Khi sử dụng trình duyệt để truy cập Internet, nếu để ý kỹ thì bạn sẽ thấy khá nhiều trang web có tiền tố HTTP đứng trước tên miền trên thanh địa chỉ URL. Vậy bạn có biết HTTP là gì không? Hãy cùng chúng tôi theo dõi nội dung sau để cùng tìm hiểu chi tiết về giao thức này và qua đó tìm cách bảo mật website của bạn tốt hơn nhé.

HTTP là gì?
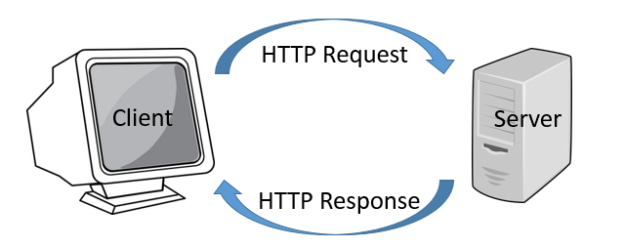
Trong lĩnh vực công nghệ, giao thức truyền tin siêu văn bản viết tắt là HTTP (HyperText Transfer Protocol). Đây là một giao thức được sử dụng trong World Wide Web (www) nhằm tạo ra một nền tảng kết nối giữa máy khách (Client) và máy chủ (Server). Trong đó, máy khách có thể là bất kỳ thiết bị hoặc chương trình nào, chẳng hạn như máy tính cá nhân, điện thoại thông minh,... còn máy chủ thường được dùng để chỉ các máy tính được đặt trên đám mây.
HTTP là một giao thức cho phép truyền tải và trao đổi các nguồn tài nguyên đa dạng trên Internet, chẳng hạn như tài liệu HTML. Theo đó, một tài liệu HTML hoàn chỉnh thường được tạo ra từ nhiều tài liệu con khác nhau, bao gồm các văn bản, media, layout, video và script,.... Khi quá trình giao tiếp giữa máy khách (client) và máy chủ (server) được diễn ra, HTTP cho phép máy khách gửi các yêu cầu đến máy chủ và máy chủ sẽ phản hồi lại bằng cách cung cấp các tài nguyên được yêu cầu.
Được giới thiệu lần đầu vào những năm 90, giao thức HTTP đã không ngừng được mở rộng và trở thành một phần không thể thiếu trong thế giới Internet hiện đại. Nó được coi như là một giao thức ứng dụng của bộ giao thức nền tảng cho Internet TCP/IP. Ngoài ra, HTTP cũng có thể được gửi thông qua kết nối TCP đã mã hóa TLS nhằm tăng cường tính bảo mật trong quá trình truyền tải dữ liệu.
Với đặc tính mở rộng không giới hạn, HTTP không chỉ sử dụng cho việc truyền tải các tài liệu siêu văn bản mà còn được dùng để tìm nạp hình ảnh, video và thậm chí cả việc đăng tải nội dung lên server. Do đó, HTTP đóng vai trò quan trọng trong quy trình cập nhật website thông qua khả năng nạp dữ liệu cho các tài liệu theo yêu cầu. Điều này giúp cho việc xây dựng và duy trì các trang web trở nên dễ dàng, linh hoạt hơn, đồng thời tạo điều kiện cho trải nghiệm web của người dùng thêm thuận tiện, phong phú.

Sự hình thành và cải tiến qua các version của HTTP
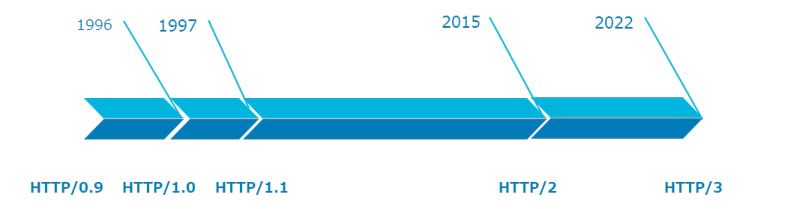
Kể từ khi được phát triển, HTTP (Hypertext Transfer Protocol) đã trải qua nhiều phiên bản và cải tiến khác nhau. Vậy nên, để giúp bạn có được nhìn tổng quan về lịch sử phát triển của HTTP thì dưới đây chính là những phiên bản cụ thể cùng các cột mốc đáng nhớ nhất.
