Website của bạn đang mất đi cơ hội tiếp cận khách hàng tiềm năng? Có thể nguyên nhân đến từ một hero banner thiếu ấn tượng. Mỗi ngày, hàng nghìn khách hàng trực tuyến có thể rời đi chỉ trong vài giây đầu tiên vì không bị thu hút bởi giao diện của bạn. Hero banner - phần hiển thị đầu tiên và quan trọng nhất của website - chính là chìa khóa để giữ chân khách hàng ngay từ cái nhìn đầu tiên. Vậy các thành phần chính trong một website hero banner là gì và làm thế nào để tạo ra một banner thực sự hiệu quả? Hãy cùng khám phá những bí quyết để biến website của bạn trở thành nam châm thu hút khách hàng với hero banner!

- Hero banner là gì?
- Tầm quan trọng của hero banner đối với website
- Các loại hero banner website thường gặp
- Các thành phần chính của một hero banner chất lượng
- Bí quyết giúp hero banner website ghi điểm tuyệt đối
- 1. Nội dung cô đọng, đánh trúng tâm lý người dùng
- 2. Hiểu rõ đối tượng mục tiêu
- 3. Đảm bảo tính nhất quán thương hiệu
- 4. Font chữ dễ đọc, nổi bật nhưng không rối mắt
- 5. Thiết kế responsive, hiển thị tốt trên mọi thiết bị
- 6. Tận dụng hiệu ứng để tạo ấn tượng
- 7. Không làm chậm tốc độ tải trang
- 8. Kiểm tra và tối ưu liên tục
- Chiêm ngưỡng một số mẫu hero banner ấn tượng từ các thương hiệu nổi tiếng
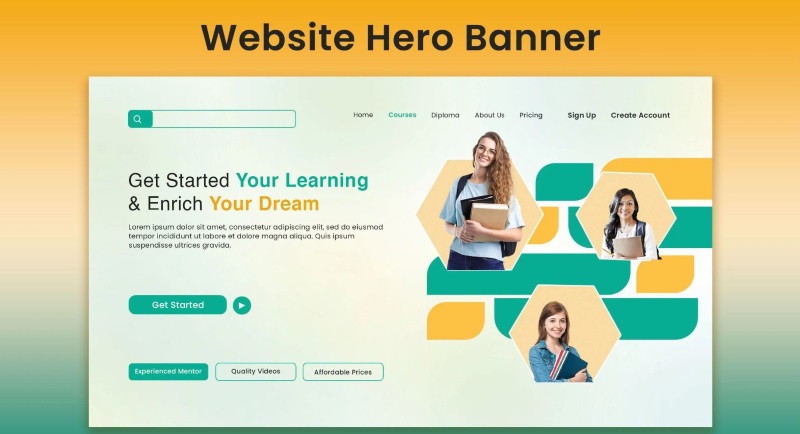
Hero banner là phần hiển thị nổi bật, thường nằm ở đầu trang web là ấn tượng đầu tiên mà khách truy cập nhìn thấy. Nó thường bao gồm một hình ảnh hoặc video chất lượng cao, kèm theo tiêu đề, thông điệp chủ đạo và có thể có nút kêu gọi hành động (CTA) để hướng dẫn người dùng thực hiện các hành động cụ thể như đăng ký, mua hàng hoặc tìm hiểu thêm về sản phẩm, dịch vụ của doanh nghiệp. Một hero banner website được thiết kế tốt sẽ thu hút sự chú ý, tạo dấu ấn ban đầu và giúp người dùng nắm bắt nhanh thông tin cốt lõi của website ngay từ cái nhìn đầu tiên.

Hero banner lại đóng vai trò then chốt trong việc xây dựng một website thành công nhờ những lý do sau:
- Ấn tượng đầu tiên và giá trị thương hiệu: Hero banner là phần đầu tiên mà khách truy cập nhìn thấy khi vào website, tạo nên ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên. Một mẫu thiết kế banner đẹp và thông điệp rõ ràng giúp thương hiệu của bạn được ghi nhớ ngay lập tức, xây dựng lòng tin và tạo nền tảng cho toàn bộ trải nghiệm người dùng.
- Tăng cường trải nghiệm người dùng: Một hero banner được tối ưu hóa sẽ giúp người dùng nhanh chóng hiểu được giá trị và mục tiêu của website. Thiết kế trực quan, dễ hiểu và thân thiện với người dùng sẽ tạo ra trải nghiệm tích cực, tăng khả năng tương tác và chuyển đổi.
