Bạn đã bao giờ cảm thấy khó khăn khi tìm kiếm thông tin trên một website với hàng trăm, thậm chí hàng ngàn trang? Một menu rườm rà và khó sử dụng có thể khiến người dùng cảm thấy mệt mỏi và nhanh chóng rời đi. Giải pháp cho vấn đề này chính là mega menu - một công cụ mạnh mẽ giúp tổ chức nội dung website một cách trực quan và hiệu quả.

Mega menu là một dạng menu điều hướng mở rộng, được thiết kế để hiển thị nhiều thông tin hơn so với các loại menu truyền thống. Khi người dùng di chuột vào một mục trong mega menu, một bảng lớn sẽ mở ra, chứa các liên kết, hình ảnh, thậm chí cả các module nhỏ như tìm kiếm, danh mục sản phẩm, bài viết nổi bật,...
Mega menu thường được sử dụng trong các trang web có nhiều nội dung hoặc danh mục. Thay vì hiển thị danh sách thả xuống đơn giản, mega menu cung cấp một không gian lớn hơn, giúp người dùng dễ dàng thấy được nhiều tùy chọn cùng lúc mà không cần phải cuộn trang.

Cấu trúc của mega menu là yếu tố quan trọng giúp tổ chức và hiển thị nội dung một cách trực quan, logic, và dễ dàng cho người dùng.
Đây là các mục điều hướng chính xuất hiện trên thanh menu của trang web. Khi người dùng di chuột hoặc nhấp vào mục này, menu mega sẽ mở rộng hiển thị nội dung chi tiết hơn.
Ví dụ, trong một trang web bán hàng online, các mục chính có thể là Về chúng tôi, Sản phẩm, Dịch vụ, Blog, Liên hệ.
Mục con là các liên kết hoặc danh mục cụ thể hơn nằm dưới mục chính và chúng được hiển thị khi người dùng tương tác với mục chính. Mục con thường được sắp xếp thành các cột hoặc khối, giúp phân loại nội dung chi tiết hơn, cho phép người dùng nhanh chóng tìm thấy thông tin cụ thể mà họ đang tìm kiếm.
Ví dụ, trên một trang web bán quần áo, mục Sản phẩm có thể chia thành các khối như Thời trang nam, Thời trang nữ, Phụ kiện.
3. Module hiển thị nội dung (Content display module)
Đây là phần mở rộng của mega menu, chứa các yếu tố hiển thị nội dung như hình ảnh, mô tả ngắn, sản phẩm nổi bật hoặc các khối thông tin liên quan. Các module này không chỉ giúp người dùng dễ hình dung về lựa chọn mà còn tăng tính thẩm mỹ và khả năng tương tác.
Ví dụ, trong mục Thời trang nữ, module hiển thị có thể bao gồm hình ảnh của các sản phẩm mới nhất, chương trình khuyến mãi hiện tại hoặc các bộ sưu tập nổi bật.

