Thiết kế website mà không sử dụng prototype design giống như xây nhà mà không có bản vẽ chi tiết – bạn sẽ dễ dàng gặp rủi ro về bố cục, chức năng và trải nghiệm người dùng. Prototype website không chỉ giúp bạn hình dung rõ ràng về giao diện mà còn cho phép kiểm thử mọi thao tác trước khi đưa vào phát triển. Điều này giúp tiết kiệm thời gian, công sức và chi phí chỉnh sửa sau này. Vậy bạn đã biết cách tận dụng prototype design để tạo nên một website hoàn hảo chưa? Cùng khám phá bài viết dưới đây để tìm kiếm câu trả lời nhé!

Prototype là gì?
Prototype là bản mẫu hoặc nguyên mẫu được tạo ra để mô phỏng cấu trúc, giao diện và cách thức hoạt động của một sản phẩm trước khi tiến hành phát triển chính thức. Bạn có thể hình dung prototype giống như một bản nháp sơ bộ, mô hình thu nhỏ hoặc phiên bản thử nghiệm của sản phẩm. Nó không cần phải hoàn thiện về mặt hình thức hay chức năng, mà tập trung vào việc mô phỏng trải nghiệm người dùng cốt lõi và kiểm tra các luồng tương tác chính.
Trong lĩnh vực phát triển web, prototype là phiên bản mô phỏng của trang web, được thiết kế để kiểm thử bố cục, chức năng và luồng tương tác trước khi bắt đầu lập trình chính thức. Đây không phải là một website hoàn chỉnh, mà là bản thử nghiệm giúp nhà thiết kế và khách hàng dễ dàng hình dung giao diện web cũng như trải nghiệm người dùng.

Các loại prototype design
Có nhiều loại prototype design và chúng đều có đặc điểm điểm riêng, phù hợp với từng giai đoạn và tình huống khác nhau trong quy trình thiết kế website. Tùy thuộc vào mục tiêu và yêu cầu của dự án, nhà thiết kế có thể lựa chọn sử dụng low-fidelity prototype để kiểm thử bố cục ban đầu hoặc high-fidelity prototype và interactive prototype để trình bày chi tiết ý tưởng và kiểm thử UX/UI.
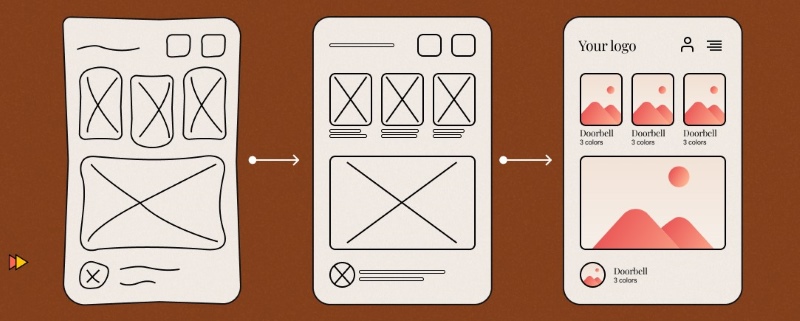
1. Low-fidelity prototype
Low-fidelity prototype (Prototype độ trung thực thấp) là bản phác thảo đơn giản, tập trung vào cấu trúc và bố cục của trang web mà không đi sâu vào chi tiết thiết kế như màu sắc, hình ảnh hay hiệu ứng.
Đặc điểm chính:
- Thường ở dạng bản vẽ tay hoặc wireframe đơn giản trên các công cụ như Balsamiq, Sketch hoặc thậm chí trên giấy.
- Tập trung vào cấu trúc nội dung, bố cục tổng quan và luồng điều hướng chính.
- Sử dụng các khối màu xám hoặc đường nét cơ bản để biểu thị vị trí nội dung (như tiêu đề, văn bản, hình ảnh, nút bấm).
- Không có yếu tố tương tác (như nhấp chuột, hover).
- Do chỉ tập trung vào bố cục nên thời gian thiết kế nhanh và chi phí thấp.
Ưu điểm:
- Tiết kiệm thời gian và chi phí ở giai đoạn đầu của dự án.
- Thử nghiệm nhanh nhiều ý tưởng khác nhau và dễ dàng thay đổi dựa trên phản hồi ban đầu.
- Giúp người dùng cũng như đội ngũ phát triển tập trung vào luồng điều hướng và nội dung quan trọng, tránh bị phân tâm bởi chi tiết hình thức.
