Ấn tượng đầu tiên luôn là điều quan trọng, dù là với một con người hay website. Hãy hình dung bạn đang đứng trước một cửa hàng. Hàng hóa được trưng bày bắt mắt, khéo léo, ánh sáng lung linh, không gian được thiết kế tinh tế – tất cả tạo nên một sức hút khó cưỡng, thôi thúc bạn bước vào khám phá và mua hàng. Đó chính là sức mạnh của web frontend – yếu tố quyết định cửa hàng trực tuyến của bạn có thu hút và giữ chân khách ghé thăm hay không.

- Frontend là gì?
- Vai trò của frontend trong phát triển web
- 1. Tạo giao diện người dùng (UI - User Interface)
- 2. Cải thiện trải nghiệm người dùng (UX - User Experience)
- 3. Đảm bảo tính tương thích (Cross-browser compatibility & Responsive design)
- 4. Tối ưu hiệu suất (Performance optimization)
- 5. Hỗ trợ SEO (Search Engine Optimization)
- 6. Kết nối giữa người dùng và backend
- Các công nghệ phổ biến trong lập trình frontend
- Phân biệt giữa frontend, backend và fullstack
- Xu hướng phát triển của frontend trong tương lai
Frontend là gì?
Frontend là thuật ngữ dùng để chỉ phần giao diện đồ họa người dùng (GUI) của một trang web hoặc ứng dụng mà bạn có thể trực tiếp nhìn thấy và tương tác. Đây là phần mà các lập trình viên frontend tạo ra để đảm bảo trải nghiệm người dùng (UX) tốt nhất.
Nói một cách đơn giản, mọi thứ bạn thấy trên màn hình máy tính, điện thoại hoặc các thiết bị thông minh đều là sản phẩm của Frontend. Điều này bao gồm:
- Hình ảnh: Logo, ảnh minh họa, banner.
- Văn bản: Các tiêu đề, đoạn văn, liên kết,...
- Bố cục: Cách sắp xếp các thành phần trên trang.
- Màu sắc: Màu nền, màu chữ, màu nút,...
- Menu và điều hướng: Cách người dùng di chuyển giữa các trang.
- Nút bấm và các yếu tố tương tác: Các nút "Mua ngay", "Đăng nhập", Form đăng ký hoặc "Gửi thông tin".
Trong bức tranh tổng thể của lĩnh vực phát triển web, frontend là mảnh ghép đối lập nhưng không thể thiếu của backend. Nếu frontend là những gì người dùng thấy, cảm nhận và tương tác – từ màu sắc, hình ảnh, đến cách nút bấm hoạt động thì backend lại hoạt động âm thầm ở phía sau, đảm bảo mọi thông tin, dữ liệu được xử lý và lưu trữ một cách chính xác. Frontend là nghệ thuật sắp xếp, backend là khoa học vận hành.

Vai trò của frontend trong phát triển web
Lập trình frontend đóng vai trò vô cùng quan trọng trong quá trình phát triển web, ảnh hưởng trực tiếp đến trải nghiệm người dùng và sự thành công của một website.
1. Tạo giao diện người dùng (UI - User Interface)
Frontend chịu trách nhiệm thiết kế và xây dựng giao diện mà người dùng nhìn thấy và tương tác (user interface). Điều này bao gồm:
- Bố cục và thiết kế thẩm mỹ: Đảm bảo trang web trông chuyên nghiệp, hài hòa và phù hợp với thương hiệu.
- Điều hướng rõ ràng: Thiết kế menu, liên kết và luồng thông tin để người dùng dễ dàng tìm kiếm nội dung họ cần.
Mục tiêu của việc này là tạo ra một giao diện trực quan, hấp dẫn và dễ sử dụng, giúp người dùng dễ dàng tìm kiếm thông tin và thực hiện các hành động trên website.
Ví dụ: Một website thương mại điện tử với giao diện gọn gàng, nút bấm nổi bật sẽ thu hút khách hàng và khuyến khích họ mua sắm nhiều hơn.
2. Cải thiện trải nghiệm người dùng (UX - User Experience)
Frontend không chỉ có vai trò làm đẹp cho giao diện mà còn phải tối ưu hóa cách người dùng tương tác với trang web (user experience):
- Tốc độ tải nhanh: Thiết kế frontend tốt sẽ giảm thời gian chờ đợi, giúp trang web hoạt động mượt mà.