- Thúc đẩy chuyển đổi và doanh số: Bằng cách tích hợp các nút kêu gọi hành động (CTA) rõ ràng, banner này góp phần chuyển đổi người truy cập thành khách hàng. Thông điệp hấp dẫn và thiết kế bắt mắt giúp kích thích hành động, từ đó cải thiện tỷ lệ chuyển đổi và tăng doanh số cho doanh nghiệp.
- Hỗ trợ định hướng nội dung website: Hero banner giúp định hướng nội dung của website, tạo cầu nối giữa thông điệp cốt lõi và các phần nội dung chi tiết phía dưới. Nó đóng vai trò như một bệ phóng để giới thiệu các chương trình, sản phẩm hay dịch vụ, đồng thời đảm bảo người dùng nhận được trải nghiệm nhất quán và mạch lạc.
- Phù hợp với chiến lược marketing tổng thể: Website hero banner là công cụ đắc lực để triển khai các chiến dịch marketing, quảng bá sản phẩm/dịch vụ mới hoặc thông báo các sự kiện đặc biệt. Sự nhất quán giữa banner và các kênh marketing khác sẽ tăng cường nhận diện thương hiệu và hiệu quả chiến dịch.

Dưới đây là các loại hero banner phổ biến dựa theo nội dung – mục đích và theo hình thức thiết kế. Bạn có thể tham khảo để lựa chọn loại phù hợp nhất cho website của mình.
Lựa chọn đúng loại hero banner phù hợp với nội dung và mục đích có thể nâng cao trải nghiệm khách hàng và thúc đẩy hiệu quả kinh doanh của website. Dưới đây là một số loại banner phổ biến:
- Hero banner sản phẩm (Product hero banner): Banner này thường tập trung vào việc giới thiệu một sản phẩm cụ thể với hình ảnh chất lượng cao, đi kèm với tiêu đề và mô tả ngắn gọn. Mục tiêu của loại banner này là làm nổi bật các tính năng, lợi ích cũng như giá trị độc đáo của sản phẩm, từ đó thu hút sự chú ý của khách hàng và kích thích hành động mua sắm.
- Hero banner dịch vụ (Service hero banner): Đối với các doanh nghiệp cung cấp dịch vụ, loại banner này sẽ tập trung truyền tải thông điệp về cách thức hoạt động và lợi ích mà dịch vụ mang lại.banner này thường đi kèm với hình ảnh hoặc đồ họa minh họa quá trình, kết quả đạt được từ dịch vụ, giúp khách hàng nhanh chóng hiểu được giá trị mà họ có thể nhận được.
- Hero banner thương hiệu (Brand hero banner): Banner thương hiệu nhấn mạnh vào việc xây dựng và khẳng định hình ảnh thương hiệu. Thông qua việc sử dụng màu sắc, hình ảnh, logo và thông điệp nhất quán, loại banner này giúp khách hàng nhận diện thương hiệu ngay từ cái nhìn đầu tiên, tạo dựng niềm tin và lòng trung thành lâu dài.
- Hero banner khuyến mãi/ưu đãi (Promotion/Offer hero banner): Khi có chương trình khuyến mãi hay ưu đãi đặc biệt, Herobanner khuyến mãi sẽ là lựa chọn tối ưu để truyền tải thông tin này.banner thường được thiết kế nổi bật với các màu sắc rực rỡ, các thông điệp kích thích hành động như “Giảm giá 50%”, “Mua 1 tặng 1” nhằm thu hút sự chú ý và thúc đẩy hành động nhanh chóng từ phía khách hàng.
- Hero banner thông báo (Announcement hero banner): Đối với những thông báo quan trọng như cập nhật sản phẩm, thông báo sự kiện hay tin tức nóng hổi, banner thông báo sẽ đảm nhiệm vai trò truyền tải thông tin một cách nhanh chóng và hiệu quả. Loại banner này thường được sử dụng để đảm bảo rằng mọi thông tin quan trọng đều được khách truy cập nhận diện ngay từ lần đầu tiên vào trang web.

Những loại website hero banner không chỉ đa dạng về nội dung mà còn phong phú về hình thức thiết kế, đáp ứng nhu cầu khác nhau của doanh nghiệp và sở thích của người dùng.