Trường hợp nên sử dụng:
- Khi muốn kiểm thử ý tưởng bố cục và sắp xếp nội dung cơ bản.
- Khi muốn trao đổi ý tưởng với các bên liên quan ở giai đoạn đầu của dự án.
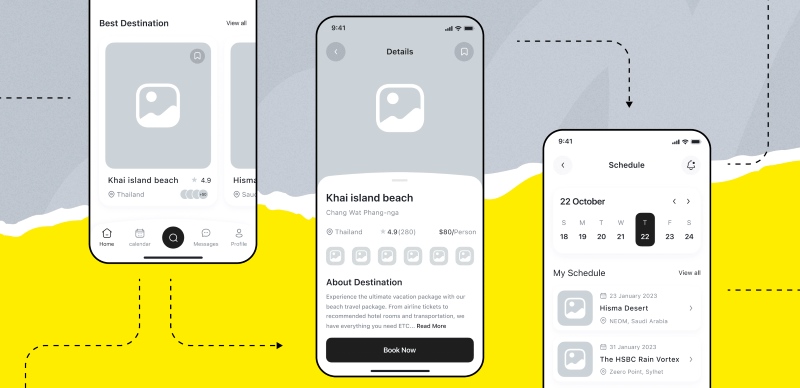
2. High-fidelity prototype
High-fidelity prototype (prototype độ trung thực cao) là phiên bản mô phỏng chi tiết của website, gần giống với giao diện cuối cùng và có tính tương tác cao.
Đặc điểm chính:
- Sử dụng màu sắc, hình ảnh, phông chữ và nội dung thật hoặc gần giống thật.
- Có các yếu tố tương tác như nhấp chuột, chuyển trang, hover, hiệu ứng chuyển động.
- Được tạo trên các công cụ thiết kế chuyên nghiệp như Figma, Adobe XD, Sketch hoặc InVision.
Ưu điểm:
- Khách hàng và nhóm phát triển có thể hình dung được website sau khi hoàn thiện sẽ trông như thế nào.
- Có thể kiểm thử các luồng tương tác và điều chỉnh để tối ưu hóa UX.
- Giúp lập trình viên hiểu rõ yêu cầu và hạn chế việc hiểu sai ý tưởng thiết kế.
Trường hợp nên sử dụng:
- Khi muốn trình bày ý tưởng chi tiết với khách hàng hoặc các bên liên quan.
- Khi cần kiểm thử UX/UI với người dùng thật.
- Khi muốn phát hiện và khắc phục lỗi trước khi bắt đầu lập trình chính thức.

3. Clickable prototype
Clickable prototype (prototype có khả năng nhấp chuột) là phiên bản mô phỏng có các yếu tố tương tác đơn giản, giúp người dùng có thể nhấp chuột để chuyển trang hoặc thực hiện các hành động cơ bản trên giao diện.
Đặc điểm chính:
- Thường được tạo từ các low-fidelity hoặc high-fidelity prototype bằng cách thêm liên kết giữa các trang.
- Cho phép người dùng dễ dàng di chuyển giữa các màn hình hoặc trang khác nhau bằng cách nhấp chuột vào các nút điều hướng.
- Không có các hiệu ứng phức tạp, chỉ tập trung vào luồng điều hướng cơ bản.
Ưu điểm:
- Dễ dàng kiểm thử luồng người dùng, giúp nhà thiết kế và khách hàng hình dung rõ ràng cách người dùng sẽ điều hướng trên website.
- Nhanh chóng và đơn giản, dễ tạo và dễ chỉnh sửa khi cần thay đổi luồng điều hướng.
Trường hợp nên sử dụng:
- Khi muốn kiểm thử luồng điều hướng trên website.
- Khi muốn trình bày cấu trúc và cách chuyển trang cho khách hàng.
