Bạn đã bao giờ tò mò về quá trình biến một ý tưởng thiết kế thành sản phẩm thực tế chưa? Đây chính là lúc mockup trở thành công cụ đắc lực, giúp biến những bản thiết kế khô khan thành hình ảnh sống động và dễ hiểu, giúp chúng ta hình dung rõ nét về sản phẩm cuối cùng trước khi bắt đầu triển khai. Đặc biệt, trong lĩnh vực thiết kế website, mockup không chỉ giúp bạn hình dung cấu trúc trang mà còn là cầu nối quan trọng giữa ý tưởng và thực tế, giúp tạo ra một trang web ấn tượng và tối ưu với trải nghiệm người dùng.

Mockup là gì?
Trong lĩnh vực thiết kế, mockup là một bản phác thảo chi tiết, mô phỏng chân thực về sản phẩm cuối cùng. Đây là một công cụ trực quan hóa ý tưởng giúp các nhà thiết kế và khách hàng có cái nhìn tổng quan về dự án trước khi bắt tay vào sản xuất. Mockup không chỉ đơn thuần là một bản vẽ sơ bộ mà còn là một mô hình tương tác cho phép các bên liên quan đánh giá và điều chỉnh các yếu tố thiết kế một cách linh hoạt.
Các nghiên cứu gần đây đã chỉ ra rằng việc áp dụng mockup trong quy trình thiết kế có thể giảm thiểu đáng kể chi phí sửa lỗi trong giai đoạn phát triển, cụ thể là lên đến 50%. Con số này không chỉ ấn tượng về mặt tài chính mà còn minh chứng cho hiệu quả của việc lên kế hoạch và kiểm tra kỹ lưỡng trước khi triển khai dự án.
Để minh họa rõ hơn về khái niệm mockup, hãy tưởng tượng bạn đang thiết kế một ứng dụng di động mới. Thay vì chỉ mô tả bằng lời, bạn tạo ra một file mockup chi tiết, bao gồm giao diện người dùng, bố cục các nút bấm và thậm chí là cả hiệu ứng chuyển động giữa các màn hình. Khách hàng có thể "chạm" và "cảm nhận" ứng dụng mặc dù chưa hình thành thành một app hoàn chỉnh. Điều này giúp tránh những hiểu lầm và tiết kiệm thời gian quý báu trong quá trình phát triển.

Các loại mockup thường gặp hiện nay
Bạn đã bao giờ tò mò về những hình ảnh sản phẩm đẹp mắt trên các website thương mại điện tử hay ứng dụng di động chưa? Đó chính là kết quả của việc sử dụng mockup. Hãy cùng khám phá các loại mockup phổ biến đang được ứng dụng rộng rãi hiện nay. Việc lựa chọn loại mockup phù hợp không chỉ giúp trình bày ý tưởng hiệu quả mà còn là bước đệm quan trọng trong việc đảm bảo chất lượng sản phẩm cuối cùng.
1. Phân loại mockup theo hình thức
Về hình thức, mockup được chia thành 2 loại chính là tĩnh và động, mỗi loại sẽ có những đặc điểm riêng và đáp ứng một mục đích cụ thể.
Mockup tĩnh
Đây là loại mockup phổ biến nhất, thể hiện thiết kế dưới dạng hình ảnh tĩnh. Mockup tĩnh thường được sử dụng để trình bày bố cục, giao diện của website, ứng dụng hoặc sản phẩm in ấn như bao bì, poster. Với loại mô hình mẫu này, người xem có thể dễ dàng hiểu được cấu trúc và bố cục tổng thể mà không cần phải tương tác trực tiếp.
Mockup động
Khác với mockup tĩnh, mockup động cho phép người xem tương tác với thiết kế như thể họ đang sử dụng sản phẩm thực tế. Đây là công cụ đắc lực trong việc mô phỏng trải nghiệm người dùng trên các nền tảng số, đặc biệt là website và ứng dụng. Đặc biệt, mockup động giúp dễ dàng nhận ra các vấn đề về trải nghiệm người dùng và điều chỉnh kịp thời trước khi đưa vào triển khai.