- Hero banner tĩnh (Static hero banner): Herobanner tĩnh là dạng banner không có chuyển động, sử dụng hình ảnh tĩnh chất lượng cao để truyền tải thông điệp. Loại banner này thường được ưa chuộng vì sự đơn giản và dễ tối ưu hóa, đảm bảo tốc độ tải trang nhanh và hiển thị ổn định trên mọi thiết bị.
- Hero banner trượt (Slider/Carousel hero banner): Đây là dạng banner cho phép hiển thị nhiều hình ảnh hoặc thông điệp khác nhau theo từng khoảng thời gian nhất định. Với cách trình bày linh hoạt này, người dùng có thể được tiếp cận với nhiều thông tin khác nhau, tuy nhiên cần chú ý không làm quá tải để tránh gây mất tập trung.
- Hero banner video (Video hero banner): Sử dụng video thay vì hình ảnh tĩnh là xu hướng hiện đại nhằm tạo ra trải nghiệm sống động và cuốn hút hơn. Banner video có thể kể một câu chuyện, giới thiệu sản phẩm hay dịch vụ một cách trực quan, giúp khách hàng cảm nhận được không khí và giá trị của thương hiệu ngay từ cái nhìn đầu tiên.
- Hero banner tương tác (Interactive hero banner): Loại banner này tích hợp các yếu tố động như hiệu ứng hover, click hoặc các thành phần tương tác khác, cho phép người dùng tự khám phá nội dung theo cách trực quan và thú vị. Loại banner này không chỉ thu hút sự chú ý mà còn tạo nên trải nghiệm độc đáo, giúp khách hàng tương tác và hiểu rõ hơn về sản phẩm hay dịch vụ.
- Hero banner toàn màn hình (Full-screen hero banner): Hero banner toàn màn hình được thiết kế để chiếm trọn toàn bộ khung hình của người dùng, mang lại trải nghiệm thị giác toàn diện và đắm chìm. Với thiết kế này, thông điệp của thương hiệu được nhấn mạnh rõ ràng và tạo cảm giác sang trọng, hiện đại, giúp tạo ấn tượng mạnh mẽ ngay từ lần truy cập đầu tiên.

Một hero banner website chất lượng được xây dựng dựa trên sự kết hợp tinh tế của nhiều thành phần cốt lõi, mỗi yếu tố đều đóng vai trò quan trọng trong việc truyền tải thông điệp một cách rõ ràng và hấp dẫn. Trong phần dưới đây, chúng ta sẽ cùng khám phá chi tiết từng thành phần – từ tiêu đề chính, hình ảnh hoặc video nền, tiêu đề phụ/đoạn văn bản bổ trợ, nút kêu gọi hành động (CTA) cho đến bố cục thiết kế tổng thể – để hiểu rõ hơn tầm quan trọng và lợi ích mà chúng mang lại cho website của bạn.
1. Headline (Tiêu đề chính)
Headline là phần truyền tải thông điệp cốt lõi của trang web. Nó giúp khách truy cập nhanh chóng hiểu được giá trị mà doanh nghiệp mang lại ngay từ cái nhìn đầu tiên. Tiêu đề chính cần phải ngắn gọn, rõ ràng và ấn tượng. Nó thường được trình bày với font chữ lớn, màu sắc nổi bật và có sự tương phản mạnh với nền, đảm bảo dễ đọc.
Ví dụ: Một headline cho một dịch vụ marketing có thể là “Tăng doanh số gấp đôi chỉ trong 30 ngày” giúp người dùng hiểu ngay lợi ích mà dịch vụ mang lại.
2. Hình ảnh hoặc video (Visuals)
Các hình ảnh hoặc video được sử dụng nhằm tạo ra cảm xúc, thu hút sự chú ý và thể hiện trực quan thông điệp của thương hiệu. Chúng giúp khách truy cập hình dung được bối cảnh, phong cách và chất lượng sản phẩm hoặc dịch vụ. Visuals cần phải có chất lượng cao, phù hợp với thông điệp và định hướng thương hiệu. Chúng có thể là hình ảnh tĩnh đẹp mắt hoặc video ngắn với hiệu ứng chuyển động nhẹ nhàng, nhằm tạo trải nghiệm sinh động mà không làm chậm tốc độ tải trang.
