Bạn có bao giờ tự hỏi tại sao một số website lại khiến bạn cảm thấy dễ dàng và thú vị khi sử dụng, trong khi những website khác lại gây ra sự bực bội và khiến bạn muốn rời đi ngay lập tức? Bí mật nằm ở việc thấu hiểu và tối ưu hóa website user journey map – hành trình mà một người dùng trải qua khi tương tác với trang web của bạn.

User journey là gì?
User journey (hành trình người dùng) là quá trình mà user trải qua khi tương tác với một website, từ lúc lần đầu tiếp cận đến khi hoàn thành mục tiêu mong muốn, như mua hàng, đăng ký dịch vụ, đọc nội dung hay để lại thông tin liên hệ.
Website user journey không đơn thuần chỉ là việc hiểu người dùng truy cập từ đâu và rời đi khi nào, mà là nắm bắt sâu sắc cảm xúc, hành vi, nhu cầu cũng như khó khăn của người dùng khi trải nghiệm website, từ đó xây dựng một trang web thành công, mang lại giá trị cho cả khách truy cập và doanh nghiệp.
Ví dụ, bạn hãy xem xét trường hợp một người dùng muốn mua một chiếc áo sơ mi trên website thương mại điện tử, user journey sẽ bao gồm việc họ tìm kiếm sản phẩm, website trên Google, truy cập trang chủ, duyệt qua các danh mục, xem chi tiết sản phẩm, thêm vào giỏ hàng, nhập thông tin giao hàng và thanh toán, nhận email xác nhận đơn hàng. User journey map sẽ ghi lại tất cả cảm xúc của họ (ví dụ: hào hứng khi tìm thấy sản phẩm ưng ý, lo lắng về phí vận chuyển, hài lòng khi nhận được mã giảm giá và thông báo xác nhận).

Tầm quan trọng của việc xây dựng user website journey
Hãy hình dung website của bạn như một con đường dẫn đến mục tiêu của khách hàng. Nếu con đường này gập ghềnh, khó đi, đầy rào cản, liệu khách hàng có kiên nhẫn đi đến cuối cùng? Câu trả lời chắc chắn là không! Đó chính là lý do vì sao việc xây dựng website user journey lại quan trọng đến vậy.
- Hiểu người dùng sâu sắc hơn: Khách hàng không chỉ truy cập trang web để xem thông tin mà còn để giải quyết vấn đề hoặc thỏa mãn nhu cầu của mình. Khi hiểu rõ hành trình của họ, bạn có thể dự đoán nhu cầu, cung cấp giải pháp nhanh chóng và đúng lúc.
- Phát hiện và giải quyết các điểm nghẽn: User journey chỉ ra những yếu tố gây khó chịu hoặc cản trở trải nghiệm người dùng trên web, những đoạn đường mà họ cảm thấy rườm rà, mất thời gian, từ đó giúp bạn giải quyết nhanh chóng, đảm bảo người dễ dàng tìm thấy những gì họ cần và di chuyển một cách trực quan trên website.
- Nâng cao trải nghiệm người dùng: User website journey tốt giúp bạn tạo ra bố cục dễ nhìn, dễ sử dụng, đảm bảo thông tin đáp ứng đúng nhu cầu theo từng giai đoạn, giảm thiểu thời gian chờ đợi, mang lại trải nghiệm mượt mà và giữ khách hàng ở lại trang lâu hơn.
- Gia tăng tỷ lệ chuyển đổi: Khi mọi trở ngại trong hành trình người dùng được giảm thiểu, tỷ lệ chuyển đổi tự nhiên sẽ tăng lên - từ việc mua hàng, đăng ký dịch vụ đến chia sẻ nội dung. Đặc biệt, bạn cũng có thể thiết kế các lối tắt và lời kêu gọi hành động rõ ràng để khuyến khích người dùng thực hiện hành động mong muốn (mua hàng, đăng ký, liên hệ...).
