Hãy tưởng tượng bạn đang đứng trước một tấm bảng trắng trống rỗng, và trong tay bạn là bộ công cụ tối tân để tạo ra kiệt tác của riêng mình. Đó chính là cảm giác mà web framework mang lại cho các lập trình viên trong hành trình xây dựng website. Theo ước tính hiện nay, khoảng 70-80% website trên toàn thế giới được xây dựng dựa trên các framework web và con số này vẫn chưa có dấu hiệu dừng lại. Có thể thấy, việc sử dụng web framework đã trở thành tiêu chuẩn trong quá trình phát triển website hiện đại. Công cụ này không chỉ giúp rút ngắn thời gian phát triển mà còn đảm bảo chất lượng, hiệu suất và tính bảo mật của website.

Web framework là gì?
Web framework là một tập hợp các công cụ, thư viện và các cấu trúc lập trình sẵn giúp lập trình viên xây dựng và quản lý các ứng dụng web nhanh chóng và hiệu quả. Thay vì phải viết mọi dòng mã từ đầu, các web framework cung cấp một khung làm việc với nhiều tính năng và mô-đun đã được tối ưu hóa để xử lý các tác vụ thường gặp trong phát triển web, như kết nối cơ sở dữ liệu, xử lý yêu cầu HTTP, quản lý phiên người dùng, và xử lý bảo mật.
Chẳng hạn, khi xây nhà, bạn có thể chọn khung nhà bê tông, khung nhà thép hoặc khung nhà gỗ. Tương tự, khi phát triển web, bạn có thể chọn các framework như Django , Laravel, React, Angular,...

Các thành phần chính của một web framework
- Bộ xử lý yêu cầu (request handler): Đây là thành phần chịu trách nhiệm xử lý mọi yêu cầu của người dùng từ trình duyệt, như khi họ truy cập một trang web hoặc gửi biểu mẫu. Bộ xử lý này sẽ tiếp nhận, phân tích và quyết định cách phản hồi. Nhờ vậy, lập trình viên không cần viết mã từ đầu cho từng yêu cầu mà chỉ cần cấu hình các quy tắc xử lý.
- Quản lý router: Thành phần điều hướng các yêu cầu tới đúng phần của ứng dụng, giống như bảng chỉ đường trong một thành phố lớn. Nó giúp phân phối các yêu cầu đến đúng "địa chỉ" bên trong ứng dụng, đảm bảo người dùng luôn nhận được nội dung và chức năng họ cần một cách nhanh chóng.
- ORM (Object-Relational mapping): cầu nối giữa ứng dụng và cơ sở dữ liệu. Thay vì phải sử dụng câu lệnh SQL phức tạp, ORM cho phép lập trình viên tương tác với dữ liệu dễ dàng bằng mã của chính ngôn ngữ lập trình.
- Bộ công cụ bảo mật: Để giúp bảo vệ website khỏi các lỗ hổng phổ biến, web frameworks tích hợp sẵn các công cụ và phương thức bảo mật như chống tấn công SQL Injection, XSS và quản lý phiên người dùng an toàn. Đây là lớp áo giáp bảo vệ website khỏi các rủi ro từ bên ngoài.
- Hệ thống quản lý mẫu: Template engine giúp dễ dàng tách biệt nội dung và mã lệnh, giúp việc thiết kế và cập nhật giao diện trở nên linh hoạt. Với hệ thống này, lập trình viên có thể tạo các trang web động mà không cần viết lại mã nhiều lần, giúp tiết kiệm thời gian và giữ cho mã nguồn gọn gàng, dễ quản lý.
- Thư viện hỗ trợ và công cụ phát triển: Các web frameworks thường đi kèm với thư viện hỗ trợ và các công cụ tiện ích giúp tăng tốc độ phát triển, từ việc kiểm thử, gỡ lỗi cho đến quản lý dự án.
Tầm quan trọng của web frameworks trong phát triển website hiện đại
Được xem như xương sống của quá trình phát triển website hiện đại, web frameworks không chỉ đơn giản hóa công việc mà còn giúp lập trình viên tạo ra những trang web mạnh mẽ, bảo mật, và dễ bảo trì.
- Tiết kiệm thời gian và nguồn lực: Một trong những lợi ích lớn nhất của framework web là tốc độ. Thay vì viết lại các tính năng cơ bản như xử lý request, response, kết nối database, bạn có thể tận dụng những gì framework đã cung cấp sẵn và tập trung xây dựng những tính năng mới. Điều này không chỉ rút ngắn thời gian phát triển mà còn giảm thiểu các lỗi cơ bản.
- Tối ưu bảo mật: Trong bối cảnh các mối đe dọa an ninh mạng ngày càng gia tăng, web frameworks đóng vai trò là một lớp bảo vệ mạnh mẽ. Với các biện pháp bảo mật tích hợp như chống tấn công SQL injection, XSS (Cross-Site Scripting), và CSRF (Cross-Site Request Forgery), frameworks giúp bảo vệ website khỏi các rủi ro bảo mật thông thường.
- Dễ bảo trì và mở rộng: Khi website phát triển lớn mạnh hơn, nhu cầu mở rộng tính năng là điều tất yếu. Web frameworks cung cấp cấu trúc mã tổ chức, rõ ràng, giúp quá trình bảo trì và nâng cấp dễ dàng hơn, ngay cả khi có nhiều lập trình viên tham gia phát triển.
- Cộng đồng và tài liệu phong phú: Các framework phổ biến thường có một cộng đồng người dùng đông đảo, giúp bạn dễ dàng tìm kiếm tài liệu, giải đáp thắc mắc và học hỏi từ những người khác.