- Tính năng tương tác: Tạo các hiệu ứng động như dropdown menu, carousel hình ảnh hoặc nút bấm chuyển động và phản hồi ngay lập tức.
- Khả năng truy cập (Accessibility): Đảm bảo mọi người, kể cả người khuyết tật, đều có thể sử dụng trang web một cách dễ dàng.
Web frontend được xây dựng tốt sẽ giúp người dùng cảm thấy thoải mái và hài lòng khi sử dụng website, từ đó tăng thời gian ở lại trang, giảm tỷ lệ thoát trang và thúc đẩy hành động chuyển đổi (ví dụ: mua hàng, đăng ký).
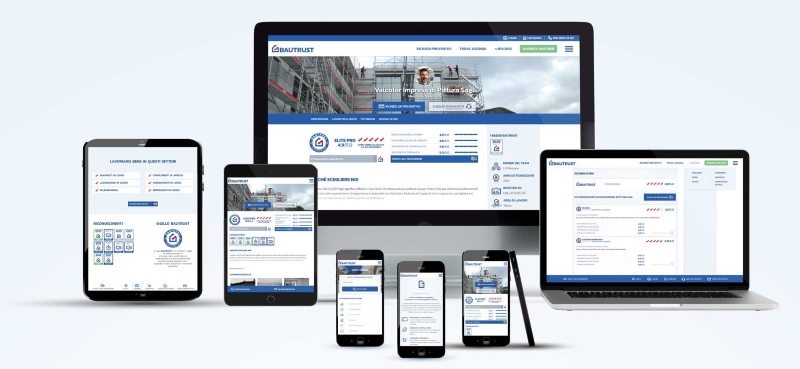
3. Đảm bảo tính tương thích (Cross-browser compatibility & Responsive design)
Thiết kế frontend cần đảm bảo website hiển thị chính xác và hoạt động tốt trên các trình duyệt web khác nhau (Chrome, Firefox, Safari, Edge,...). Mỗi trình duyệt có thể có cách hiển thị HTML, CSS và JavaScript hơi khác nhau, vì vậy frontend developer cần kiểm tra và điều chỉnh để website hoạt động nhất quán.
Bên cạnh đó, front-end cần đảm bảo website hiển thị tốt trên các thiết bị khác nhau (máy tính, điện thoại, máy tính bảng) với các kích thước màn hình khác nhau. Điều này được thực hiện bằng cách sử dụng CSS để điều chỉnh bố cục và kích thước các thành phần dựa trên kích thước màn hình.
Ví dụ: Sử dụng media queries trong CSS để thay đổi bố cục khi màn hình nhỏ hơn một kích thước nhất định, kiểm tra website trên các trình duyệt và thiết bị khác nhau.

4. Tối ưu hiệu suất (Performance optimization)
Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và SEO. Một website tải nhanh sẽ giúp người dùng không phải chờ đợi lâu, từ đó tăng sự hài lòng và giảm tỷ lệ thoát trang. Do đó, frontend developer sẽ tối ưu hiệu suất website bằng cách giảm thiểu dung lượng file, tối ưu hình ảnh, sử dụng caching,...
Ví dụ: Nén file CSS và JavaScript, sử dụng CDN để phân phối nội dung, tối ưu hình ảnh bằng cách giảm kích thước và định dạng phù hợp.
5. Hỗ trợ SEO (Search Engine Optimization)
Mặc dù nhiều người cho rằng SEO chủ yếu liên quan đến backend và nội dung, nhưng front-end cũng đóng một vai trò nhất định. Cấu trúc HTML tốt, tốc độ tải trang nhanh, khả năng tương thích di động và sử dụng các thẻ meta hợp lý đều ảnh hưởng đến SEO.
Ví dụ: Sử dụng các thẻ heading (H1, H2, H3,...) một cách logic, sử dụng thẻ meta description để mô tả nội dung trang, đảm bảo website thân thiện với thiết bị di động.