- Xây dựng mối quan hệ dài lâu: Một trải nghiệm tốt không chỉ giữ chân người dùng quay lại mà còn biến họ thành những người ủng hộ trung thành, sẵn sàng giới thiệu website cho người khác.

Các thành phần chính của user journey trên website
Để xây dựng và tối ưu website user journey hiệu quả, trước tiên cần hiểu rõ các thành phần chính cấu thành hành trình người dùng. Đây là những yếu tố giúp bạn hình dung được toàn bộ quá trình tương tác của người dùng trên website, từ lúc họ bắt đầu tiếp cận cho đến khi đạt được mục tiêu mong muốn.
1. Persona (Chân dung khách hàng)
Persona là hình mẫu đại diện cho nhóm khách hàng mục tiêu của website, được xây dựng dựa trên các thông tin về:
- Nhân khẩu học: Tuổi, giới tính, vị trí địa lý, trình độ học vấn, nghề nghiệp.
- Mục tiêu: Điều gì họ muốn đạt được khi truy cập website của bạn?
- Nhu cầu: Những nhu cầu nào của họ có thể được giải quyết bởi website của bạn?
- Hành vi: Cách họ thường xuyên sử dụng internet, loại thiết bị họ sử dụng, thói quen duyệt web.
- Động lực: Điều gì thúc đẩy họ tìm kiếm thông tin hoặc thực hiện hành động trên website?
Persona giúp bạn hiểu rõ ai là người đang sử dụng website của mình, từ đó thiết kế trải nghiệm phù hợp với họ.
Ví dụ: Nếu website bán hàng thời trang, persona có thể là nữ giới từ 25-35 tuổi, thích phong cách thời trang năng động, thường mua sắm online và có nhu cầu cập nhật xu hướng mới.
2. Touchpoints (Điểm chạm)
Touchpoints là các điểm mà người dùng tương tác với website trong suốt hành trình của mình. Đây có thể là các trang nội dung, nút gọi hành động (CTA), giỏ hàng, form đăng ký hoặc pop-up quảng cáo.
Touchpoints giúp xác định các điểm người dùng tiếp xúc với website, hành động cụ thể mà họ thực hiện tại điểm chạm như nhấp vào liên kết, cuộn trang, điền vào form, thêm sản phẩm vào giỏ hàng để từ đó tối ưu hóa UX/UI.
Ví dụ: Người dùng truy cập trang chủ => Click vào mục "Sản phẩm mới" => Xem chi tiết sản phẩm => Thêm vào giỏ hàng => Thanh toán.
3. Pain points (Điểm đau của người dùng)
Pain points là những vấn đề, trở ngại hoặc khó khăn mà người dùng gặp phải khi trải nghiệm website. Xác định pain points giúp bạn nhận diện và giảm thiểu các rào cản trong hành trình của người dùng, cải thiện trải nghiệm và tăng khả năng chuyển đổi.
Ví dụ: Tốc độ tải trang chậm, giao diện phức tạp, lỗi khi thanh toán, thông tin khó tìm kiếm, nội dung không rõ ràng hoặc form đăng ký dài dòng.
4. Channels (Kênh truy cập)
Đây là các kênh mà người dùng biết đến và truy cập website, bao gồm quảng cáo Google, SEO, mạng xã hội, email marketing hoặc giới thiệu trực tiếp. Việc hiểu rõ kênh truy cập giúp bạn tối ưu chiến lược marketing và phân bổ nguồn lực hiệu quả.
Ví dụ: Khách hàng biết đến website của bạn qua bài viết viết được chia sẻ trên Facebook, tìm kiếm trên Google hoặc qua email marketing.
5. Emotional experience (Trải nghiệm cảm xúc)
Emotional experience là cảm xúc của người dùng trong suốt quá trình trải nghiệm website, từ tò mò, hứng thú đến khó chịu hay thất vọng và thường được biểu thị bằng các biểu tượng (emojis) trên user journey map. Việc xác định và giải quyết các cảm xúc tiêu cực là rất quan trọng, đồng thời, khi hiểu rõ hơn tâm lý người dùng, bạn có thể tối ưu các điểm chạm để giữ chân họ.