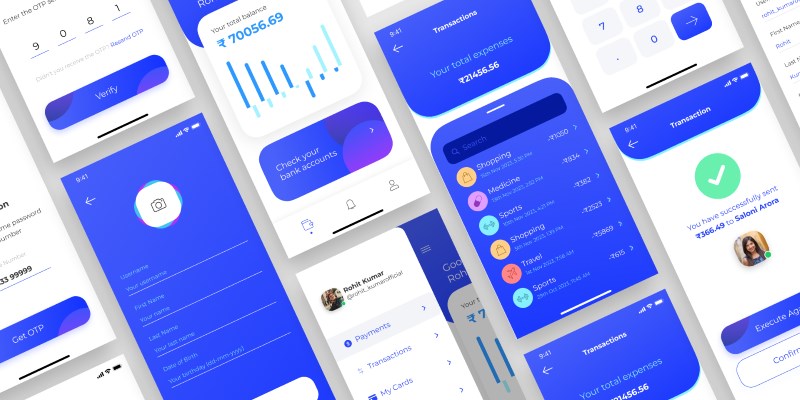
4. Interactive prototype
Interactive prototype (prototype tương tác) là phiên bản phức tạp và chân thực nhất, có đầy đủ các yếu tố tương tác như nhấp chuột, hover, kéo thả, hiệu ứng chuyển động và phản hồi từ người dùng.
Đặc điểm chính:
- Gần giống với sản phẩm cuối cùng về cả giao diện và chức năng tương tác.
- Có thể bao gồm các hiệu ứng chuyển động, animation và phản hồi khi người dùng thực hiện hành động.
- Được tạo trên các công cụ chuyên nghiệp như Figma, Adobe XD, Axure RP hoặc ProtoPie.
Ưu điểm:
- Giúp kiểm thử trải nghiệm người dùng một cách toàn diện trước khi phát triển chính thức.
- Khách hàng có thể trải nghiệm website gần như thật, giúp quá trình duyệt thiết kế diễn ra thuận lợi hơn.
- Đội ngũ phát triển có thể hiểu rõ yêu cầu và tương tác của website, hạn chế sai sót khi lập trình.
Trường hợp nên sử dụng:
- Khi cần kiểm thử trải nghiệm người dùng một cách chi tiết và toàn diện.
- Khi cần trình bày ý tưởng với các bên liên quan hoặc nhà đầu tư.
- Khi phát triển các tính năng phức tạp cần kiểm thử trước khi triển khai chính thức.

Lợi ích khi sử dụng prototype trong thiết kế website
Prototype design là một công cụ không thể thiếu để tạo ra những website chất lượng cao, hiệu quả và mang lại giá trị thực sự cho người dùng, doanh nghiệp với nhiều lợi ích thiết thực.
- Trực quan hóa ý tưởng thiết kế: Prototype design giúp chuyển đổi những ý tưởng trừu tượng thành hình ảnh cụ thể. Thay vì chỉ mô tả bằng lời nói, prototype cho phép bạn và các bên liên quan (khách hàng, đội ngũ phát triển,...) dễ dàng hình dung, hiểu rõ và thảo luận về các khía cạnh khác nhau của website như bố cục, luồng điều hướng và các tính năng.
- Kiểm tra và xác thực tính khả thi của thiết kế: Website prototype cho phép kiểm tra xem ý tưởng thiết kế có hoạt động hiệu quả và đáp ứng nhu cầu người dùng hay không trước khi đầu tư nguồn lực lớn vào giai đoạn phát triển chính thức. Nhờ đó, bạn có thể xác định và giải quyết sớm các vấn đề tiềm ẩn về usability, tính khả thi về mặt kỹ thuật và trải nghiệm người dùng.
- Tiết kiệm thời gian và chi phí: Việc phát hiện và sửa lỗi ở giai đoạn prototype design ít tốn kém và dễ dàng hơn rất nhiều so với việc sửa lỗi sau khi website đã hoàn thành. Prototype website giúp tránh việc phải làm lại hoặc thay đổi lớn trong giai đoạn phát triển, giảm thiểu rủi ro vượt quá ngân sách và chậm trễ tiến độ.
- Tăng cường trải nghiệm người dùng: Website prototype cho phép kiểm thử và đánh giá trải nghiệm người dùng trước khi triển khai chính thức. Chẳng hạn như phát hiện các điểm tắc nghẽn hoặc khó khăn khi người dùng điều hướng trên website và đo lường mức độ hài lòng của họ thông qua việc mô phỏng các thao tác thực tế như click, cuộn trang, chuyển trang,....
- Tăng khả năng sáng tạo và đổi mới: Prototype website tạo ra một môi trường an toàn để thử nghiệm các ý tưởng sáng tạo và đổi mới. Vì prototype design là bản mẫu thử nghiệm, nên bạn có thể tự do thử nghiệm các giải pháp thiết kế khác nhau, phá cách và độc đáo, mà không lo lắng về rủi ro lớn. Nếu một ý tưởng không hiệu quả, bạn có thể dễ dàng điều chỉnh hoặc loại bỏ nó mà không gây tốn kém nhiều. Quá trình thử nghiệm và lặp lại với prototype giúp khuyến khích sự sáng tạo và tìm ra những giải pháp thiết kế tối ưu và đột phá.