6. Kết nối giữa người dùng và backend
Web frontend là cầu nối quan trọng giúp người dùng truy cập và hiểu được dữ liệu từ backend:
- Hiển thị dữ liệu: Frontend lấy thông tin từ backend và trình bày chúng một cách dễ hiểu, như danh sách sản phẩm, bài viết hoặc thông báo.
- Xử lý yêu cầu người dùng: Khi bạn nhấn vào nút "Tìm kiếm" hoặc "Đăng ký", frontend gửi yêu cầu đến backend, sau đó hiển thị kết quả trả về.
Ví dụ: Sử dụng JavaScript để gửi yêu cầu HTTP đến Backend, nhận dữ liệu JSON và hiển thị dữ liệu lên trang web.

Các công nghệ phổ biến trong lập trình frontend
Trong lập trình frontend, việc lựa chọn và sử dụng công nghệ phù hợp là yếu tố quan trọng để tạo ra giao diện đẹp mắt và tối ưu hóa trải nghiệm người dùng. Dưới đây là chi tiết về các công nghệ phổ biến trong lĩnh vực frontend, chia thành ba nhóm chính.
1. Ngôn ngữ cốt lõi
Các ngôn ngữ lập trình dưới đây là nền tảng cơ bản giúp xây dựng và phát triển mọi giao diện web frontend:
- HTML (HyperText Markup Language): HTML được sử dụng để tạo cấu trúc cơ bản cho trang web. Nó định nghĩa các thành phần như tiêu đề, đoạn văn, hình ảnh và liên kết. Ví dụ: Thẻ < h1 > dùng để tạo tiêu đề lớn, còn thẻ < p > dùng cho các đoạn văn bản.
- CSS (Cascading Style Sheets): CSS chịu trách nhiệm về phần thiết kế và trình bày của trang web. Nó giúp tùy chỉnh màu sắc, kiểu chữ, bố cục và khoảng cách giữa các phần tử. Ví dụ: Bạn có thể thay đổi màu nền của một trang bằng câu lệnh background - color : blue;
- JavaScript: Đây là ngôn ngữ lập trình giúp trang web trở nên sống động và tương tác hơn. JavaScript cho phép tạo các tính năng như popup, kiểm tra dữ liệu đầu vào của biểu mẫu, hoặc tải nội dung động. Ví dụ như hiệu ứng cuộn trang, popup, xử lý sự kiện người dùng (click, hover,...), gửi yêu cầu đến máy chủ (AJAX),...
2. Framework và thư viện
Frontend frameworks và thư viện hỗ trợ giúp đơn giản hóa và tăng tốc quá trình phát triển web bằng cách cung cấp các thành phần, chức năng và cấu trúc được xây dựng sẵn. Trong đó, frontend frameworks cung cấp một cấu trúc hoàn chỉnh cho ứng dụng web, định hướng cách code được tổ chức và hoạt động. Một số frontend frameworks phổ biến có thể kể đến là:
- React.js: Một thư viện JavaScript được phát triển bởi Facebook, mạnh về xây dựng giao diện người dùng động và tái sử dụng các thành phần (components).
- Angular: Frontend frameworks của Google, hỗ trợ xây dựng ứng dụng web mạnh mẽ với cách tiếp cận toàn diện, tích hợp cả frontend và backend.
- Vue.js: Một frontend frameworks nhẹ và dễ học, thích hợp cho cả dự án nhỏ và lớn với cách sử dụng linh hoạt.
- Svelte: Biên dịch code thành JavaScript thuần khi build, giúp tối ưu hiệu suất.
Song hành với framework, thư viện front-end cung cấp các chức năng cụ thể, có thể được sử dụng kết hợp với nhau hoặc với framework.
- jQuery: Thư viện JavaScript phổ biến, giúp đơn giản hóa việc thao tác DOM (Document Object Model), xử lý sự kiện và AJAX. Tuy nhiên, hiện nay jQuery ít được sử dụng trong các dự án mới do các framework hiện đại đã cung cấp các tính năng tương tự.
- Bootstrap: Thư viện CSS giúp xây dựng giao diện responsive nhanh chóng với các thành phần và kiểu dáng được thiết kế sẵn.
- Axios: Thư viện HTTP client giúp thực hiện các yêu cầu HTTP (GET, POST, PUT, DELETE,...) từ trình duyệt đến máy chủ.