Mega menu và dropdown menu là hai kiểu menu điều hướng phổ biến trên các trang web nhưng giữa chúng có sự khác biệt rõ rệt. Bảng dưới đây sẽ chỉ ra những điểm khác biệt chính giữa mega menu và dropdown menu, giúp bạn dễ dàng nhận biết và lựa chọn loại menu phù hợp cho trang web của mình.
| Tiêu chí | Mega menu | Dropdown menu |
| Cấu trúc | Bảng lớn chứa nhiều menu con, module. Có thể hiển thị nhiều cấp menu cùng lúc | Danh sách các mục con xếp theo chiều dọc. Thường chỉ hiển thị một cấp menu con |
| Kích thước | Lớn, chiếm nhiều không gian màn hình | Nhỏ gọn, chiếm ít không gian màn hình hơn |
| Tương tác | Người dùng có thể di chuột để khám phá nhiều thông tin hơn | Người dùng cần click vào để xem các mục con |
| Tổ chức nội dung | Phức tạp, có thể phân loại rõ ràng theo chủ đề | Đơn giản, ít phân loại |
| Mục đích sử dụng | Phù hợp với website lớn, nhiều danh mục | Phù hợp với website nhỏ, ít danh mục |
Mega menu là một trong những xu hướng thiết kế web phổ biến hiện nay. Tuy nhiên, việc sử dụng menu mega một cách hiệu quả đòi hỏi chúng ta phải cân nhắc kỹ lưỡng cả những lợi ích và hạn chế mà nó mang lại.
Mega menu không chỉ là một công cụ điều hướng mạnh mẽ mà còn mang lại nhiều lợi ích to lớn cho cả người dùng và nhà quản trị website.
- Giúp quản lý nội dung tốt hơn: Thay vì hiển thị danh sách dài dòng, rối mắt với một lượng lớn nội dung, menu mega giúp gói gọn thông tin và trình bày một cách trực quan, rõ ràng.
- Tối ưu trải nghiệm người dùng: Thay vì phải click qua nhiều lần để tìm kiếm thông tin, người dùng chỉ cần di chuột vào menu chính và tất cả các tùy chọn sẽ hiện ra ngay trước mắt theo. Điều này không chỉ giúp tiết kiệm thời gian mà còn giảm thiểu sự phức tạp trong việc tìm kiếm thông tin, từ đó cải thiện trải nghiệm tổng thể.
- Tăng tính chuyên nghiệp cho website: Mega menu giúp website của bạn trông chuyên nghiệp và hiện đại hơn. Một website có menu đẹp mắt, dễ sử dụng sẽ tạo được ấn tượng tốt với khách hàng.
- Cải thiện SEO: Menu mega giúp liên kết nội bộ của trang web trở nên rõ ràng và hợp lý hơn. Lúc này, các công cụ tìm kiếm nhanh chóng hiểu rõ cấu trúc website, từ đó hỗ trợ SEO và cải thiện thứ hạng tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Việc tìm kiếm sản phẩm một cách nhanh chóng và dễ dàng với menu mega sẽ giúp giảm thiểu tình trạng khách hàng thoát trang, rời bỏ giỏ hàng giữa chừng và khả năng chuyển đổi sẽ cao hơn.
Mặc dù menu mở rộng mang lại nhiều lợi ích về mặt tổ chức thông tin và trải nghiệm người dùng, tuy nhiên nó cũng có một số hạn chế mà bạn cần cân nhắc khi sử dụng:
- Phức tạp trong thiết kế và phát triển: Mega menu đòi hỏi một quy trình thiết kế và phát triển phức tạp hơn nhiều so với các menu thông thường. Nếu không được thiết kế kỹ lưỡng, menu có thể trở nên rối mắt và khó sử dụng.
- Khả năng gây quá tải cho người dùng: Vì menu mega hiển thị nhiều nội dung cùng lúc, người dùng có thể bị choáng ngợp nếu thông tin không được tổ chức một cách khoa học. Quá nhiều lựa chọn cùng một lúc có thể làm giảm tính hiệu quả của menu và khiến người dùng khó tìm kiếm thông tin cần thiết.
- Ảnh hưởng đến hiệu suất tải trang: Menu mega thường chứa nhiều yếu tố đa phương tiện như hình ảnh, biểu tượng, khiến kích thước tệp tăng và ảnh hưởng đến tốc độ tải trang. Nếu không được tối ưu hóa, menu mega có thể ảnh hưởng đến hiệu suất của trang web.
- Khả năng tương thích: Menu mở rộng có thể hiển thị không tối ưu trên các trình duyệt khác nhau hoặc các thiết bị di động có màn hình nhỏ.