2. Phân loại theo mục đích sử dụng
Xét theo mục đích sử dụng, mockup là một công cụ vô cùng linh hoạt, có thể được sử dụng để mô phỏng hầu hết mọi thứ từ sản phẩm, ứng dụng, thiết kế đồ họa cho đến website.
Mockup sản phẩm
Mockup sản phẩm là một trong những ứng dụng phổ biến nhất của kỹ thuật này. Ví dụ, khi một nhà thiết kế muốn trình bày mẫu áo thun mới, họ có thể sử dụng mockup để tạo ra hình ảnh chân thực của chiếc áo mà không cần phải sản xuất thực tế. Tương tự, file mockup cốc và bao bì cũng được sử dụng rộng rãi trong ngành công nghiệp đồ uống và thực phẩm. Những mô hình mẫu này không chỉ giúp tiết kiệm chi phí sản xuất mẫu thử mà còn cho phép nhà thiết kế và khách hàng thấy được sản phẩm trong môi trường sử dụng thực tế.
Mockup ứng dụng
Trong lĩnh vực công nghệ, mockup ứng dụng đóng vai trò then chốt trong quá trình phát triển phần mềm. Từ giao diện ứng dụng di động đến các tính năng tương tác phức tạp, mockup giúp các lập trình viên và designer UI/UX tạo ra trải nghiệm người dùng mượt mà nhất có thể trước khi bắt đầu giai đoạn lập trình. Điều này không chỉ giúp tiết kiệm thời gian mà còn tăng cường sự hài lòng của người dùng cuối cùng.
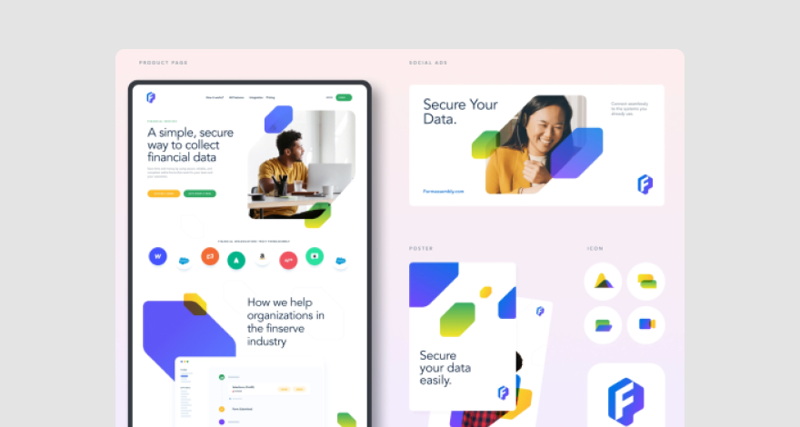
Mockup đồ họa
Đây là loại mockup dành cho các thiết kế đồ họa như logo, poster, danh thiếp và các sản phẩm in ấn khác. Mockup đồ họa giúp thể hiện thiết kế trong bối cảnh thực tế, giúp khách hàng dễ dàng hình dung sản phẩm cuối cùng.