Phân biệt user journey và user flow
Khi thiết kế website, việc hiểu rõ cách người dùng tương tác là vô cùng quan trọng. Hai công cụ mạnh mẽ giúp chúng ta đạt được điều này là user journey và user flow. Trong khi user journey mang đến cái nhìn toàn diện về hành trình và cảm xúc của người dùng thì user flow lại tập trung vào các bước cụ thể và logic mà họ thực hiện để hoàn thành một tác vụ. Hãy cùng khám phá sự khác biệt chi tiết giữa hai khái niệm này qua bảng so sánh dưới đây:
| Tiêu chí | User journey | User flow |
| Mục tiêu chính | Hiểu toàn bộ trải nghiệm của người dùng, bao gồm cảm xúc, động lực và điểm đau. | Mô tả các bước cụ thể mà người dùng thực hiện để hoàn thành một tác vụ cụ thể. |
| Phạm vi | Rộng hơn, bao quát toàn bộ hành trình tương tác với website (hoặc sản phẩm). | Hẹp hơn, tập trung vào một hoặc một vài tác vụ cụ thể. |
| Tính tuyến tính | Không nhất thiết tuyến tính, có thể bao gồm nhiều nhánh và vòng lặp. | Thường tuyến tính hơn, tập trung vào một chuỗi các bước logic. |
| Câu hỏi cần trả lời | Người dùng đang cố gắng đạt được điều gì? Họ cảm thấy thế nào trong quá trình đó? Những khó khăn nào họ gặp phải? | Người dùng cần thực hiện những bước nào để hoàn thành tác vụ X? Họ có thể đi theo những con đường nào? |
| Định dạng | Thường được trình bày dưới dạng bản đồ (user journey map) với các cột như giai đoạn, hành động, suy nghĩ, cảm xúc, điểm chạm, cơ hội. | Thường được trình bày dưới dạng sơ đồ luồng (Flowchart) với các hình hộp đại diện cho hành động và mũi tên chỉ hướng đi. |
| Thời điểm sử dụng | Giai đoạn nghiên cứu và khám phá để hiểu sâu về người dùng. | Giai đoạn thiết kế và phát triển để đảm bảo tính khả dụng và hiệu quả của các tác vụ. |
| Ví dụ | Hành trình của một người dùng lần đầu tiên truy cập website bán hàng, tìm kiếm sản phẩm, thêm vào giỏ hàng, thanh toán và nhận hàng. | Luồng người dùng thực hiện thao tác "Đặt lại mật khẩu" trên website. |
Cả user journey và user flow đều là những công cụ quan trọng và bổ trợ lẫn nhau trong quá trình thiết kế web. Với user journey, hãy tưởng tượng bạn đang theo chân một người dùng từ khi họ nảy ra nhu cầu cho đến khi họ đạt được mục tiêu cuối cùng khi tương tác với website của bạn. Bạn ghi lại mọi thứ họ làm, nghĩ, và cảm thấy ở mỗi bước. Điều này giúp bạn có cái nhìn toàn diện về trải nghiệm của họ, từ đó xác định được những điểm nào đang hoạt động tốt và những điểm nào cần cải thiện để mang lại sự hài lòng cao nhất.
Ngược lại, user flow tập trung vào một nhiệm vụ cụ thể mà người dùng muốn hoàn thành trên website. Nó vạch ra từng bước chi tiết mà họ cần thực hiện, bao gồm các lựa chọn và quyết định của họ. Mục tiêu là đảm bảo rằng quy trình này diễn ra một cách trơn tru, hiệu quả và không gây ra bất kỳ sự nhầm lẫn nào.

