áp dụng các tiêu chuẩn SEO on-page như semantic HTML và schema markup không chỉ giúp công cụ tìm kiếm hiểu nội dung trang web nhanh chóng mà còn tạo ra các featured snippets trên kết quả tìm kiếm. Nhờ đó, website có thể đạt được thứ hạng cao hơn trên SERPs (Search Engine Results Pages), thu hút lưu lượng truy cập tự nhiên và tăng hiệu quả chiến lược marketing.
Nguyên tắc 6: Điều hướng nhiều chiều thông minh
Hệ thống điều hướng cần đa dạng nhưng không rối rắm từ menu chính, breadcrumb cho đến liên kết nội bộ. Điều này cho phép người dùng dễ dàng di chuyển giữa các trang và tìm kiếm thông tin liên quan một cách nhanh chóng và thuận tiện. Triển khai đa dạng các hình thức điều hướng như mega menu cho các website có nhiều chuyên mục, cùng với tính năng breadcrumbs giúp tạo ra lộ trình rõ ràng cho người dùng. Ngoài ra, việc tích hợp các thành phần điều hướng trực quan còn giúp giảm tỷ lệ thoát trang và cải thiện sự tương tác của người dùng (user engagement).
Nguyên tắc 7: URL rõ ràng và có tổ chức
Các URL phải được xây dựng một cách logic, ngắn gọn và có chứa từ khóa liên quan đến nội dung của trang. URL rõ ràng không chỉ hỗ trợ người dùng trong việc nhận diện nội dung mà còn giúp công cụ tìm kiếm hiểu và lập chỉ mục trang web hiệu quả hơn.
Sử dụng URL thân thiện với SEO còn nâng cao hiệu quả của chiến lược inbound marketing và tạo điều kiện thuận lợi cho việc chia sẻ nội dung trên các nền tảng xã hội. Khi URL được thiết kế hợp lý, nó giúp giảm thiểu rủi ro về nội dung trùng lặp và cải thiện trải nghiệm người dùng thông qua các đường dẫn trực quan.
Nguyên tắc 8: Responsive và tối ưu hiệu suất
Website cần được tối ưu hóa để hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Hiệu suất tải trang nhanh chóng và tối ưu hóa hình ảnh, mã nguồn là yếu tố quan trọng giúp duy trì trải nghiệm người dùng mượt mà và cải thiện thứ hạng SEO.
Thiết kế responsive không chỉ đảm bảo tính tương thích trên mọi kích cỡ màn hình mà còn góp phần giảm thời gian tải trang, từ đó tăng khả năng giữ chân khách truy cập. Tối ưu hiệu suất thông qua việc nén hình ảnh, minify CSS/JS và sử dụng bộ nhớ cache là các chiến lược kỹ thuật hiệu quả để cải thiện Core Web Vitals.
Nguyên tắc 9: Khả năng mở rộng, điều chỉnh linh hoạt
Cấu trúc của một trang web phải có khả năng mở rộng để đáp ứng sự phát triển của nội dung và nhu cầu kinh doanh trong tương lai. Điều này đòi hỏi thiết kế nên được xây dựng một cách linh hoạt, dễ dàng điều chỉnh và bổ sung các chức năng, trang mới mà không làm gián đoạn cấu trúc hiện tại. Bạn có thể áp dụng kiến trúc module giúp doanh nghiệp dễ dàng cập nhật và mở rộng nội dung mà không cần thay đổi toàn bộ hệ thống, giúp tiết kiệm chi phí và thời gian bảo trì.

Qua bài viết của Phương Nam Vina, có thể nói cấu trúc website không chỉ là nền tảng giúp tổ chức và sắp xếp nội dung khoa học mà còn là yếu tố quyết định trải nghiệm người dùng, khả năng tối ưu hóa SEO và hiệu quả kinh doanh của dự án web. Việc xây dựng cấu trúc website tối ưu đòi hỏi sự kết hợp giữa mục tiêu kinh doanh, hiểu biết về hành vi người dùng và áp dụng các tiêu chuẩn kỹ thuật hiện đại. Khi cấu trúc được xây dựng một cách hợp lý, website sẽ trở nên dễ điều hướng, thân thiện với công cụ tìm kiếm và có khả năng mở rộng trong tương lai, từ đó góp phần nâng cao sự hài lòng của khách truy cập và thúc đẩy sự phát triển bền vững cho doanh nghiệp.