Mockup website
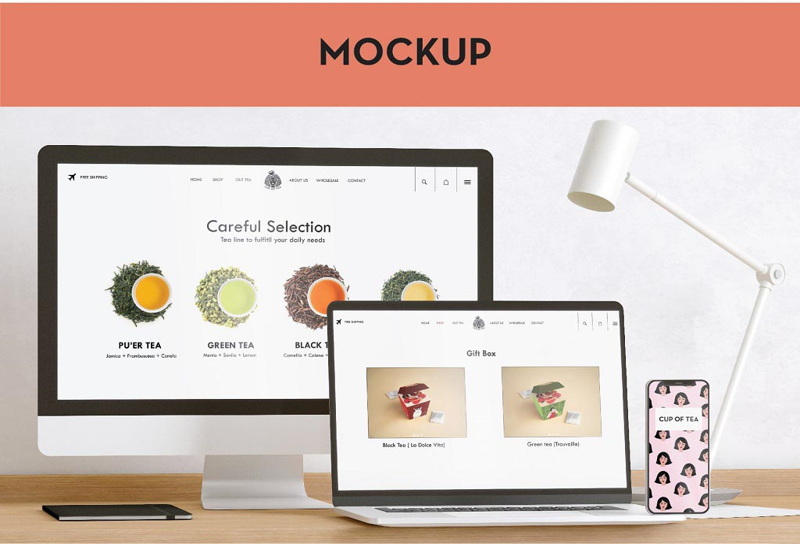
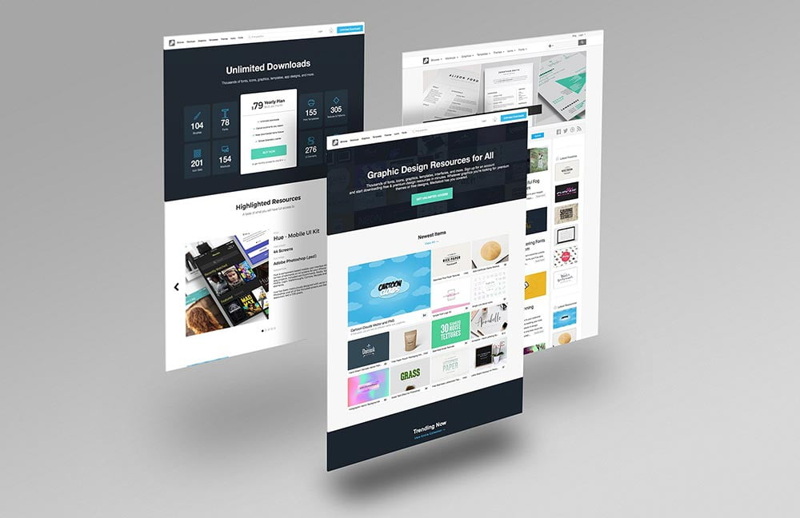
Mockup website là một công cụ không thể thiếu trong quy trình thiết kế web hiện đại. Từ giao diện trang chủ đến các trang sản phẩm chi tiết, mockup website cung cấp cái nhìn tổng quan về cấu trúc, bố cục và thẩm mỹ của trang web. Điều này cho phép các bên liên quan đánh giá và điều chỉnh thiết kế trước khi đầu tư vào việc phát triển thực sự. Để hiểu rõ hơn về mockup website, ta có thể chia nó thành ba loại chính:
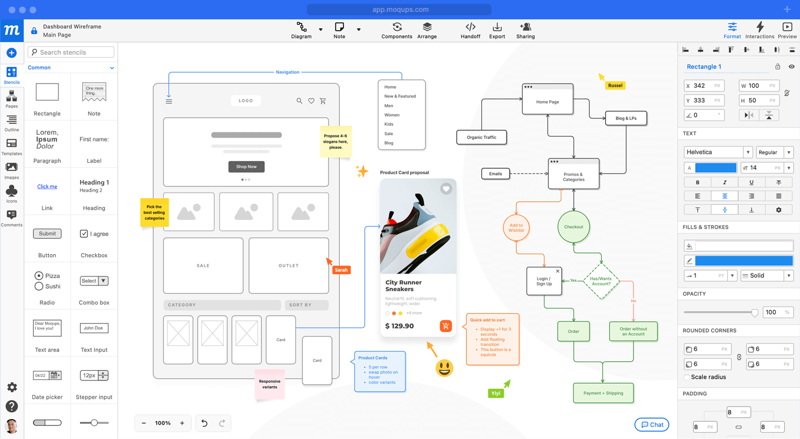
- Mockup wireframe: Wireframe giống như bản phác thảo đen trắng chỉ ra vị trí của các phần tử chính mà không đi sâu vào chi tiết về màu sắc hay hình ảnh. Nó giúp các nhà thiết kế và khách hàng tập trung vào chức năng và trải nghiệm người dùng mà không bị phân tâm bởi yếu tố thẩm mỹ.
- Mockup prototype: Bản prototype mô phỏng tương tác của người dùng với trang web. Prototype cho phép kiểm tra luồng công việc, điều hướng và các tính năng tương tác khác. Đây là công cụ quý giá để đánh giá trải nghiệm người dùng và phát hiện các vấn đề tiềm ẩn trước khi bắt đầu giai đoạn phát triển.