Các bước thiết kế prototype website chuẩn chỉnh
Quy trình thiết kế prototype website thường khá linh hoạt và có thể điều chỉnh tùy theo từng dự án, quy mô và nguồn lực. Tuy nhiên, một quy trình cơ bản thường bao gồm các bước sau:
Bước 1. Xác định mục tiêu và yêu cầu
Trước khi bắt tay vào thiết kế prototype, bạn cần xác định rõ ràng mục tiêu và yêu cầu của dự án. Cụ thể:
- Xác định mục đích của website: Website hướng đến mục tiêu bán hàng, cung cấp thông tin, giới thiệu thương hiệu hay xây dựng cộng đồng?
- Đối tượng người dùng mục tiêu: Ai sẽ sử dụng website? Họ có nhu cầu và mong muốn gì khi truy cập?
- Các tính năng cần có: Xác định các chức năng quan trọng như đăng ký, đăng nhập, giỏ hàng, thanh toán,....
- Phạm vi nội dung và cấu trúc trang: Xác định các trang chính và nội dung hiển thị trên mỗi trang.
Việc hiểu rõ yêu cầu và mục tiêu sẽ giúp bạn xây dựng prototype website phù hợp, đáp ứng đúng nhu cầu người dùng và tránh lãng phí tài nguyên.
Bước 2. Nghiên cứu và thu thập thông tin
Sau khi xác định mục tiêu và yêu cầu, bước tiếp theo là nghiên cứu, lập kế hoạch chi tiết hơn cho website prototype:
- Nghiên cứu người dùng: Hiểu rõ đặc điểm, hành vi, nhu cầu và mong muốn của người dùng mục tiêu thông qua khảo sát, phỏng vấn hoặc phân tích dữ liệu.
- Phân tích đối thủ cạnh tranh: Phân tích website của đối thủ để tìm hiểu những điểm mạnh, điểm yếu, và học hỏi những ý tưởng hay.
- Tham khảo mẫu thiết kế: Tìm kiếm cảm hứng từ các mẫu thiết kế UX/UI hiện đại trên các nền tảng như Dribbble, Behance hoặc Pinterest.
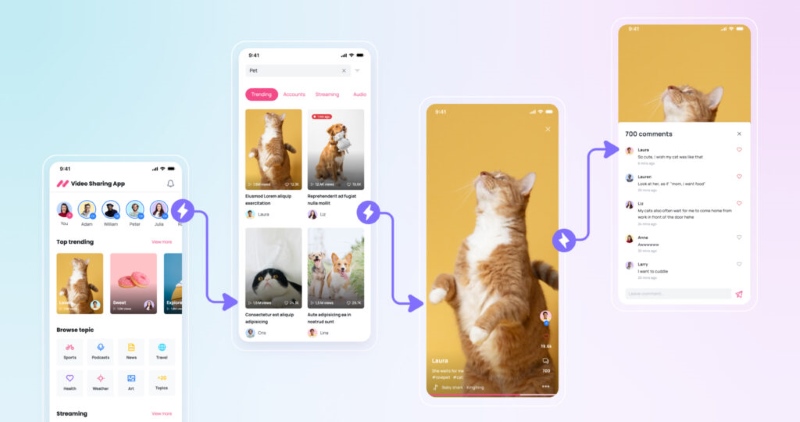
Bước 3. Lên sơ đồ luồng người dùng
Sơ đồ luồng người dùng (user flow) giúp bạn hiểu rõ cách người dùng sẽ di chuyển và tương tác trên website. Các bước thực hiện gồm:
- Xác định các điểm truy cập chính: Trang chủ, danh mục, trang chi tiết sản phẩm, giỏ hàng, trang thanh toán,....
- Vẽ sơ đồ luồng người dùng: Mô phỏng hành trình người dùng từ lúc truy cập website đến khi hoàn thành mục tiêu (ví dụ: mua hàng hoặc đăng ký dịch vụ).
- Xác định luồng tương tác: Bao gồm các hành động như nhấp chuột, cuộn trang, điền biểu mẫu,....