Ví dụ, một website bán thời trang có thể sử dụng video trình chiếu những bộ sưu tập mới nhất, hoặc một hình ảnh nền tĩnh chụp cảnh người mẫu trong trang phục của thương hiệu, từ đó khơi gợi cảm hứng cho người dùng.
3. Sub-headline/Body text (Tiêu đề phụ/Đoạn văn bản bổ trợ)
Các sub-headline và đoạn văn bổ trợ không chỉ giúp làm rõ ý nghĩa của headline bằng cách cung cấp thông tin bổ sung, giải thích về lợi ích và cách thức hoạt động của sản phẩm hoặc dịch vụ, mà còn tạo cầu nối mạch lạc giữa tiêu đề chính và nội dung chi tiết phía dưới trang. Văn bản bổ trợ cần được soạn thảo một cách súc tích, rõ ràng và dễ hiểu với ngôn từ nhấn mạnh lợi ích thực tế cho khách hàng.
Bên cạnh đó, có thể áp dụng kỹ thuật “Show - Don't tell" sẽ giúp chuyển tải thông tin một cách sống động và thuyết phục hơn: thay vì chỉ đơn thuần kể về lợi ích, bạn nên minh họa chúng qua các ví dụ cụ thể hoặc hình ảnh mô tả chân thực, giúp khách hàng cảm nhận và tự mình trải nghiệm giá trị mà sản phẩm hay dịch vụ mang lại.
Ví dụ, giả sử bạn đang giới thiệu một giải pháp phần mềm CRM cho doanh nghiệp:
- Sub-headline: "Tự động hóa quản lý khách hàng, tối ưu doanh số."
- Body Text: "Thay vì nhập dữ liệu thủ công, CRM của chúng tôi tự động cập nhật thông tin và tạo báo cáo trực quan. Công ty ABC giảm 40% thời gian quản lý và tăng 25% doanh số chỉ trong quý đầu tiên."
Trong ví dụ này, thay vì chỉ nói "phần mềm giúp tiết kiệm thời gian và tăng doanh số", phần body text đã chỉ rõ các số liệu thực tế và mô tả chi tiết quy trình hoạt động của phần mềm, từ đó khách hàng có thể cảm nhận rõ ràng lợi ích mà sản phẩm mang lại.
4. Call-to-Action (CTA - Kêu gọi hành động)
CTA là nút hoặc liên kết giúp chuyển đổi khách truy cập thành khách hàng hoặc người dùng tiềm năng. Nó hướng dẫn người dùng thực hiện hành động mong muốn, chẳng hạn như đăng ký, mua hàng hay tìm hiểu thêm thông tin.
CTA cần được thiết kế nổi bật bằng cách sử dụng màu sắc tương phản, font chữ dễ đọc và vị trí đặt chiến lược trong hero banner web. Ngôn từ trong CTA nên bắt đầu bằng động từ chỉ hành động và truyền cảm hứng, đồng thời đảm bảo sự rõ ràng về lợi ích khi người dùng nhấp vào.
Ví dụ, một nút CTA có thể là “Đăng ký ngay để nhận ưu đãi” hoặc “Tìm hiểu thêm” tùy thuộc vào mục tiêu của chiến dịch marketing.
5. Thiết kế tổng thể (Layout & Design)
Layout tổng thể của hero banner web là yếu tố quyết định cách thức sắp xếp và hiển thị tất cả các thành phần (headline, visuals, sub-headline và nút CTA) một cách hài hòa, trực quan. Một bố cục tốt sẽ giúp thông điệp được truyền tải rõ ràng và thu hút sự chú ý của người dùng ngay lập tức.
Thiết kế tổng thể cần chú trọng đến việc cân đối không gian, sự nhất quán về màu sắc, font chữ và kiểu dáng. Các yếu tố cần được sắp xếp theo thứ tự ưu tiên, có khoảng cách hợp lý để tránh gây cảm giác rối mắt. Bố cục cũng phải đảm bảo tính tương thích với các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.
Ví dụ, một hero banner chuyên nghiệp có thể sử dụng layout dạng “F-layout” hoặc “Z-layout”, trong đó headline nằm ở góc trên bên trái, hình ảnh nền chiếm phần lớn khung hình và CTA được đặt ở vị trí dễ tiếp cận (chẳng hạn như ở giữa hoặc góc dưới bên phải của banner).