Mega menu là công cụ điều hướng mạnh mẽ, linh hoạt nhưng không phải trang web nào cũng cần sử dụng loại menu này. Cụ thể, menu mega đặc biệt phù hợp với các trang web lớn, có nhiều nội dung hoặc dịch vụ cần hiển thị:
- Website thương mại điện tử: Các sàn thương mại điện tử và website bán hàng trực tuyến thường có rất nhiều danh mục sản phẩm và phân loại phức tạp. Chính vì vậy, sử dụng mega menu giúp hiển thị toàn bộ danh mục và sản phẩm một cách rõ ràng, giúp người dùng dễ dàng tìm kiếm và mua sắm.
- Cổng thông tin điện tử: Các trang tin tức, báo điện tử lớn hay các tạp chí trực tuyến cần sử dụng menu mở rộng để phân loại nội dung theo chủ đề, thời gian và thể loại.
- Website doanh nghiệp lớn: Các tập đoàn hoặc công ty lớn có nhiều bộ phận, dịch vụ và sản phẩm khác nhau. Vậy nên, dùng menu mở rộng giúp tổ chức thông tin về các bộ phận, dịch vụ hoặc sản phẩm của doanh nghiệp, giúp khách hàng và đối tác dễ dàng tìm hiểu về các lĩnh vực hoạt động của công ty.
- Trang web giáo dục và đào tạo: Các trường học, trung tâm đào tạo hoặc các nền tảng học trực tuyến thường có nhiều khóa học, chương trình đào tạo nên sẽ cần mega menu để phân loại và hiển thị thông tin theo chủ đề, cấp độ hoặc chuyên ngành, giúp học viên dễ dàng điều hướng và lựa chọn khóa học phù hợp.
- Website du lịch và lữ hành: Các website du lịch cung cấp nhiều dịch vụ như đặt vé máy bay, khách sạn, tour du lịch và dịch vụ thuê xe. Sử dụng menu mega giúp phân loại các dịch vụ này theo điểm đến, loại hình hoặc thời gian, tạo điều kiện cho khách hàng lên kế hoạch du lịch thuận tiện hơn.

Tạo một menu không chỉ đòi hỏi kỹ năng về thiết kế mà còn cần một quy trình chi tiết để đảm bảo hiệu quả và trải nghiệm người dùng. Dưới đây là các bước cơ bản để tạo mega menu mà bạn nên tham khảo:
Bước 1: Xác định nội dung và cấu trúc
Trước khi thiết kế, cần xác định rõ nội dung sẽ hiển thị trong menu mega. Chia nội dung thành các danh mục chính, danh mục con và các mô-đun cần hiển thị. Đảm bảo mỗi phần được phân loại hợp lý để người dùng dễ dàng tìm thấy thông tin.
Menu mega thường được thiết kế dạng lưới, giúp tổ chức các danh mục một cách khoa học. Vậy nên, bạn cần xác định số cột, hàng và kích thước của từng phần trong menu để đảm bảo thông tin hiển thị cân đối và rõ ràng.
Đặc biệt, bố cục của menu cần được tối ưu hóa để tương thích với các thiết bị khác nhau, bao gồm cả máy tính bàn, laptop, tablet và điện thoại di động.
Bước 3: Chọn công cụ hoặc plugin
Nếu bạn sử dụng hệ thống quản lý nội dung (CMS) như WordPress, có nhiều plugin hỗ trợ tạo mega menu đươc nhiều người sử dụng như Max Mega Menu, WP Mega Menu hoặc Mega Main Menu. Những plugin này cung cấp giao diện kéo thả, giúp bạn dễ dàng thiết kế và tùy chỉnh mega menu WordPress mà không cần nhiều kiến thức về lập trình. Bên cạnh đó, bạn cũng có thể tự can thiệp vào code (với người thông thạo kiến thức lập trình) và dùng mega menu WordPress được tích hợp sẵn trong các theme.
Còn đối với các website code tay, bạn cần kết hợp HTML để xây dựng cấu trúc các mục chính và mục con, sử dụng CSS để thiết kế bố cục và định dạng hiển thị và JavaScript để xử lý các hiệu ứng tương tác như mở rộng hoặc thu gọn menu.
Tuy nhiên, nếu không có đủ kiến thức và kinh nghiệm để xây dựng menu hiệu quả cho trang web của mình, hãy liên hệ với Phương Nam Vina qua hotline 0912817117 - 0915101017. Với đội ngũ thiết kế sáng tạo và kỹ thuật viên giàu kinh nghiệm, chúng tôi cam kết mang đến giải pháp xây dựng menu hoàn hảo, giúp nâng cao trải nghiệm người dùng và tối ưu hóa giao diện website của bạn.
Bước 4. Tùy chỉnh giao diện
Tùy chỉnh giao diện menu mở rộng là một bước quan trọng để đảm bảo rằng menu không chỉ hoạt động hiệu quả mà còn hòa hợp với thiết kế tổng thể của trang web.
- Font chữ: Chọn font chữ phù hợp với giao diện chung của website.
- Màu sắc: Chọn màu sắc cho các mục menu, nền, đường viền,... Đảm bảo rằng màu sắc của văn bản và nền có sự tương phản rõ rệt để người dùng dễ dàng đọc và điều hướng
- Kích thước: Điều chỉnh kích thước của các phần tử phù hợp với giao diện tổng thể và dễ tương tác.
- Hiệu ứng: Thêm các hiệu ứng chuyển động để tạo điểm nhấn.
- Media: Bạn cũng có thể thêm hình ảnh, video hoặc biểu tượng vào các mục để tăng tính trực quan và hấp dẫn.
Bước 5. Kiểm tra và tinh chỉnh
Sau khi thực hiện các tùy chỉnh, hãy kiểm tra cách menu hiển thị trên nhiều thiết bị và kích thước màn hình khác nhau để đảm bảo tính tương thích và hiệu suất.
Ngoài ra, bạn cũng cần lắng nghe phản hồi từ người dùng để thực hiện các tinh chỉnh cần thiết, đảm bảo rằng menu có thể mở nhanh, dễ sử dụng và không làm gián đoạn trải nghiệm của người dùng.