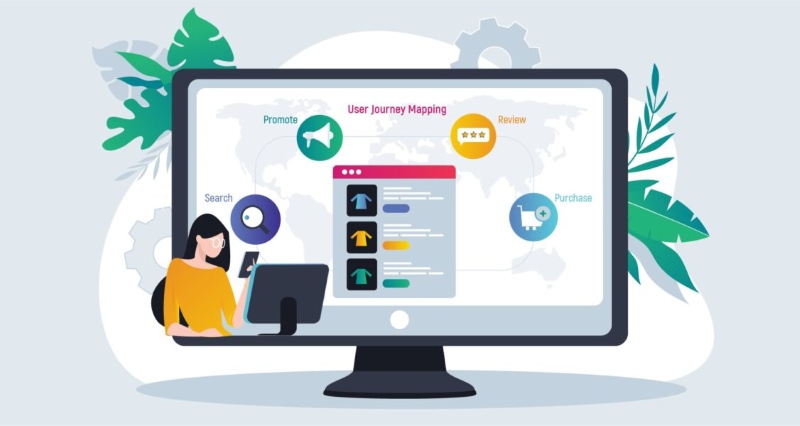
5 giai đoạn của user journey trên website và chiến lược tối ưu
Khi người dùng tương tác với website của bạn, họ sẽ trải qua một chuỗi các giai đoạn khác nhau để đạt được mục tiêu của mình. Việc nắm vững 5 giai đoạn chính của user journey sẽ giúp bạn thiết kế một website thân thiện, hiệu quả và tối ưu hóa trải nghiệm người dùng.
1. Awareness (Nhận biết)
Người dùng đang nhận ra nhu cầu, vấn đề của họ hoặc đơn giản là tò mò về một chủ đề nào đó liên quan đến lĩnh vực của bạn. Lúc này, có thể họ vẫn chưa biết đến sự tồn tại của website bạn và có thể truy cập bằng nhiều nguồn khác nhau như công cụ tìm kiếm, mạng xã hội, ads, truyền miệng,.... Chẳng hạn, người dùng tìm kiếm trên Google về cách tăng doanh số bán hàng online và nhìn thấy bài viết chia sẻ từ website của bạn.
Tâm lý người dùng: Tò mò, đang tìm kiếm thông tin chung, chưa có ý định mua hàng cụ thể.
Hành vi thường thấy:
- Tìm kiếm thông tin trên Google hoặc các công cụ tìm kiếm khác.
- Thấy quảng cáo hoặc bài đăng trên mạng xã hội.
- Được bạn bè, người thân, đồng nghiệp giới thiệu.
- Đọc bài viết trên các trang web khác có liên kết đến website của bạn.
Chiến lược tối ưu website giai đoạn nhận biết:
- Tối ưu SEO, sử dụng từ khóa mà khách hàng tiềm năng có thể sử dụng khi tìm kiếm thông tin liên quan trong các thẻ tiêu đề, heading, meta, URL và nội dung trang.
- Tạo ra các bài viết blog, infographic, video, podcast,... cung cấp thông tin hữu ích, giải quyết vấn đề hoặc đáp ứng nhu cầu của người dùng.
- Sử dụng các nền tảng quảng cáo như Google Ads, Facebook Ads để tiếp cận đúng đối tượng mục tiêu dựa trên nhân khẩu học, sở thích và hành vi.
- Xây dựng và duy trì sự hiện diện trên các nền tảng mạng xã hội phù hợp với đối tượng mục tiêu.
- Hợp tác với các website, blog, influencer trong ngành để tăng độ nhận diện thương hiệu.
2. Consideration (Cân nhắc)
Người dùng đã xác định được nhu cầu hoặc vấn đề của mình và đang tìm kiếm các giải pháp cụ thể. Họ bắt đầu so sánh các lựa chọn khác nhau, bao gồm cả website của bạn và các đối thủ cạnh tranh. Lúc này, họ có thể truy cập nhiều trang trên website của bạn để tìm hiểu thêm thông tin.
