Hiểu rõ cấu trúc website là yếu tố then chốt trong việc tối ưu hóa hiệu suất, bảo trì và phát triển website hiệu quả. Việc nắm bắt được cách thức tổ chức mã nguồn, các ngôn ngữ lập trình sử dụng và cách các thành phần tương tác với nhau sẽ giúp bạn dễ dàng hơn giúp nhận diện vấn đề kỹ thuật nhanh chóng và áp dụng các giải pháp tối ưu. Trong bài viết này, chúng ta sẽ cùng khám phá các bước cơ bản để kiểm tra website viết bằng ngôn ngữ gì từ phương pháp thủ công cho đến việc sử dụng công cụ trực tuyến.

Tầm quan trọng của việc biết website được viết bằng ngôn ngữ gì?
Biết website được viết bằng ngôn ngữ gì có tầm quan trọng lớn trong nhiều khía cạnh, đặc biệt là trong kinh doanh và tối ưu hóa trải nghiệm người dùng.
- Dễ dàng quản lý và bảo trì hệ thống: Xác định chính xác ngôn ngữ lập trình giúp cho việc bảo trì và chỉnh sửa website trở nên thuận tiện hơn. Khi có vấn đề phát sinh, các lập trình viên sẽ nhanh chóng tìm ra nguyên nhân và khắc phục lỗi mà không mất nhiều thời gian dò tìm.
- Lên kế hoạch mở rộng và phát triển tính năng mới: Mỗi ngôn ngữ lập trình có đặc điểm và ưu thế khác nhau. Do đó, việc nắm rõ công nghệ hiện tại giúp doanh nghiệp dễ dàng lựa chọn giải pháp phù hợp, tối ưu khi muốn phát triển thêm tính năng mới.
- Tối ưu hóa bảo mật và hiệu suất: Biết website được viết bằng ngôn ngữ gì sẽ giúp đánh giá khả năng bảo mật và hiệu suất hệ thống. Chẳng hạn như các ngân hàng hay tổ chức tài chính thường chọn Java vì tính bảo mật cao và khả năng hoạt động ổn định trên quy mô lớn.
- Lựa chọn được đội ngũ phù hợp: Để phát triển hay nâng cấp hệ thống, lựa chọn đội ngũ lập trình viên phù hợp với ngôn ngữ hiện có của website là điều rất quan trọng. Điều này không chỉ giúp tiết kiệm chi phí nhân sự mà còn đảm bảo công việc diễn ra trơn tru và hiệu quả hơn.

Tổng quan về các ngôn ngữ lập trình web phổ biến
Hiện nay với sự phát triển không ngừng của công nghệ web, việc lựa chọn ngôn ngữ lập trình phù hợp đóng vai trò quan trọng trong việc xây dựng và tối ưu hóa trang web. Dưới đây là tổng quan về các ngôn ngữ lập trình web được sử dụng rộng rãi nhất.
- HTML (HyperText Markup Language): Là nền tảng cơ bản để xây dựng cấu trúc trang web. Mặc dù không phải là ngôn ngữ lập trình, nhưng HTML là "bước khởi đầu" không thể thiếu đối với các lập trình viên.
- CSS: Giúp định dạng và bố trí các phần tử HTML tạo ra giao diện đẹp mắt và thân thiện với người dùng. Những thiết kế website hiện đại như các trang thương mại điện tử, đều không thể thiếu CSS.
- JavaScript: Ngôn ngữ lập trình hàng đầu trong phát triển web giúp tạo ra các tính năng tương tác mạnh mẽ. Các nền tảng như Facebook hay Google đều sử dụng JavaScript để cải thiện trải nghiệm người dùng.
- PHP: Là một ngôn ngữ lập trình mã nguồn mở, chủ yếu được sử dụng để phát triển ứng dụng web phía máy chủ. PHP rất phổ biến trong việc xây dựng các trang web động và thường được sử dụng cùng với cơ sở dữ liệu MySQL.
- Python: Với cú pháp dễ đọc và nhiều thư viện hỗ trợ mạnh mẽ, Python đang ngày càng trở nên phổ biến cho cả phát triển ứng dụng web và khoa học dữ liệu.
- Java: Là ngôn ngữ lập trình hướng đối tượng mạnh mẽ, Java thường được dùng để phát triển ứng dụng web quy mô lớn nhờ vào tính di động cao ("Write Once, Run Anywhere").
- Ruby: Nổi bật trong việc phát triển ứng dụng web nhanh chóng và hiệu quả. Ngôn ngữ này dễ đọc và có khả năng tự động quản lý bộ nhớ.
- C#: Ngôn ngữ mạnh mẽ do Microsoft phát triển nổi bật trong việc xây dựng các ứng dụng web doanh nghiệp thông qua framework ASP.NET. Với tính bảo mật cao, hiệu suất ổn định và khả năng tích hợp sâu vào hệ sinh thái Microsoft, C# trở thành lựa chọn hàng đầu cho các hệ thống lớn và các ứng dụng yêu cầu khả năng mở rộng.