Khi thiết kế website, việc xây dựng một hệ thống menu phù hợp có thể tạo ra sự khác biệt lớn trong trải nghiệm người dùng. Trong đó, menu mega không chỉ giúp bạn tổ chức nội dung một cách khoa học mà còn tạo ấn tượng mạnh mẽ với vẻ ngoài bắt mắt. Vậy nên, hãy cùng chúng tôi khám phá các mẫu mega menu đẹp và nổi bật nhất hiện nay để có thêm ý tưởng và cảm hứng để giúp trang web của bạn trở nên cuốn hút và thân thiện hơn với người dùng.

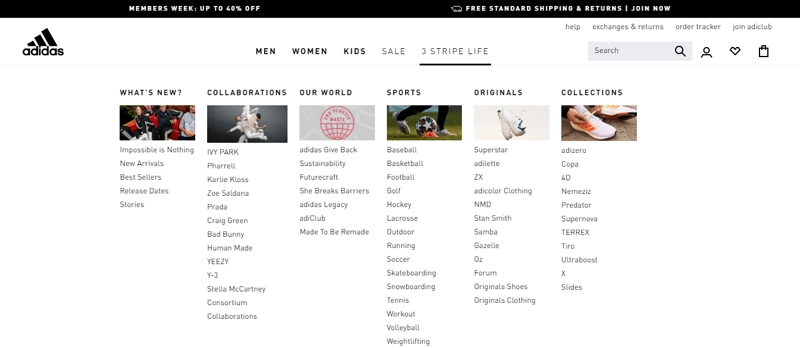
Mẫu menu mega của Adidas được sắp xếp khoa học, trực quan

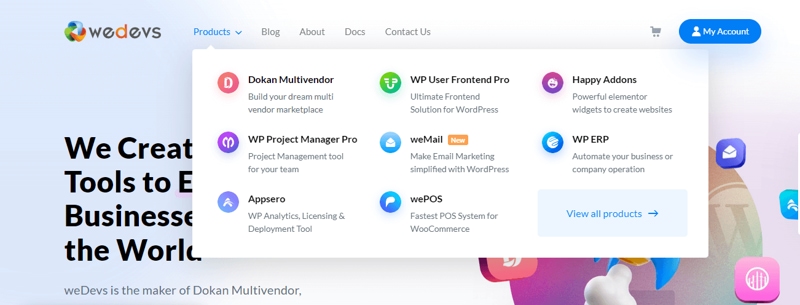
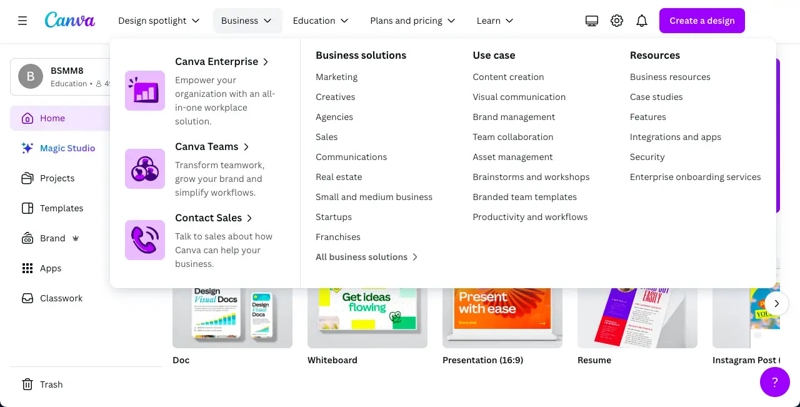
Menu mega của Canva được sắp xếp logic với đầy đủ tính năng, tùy chọn