1. HTTP/0.9
Vào năm 1991, phiên bản chính thức đầu tiên của HTTP đã xuất hiện và được viết dưới dạng một tài liệu đơn giản với độ dài dưới 700 từ. Phiên bản này được đặt tên là HTTP/0.9 và chỉ hỗ trợ phương thức GET. Điều này có nghĩa là nó chỉ cho phép khách hàng truy cập và tải xuống các tài liệu HTML từ máy chủ mà không có bất kỳ hỗ trợ định dạng tệp hoặc chức năng tải lên thông tin nào khác.
2. HTTP/1.0
Vào tháng 5/1996, RFC 1945 chính thức phát hành phiên bản HTTP/1.0 sau khi đã tinh chỉnh, tổng hợp từ những đặc tính được dùng ở HTTP/1.0 bản nháp. Thậm chí cũng trong khoảng thời gian này, các nhà phát triển đã bắt đầu tích hợp các tính năng mở rộng không chính thức của HTTP/1.0 (như kết nối duy trì và các tính năng khác) vào sản phẩm của họ thông qua việc sử dụng những bản nháp của các tính năng kỹ thuật phiên bản HTTP/1.1 sắp tới.
3. HTTP/1.1
Ngay từ đầu năm 1996, các nhà phát triển đã cho áp dụng các tính năng mới trên phiên bản HTTP/1.1 tiền tiêu chuẩn (bản nháp), người dùng cuối lúc này đã có thể tiếp cận được phiên bản mới của trình duyệt và server. Vào tháng 1 năm 1997, phiên bản RFC 2068 đã chính thức được cho ra mắt dưới dạng đặc tính kỹ thuật của HTTP/1.1. Sau đó thì đến năm 1999, phiên bản RFC 2616 được phát hành để cải tiến và cập nhật những đặc tính vốn đã lỗi thời trước đó.
4. HTTP/2
Vào năm 2012, nhóm công tác HTTP (HTTPbis) đã đưa ra công bố sẽ tập trung vào việc phát triển giao thức HTTP/2 mới, đồng thời hoàn tất quá trình sửa đổi các đặc tính kỹ thuật cũ kỹ của HTTP/1.1. Đến năm 2015, HTTP/2 chính thức được công bố ở số RFC 7540 và sau đó được áp dụng đối với các trình duyệt web đã hỗ trợ SPDY, tiếp theo mới đến các máy chủ web.
5. HTTP/3
Xuất hiện vào năm 2022, HTTP/3 chính là phiên bản mới nhất của HTTP và được thiết kế dựa trên giao thức QUIC (Quick UDP Internet Connections). QUIC sẽ tiến hành tối ưu hóa việc truyền tải dữ liệu trên mạng Internet bằng cách sử dụng UDP thay vì TCP và kết hợp các tính năng như multiplexing, mã hóa và tái thử nghiệm kết nối. Vậy nên mà đây được xem là một cải tiến lớn về hiệu suất và bảo mật hơn so với phiên bản HTTP/2 trước đó.

Sự khác biệt giữa HTTP và HTTPS
Về cơ bản, HTTPS (HyperText Transfer Protocol Secure) là một phiên bản của giao thức HTTP nhưng lại được bổ sung thêm chứng chỉ SSL (Secure Sockets Layer) để mã hóa dữ liệu truyền tải. Mục đích của việc này chính là giúp tăng cường khả năng bảo mật giữa máy chủ web và trình duyệt web, cũng như bảo vệ các thông tin , dữ liệu khỏi việc bị đánh cắp hoặc thay đổi khi truyền qua mạng. Nói một cách đơn giản, HTTPS là một phiên bản an toàn hơn và bảo mật hơn của giao thức HTTP.