- Mockup high-fidelity: Đây là phiên bản mô phỏng gần như ở mức độ hoàn thiện của giao diện trang web. High-fidelity mockup bao gồm tất cả các yếu tố thiết kế như màu sắc, hình ảnh, typography và thậm chí cả animation. Loại mockup website này thường được sử dụng trong giai đoạn cuối của quá trình thiết kế khi cần sự phê duyệt cuối cùng từ khách hàng hoặc các bên liên quan.

Vai trò của mockup trong thiết kế website
Mockup đóng vai trò then chốt trong quá trình thiết kế website tạo nên một cầu nối quan trọng giữa ý tưởng và sản phẩm cuối cùng.
- Giúp hình dung giao diện và trải nghiệm người dùng: Mockup đóng vai trò như một "bản thử" ảo của website, cho phép các nhà thiết kế và khách hàng trải nghiệm giao diện một cách sinh động trước khi bước vào giai đoạn phát triển. Thông qua việc mô phỏng chi tiết các yếu tố như bố cục, màu sắc và thậm chí cả các tương tác cơ bản, mockup giúp tất cả các bên liên quan có cái nhìn tổng quan về trải nghiệm của người dùng cuối cùng.
- Tạo điều kiện thuận lợi cho phản hồi và chỉnh sửa: Bằng cách cung cấp một mô hình trực quan, mockup khuyến khích sự tham gia tích cực từ tất cả các bên liên quan, từ khách hàng đến các thành viên trong đội ngũ phát triển. Quá trình này thường diễn ra theo vòng lặp: tạo mockup, thu thập phản hồi, chỉnh sửa và lặp lại cho đến khi đạt được sự đồng thuận của các bên.
- Hỗ trợ việc trình bày ý tưởng cho khách hàng hoặc đội ngũ phát triển: Mockup đóng vai trò như một "ngôn ngữ chung" giữa các bên liên quan trong dự án. Đối với khách hàng, mockup giúp hiện thực hóa những ý tưởng trừu tượng, cho phép họ "nhìn thấy" và "cảm nhận" được sản phẩm cuối cùng. Điều này đặc biệt hữu ích khi làm việc với những khách hàng không có nền tảng kỹ thuật.
- Phát hiện lỗi sớm: Nhờ mockup website, các vấn đề về giao diện, trải nghiệm người dùng có thể được phát hiện và khắc phục sớm trong quá trình thiết kế. Điều này đóng vai trò quan trọng trong việc đảm bảo chất lượng của sản phẩm cuối cùng. Ví dụ, thông qua việc đánh giá mockup website, nhóm thiết kế có thể phát hiện ra rằng một số nút bấm được đặt ở vị trí khó tiếp cận trên giao diện di động. Bằng cách điều chỉnh ngay trong giai đoạn này, họ có thể tránh được những phàn nàn từ người dùng sau khi website được ra mắt.

Quy trình tạo mockup website chuyên nghiệp, hiệu quả
Tạo mockup website là một quá trình đòi hỏi sự tỉ mỉ, sáng tạo và kỹ thuật. Một quy trình chuyên nghiệp không chỉ đảm bảo chất lượng của sản phẩm cuối cùng mà còn tối ưu hóa thời gian và nguồn lực.
1. Xác định mục tiêu và yêu cầu
Bước đầu tiên và quan trọng nhất trong quy trình tạo mockup website là xác định rõ ràng mục tiêu và yêu cầu của dự án. Đây là nền tảng cho mọi quyết định thiết kế sau này. Quá trình này thường bao gồm việc phân tích đối tượng khách hàng mục tiêu, nghiên cứu thị trường và xác định các chức năng cốt lõi của website.
Ví dụ, nếu bạn đang tạo mockup cho một dự án thiết kế web thương mại điện tử, các yêu cầu có thể bao gồm: giao diện dễ sử dụng trên cả desktop và mobile, tính năng tìm kiếm nâng cao, giỏ hàng dễ tiếp cận và quy trình thanh toán đơn giản. Việc liệt kê chi tiết các yêu cầu này sẽ giúp định hướng quá trình tạo mockup sau này.