Hero banner là yếu tố quyết định giúp website tạo ấn tượng mạnh mẽ ngay từ giây phút đầu. Để thiết kế một hero banner website hiệu quả, có một số yếu tố quan trọng cần chú ý để thu hút và giữ chân khách truy cập. Hãy cùng khám phá những bí quyết ngay sau đây!
1. Nội dung cô đọng, đánh trúng tâm lý người dùng
Nội dung của banner web phải được soạn thảo một cách súc tích và tinh tế, chỉ tập trung vào thông điệp cốt lõi nhằm thu hút sự chú ý ngay lập tức. Khi thông điệp được truyền tải ngắn gọn, người dùng có thể nhanh chóng nắm bắt được giá trị và lợi ích mà sản phẩm hoặc dịch vụ mang lại. Điều này giúp giảm thiểu sự lãng phí thời gian của khách hàng và tăng khả năng họ tiếp tục khám phá các phần khác của website. Nội dung cô đọng còn giúp tạo ấn tượng sâu sắc và dễ nhớ, góp phần định hình hình ảnh thương hiệu trong tâm trí người dùng.
2. Hiểu rõ đối tượng mục tiêu
Nắm bắt đúng đối tượng mục tiêu giúp bạn điều chỉnh ngôn từ và hình ảnh sao cho phù hợp với nhu cầu, sở thích của khách hàng. Khi bạn hiểu rõ khách hàng, thông điệp của banner sẽ trở nên chân thực và dễ dàng chạm đến tâm lý người xem. Điều này không chỉ tạo ra sự đồng cảm mà còn khuyến khích khách hàng cảm thấy sản phẩm hay dịch vụ của bạn được thiết kế riêng cho họ. Hơn nữa, hiểu đối tượng mục tiêu còn giúp tối ưu hóa chiến lược marketing, đảm bảo rằng mỗi yếu tố của hero banner đều hướng tới việc chuyển đổi người truy cập thành khách hàng tiềm năng.
3. Đảm bảo tính nhất quán thương hiệu
Tính nhất quán thương hiệu giúp tạo nên một hình ảnh chuyên nghiệp và dễ nhận diện trên toàn bộ website. Khi hero banner sử dụng các màu sắc, font chữ, hình ảnh và giọng nói giống bộ nhận diện thương hiệu, khách hàng sẽ dễ dàng nhớ đến và liên hệ với doanh nghiệp của bạn. Sự nhất quán này cũng giúp xây dựng niềm tin và tạo ra trải nghiệm thống nhất cho người dùng, bất kể họ truy cập vào các trang khác nhau trên website. Đồng thời, nó còn giúp thương hiệu của bạn nổi bật giữa hàng loạt đối thủ cạnh tranh trên thị trường.
4. Font chữ dễ đọc, nổi bật nhưng không rối mắt
Việc lựa chọn font chữ phù hợp là yếu tố quan trọng giúp thông điệp được truyền tải một cách rõ ràng và dễ hiểu. Font chữ cần có kích thước, kiểu dáng và màu sắc tương phản hợp lý với nền, nhằm đảm bảo người dùng có thể đọc nội dung ngay lập tức mà không gặp khó khăn.
Sử dụng quá nhiều kiểu chữ khác nhau có thể gây rối mắt và làm mất đi sự chuyên nghiệp của thiết kế, vì vậy bạn nên các font đơn giản và tinh tế (ví dụ Arial, Roboto). Điều này không chỉ cải thiện trải nghiệm người dùng mà còn giúp banner trông thu hút hơn.
5. Thiết kế responsive, hiển thị tốt trên mọi thiết bị
Một hero banner chất lượng cần được tối ưu hóa cho mọi thiết bị từ máy tính để bàn đến điện thoại di động để đảm bảo trải nghiệm người dùng liền mạch. Thiết kế responsive giúp các thành phần trong banner tự động điều chỉnh kích thước và vị trí phù hợp với từng loại màn hình, không làm mất đi tính thẩm mỹ ban đầu.
Khi người dùng truy cập website trên thiết bị di động, họ sẽ cảm nhận được sự chuyên nghiệp và dễ sử dụng, từ đó tăng khả năng tương tác. Điều này cũng đóng góp vào việc cải thiện thứ hạng SEO và giảm tỷ lệ thoát của website.