Sơ đồ luồng người dùng giúp bạn bố trí các trang và tính năng hợp lý, đảm bảo trải nghiệm người dùng mượt mà.

Bước 4. Phác thảo wireframe
Mặc dù không bắt buộc, việc tạo wireframe (bản phác thảo sơ bộ về bố cục và cấu trúc của website) thường là một bước hữu ích, đặc biệt khi bạn muốn nhanh chóng phác thảo nhiều ý tưởng bố cục khác nhau và thể hiện rõ ràng hơn về cấu trúc, chức năng của trang web . Nó giúp bạn:
- Xác định vị trí các thành phần: Header, footer, menu điều hướng, nội dung chính, hình ảnh, CTA (Call to Action),....
- Xây dựng bố cục trang hợp lý: Sắp xếp các yếu tố theo trình tự ưu tiên và đảm bảo tính trực quan, dễ sử dụng.
- Chú trọng đến UX: Đảm bảo người dùng dễ dàng tìm kiếm thông tin và thực hiện các thao tác cần thiết.
Bạn có thể sử dụng giấy bút hoặc các công cụ như Balsamiq, Sketch, hoặc Figma để tạo Wireframe.
Bước 5. Xây dựng prototype tương tác
Prototype tương tác giúp mô phỏng các thao tác thực tế trên website như nhấp chuột, cuộn trang, chuyển trang,... Các bước gồm:
- Chuyển đổi từ wireframe sang prototype: Sử dụng các công cụ thiết kế như Figma, Adobe XD, hoặc InVision để tạo prototype website có khả năng tương tác.
- Thiết lập các liên kết và thao tác: Đảm bảo website prototype có thể thực hiện các thao tác như nhấp vào menu, mở popup, chuyển trang,....
- Kiểm tra luồng tương tác: Đảm bảo người dùng có thể di chuyển liền mạch giữa các trang và hoàn thành các tác vụ một cách dễ dàng.
Prototype tương tác giúp bạn trình bày ý tưởng trực quan hơn và nhận phản hồi từ người dùng một cách chính xác hơn.
Bước 6. Kiểm thử và thu thập phản hồi
Sau khi thiết kế prototype, việc thu thập phản hồi từ người dùng thử nghiệm và các bên liên quan là rất quan trọng:
- Lập kế hoạch kiểm thử: Xác định mục tiêu kiểm thử, tasks kiểm thử, đối tượng tham gia kiểm thử, kịch bản kiểm thử, phương pháp thu thập phản hồi,...
- Tiến hành kiểm thử người dùng (usability testing): Mời người dùng mục tiêu trải nghiệm website prototype và thu thập ý kiến về giao diện, luồng tương tác và trải nghiệm tổng thể.
- Ghi nhận phản hồi chi tiết: Ghi lại các vấn đề người dùng gặp phải, điểm họ cảm thấy khó khăn hoặc nhầm lẫn.
- Phân tích và cải tiến: Dựa trên phản hồi để tìm ra các vấn đề usability, điểm mạnh, điểm yếu của prototype website, cải thiện UX/UI và tối ưu hóa luồng người dùng.
Bước 7. Hoàn thiện prototype và chuẩn bị phát triển
Khi prototype website đã được cải tiến và nhận được sự đồng thuận từ các bên liên quan, bạn cần:
- Kiểm tra lần cuối: Đảm bảo tất cả các liên kết, thao tác tương tác và nội dung hiển thị chính xác.
- Chuyển giao cho đội phát triển: Cung cấp tài liệu chi tiết về website prototype, bao gồm mô tả luồng tương tác, yêu cầu kỹ thuật và ghi chú thiết kế.
- Theo dõi và hỗ trợ triển khai: Hỗ trợ đội phát triển trong việc chuyển đổi từ prototype sang website hoàn chỉnh, đảm bảo tính nhất quán và chính xác.

Công cụ hỗ trợ thiết kế prototype website
Để thiết kế prototype website một cách hiệu quả và trực quan, bạn cần sử dụng các công cụ chuyên dụng. Dưới đây là những công cụ phổ biến và mạnh mẽ nhất hiện nay:
- Figma: Công cụ thiết kế UI/UX hàng đầu, rất mạnh mẽ và linh hoạt. Giao diện hiện đại, trực quan, dễ sử dụng. Tính năng cộng tác online mạnh mẽ, cho phép nhiều người cùng làm việc trên một dự án thời gian thực. Prototype website có khả năng tương tác rất tốt, hỗ trợ nhiều hiệu ứng và animation, cộng đồng lớn, nhiều plugin và tài nguyên hỗ trợ. Có phiên bản miễn phí cho cá nhân và dự án nhỏ.