3. Công cụ hỗ trợ
Các công cụ hỗ trợ giúp lập trình viên tăng năng suất, tối ưu hóa mã nguồn và kiểm tra giao diện dễ dàng hơn.
Trình soạn thảo code (Code editor):
- VS Code (Visual Studio Code): Phổ biến nhất hiện nay, mạnh mẽ, miễn phí và có nhiều extension hỗ trợ.
- Sublime Text: Nhanh, nhẹ và có nhiều tính năng tùy chỉnh.
- Atom: Mã nguồn mở và có thể tùy chỉnh cao.
Công cụ kiểm tra và sửa lỗi:
- Chrome DevTools: Được tích hợp sẵn trong trình duyệt Chrome, cung cấp nhiều công cụ mạnh mẽ để kiểm tra, gỡ lỗi và tối ưu website.
- Firefox Developer Tools: Tương tự như Chrome DevTools, được tích hợp trong Firefox.
- Linting Tools: Các công cụ như ESLint giúp phát hiện lỗi trong mã JavaScript và cải thiện chất lượng mã.
Hệ thống quản lý phiên bản (Version control system):
- Git: Được sử dụng rộng rãi để quản lý code và làm việc nhóm.
- GitHub, GitLab, Bitbucket: Các nền tảng hosting cho Git repositories.
Bộ công cụ quản lý dự án:
- Webpack: Một trình quản lý gói và công cụ đóng gói (bundler), giúp tối ưu hóa và quản lý các tệp CSS, JavaScript, hình ảnh trong dự án.
- Parcel: Một công cụ tương tự Webpack, nổi bật với khả năng thiết lập đơn giản và hiệu suất cao.
Trình biên dịch và chuyển đổi:
- Babel: Chuyển đổi mã JavaScript mới (ES6+) sang phiên bản cũ để trình duyệt tương thích.
- Sass/Less: Công cụ mở rộng CSS, cung cấp biến, lồng ghép, và mixins để viết mã CSS dễ quản lý hơn.

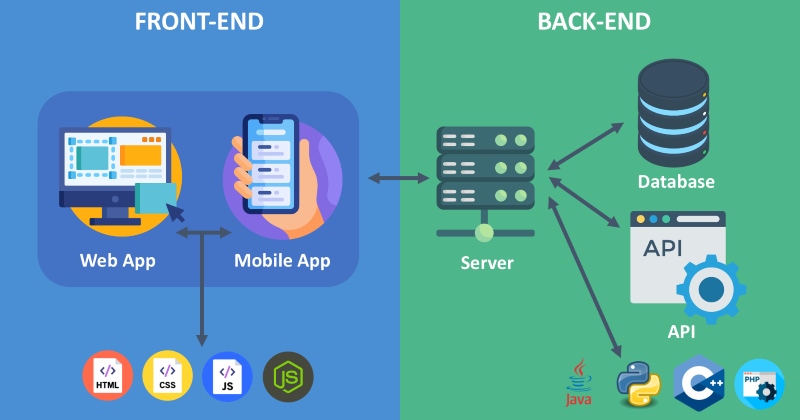
Phân biệt giữa frontend, backend và fullstack
Khi nhắc đến phát triển web, frontend, backend và fullstack là ba thuật ngữ quen thuộc nhưng đôi khi dễ gây nhầm lẫn. Để hiểu rõ vai trò, chức năng và mối liên hệ giữa chúng, hãy cùng khám phá bảng so sánh dưới đây.