Các framework web phổ biến và đáng dùng nhất hiện nay
Tùy thuộc vào vai trò và chức năng, web frameworks được phân thành ba loại chính: Front-end frameworks (chuyên về giao diện), backend frameworks (xử lý phía máy chủ), và Full-stack frameworks (kết hợp cả front-end và back-end).
1. Frontend Frameworks
Front-end frameworks giúp lập trình viên tạo ra giao diện người dùng (UI) trực quan, linh hoạt và dễ tương tác. Các framework này tập trung vào phần mà người dùng sẽ thấy và tương tác trực tiếp với website.
React.js
Được phát triển bởi Facebook, React là một thư viện JavaScript phổ biến cho phép tạo ra các UI component độc lập và dễ quản lý. React sử dụng "Virtual DOM" để tối ưu hóa việc render giao diện.
Ưu điểm:
- Hiệu suất cao nhờ Virtual DOM.
- Cộng đồng lớn và nhiều tài liệu hỗ trợ.
- Dễ học và mở rộng, phù hợp với nhiều loại ứng dụng.
Nhược điểm: React.js không phải là một framework hoàn chỉnh nên cần kết hợp với các thư viện khác như Redux hoặc React Router để xử lý các tính năng phức tạp.
Phù hợp với: Các trang web động hoặc dự án yêu cầu giao diện người dùng phức tạp như mạng xã hội, ứng dụng thương mại điện tử.
Angular
Phát triển bởi Google, Angular là một framework MVC mạnh mẽ cho phép xây dựng các ứng dụng phức tạp, toàn diện, sử dụng TypeScript.
Ưu điểm:
- Đầy đủ tính năng, không cần tích hợp thư viện khác.
- Có khả năng xử lý ứng dụng lớn, phức tạp với cấu trúc chặt chẽ.
Nhược điểm:
- Cấu trúc phức tạp, khá khó học đối với người mới.
- Tốn thời gian để render khi ứng dụng quá lớn.
Phù hợp với: Các web lớn, cần tính năng phức tạp và khả năng mở rộng, như hệ thống quản lý, phần mềm ERP.
Vue.js
Vue.js là một framework web JavaScript dễ sử dụng và học, điều đặc biệt là nó kết hợp các ưu điểm của cả React và Angular nhưng đơn giản và nhẹ hơn, từ đó cho phép xây dựng các giao diện nhỏ gọn, hiệu quả.
Ưu điểm:
- Dễ học, nhẹ và linh hoạt.
- Có thể tích hợp vào dự án hiện có dễ dàng.
Nhược điểm:
- Cộng đồng nhỏ hơn React và Angular.
- Chưa được nhiều doanh nghiệp lớn sử dụng nên ít ví dụ thực tế.
Phù hợp với: Các website vừa và nhỏ hoặc các dự án cần tích hợp vào hệ thống sẵn có.