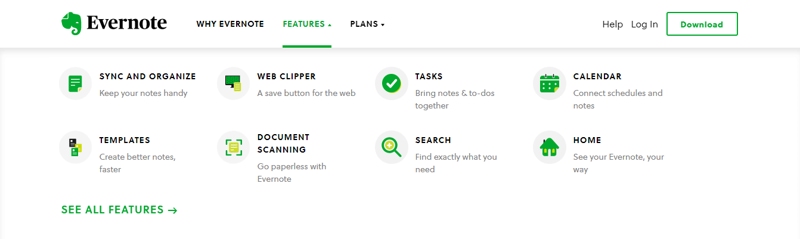
Menu của Evernote nổi bật với biểu tượng màu xanh độc đáo, tên tính năng và các khẩu hiệu ngắn

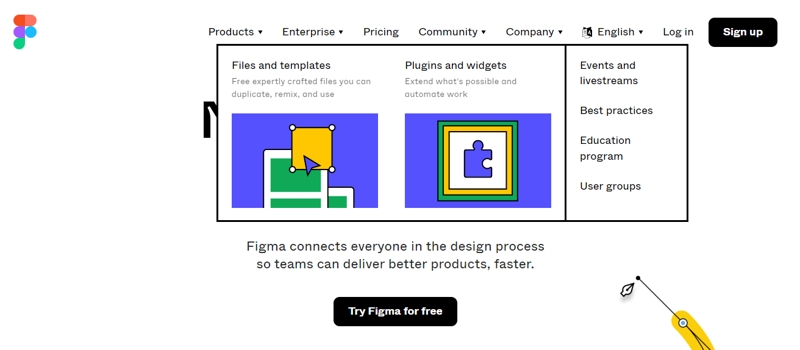
Mẫu menu mega của Figma sử dụng đồ họa thông tin và phân tách các vùng bằng viền gạch

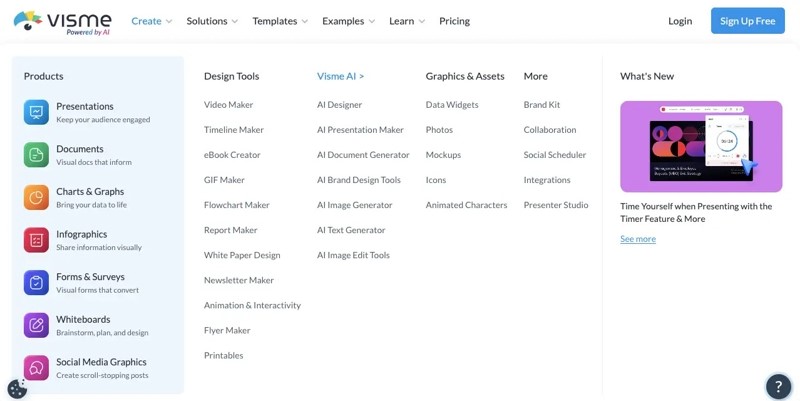
Mega main menu của Visme là ví dụ lý tưởng giúp người dùng điều hướng trang web dễ dàng