Ngày nay, giao thức HTTPS thường được ưa chuộng cho các website thực hiện giao dịch trực tuyến, đặc biệt là các trang sử dụng thẻ thanh toán để mua hàng. Bởi như đã nhấn mạnh, HTTPS sẽ giúp đảm bảo an toàn cho quá trình giao dịch và tránh khỏi những rủi ro không mong muốn, chẳng hạn như việc bị rò rỉ thông tin tài khoản thẻ của người dùng.
Bên cạnh đó, việc sử dụng giao thức HTTPS trên các trang web cũng là một tín hiệu quan trọng mà Google sử dụng để đánh giá và xếp hạng các từ khóa. Điều này đã thúc đẩy các chủ sở hữu website chuyển sang sử dụng HTTPS nhằm cải thiện hiệu suất SEO trên trang web của mình.

Các đặc điểm cốt lõi của HTTP
Để có thể áp dụng HTTP một cách hiệu quả thì bạn nên tìm hiểu kỹ những đặc điểm nổi bật mà nó đang sở hữu. Những khía cạnh cơ bản này sẽ giúp cho bạn hiểu được tại sao HTTP lại trở nên mạnh mẽ như vậy.
1. Tính đơn giản của HTTP
HTTP được thiết kế với đặc tính đơn giản và thân thiện để bất kỳ ai cũng có thể dễ dàng đọc hiểu. Thậm chí, ngay cả khi chúng có thêm sự phức tạp trong phiên bản HTTP/2 với việc đóng gói các HTTP message thành frame thì những thông điệp đó vẫn rất dễ sử dụng. Điều này có ý nghĩa rất lớn trong việc cung cấp khả năng testing cho các lập trình viên, cũng như giảm thiểu độ phức tạp cho những newbie mới vào nghề.
2. Khả năng mở rộng của HTTP
Trong HTTP/1.0, việc sử dụng các header HTTP đã giúp cho giao thức này trở nên linh hoạt và dễ dàng thử nghiệm hơn. Thậm chí, các tính năng mới có thể được giới thiệu chỉ thông qua sự đồng thuận giữa client và server về ý nghĩa của một header mới.
3. HTTP là stateless, nhưng không sessionless
Không có một liên kết nào giữa hai yêu cầu được thực hiện liên tiếp trên cùng một kết nối. Điều này có thể gây ra vấn đề cho người dùng khi họ cố gắng tương tác với các trang cụ thể, chẳng hạn như việc sử dụng giỏ hàng khi mua sắm trên các trang thương mại điện tử.
Mặc dù HTTP về bản chất là không lưu trạng thái (stateless) nhưng các cookie HTTP lại cho phép sử dụng session trạng thái. Bằng cách mở rộng tiêu đề, các cookie HTTP sẽ được tích hợp vào quy trình hoạt động và cho phép tạo ra các session trên mỗi yêu cầu HTTP với mục đích chia sẻ cùng một ngữ cảnh hoặc trạng thái.