Cách kiểm tra website viết bằng ngôn ngữ gì theo phương pháp thủ công
Để xác định ngôn ngữ lập trình của một website, bạn có thể sử dụng các phương pháp thủ công. Những phương pháp này không yêu cầu phần mềm hỗ trợ phức tạp và hoàn toàn có thể thực hiện chỉ với trình duyệt web thông thường.
1. Kiểm tra ngôn ngữ website bằng cách View Page Source
Phương pháp này cho phép bạn xem mã nguồn của website một cách trực tiếp để tìm các dấu hiệu về ngôn ngữ lập trình mà trang web sử dụng. Chỉ với một vài thao tác đơn giản trên trình duyệt, bạn có thể nhanh chóng xác định được công nghệ nền tảng của trang web.
Bước 1: Mở website bạn cần kiểm tra bằng trình duyệt (Chrome, Firefox, Edge...).
Bước 2: Nhấn chuột phải vào trang web và chọn View Page Source (Xem nguồn trang) hoặc sử dụng phím tắt Ctrl + U trên Windows hoặc Cmd + Option + U trên Mac.
Bước 3: Trang mã nguồn của website sẽ xuất hiện. Tại đây, bạn hãy tìm các đoạn mã hoặc dấu hiệu nhận diện:
- HTML: Xuất hiện các thẻ " " thường nằm ở đầu trang.
- CSS: Các đường dẫn kết thúc bằng .css thể hiện stylesheet.
- JavaScript: Tìm các đoạn mã chứa hoặc file kết thúc bằng .js.
- PHP: Tìm các dấu hiệu như index.php, ?id=, hoặc đường dẫn có đuôi .php.
- ASP.NET: Các trang web ASP.NET thường có đường dẫn chứa .aspx.

2. Kiểm tra website viết bằng ngôn ngữ gì qua đường dẫn
URL của website đôi khi có thể tiết lộ ngôn ngữ lập trình được sử dụng. Thông qua các phần mở rộng hoặc cấu trúc đường dẫn đặc trưng, bạn sẽ dễ dàng nhận diện được công nghệ nền tảng của trang web một cách nhanh chóng.
Bước 1: Quan sát thanh địa chỉ URL trên trình duyệt khi truy cập website.
Bước 2: Dấu hiệu nhận biết ngôn ngữ thông qua URL:
- PHP: Đường dẫn thường kết thúc bằng .php. Ví dụ: example.com/index.php.
- ASP.NET: Đường dẫn có đuôi .aspx. Ví dụ: example.com/home.aspx.
- JSP (Java): URL chứa .jsp. Ví dụ: example.com/page.jsp.
- Ruby on Rails: Đường dẫn có thể không hiển thị phần mở rộng nhưng thường có dạng như /posts/new hoặc /users/sign_in.
Đây là một trong những cách kiểm tra ngôn ngữ website đơn giản nhất tuy nhiên các trang web hiện nay thường ít khi để footer dưới dạng mặc định nên tỷ lệ chính xác của phương pháp chỉ khoảng 5%. Dưới đây là các bước bạn có thể kiểm tra ngôn ngữ website dễ dàng.
Bước 1: Kéo xuống cuối trang web và quan sát khu vực footer (phần chân trang).
Bước 2: Một số website sẽ công khai thông tin về ngôn ngữ hoặc nền tảng sử dụng. Ví dụ:

4. Kiểm tra các thư viện và plugin
Các thư viện và plugin được sử dụng trên website cũng có thể cung cấp manh mối về ngôn ngữ lập trình. Bằng cách sử dụng công cụ dành cho lập trình viên trên trình duyệt, bạn có thể dễ dàng phân tích các file và thư viện được gọi đến từ trang web.
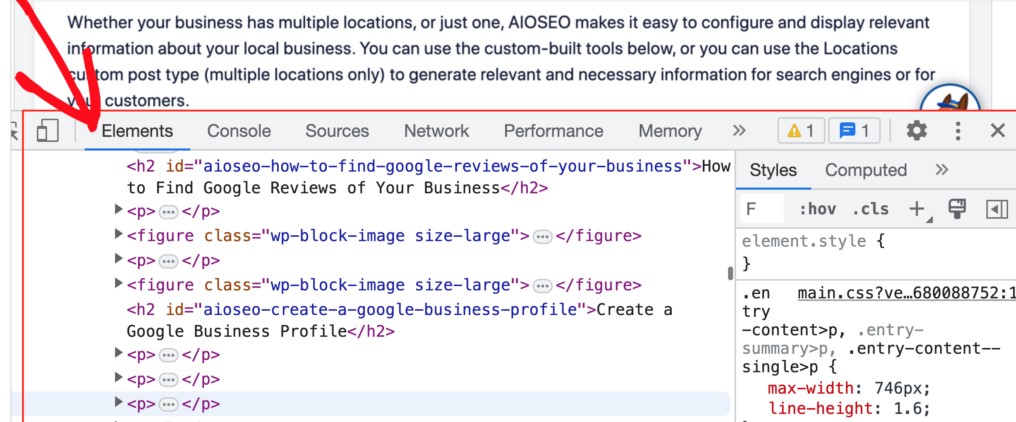
Bước 1: Bạn nhấn chuột phải và chọn Inspect hoặc nhấn F12 để mở công cụ dành cho lập trình viên (Developer Tools).
Bước 2: Chuyển qua tab Sources hoặc Network. Tại đây bạn có thể kiểm tra các file mã nguồn và thư viện được gọi đến. Ví dụ:
- JavaScript: Thấy các thư viện như React, Angular hoặc Vue.js.
- PHP: Tên file thường gợi ý cấu trúc PHP.
- WordPress: Nhận diện qua các thư mục như /wp-content/, /wp-includes/.
5. Xem xét giao diện tổng thể
Giao diện và tính năng của website cũng phản ánh phần nào ngôn ngữ lập trình được sử dụng. Những trang web với hiệu ứng động, tương tác cao hay thiết kế đặc trưng thường sử dụng các công nghệ hoặc framework cụ thể. Bạn có thể quan sát giao diện website, đặc biệt các tính năng và mức độ tương tác để kiểm tra ngôn ngữ website:
- JavaScript: Website có nhiều hiệu ứng động, tương tác mạnh mẽ thường sử dụng JavaScript hoặc các framework như React, Angular.
- PHP: Website động có nội dung thay đổi dựa trên dữ liệu từ server.
- ASP.NET: Giao diện ổn định, chuyên nghiệp thường thấy trong các website doanh nghiệp lớn.
- Python/Django: Website tốc độ nhanh, giao diện tối giản và tinh gọn.

Hướng dẫn kiểm tra website viết bằng ngôn ngữ gì với công cụ hỗ trợ
Bên cạnh các phương pháp thủ công, việc sử dụng các công cụ hỗ trợ giúp quá trình kiểm tra ngôn ngữ lập trình website trở nên nhanh chóng và chính xác hơn. Dưới đây là một số công cụ hỗ trợ.
1. BuiltWith
BuiltWith là công cụ phân tích website toàn diện được tin dùng bởi nhiều chuyên gia trong lĩnh vực công nghệ. BuiltWith cung cấp báo cáo chi tiết về các công nghệ nền tảng như ngôn ngữ lập trình, framework, thư viện, CMS và công cụ phân tích được sử dụng trên website đồng thời phân tích sâu về hệ thống hosting, DNS, chứng chỉ SSL và các công cụ marketing được triển khai.
Hướng dẫn kiểm tra:
Bước 1. Bạn truy cập trang web builtwith.com.
Bước 2. Sau đó, bạn nhập URL của website cần kiểm tra vào ô tìm kiếm.
Bước 3. Nhấn “Lookup” và chờ kết quả. Báo cáo sẽ liệt kê các công nghệ và ngôn ngữ lập trình chi tiết như PHP, Python hoặc JavaScript.