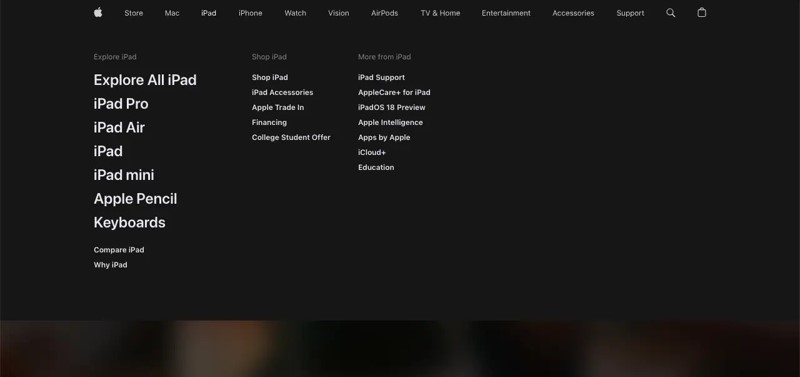
Mẫu menu mở rộng theo phong cách tối giản của Apple

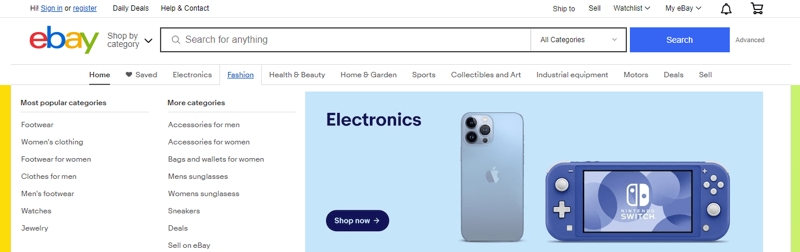
Mẫu mega menu của Ebay với hình ảnh nổi bật thu hút sự chú ý của khách hàng

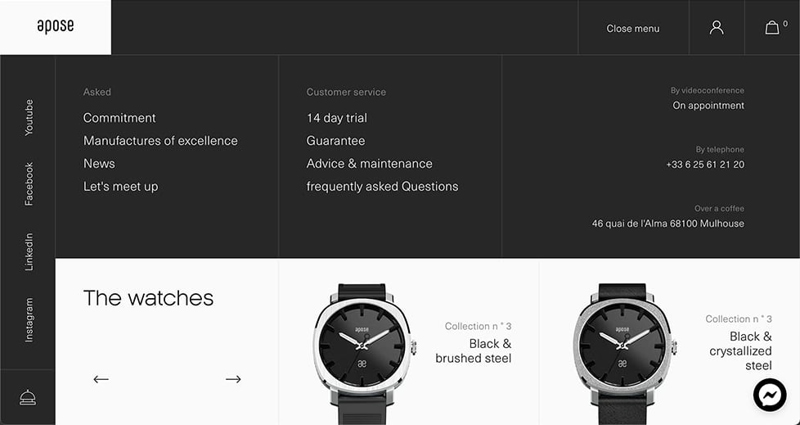
Menu mở rộng của Apose thiết kế tích hợp khả năng tương tác liền mạch thông qua việc sử dụng vòng xoay menu

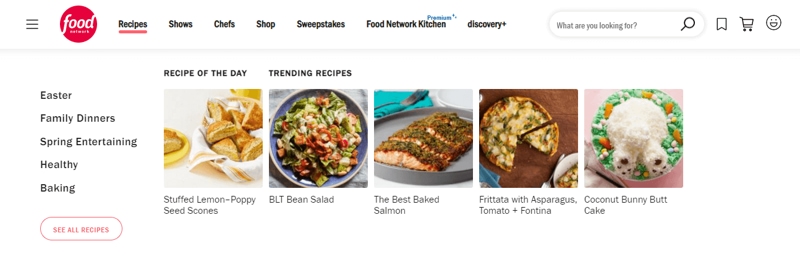
Menu mega của Foody Network sử dụng hình ảnh để thu hút người dùng
Mega menu không chỉ là một phần cơ bản của giao diện web mà còn là một công cụ mạnh mẽ để nâng cao trải nghiệm người dùng và tăng cường hiệu quả của website. Hi vọng qua bài viết của Phương Nam Vina, bạn đã hiểu rõ mega menu là gì và biết cách tạo nên một menu mega phù hợp, hiệu quả cho website của mình.
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar
![]() User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả
User flow là gì? 8 bí kíp xây dựng user flow website hiệu quả