6. Tận dụng hiệu ứng để tạo ấn tượng
Sử dụng hiệu ứng động một cách tinh tế có thể làm cho banner website trở nên sống động và thu hút hơn, giúp tạo nên trải nghiệm độc đáo cho người dùng. Các hiệu ứng như chuyển động nhẹ, parallax hay hover đều có thể được sử dụng để nhấn mạnh các yếu tố quan trọng trong banner.
Tuy nhiên, bạn cần lưu ý rằng hiệu ứng phải được áp dụng hợp lý, tránh gây phân tâm hay làm mất tập trung vào thông điệp chính. Hiệu ứng đúng mức giúp tăng tính hiện đại và chuyên nghiệp của trang web mà vẫn giữ được sự mạch lạc của nội dung.
7. Không làm chậm tốc độ tải trang
Dù hero banner có thể chứa các hình ảnh chất lượng cao hay hiệu ứng động bắt mắt nhưng nếu gây ra tốc độ tải trang chậm, nó sẽ ảnh hưởng tiêu cực đến trải nghiệm người dùng. Tối ưu hóa kích thước file hình ảnh, sử dụng định dạng phù hợp và giảm thiểu mã lệnh không cần thiết là những giải pháp giúp trang web tải nhanh hơn.
Một trang web tải nhanh không chỉ giữ chân người dùng mà còn cải thiện thứ hạng trên các công cụ tìm kiếm. Do đó, đảm bảo tốc độ tải trang luôn được ưu tiên trong quá trình thiết kế hero banner là yếu tố không thể bỏ qua.
8. Kiểm tra và tối ưu liên tục
Quá trình kiểm tra và tối ưu hóa hero banner cần được thực hiện thường xuyên để đảm bảo rằng nó luôn hoạt động hiệu quả theo thời gian. Bạn có thể sử dụng các công cụ phân tích và thực hiện A/B testing để xác định được những điểm mạnh và yếu của thiết kế, từ đó đưa ra các điều chỉnh cần thiết.
Việc theo dõi phản hồi của người dùng và cập nhật các xu hướng mới sẽ giúp hero banner luôn bắt kịp thị hiếu khách hàng. Quá trình tối ưu liên tục không chỉ giữ cho giao diện luôn hiện đại mà còn góp phần tăng hiệu quả chuyển đổi của trang web.

Dưới đây là một số ví dụ hero banner nổi bật từ các thương hiệu lớn. Những mẫu này không chỉ đẹp mắt mà còn cho thấy cách họ áp dụng hiệu quả các nguyên tắc thiết kế cơ bản.
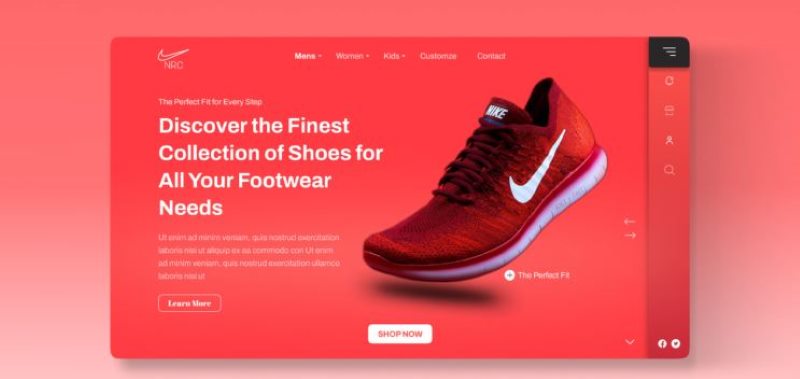
1. Nike
Nike luôn mang đến cảm giác năng động và truyền cảm hứng qua hero banner của mình. Thương hiệu này sử dụng hình ảnh vận động viên đầy nhiệt huyết, thể hiện sự năng động và sức mạnh, kết hợp với slogan ngắn gọn nhưng mạnh mẽ. Sự pha trộn màu sắc tương phản được lựa chọn kỹ lưỡng đã tạo nên ấn tượng thị giác sâu sắc ngay từ cái nhìn đầu tiên, thể hiện rõ tinh thần và giá trị của thương hiệu.