Cấu trúc cơ bản của HTTP
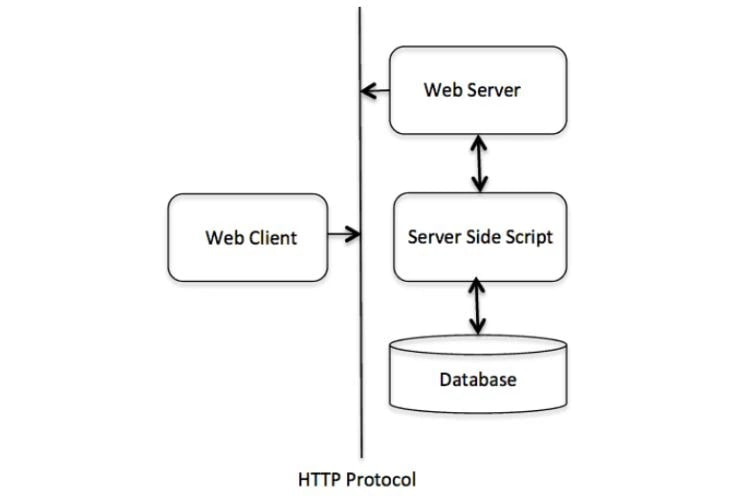
Thông qua sơ đồ bên dưới, bạn có thể hình dung dễ dàng về cấu trúc đơn giản của một website cũng như vị trí mà HTTP đang xuất hiện:

Trong đó, HTTP là một giao thức được vận hành theo kiểu yêu cầu - phản hồi dựa trên mô hình Client - Server. Cũng trong mô hình này, Client và Server sẽ tương tác với nhau bằng cách trao đổi các message độc lập, điều này hoàn toàn khác biệt với một luồng dữ liệu liên tục. Các message này sẽ được gửi từ Client và thường là thông qua một trình duyệt web. Các yêu cầu và message sau đó sẽ được Server gửi lại như một phản hồi, hoặc còn được gọi là câu trả lời.
Kết nối của giao thức HTTP
HTTP không quản lý kết nối tại layer truyền tải mà sẽ để TCP hoặc UDP thực hiện. Tuy HTTP không yêu cầu một giao thức truyền tải cụ thể dựa trên kết nối nhưng nó vẫn cần đảm bảo khả năng tin cậy, tránh mất message hoặc ít nhất là báo lỗi. Trong hai giao thức truyền tải phổ biến hiện nay thì TCP được đánh giá là đáng tin cậy hơn so với UDP. Do đó, HTTP sử dụng TCP như một giao thức dựa trên kết nối.
Để trao đổi cặp yêu cầu - phản hồi HTTP, client và server phải thiết lập một kết nối TCP nhưng điều này có thể gây tốn nhiều vòng lặp. Hoạt động mặc định của HTTP/1.0 là mở một kết nối TCP mới cho mỗi cặp yêu cầu - phản hồi nhưng nó cũng không hiệu quả khi có nhiều yêu cầu liên tiếp. Vậy nên để hạn chế tối đa vấn đề này, HTTP/1.1 đã cho ra mắt pipelining (nhưng khó thực hiện) và kết nối liên tục: kết nối TCP có thể kiểm soát một phần qua tiêu đề Connection.
Hiện nay, có nhiều thử nghiệm đang được thực hiện để phát triển một giao thức truyền tải tốt hơn và phù hợp hơn với HTTP. Ví dụ, Google đang thử nghiệm giao thức QUIC được xây dựng trên nền tảng UDP, mục đích của nó chính là để cung cấp một phương tiện truyền tải đáng tin cậy và hiệu quả hơn.

Các lỗi thường gặp khi duyệt giao thức HTTP
Trong quá trình duyệt giao thức HTTP, bạn cũng cần lưu ý đến một số lỗi phổ biến mà người dùng thường hay gặp phải, cụ thể:
1. HTTP 404: Not Found
Một trong những lỗi mà người dùng thường gặp khi duyệt HTTP đó chính là 404 Not Found hoặc Page cannot be displayed. Lỗi này thường xuất hiện khi trình duyệt không thể tìm thấy tài nguyên được yêu cầu trên máy chủ do đường dẫn không chính xác hoặc tệp tin không còn tồn tại. Để khắc phục lỗi này, bạn có thể áp dụng các cách sau:
- Tải lại trang web bị lỗi.
- Kiểm tra URL vừa gõ đã chính xác chưa.
- Xóa bớt các phân trang không cần thiết trong URL, chẳng hạn: http://abc.com/product//category/display/1/ thành http://abc.com/product.