Tâm lý người dùng: Đang cân nhắc các lựa chọn, muốn tìm hiểu sâu hơn về sản phẩm/dịch vụ và độ tin cậy của bạn.
Hành vi thường thấy:
- Truy cập các trang sản phẩm/dịch vụ trên website của bạn.
- Đọc các bài đánh giá, so sánh sản phẩm/dịch vụ.
- Xem các case study hoặc testimonials.
- Tìm hiểu về chính sách, giá cả, và các điều khoản khác.
Chiến lược tối ưu website giai đoạn cân nhắc:
- Cung cấp thông tin chi tiết và rõ ràng cho các trang trên web như trang chủ, về chúng tôi, sản phẩm, dịch vụ,...
- Hiển thị các chứng nhận, giải thưởng, đánh giá và nhận xét tích cực từ khách hàng trước đó và cung cấp case study hoặc câu chuyện thành công để chứng minh hiệu quả của sản phẩm/dịch vụ.
- Tạo ra các bài viết hướng dẫn chuyên sâu, so sánh, đánh giá chi tiết về sản phẩm/dịch vụ hoặc các chủ đề liên quan. Nếu khách hàng rời bỏ website ở giai đoạn này, bạn hãy cung cấp nhiều nội dung thuyết phục hơn nữa.
- Tối ưu hóa điều hướng website, đảm bảo cấu trúc rõ ràng, dễ hiểu, xây dựng menu chính, menu phụ, breadcrumbs và chức năng tìm kiếm hiệu quả.

3. Conversion (Chuyển đổi)
Người dùng đã thu thập đủ thông tin và sẵn sàng đưa ra quyết định. Họ có thể đã chọn website của bạn làm điểm đến cuối cùng. Tuy nhiên, họ cũng có thể còn những câu hỏi hoặc lo ngại cuối cùng trước khi hành động.
Tâm lý người dùng: Sẵn sàng hành động, muốn quy trình diễn ra nhanh chóng và dễ dàng.
Hành vi thường thấy:
- Thêm sản phẩm vào giỏ hàng, hoàn tất quá trình thanh toán.
- Điền vào form đăng ký hoặc liên hệ.
- Gọi điện thoại để được tư vấn thêm.
- Đọc kỹ các điều khoản và điều kiện trước khi thực hiện hành động.
Chiến lược tối ưu website giai đoạn quyết định:
- Tối ưu hóa trang sản phẩm/dịch vụ với nút kêu gọi hành động nổi bật, thông tin về giá cả và các chương trình khuyến mãi (nếu có) được hiển thị rõ ràng.
- Nếu tỷ lệ bỏ giỏ hàng cao, bạn hãy tối ưu quy trình mua hàng/điền form đơn giản và nhanh chóng, cung cấp các tùy chọn thanh toán đa dạng và an toàn.
- Tích hợp chat trực tuyến để giải đáp thắc mắc của người dùng ngay lập tức, đảm bảo thông tin liên hệ rõ ràng và dễ dàng tiếp cận trên web.
- Tạo sự khan hiếm và khẩn cấp bằng cách thông báo về số lượng sản phẩm có hạn hoặc thời gian ưu đãi sắp kết thúc.
4. Retention (Duy trì)
Ở giai đoạn duy trì, người dùng đã thực hiện hành động mong muốn (mua hàng, đăng ký,...) và trở thành khách hàng của bạn. Do đó, mục tiêu lúc này của bạn là xây dựng mối quan hệ lâu dài và tăng giá trị trọn đời của khách hàng (Customer Lifetime Value - CLTV).
Tâm lý người dùng: Nếu có trải nghiệm tốt trên web, họ sẽ tin tưởng và có khả năng quay lại.
Hành vi thường thấy:
- Quay lại website để mua hàng lần nữa.
- Đọc các bài viết blog mới.
- Tương tác với nội dung trên mạng xã hội của bạn.
- Kiểm tra thông tin tài khoản, sử dụng các tính năng hỗ trợ khách hàng.