2. Lên ý tưởng và phác thảo sơ bộ
Đây là giai đoạn brainstorming, các designers sẽ thể hiện sự sáng tạo của mình. Phác thảo sơ bộ thường được thực hiện bằng tay hoặc sử dụng các công cụ vẽ đơn giản trên máy tính.
Trong giai đoạn này, bạn không nên quá câu nệ vào chi tiết. Mục đích chính là tạo ra càng nhiều ý tưởng càng tốt. Ví dụ, bạn có thể vẽ nhanh 5-10 bản phác thảo khác nhau cho trang chủ, mỗi bản thể hiện một cách tiếp cận khác nhau về bố cục và tổ chức nội dung. Điều này giúp bạn khám phá nhiều khả năng thiết kế trước khi quyết định hướng đi cụ thể.
3. Chọn công cụ và phần mềm tạo mockup
Việc lựa chọn công cụ và phần mềm phù hợp đóng vai trò quan trọng trong việc tạo ra file mockup chuyên nghiệp và hiệu quả. Có nhiều lựa chọn trên thị trường từ các công cụ chuyên dụng cho thiết kế UX/UI như Sketch, Figma, Adobe XD đến các nền tảng đa năng như Adobe Photoshop.
Mỗi công cụ đều có những ưu điểm riêng. Ví dụ, Figma nổi tiếng với khả năng cộng tác thời gian thực cho phép nhiều thành viên trong đội ngũ làm việc cùng lúc trên một mockup. Mặt khác, Adobe XD Có thế mạnh về tính năng tạo prototype tương tác. Việc lựa chọn phụ thuộc vào nhu cầu cụ thể của dự án, kỹ năng của đội ngũ thiết kế và ngân sách có sẵn.
4. Kết hợp yếu tố thực tế để thiết kế và hoàn thiện mockup
Bước cuối cùng trong quy trình là kết hợp các yếu tố thực tế để hoàn thiện mockup. Đây là giai đoạn mà bản phác thảo sơ bộ được chuyển đổi thành một mockup chi tiết, gần với sản phẩm cuối cùng nhất có thể.
Trong giai đoạn này, các nhà thiết kế tập trung vào việc tạo ra một mockup high-fidelity bao gồm các yếu tố như màu sắc chính xác, typography, hình ảnh và icon. Đặc biệt chú ý đến tính nhất quán trong thiết kế, đảm bảo rằng mọi phần của website đều tuân theo cùng một ngôn ngữ thiết kế.
Một khía cạnh quan trọng khác là tính tương tác. Nhiều công cụ thiết kế mockup hiện đại cho phép thêm các yếu tố tương tác cơ bản như chuyển động giữa các trang hoặc hiệu ứng hover. Điều này giúp mockup trở nên sinh động hơn và mô phỏng chân thực hơn trải nghiệm người dùng thực tế.

Một số website hỗ trợ tạo file mockup miễn phí, chất lượng
Nhiều nền tảng trực tuyến cung cấp giải pháp miễn phí có thể tạo ra những mockup ấn tượng mà không cần đầu tư lớn. Hãy cùng khám phá một số website nổi bật trong lĩnh vực này.
1. Figma
Figma là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) dựa trên nền tảng web. Với giao diện trực quan và khả năng chỉnh sửa vector mạnh mẽ, Figma hỗ trợ việc tạo ra các mockup chất lượng cao một cách dễ dàng. Đặc biệt, Figma nổi bật với khả năng cộng tác real-time cho phép nhiều thành viên trong nhóm cùng làm việc trên một dự án, đồng thời theo dõi và phản hồi các thay đổi ngay lập tức.
Điều này giúp tăng cường hiệu quả làm việc nhóm và giảm thời gian chờ đợi. Ngoài ra, gói miễn phí của Figma cũng cung cấp đủ các tính năng cơ bản để cá nhân hoặc nhóm nhỏ có thể bắt đầu thiết kế mockup chuyên nghiệp mà không cần đầu tư nhiều chi phí ban đầu.