- Thay vì truy cập vào URL cụ thể của trang, bạn có thể truy cập vào máy chủ chính của trang web. Ví dụ, đổi cách truy cập từ https://phuongnamvina.com/tin-tuc.html thành https://phuongnamvina.com.
- Sử dụng thanh địa chỉ của trình duyệt để điền URL của trang web bị lỗi và tìm kiếm thông tin về lỗi 404 hoặc nguyên nhân gây ra lỗi.
2. HTTP 500 Internet Server Error
Tương tự như lỗi 404, lỗi 500 cũng làm gián đoạn quá trình truy cập web của bạn. Tuy nhiên, lỗi 500 xảy ra khi máy chủ gặp sự cố chứ không phải do vấn đề về kết nối hoặc đường truyền của bạn. Ngoài ra, lỗi này thường chỉ tồn tại trong một khoảng thời gian ngắn nên bạn có thể thử tải lại trang web để xem liệu vấn đề có được giải quyết không. Nếu việc tải lại trang vẫn không giải quyết được vấn đề thì bạn chỉ còn cách là liên hệ trực tiếp với người quản trị của trang web để báo cáo tình hình.
3. HTTP 403 Forbidden
Lỗi 403 Forbidden xảy ra khi bạn không được phép truy cập vào một trang web hoặc tài nguyên cụ thể trên máy chủ web. Thường thì đây là lỗi từ phía trang web đó với những nguyên nhân như:
- Cấu hình file .htaccess sai.
- Phân quyền file hoặc thư mục không chính xác.
- Lỗi plugin hoặc không tương thích với plugin.
- Thay đổi cấu hình từ công ty hosting của bạn.
Với những lỗi này, bạn có thể khắc phục bằng cách áp dụng một số giải pháp sau:
- Thử tải lại trang web để xem liệu vấn đề có được giải quyết không.
- Xóa bộ nhớ cache và cookie trong trình duyệt web của bạn.
- Nếu bạn đang sử dụng VPN, hãy thử ngắt kết nối và truy cập lại trang web mà không sử dụng VPN.

Một số câu hỏi thường gặp về giao thức HTTP
Bên cạnh những nội dung vừa được chia sẻ thì ngay dưới đây, chúng tôi sẽ giải đáp thêm cho bạn một số câu hỏi đang nhận được nhiều sự quan tâm của người dùng, cụ thể:
1. Có tất cả bao nhiêu loại HTTP request methods?
Hiện nay, có tổng cộng 9 loại HTTP request methods đang được ứng dụng. Trong đó, GET và POST là 2 loại HTTP request methods được sử dụng nhiều nhất. Cụ thể, 9 loại HTTP request methods bao gồm có:
- GET: Dùng để trích xuất thông tin từ máy chủ theo URI đã chỉ định.
- HEAD: Tương tự như GET, nhưng phản hồi không bao gồm thân, chỉ chứa tiêu đề.
- POST: Gửi dữ liệu đến máy chủ qua các biểu mẫu HTTP (ví dụ: đăng ký).
- PUT: Ghi đè toàn bộ thông tin của đối tượng bằng dữ liệu được gửi lên.
- PATCH: Ghi đè lên thông tin đã được thay đổi của đối tượng.
- DELETE: Xóa tài nguyên trên máy chủ.
- CONNECT: Thiết lập một kết nối tới máy chủ theo URI.
- OPTIONS: Mô tả các tùy chọn giao tiếp cho tài nguyên.
- TRACE: Thực hiện một bài kiểm tra loop-back theo đường dẫn đến tài nguyên.
2. Mã trạng thái (status codes) trong HTTP có ý nghĩa gì?
HTTP status code (mã trạng thái) là mã code mà server trả về sau mỗi lần gửi request. Mỗi request mà server nhận được sẽ được phản hồi bằng một mã code gồm 3 chữ số tương ứng. Ý nghĩa của từng web HTTP status code này đó là giúp cho người dùng có thể xác định được liệu request có thành công hay không và nếu không thành công thì nguyên nhân là gì?