Chiến lược tối ưu website giai đoạn duy trì:
- Phản hồi nhanh chóng và hiệu quả các yêu cầu hỗ trợ, giải quyết vấn đề của khách hàng một cách chuyên nghiệp và tận tâm.
- Gửi các email thông báo về sản phẩm/dịch vụ mới, bài viết mới, chương trình khuyến mãi đặc biệt dành cho khách hàng hiện tại.
- Thưởng điểm, giảm giá hoặc các ưu đãi đặc biệt cho khách hàng trung thành.
- Gửi khảo sát hoặc yêu cầu đánh giá để hiểu rõ hơn về trải nghiệm của khách hàng và tìm cách cải thiện.
- Tiếp tục cung cấp nội dung mới, hữu ích và hấp dẫn để thu hút khách hàng quay lại website.
5. Advocacy (Truyền bá)
Khách hàng đã có trải nghiệm tích cực với website và sản phẩm/dịch vụ của bạn. Do đó, họ tin tưởng vào thương hiệu và sẵn sàng chia sẻ những trải nghiệm tốt đẹp của mình.
Hành vi thường thấy:
- Người dùng để lại đánh giá tích cực về website/sản phẩm/dịch vụ.
- Chia sẻ thông tin, bài viết của website trên mạng xã hội.
- Giới thiệu website của bạn cho người khác.
Chiến lược tối ưu website giai đoạn truyền bá:
- Tạo các nút chia sẻ trên mạng xã hội trên trang sản phẩm/dịch vụ và các trang nội dung khác.
- Tổ chức các cuộc thi hoặc chương trình khuyến mãi để khuyến khích khách hàng tạo nội dung liên quan đến thương hiệu (User-Generated Content - UGC).
- Theo dõi và phản hồi các bình luận, tin nhắn và đánh giá của khách hàng, chia sẻ lại những nội dung tích cực mà khách hàng tạo ra.
- Xây dựng diễn đàn hoặc nhóm trên mạng xã hội (có đặt link website) để khách hàng có thể giao lưu, chia sẻ kinh nghiệm và hỗ trợ lẫn nhau.
- Thể hiện sự trân trọng đối với những khách hàng đã giới thiệu hoặc chia sẻ về thương hiệu, website của bạn.

Một số tips quan trọng khi tối ưu website user journey map
Để bản đồ hành trình người dùng (user journey map) trên website thực sự phát huy hiệu quả và trở thành công cụ đắc lực trong việc nâng cao trải nghiệm khách hàng, việc tối ưu hóa nó là vô cùng quan trọng. Dưới đây là một số tips then chốt giúp bạn tinh chỉnh và khai thác tối đa giá trị từ website user journey map của mình.
1. Hiểu rõ người dùng
Bạn không thể xây dựng một hành trình tốt nếu không hiểu người dùng của mình. Đừng chỉ dựa vào giả định, hãy tiến hành nghiên cứu người dùng (user research) thông qua phỏng vấn, khảo sát, heatmap, phân tích dữ liệu người dùng hiện có (analytics) để thực sự hiểu họ là ai, mục tiêu của họ là gì, họ cảm thấy thế nào và những khó khăn họ gặp phải.
Đặc biệt, bạn cần phân nhóm khách hàng để thiết kế user website journey map phù hợp với từng nhóm thay vì áp dụng chung chung cho tất cả. Chẳng hạn, nhóm người dùng A thích tìm hiểu thông tin qua blog, cần nội dung chi tiết để đưa ra quyết định. Trong khi đó, nhóm người dùng B muốn tìm thấy sản phẩm nhanh chóng và thực hiện thanh toán ngay.

2. Chi tiết hóa từng giai đoạn và điểm chạm
Thay vì chỉ mô tả chung chung, hãy chia nhỏ từng giai đoạn trong hành trình thành các bước nhỏ hơn, cụ thể hơn. Điều này giúp bạn xác định chính xác những gì người dùng đang làm, nghĩ và cảm thấy tại mỗi bước. Đối với mỗi điểm chạm, hãy ghi lại hành động cụ thể của người dùng, những suy nghĩ trong đầu họ và cảm xúc mà họ có thể trải qua. Điều này giúp bạn hiểu rõ hơn về trải nghiệm thực tế của họ.