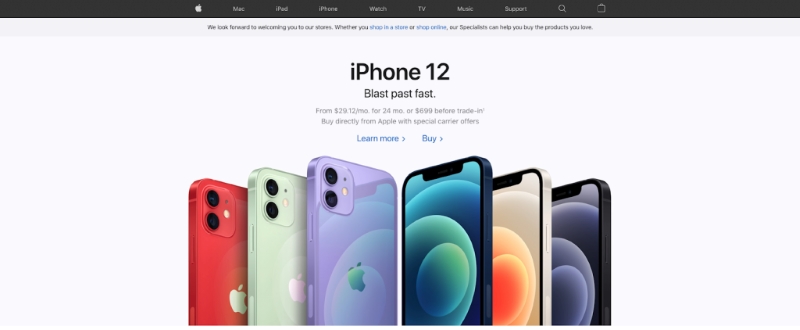
2. Apple
Apple lại chọn hướng tối giản và sang trọng trong thiết kế hero banner. Những hình ảnh sản phẩm được làm nổi bật trên nền trắng tinh tế, mang lại cảm giác thanh lịch và hiện đại. Typography sạch sẽ, dễ đọc cùng với bố cục cân đối đã giúp tập trung tối đa sự chú ý vào sản phẩm, từ đó phản ánh được đẳng cấp và sự tinh tế vốn có của thương hiệu.

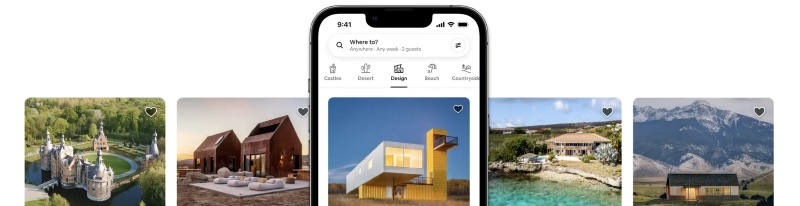
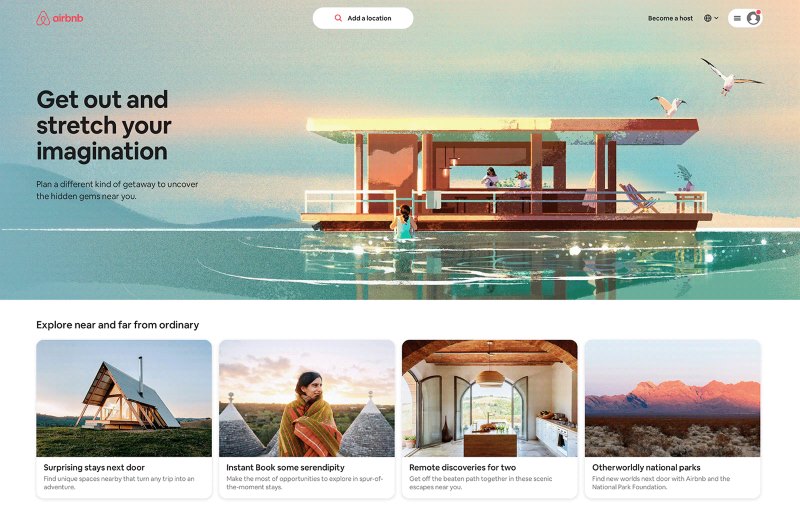
3. Airbnb
Airbnb tập trung vào việc gợi cảm xúc và mang đến trải nghiệm du lịch độc đáo qua banner. Các hình ảnh điểm đến hấp dẫn được chọn lựa kỹ càng nhằm khơi gợi cảm hứng và khát khao khám phá của người xem. Thông điệp kết nối chặt chẽ với cảm xúc du lịch cùng giao diện thân thiện đã tạo nên một trải nghiệm mượt mà và ấm áp cho khách truy cập, mời gọi họ cùng tham gia vào hành trình trải nghiệm của Airbnb.

Tóm lại, hero banner không chỉ là hình ảnh đầu trang mà còn là cầu nối truyền tải giá trị và cảm hứng của thương hiệu đến khách hàng. Với việc nắm rõ những thành phần chính và các tuyệt chiêu mà Phương Nam Vina vừa gợi ý, bạn hoàn toàn có thể tạo ra một banner độc đáo trên trang web để tạo nên trải nghiệm người dùng ấn tượng.
Tham khảo thêm:
![]() FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo
FAQ là gì? Bí quyết xây dựng trang FAQ website hoàn hảo