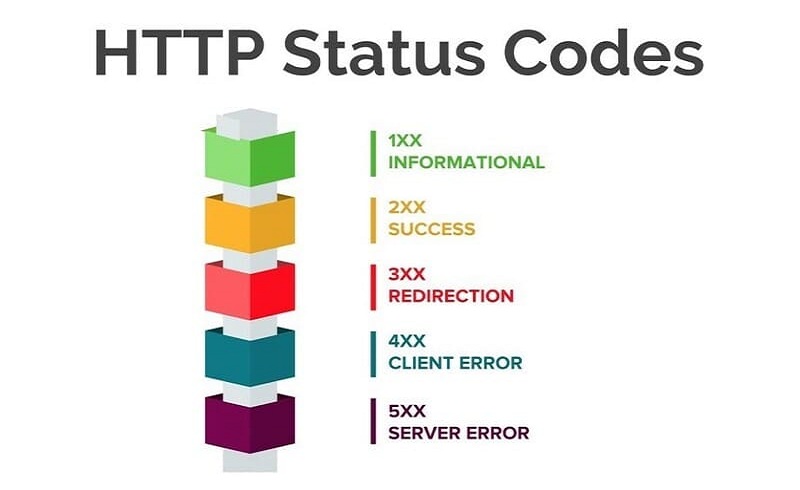
Hiện nay, mã status code HTTP được chia thành 5 loại khác nhau và mỗi loại đều được bắt đầu với một chữ số có ý nghĩa riêng biệt, cụ thể:
- 1xx (Informational – Thông tin): Các status code loại này sẽ thông báo cho client rằng server đã nhận được request nhưng quá trình xử lý vẫn đang diễn ra. So với các mã trạng thái bên dưới thì status code này ít được sử dụng hơn.
- 2xx (Success – Thành công): Các status code loại này cho biết rằng request đã được server xử lý thành công và đã có kết quả chính xác.
- 3xx (Redirection – Chuyển hướng): Các status code loại này thông báo rằng server sẽ chuyển hướng request hiện tại sang một request khác và nhiệm vụ của client đó là cần thực hiện việc gửi yêu cầu tiếp theo đó để hoàn tất. Thông thường thì trình duyệt sẽ tự động chuyển hướng ngay sau khi nhận được status code loại này.
- 4xx (Client error – Lỗi của client): Các status code bắt đầu bằng số 4 sẽ cho biết rằng đã xảy ra lỗi từ phía client trong quá trình gửi request. Ví dụ như URL không đúng, sai phương thức HTTP hoặc không có quyền truy cập vào tài nguyên.
- 5xx (Server error – Lỗi Server):Các status code loại này cho biết rằng đã xảy ra lỗi từ phía server trong quá trình xử lý request, chẳng hạn như server bị quá tải, lỗi kết nối cơ sở dữ liệu hoặc hết bộ nhớ.

3. HTTP có an toàn không?
HTTP không được xem là một giao thức an toàn cho việc truyền tải dữ liệu qua Internet. Lý do cũng rất đơn giản vì dữ liệu được truyền đi qua web HTTP sẽ không được mã hóa và các thông tin nhạy cảm có thể bị đánh cắp hoặc chỉnh sửa dễ dàng bởi bất kỳ ai có khả năng theo dõi hoặc can thiệp, chiếm quyền kiểm soát mạng.
4. Làm thế nào để chuyển đổi trang web của mình từ HTTP sang HTTPS?
Chuyển đổi trang web từ HTTP sang HTTPS là một quá trình mang lại nhiều lợi ích khác nhau, bao gồm việc cải thiện khả năng bảo mật, tăng cường tính năng tương tác của trang web và cải thiện thứ hạng SEO hiệu quả, cụ thể:
Bước 1: Trước khi tiến hành chuyển trang web từ HTTP sang HTTPS thì bạn cần phải đăng ký chứng chỉ SSL từ một đơn vị uy tín.