Ví dụ, nếu người dùng thường rời bỏ trang giỏ hàng, hãy giảm số bước thanh toán hoặc bổ sung chính sách đổi trả rõ ràng. Nếu trang blog có lượt xem cao nhưng không tạo ra chuyển đổi, hãy thêm CTA mạnh mẽ hơn như “Nhận tư vấn miễn phí” hoặc “Tải tài liệu hướng dẫn”.
3. Trực quan hóa và dễ hiểu user journey map
Bản đồ hành trình nên được trình bày một cách trực quan, dễ nhìn và dễ hiểu. Bạn có thể sử dụng sơ đồ, bảng biểu, hình ảnh, biểu tượng và màu sắc để làm nổi bật các thông tin quan trọng. Tránh nhồi nhét quá nhiều thông tin vào một bản đồ mà hãy tập trung vào những thông tin quan trọng nhất và chia nhỏ thành nhiều bản đồ nếu cần thiết cho các phân khúc người dùng khác nhau.
4. Ưu tiên hành động dựa trên tác động và tính khả thi
Không phải tất cả pain points và cơ hội đều có mức độ quan trọng như nhau. Bạn hãy đánh giá mức độ ảnh hưởng của từng vấn đề đến trải nghiệm người dùng và mục tiêu kinh doanh. Đồng thời, bạn cũng nên đánh giá nguồn lực cần thiết (thời gian, ngân sách, nhân lực) phải bỏ ra để thực hiện các cải tiến và ưu tiên những hành động có tác động lớn với tính khả thi cao.
5. Kiểm tra và cải tiến liên tục
Hành vi người dùng và bối cảnh thị trường luôn thay đổi. Vậy nên, bạn hãy cập nhật website user journey map thường xuyên dựa trên phản hồi mới, dữ liệu mới và những thay đổi trong chiến lược kinh doanh.
Chẳng hạn, sau một thời gian website đi vào hoạt động, nếu heatmap cho thấy người dùng ít nhấp vào nút CTA, hãy thử đổi màu sắc hoặc nội dung nút để hấp dẫn hơn. Hoặc nếu tỷ lệ thoát trang cao, bạn có thể thử tối ưu giao diện hoặc nội dung trang để giữ chân người dùng lâu hơn.

Qua bài viết của Phương Nam Vina, có thể thấy rằng user journey map không chỉ là một bản đồ giúp bạn hiểu cách người dùng tương tác với website mà còn là chìa khóa tối ưu trải nghiệm và gia tăng chuyển đổi. Khi bạn đầu tư vào việc xây dựng một hành trình mượt mà, trực quan và đáp ứng đúng nhu cầu của khách hàng, bạn sẽ giữ chân người dùng lâu hơn, tăng tỷ lệ chuyển đổi và xây dựng lòng tin thương hiệu.
Hãy luôn đặt mình vào vị trí người dùng, liên tục phân tích, thử nghiệm và cải thiện từng điểm chạm trên website. User website journey được tối ưu không chỉ làm hài lòng người dùng mà còn giúp doanh nghiệp của bạn vươn xa hơn trong thế giới số đầy cạnh tranh!
Tham khảo thêm:
![]() Navigation bar là gì? Cách tạo và tối ưu navigation bar
Navigation bar là gì? Cách tạo và tối ưu navigation bar
![]() Hành trình khách hàng là gì? Tổng quan về customer journey
Hành trình khách hàng là gì? Tổng quan về customer journey
![]() User Interface là gì? Bí quyết xây dựng giao diện người dùng UI
User Interface là gì? Bí quyết xây dựng giao diện người dùng UI