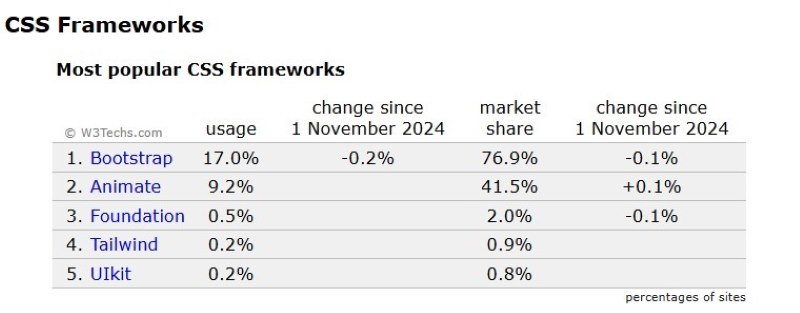
2. W3Techs
W3Techs là công cụ phân tích website với khả năng thống kê phổ biến của từng công nghệ theo thời gian. W3Techs cung cấp cái nhìn sâu sắc về các xu hướng công nghệ hiện tại từ ngôn ngữ lập trình đến các công cụ và nền tảng được sử dụng phổ biến trên các website.
Hướng dẫn kiểm tra:
Bước 1. Bạn truy cập trang web w3techs.com.
Bước 2. Sau đó, bạn nhập URL của website cần kiểm tra vào thanh tìm kiếm.
Bước 3. Nhấn “Search” và chờ kết quả.

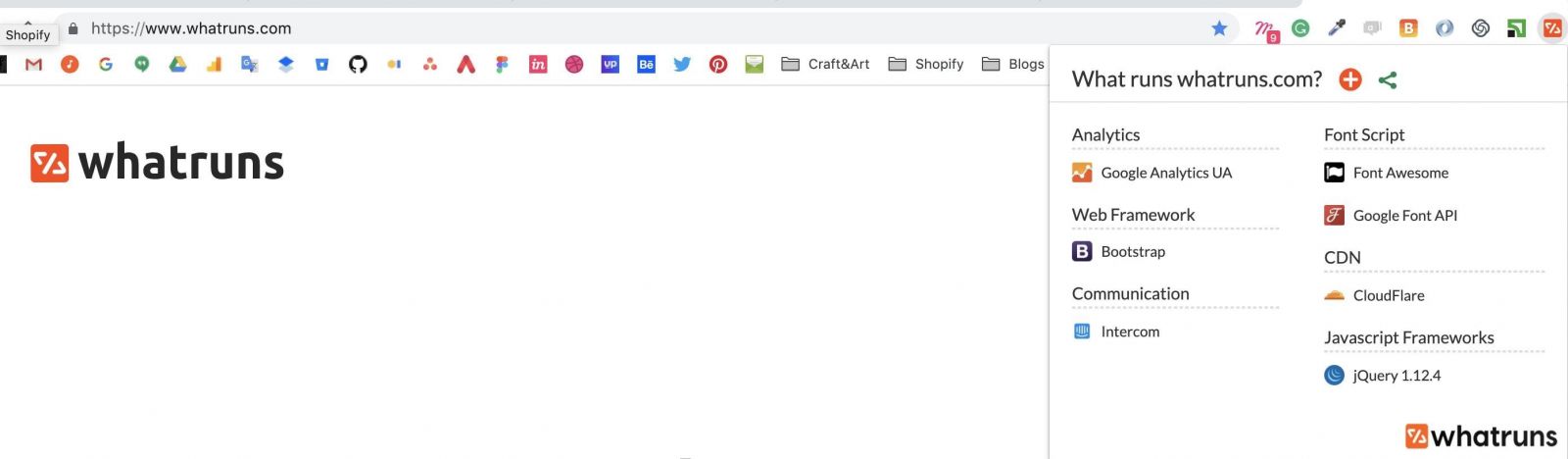
3. WhatRuns
WhatRuns là một tiện ích mở rộng trình duyệt giúp phát hiện nhanh chóng các công nghệ và ngôn ngữ lập trình trên website. Điểm nổi bật của WhatRuns là khả năng nhận diện không chỉ ngôn ngữ lập trình mà còn các công nghệ khác như các công cụ phân tích, nền tảng quảng cáo, các thư viện JavaScript và các plugin của trình duyệt.
Hướng dẫn kiểm tra:
Bước 1. Bạn truy cập trang web What Runs
Bước 2. Sau đó, bạn nhập URL của website cần kiểm tra vào thanh tìm kiếm.
Bước 3. Nhấn “Search” và chờ kết quả.