| Tiêu chí | Frontend | Backend | Fullstack |
| Vai trò | Phát triển giao diện và trải nghiệm người dùng. | Quản lý dữ liệu và logic vận hành phía máy chủ. | Kết hợp cả phát triển giao diện và quản lý dữ liệu/logic vận hành. |
| Hoạt động chính | - Thiết kế giao diện (UI). - Cải thiện trải nghiệm (UX). | - Xử lý logic, lưu trữ và xử lý dữ liệu. - Đảm bảo bảo mật và hiệu năng. | - Thực hiện cả công việc của Frontend và Backend. |
| Ngôn ngữ phổ biến | HTML, CSS, JavaScript. | Python, Ruby, Java, PHP, Node.js. | Sử dụng linh hoạt cả công nghệ Frontend và Backend. |
| Công cụ hỗ trợ | React, Vue.js, Angular. | Django, Laravel, Express.js. | Fullstack frameworks như Next.js, MERN stack. |
| Ưu điểm | - Chuyên sâu về trải nghiệm người dùng. - Tối ưu giao diện và hiệu suất hiển thị. | - Chuyên sâu về xử lý logic và quản lý dữ liệu. - Đảm bảo tính ổn định và bảo mật của ứng dụng. | - Linh hoạt trong việc xử lý các vấn đề của dự án. - Tiết kiệm chi phí và thời gian quản lý dự án. |
| Nhược điểm | Phụ thuộc vào Backend để lấy dữ liệu. | Không trực tiếp tác động đến trải nghiệm người dùng. | Đòi hỏi kiến thức rộng và khả năng bao quát toàn bộ dự án. |
| Ví dụ | Giao diện trang web, bố cục, màu sắc, font chữ, hình ảnh, nút bấm, hiệu ứng,... | Hệ thống quản lý người dùng, xử lý đơn hàng, lưu trữ dữ liệu sản phẩm, kết nối với các dịch vụ bên ngoài,... | Một lập trình viên có thể xây dựng một website hoàn chỉnh từ giao diện đến hệ thống quản lý dữ liệu. |
Xu hướng phát triển của frontend trong tương lai
Lập trình frontend đang phát triển mạnh mẽ với sự ra đời của các công nghệ và phương pháp mới, giúp cải thiện trải nghiệm người dùng và tối ưu hóa quy trình phát triển.
- Tăng cường trải nghiệm người dùng với công nghệ AI: Các giao diện web frontend tích hợp trí tuệ nhân tạo (AI) sẽ hỗ trợ khách hàng tương tác hiệu quả hơn, cung cấp câu trả lời nhanh, chính xác và cá nhân hóa.
- Progressive Web Apps (PWA): PWA yêu cầu web frontend phải được tối ưu về hiệu năng, khả năng hoạt động offline và trải nghiệm người dùng. Bên cạnh đó, PWA sẽ làm mờ ranh giới giữa ứng dụng web và ứng dụng di động, mang lại trải nghiệm liền mạch và tiện lợi hơn cho người dùng.
- Kiến trúc micro frontend: Thay vì phát triển giao diện như một khối liền mạch, micro-frontend cho phép chia nhỏ thành các phần độc lập, dễ dàng phát triển và quản lý, đồng thời cho phép sử dụng các công nghệ khác nhau cho từng phần của website.
- Thực tế ảo (VR) và Thực tế tăng cường (AR) trên web: VR và AR trên web sẽ mở ra những khả năng mới cho trải nghiệm người dùng, đặc biệt trong các lĩnh vực như game, giáo dục, thương mại điện tử,...
- Thiết kế không cần mã (No-code/Low-code): Các công cụ như Webflow, Bubble, hoặc Editor X cho phép người không biết lập trình cũng có thể tạo ra giao diện chất lượng cao. Đồng thời, doanh nghiệp có thể nhanh chóng triển khai ý tưởng mà không cần đội ngũ lập trình viên lớn.

Qua bài viết của Phương Nam Vina, có thể thấy rằng lập trình frontend là yếu tố quyết định trải nghiệm người dùng và ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Một giao diện thân thiện, dễ sử dụng và hiệu năng cao không chỉ giữ chân người dùng mà còn khuyến khích họ thực hiện các hành động mong muốn. Trong kỷ nguyên mà trải nghiệm người dùng được đặt lên hàng đầu, đầu tư vào thiết kế web frontend chính là đầu tư vào sự phát triển bền vững của doanh nghiệp.
Tham khảo thêm:
![]() Khám phá ý nghĩa và xu hướng màu sắc trong thiết kế website
Khám phá ý nghĩa và xu hướng màu sắc trong thiết kế website
![]() 14 ý tưởng thiết kế website sáng tạo, độc đáo có một không hai
14 ý tưởng thiết kế website sáng tạo, độc đáo có một không hai
![]() Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay
Khám phá 12 hiệu ứng website đẹp mắt, ấn tượng nhất hiện nay