- Adobe XD: Công cụ thiết kế UI/UX chuyên nghiệp từ Adobe, tích hợp tốt với hệ sinh thái Adobe (Photoshop, Illustrator). Giao diện quen thuộc với người dùng Adobe, tính năng prototype và animation mạnh mẽ. Có phiên bản miễn phí (Adobe XD Starter plan) và các gói trả phí.
- Sketch: Công cụ thiết kế UI/UX phổ biến chạy trên macOS. Giao diện tập trung vào thiết kế vector, hiệu suất tốt, nhiều plugin hỗ trợ.
- InVision: Công cụ tạo bản mẫu web với khả năng tương tác và chia sẻ phản hồi mạnh mẽ. Tính năng animation nâng cao, tích hợp tốt với InVision Cloud để chia sẻ và cộng tác.
- Axure RP: Công cụ chuyên nghiệp, rất mạnh mẽ cho prototype website tương tác phức tạp. Hỗ trợ tạo prototype với logic điều kiện, biến và các tương tác nâng cao. Thích hợp cho dự án lớn và phức tạp.
- Proto.io: Công cụ thiết kế prototype online, tập trung vào khả năng tương tác cho web và mobile. Dễ dàng thiết kế prototype tương tác với nhiều hiệu ứng và animation, thư viện UI components phong phú.
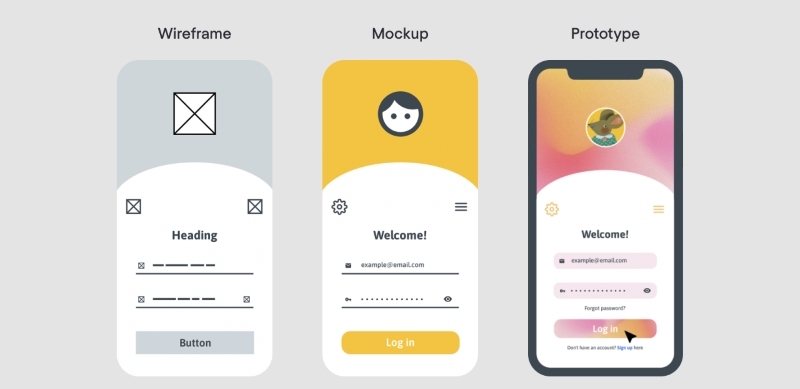
Sự khác biệt giữa wireframe, mockup và prototype
Trong quy trình thiết kế website, wireframe, mockup, và prototype là ba khái niệm thường gặp nhưng dễ gây nhầm lẫn. Mỗi loại đều có vai trò riêng biệt và phục vụ những mục đích cụ thể trong quá trình phát triển sản phẩm. Hiểu rõ sự khác biệt giữa chúng sẽ giúp bạn tối ưu hóa quy trình thiết kế và giao tiếp hiệu quả hơn với đội ngũ phát triển cũng như khách hàng.
| Tiêu chí | Wireframe | Mockup | Prototype |
| Độ trung thực (Fidelity) | Thấp | Trung bình | Cao |
| Mục đích chính | Xác định cấu trúc, bố cục, luồng điều hướng | Trình bày giao diện trực quan, thẩm mỹ | Kiểm tra trải nghiệm người dùng, tương tác |
| Mức độ chi tiết | Rất đơn giản, sơ khai | Chi tiết hơn về giao diện, màu sắc cơ bản | Chi tiết về giao diện, tương tác, nội dung |
| Tính tương tác | Hạn chế hoặc không có | Không có (thường tĩnh) | Có (mô phỏng tương tác thực tế) |
| Giai đoạn sử dụng | Giai đoạn đầu khi xác định cấu trúc trang web. | Sau khi hoàn thiện Wireframe để trình bày giao diện trực quan. | Trước khi phát triển chính thức để kiểm thử UX/UI. |
Có thể nói, wireframe, mockup và prototype là ba công cụ quan trọng trong thiết kế website, mỗi loại phục vụ một mục đích và giai đoạn khác nhau.
- Wireframe giúp xác định cấu trúc và bố cục cơ bản mà không cần quan tâm đến chi tiết thẩm mỹ.