4. Sử dụng tiện ích mở rộng
Ngoài WhatRuns, còn có nhiều tiện ích mở rộng khác như Wappalyzer và Technology Lookup, hỗ trợ phân tích công nghệ của website nhanh chóng. Cách kiểm tra website viết bằng ngôn ngữ gì với Wappalyzer như sau:
Bước 1. Cài đặt tiện ích Wappalyzer từ Chrome Web Store hoặc Firefox Add-ons.
Bước 2. Truy cập website cần kiểm tra.
Bước 3. Click vào biểu tượng Wappalyzer trên thanh công cụ trình duyệt.
Bước 4. Xem thông tin chi tiết về công nghệ, ngôn ngữ lập trình và framework được sử dụng.

Một số lưu ý khi kiểm tra ngôn ngữ website
Khi kiểm tra ngôn ngữ lập trình website, có một số lưu ý quan trọng mà bạn cần nhớ để đảm bảo kết quả chính xác và hiểu rõ về các công nghệ đang được sử dụng.
- Xem xét sự đa dạng trong ngôn ngữ sử dụng: Một website có thể sử dụng nhiều ngôn ngữ lập trình. Bạn không nên chỉ tập trung vào front-end mà hãy kiểm tra cả backend để có cái nhìn toàn diện.
- Lưu ý đến công nghệ bên thứ ba: Một số công nghệ từ nhà cung cấp bên ngoài như CDN, thư viện JavaScript hay công cụ phân tích có thể không phản ánh chính xác ngôn ngữ chính nhưng lại bổ sung thông tin hữu ích.
- Các framework và CMS có thể che giấu ngôn ngữ thật: Website sử dụng các framework hay CMS như WordPress có thể ẩn đi ngôn ngữ lập trình thực sự trong cấu trúc của chúng.
- Thông tin backend có thể bị ẩn đi: Các website có tính bảo mật cao hoặc tối ưu hóa tốt có thể không tiết lộ ngôn ngữ lập trình backend qua mã nguồn HTML, CSS hay JavaScript.

Việc kiểm tra ngôn ngữ lập trình website là bước quan trọng giúp bạn hiểu rõ hơn về công nghệ đang sử dụng và từ đó tối ưu hóa quá trình phát triển, bảo trì và mở rộng website. Qua việc sử dụng các công cụ trực tuyến, kiểm tra mã nguồn hay phân tích các yếu tố liên quan như trong bài viết của Phương Nam Vina gợi ý, bạn có thể dễ dàng xác định các ngôn ngữ và công nghệ áp dụng. Hãy nhớ rằng hiểu rõ cấu trúc và ngôn ngữ của website sẽ giúp bạn tối ưu hiệu suất và nâng cao khả năng bảo mật, đồng thời tạo ra các cơ hội phát triển trong tương lai.
Tham khảo thêm:
![]() Top 8 cách kiểm tra web lừa đảo nhanh chóng, tránh rủi ro
Top 8 cách kiểm tra web lừa đảo nhanh chóng, tránh rủi ro
![]() Cách kiểm tra nguồn gốc trang web chính xác chỉ trong 1 phút
Cách kiểm tra nguồn gốc trang web chính xác chỉ trong 1 phút
![]() Mỗi website bắt buộc phải có những gì để hoạt động hiệu quả?
Mỗi website bắt buộc phải có những gì để hoạt động hiệu quả?