Bước 2: Sau khi đã mua chứng chỉ SSL thì bạn cần cài đặt nó trên máy chủ web của mình. Thông thường thì các nhà cung cấp dịch vụ lưu trữ web sẽ cung cấp cho bạn một giao diện quản lý để thực hiện quá trình cài đặt chứng chỉ SSL ngay trên máy chủ web.
Bước 3: Để chuyển đổi từ giao thức HTTP sang HTTPS, bạn cần thay đổi tất cả các liên kết trong trang web từ HTTP sang HTTPS. Nó bao gồm cả việc thay đổi các liên kết trong mã nguồn HTML, JavaScript, CSS cùng các tệp hình ảnh.
Bước 4: Để đảm bảo mọi yêu cầu từ web HTTP đều được chuyển hướng sang HTTPS, bạn cần thêm các quy tắc chuyển hướng vào tệp .htaccess của mình.
Bước 5: Cuối cùng, bạn chỉ cần kiểm tra lại trang web của mình để đảm bảo rằng tất cả các yêu cầu đã được chuyển đổi sang HTTPS và không có lỗi nào xảy ra trong quá trình chuyển đổi nữa.
Lưu ý:
Để triển khai giao thức HTTPS trên một trang web, điều kiện đầu tiên mà bạn phải có đó là sở hữu chứng chỉ SSL. Nếu không có chứng chỉ này, trang web sẽ hiển thị thông báo kết nối không an toàn trên trình duyệt Chrome và điều này sẽ khiến cho người dùng cảm thấy e ngại khi truy cập vào website của bạn. Vậy nên, nếu bạn đang quan tâm đến công ty cung cấp dịch vụ đăng ký chứng chỉ SSL thì Phương Nam Vina chính là cái tên hàng đầu để bạn có thể yên tâm sử dụng dịch vụ.
Với hơn 10 năm kinh nghiệm trong lĩnh vực bảo mật thông tin, Phương Nam Vina cung cấp các gói dịch vụ SSL đa dạng và phù hợp với mọi nhu cầu của khách hàng. Các chứng chỉ SSL của chúng tôi sẽ đảm bảo mọi dữ liệu được mã hóa mạnh mẽ và an toàn khi truyền qua không gian mạng, đồng thời ngăn chặn bất kỳ mối đe dọa nào từ việc tiết lộ thông tin cá nhân, tài khoản hoặc dữ liệu nhạy cảm.
Không chỉ giúp bảo vệ website khỏi các mối đe dọa từ an ninh mạng, dịch vụ SSL của Phương Nam Vina còn giúp nâng cao uy tín và hình ảnh doanh nghiệp của bạn trên mạng Internet nhờ vào sự bảo mật an toàn. Ngoài ra, chúng tôi hiện cũng đang cung cấp dịch vụ hỗ trợ kỹ thuật chuyên nghiệp để giúp bạn triển khai và duy trì chứng chỉ SSL một cách hiệu quả, dễ dàng. Vậy nên, nếu bạn đang quan tâm đến việc cài đặt chứng chỉ SSL cho website của mình thì hãy liên hệ ngay với Phương Nam Vina qua hotline 0912817117 | 0915101017 để được hỗ trợ 24/7. Xin cám ơn!

Với những thông tin vừa được Phương Nam Vina chia sẻ, có lẽ bạn cũng đã nắm rõ toàn bộ các kiến thức về giao thức HTTP là gì rồi đúng không? Mặc dù là một giao thức giúp truyền dữ liệu từ web server đến trình duyệt web của người dùng nhưng để an toàn hơn khi sử dụng, bạn hãy chuyển chúng sang giao thức HTTPS để bảo mật tuyệt đối cho trang web của mình nhé.
Tham khảo thêm:
![]() VPS là gì? Tất tần tật kiến thức về Virtual Private Server
VPS là gì? Tất tần tật kiến thức về Virtual Private Server