2. Adobe XD
Là một phần của hệ sinh thái Adobe, Adobe XD cung cấp các công cụ mạnh mẽ cho việc thiết kế và tạo prototype giao diện người dùng. Adobe XD không chỉ tích hợp tốt với các sản phẩm khác của Adobe như Photoshop và Illustrator mà còn cho phép người dùng tạo ra các prototype tương tác để mô phỏng trải nghiệm thực tế của người dùng trên các thiết bị khác nhau.
Gói miễn phí của Adobe XD cho phép người dùng truy cập hầu hết các tính năng chính, giúp họ có thể bắt đầu thiết kế và thử nghiệm ngay lập tức mà không cần chi phí ban đầu. Adobe XD cũng hỗ trợ làm việc nhóm, cho phép chia sẻ và hợp tác trên cùng một dự án với các đồng nghiệp.
3. Canva
Mặc dù được biết đến nhiều hơn với các thiết kế đồ họa, Canva cũng cung cấp các template và công cụ để tạo mockup website. Với hàng loạt các template có sẵn và giao diện kéo thả dễ sử dụng, Canva giúp việc tạo ra các file mockup trở nên đơn giản và nhanh chóng, đặc biệt là với những người mới bắt đầu hoặc không có nhiều kinh nghiệm thiết kế.
Canva không yêu cầu người dùng có kỹ năng chuyên sâu về thiết kế, vì vậy đây là lựa chọn lý tưởng cho cá nhân hoặc doanh nghiệp nhỏ muốn tạo ra các mockup trực quan mà không cần sử dụng các công cụ phức tạp hơn.

Những lưu ý quan trọng khi tạo mockup website
Trong quá trình tạo mockup website, có một số điểm quan trọng cần được chú ý đặc biệt. Những lưu ý này không chỉ giúp nâng cao chất lượng của file mockup mà còn đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng được các yêu cầu của dự án và mong đợi của khách hàng.
1. Đảm bảo tính chính xác và chi tiết
Khi tạo mockup, hãy chú ý đến từng chi tiết nhỏ nhất, từ kích thước font chữ, màu sắc đến vị trí chính xác của các phần tử trên trang. Tương tự, các thông tin quan trọng như giá cả, mô tả sản phẩm cần được trình bày rõ ràng và nhất quán trên toàn bộ website. Thay vì sử dụng nội dung giả, hãy cố gắng sử dụng các mẫu nội dung thực tế hoặc gần với thực tế nhất có thể. Điều này giúp khách hàng và các bên liên quan có cái nhìn chân thực hơn về sản phẩm cuối cùng.
2. Cân nhắc về độ tương thích và khả năng mở rộng
Nhiều công cụ thiết kế mockup hiện đại cho phép bạn dễ dàng chuyển đổi giữa các kích thước màn hình khác nhau. Hãy tận dụng tính năng này để đảm bảo rằng thiết kế web responsive và mang lại trải nghiệm nhất quán trên mọi thiết bị. Bên cạnh đó, cũng cần cân nhắc về khả năng mở rộng của thiết kế trong tương lai. Ví dụ, nếu bạn đang thiết kế một trang blog, hãy đảm bảo rằng layout web có thể dễ dàng thích ứng khi số lượng bài viết tăng lên.
3. Đảm bảo tính khả thi của file mockup
Một trong những lỗi phổ biến nhất khi tạo mockup là thiết kế những thứ quá phức tạp hoặc không khả thi về mặt kỹ thuật. Vì vậy, việc đánh giá tính khả thi và khả năng thực hiện của mockup là cực kỳ quan trọng. Khi tạo mockup, hãy luôn giữ liên lạc chặt chẽ với đội ngũ phát triển. Điều này giúp bạn hiểu rõ về các giới hạn kỹ thuật, đảm bảo rằng mọi thứ trong bản mockup đều có thể được hiện thực hóa.

Tóm lại, mockup không chỉ dừng lại ở việc tạo ra các sản phẩm vật lý mà còn mở ra những khả năng vô hạn trong thế giới số. Với sự phát triển của công nghệ, mockup đang ngày càng trở nên phức tạp và đa dạng hơn. Hãy cùng chờ đón những đột phá mới trong lĩnh vực này và khám phá những ứng dụng thú vị của mockup trong tương lai qua các bài viết tiếp theo tại Phương Nam Vina nhé!