- Mockup tập trung vào giao diện với màu sắc, font chữ và hình ảnh cụ thể, nhưng không có tính năng tương tác.
- Prototype mô phỏng trải nghiệm người dùng thực tế với khả năng tương tác và luồng hoạt động của website.
Sử dụng kết hợp cả ba loại bản mẫu này trong quy trình thiết kế sẽ giúp bạn tạo ra những website chất lượng cao, đáp ứng tốt nhu cầu người dùng và mục tiêu kinh doanh.

Một số lưu ý khi thiết kế prototype website
- Luôn đặt người dùng làm trung tâm: Website prototype cần được thiết kế để đáp ứng nhu cầu và giải quyết vấn đề của người dùng, chứ không phải chỉ dựa trên ý kiến chủ quan của nhà thiết kế. Đặc biệt, bạn nên chú trọng đến tính dễ sử dụng (usability), tính hữu ích (usefulness), tính hấp dẫn (desirability) và tính dễ tìm kiếm (findability) của website.
- Lựa chọn mức độ chi tiết phù hợp: Chọn loại prototype design phù hợp với giai đoạn phát triển dự án. Giai đoạn đầu thường dùng Low-fidelity để nhanh chóng thử nghiệm ý tưởng. Giai đoạn sau có thể dùng High-fidelity để kiểm thử chi tiết hơn.
- Giữ prototype linh hoạt và dễ chỉnh sửa: Bạn nên thiết kế bản mẫu web theo dạng module (component-based) để dễ dàng chỉnh sửa, thay thế và tái sử dụng các thành phần giao diện. Đồng thời, sử dụng hệ thống quản lý phiên bản (version control) để theo dõi các thay đổi và dễ dàng quay lại các phiên bản trước nếu cần.
- Sử dụng nội dung và hình ảnh giả hợp lý: Sử dụng Lorem Ipsum cho phần văn bản để khách hàng tập trung vào bố cục và luồng tương tác thay vì nội dung chi tiết. Ngoài ra, bạn nên chọn hình ảnh mô phỏng phù hợp với chủ đề và phong cách thiết kế của website để tạo cảm giác trực quan hơn.
- Đừng quá hoàn hảo ngay từ đầu: Cần nhớ rằng prototype không phải là sản phẩm cuối cùng. Mục đích chính của prototype là kiểm thử, thu thập phản hồi và cải tiến thiết kế. Do đó, bạn không cần thiết phải tạo ra một prototype hoàn hảo ngay từ đầu.

Prototype website không chỉ đơn thuần là bản phác thảo giao diện mà còn là công cụ mạnh mẽ giúp bạn kiểm thử ý tưởng, tối ưu hóa trải nghiệm người dùng và giảm thiểu rủi ro trong quá trình phát triển. Bằng cách tạo ra một phiên bản mô phỏng với đầy đủ tính năng tương tác, bạn có thể dễ dàng thu thập phản hồi, điều chỉnh linh hoạt và đảm bảo sản phẩm cuối cùng đáp ứng tốt nhất nhu cầu của người dùng.
Nếu bạn đang lên kế hoạch thiết kế website chuyên nghiệp và muốn tạo ra trải nghiệm người dùng tuyệt vời, đừng ngần ngại áp dụng prototype design vào quy trình phát triển. Và nếu bạn cần hỗ trợ thiết kế website tối ưu và hiệu quả nhất, Phương Nam Vina luôn sẵn sàng đồng hành cùng bạn trên hành trình chinh phục thị trường trực tuyến!
Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế website, Phương Nam Vina tự hào là đơn vị cung cấp giải pháp toàn diện, từ lên ý tưởng, thiết kế prototype cho đến phát triển website hoàn chỉnh. Chúng tôi luôn đặt trải nghiệm người dùng lên hàng đầu, đảm bảo giao diện đẹp mắt, tính năng thông minh và tối ưu hóa hiệu suất.
Đội ngũ chuyên gia của Phương Nam Vina sẵn sàng lắng nghe nhu cầu của bạn, tư vấn tận tâm và biến ý tưởng của bạn thành một trang web chuyên nghiệp, thu hút người dùng. Hãy liên hệ ngay với chúng tôi qua hotline 0912 817 117, 0915 101 017 để cùng xây dựng website hoàn hảo, giúp bạn khẳng định thương hiệu và phát triển kinh doanh hiệu quả hơn!