2. Backend frameworks
Backend frameworks giúp quản lý và xử lý dữ liệu, xác thực người dùng, giao tiếp với cơ sở dữ liệu và các hoạt động phía máy chủ.
Django (Python)
Django là một framework web mạnh mẽ và toàn diện phát triển bằng Python, sử dụng mô hình MTV (Model-Template-View). Django nổi tiếng với khả năng phát triển nhanh chóng và bảo mật cao nhờ vào các tính năng bảo mật tích hợp, như chống lại các cuộc tấn công SQL injection, XSS và CSRF.
Ưu điểm:
- Tích hợp sẵn các công cụ bảo mật, hỗ trợ phát triển nhanh.
- Cộng đồng Python đông đảo và tài liệu phong phú.
Nhược điểm: Kém linh hoạt hơn các framework nhẹ như Flask.
Phù hợp với: Các trang web phức tạp, yêu cầu bảo mật cao, như sàn thương mại điện tử hay các hệ thống quản lý.
Express.js (Node.js)
Express.js là một framework nhẹ cho Node.js, cung cấp các công cụ cơ bản để xây dựng các API và ứng dụng web mạnh mẽ. Express rất linh hoạt và có thể kết hợp với nhiều thư viện khác để tạo nên các hệ thống phức tạp.
Ưu điểm:
- Nhẹ, đơn giản và linh hoạt.
- Kết hợp dễ dàng với các framework front-end như React.
Nhược điểm: Thiếu các tính năng bảo mật và phải cấu hình nhiều nếu dự án lớn.
Phù hợp với: Các website đơn giản đến trung bình, API và các ứng dụng thời gian thực nhờ khả năng xử lý không đồng bộ (asynchronous).
Ruby on Rails
Ruby on Rails (hay còn gọi là Rails) là một framework được phát triển dựa trên ngôn ngữ lập trình Ruby, nổi bật với cách tiếp cận "Convention over Configuration" (COC) và nguyên tắc "Don’t Repeat Yourself" (DRY). Rails cung cấp rất nhiều công cụ tự động hóa, giúp tăng tốc quá trình phát triển.
Ưu điểm:
- Tăng tốc phát triển nhờ tính năng tự động hóa.
- Cộng đồng hỗ trợ lớn.
Nhược điểm: Hiệu suất kém khi ứng dụng mở rộng.
Phù hợp với: Các web startup, blog hoặc hệ thống quản lý nội dung (CMS).

3. Full-stack frameworks
Full-stack frameworks hỗ trợ cả frontend và backend, giúp xây dựng website hoàn chỉnh từ đầu đến cuối.
Meteor.js
Meteor.js là một framework full-stack mạnh mẽ dựa trên JavaScript, cho phép xây dựng trang web nhanh chóng với một hệ sinh thái sẵn có cho cả backend và frontend.
Ưu điểm:
- Phát triển nhanh với nhiều công cụ tích hợp sẵn.
- Tính năng real-time mạnh mẽ.
Nhược điểm: Tối ưu hiệu suất kém với các ứng dụng lớn.
Phù hợp với: Các ứng dụng cần cập nhật real-time như chat, bảng tin tức hoặc game đơn giản.
ASP.NET Core
ASP.NET Core là một framework đa nền tảng được phát triển bởi Microsoft, cho phép lập trình viên xây dựng các ứng dụng web mạnh mẽ và hiệu suất cao. ASP.NET Core hỗ trợ phát triển ứng dụng backend với bảo mật cao, đồng thời kết hợp với các front-end frameworks như Angular hoặc React để tạo ra các ứng dụng full-stack.
Ưu điểm:
- Hiệu suất cao, bảo mật mạnh.
- Hỗ trợ tốt từ Microsoft và cộng đồng.
Nhược điểm: Khá phức tạp và yêu cầu kiến thức nền tảng về .NET.
Phù hợp với: Các website doanh nghiệp lớn, hệ thống quản lý, thương mại điện tử.
Laravel (PHP)
Laravel là một framework PHP full-stack phổ biến với cú pháp dễ đọc và dễ viết. Laravel tích hợp các công cụ hỗ trợ, như ORM (Eloquent), công cụ quản lý tuyến đường (Routing), và khả năng tích hợp các thư viện front-end.
Ưu điểm:
- Thân thiện với lập trình viên, tài liệu phong phú.
- Tích hợp sẵn công cụ bảo mật và API quản lý dễ dàng.
Nhược điểm: Hiệu suất kém khi ứng dụng quá lớn.
Thích hợp cho: Các dự án nhỏ và vừa như blog, trang web bán hàng, hệ thống quản lý nội dung.
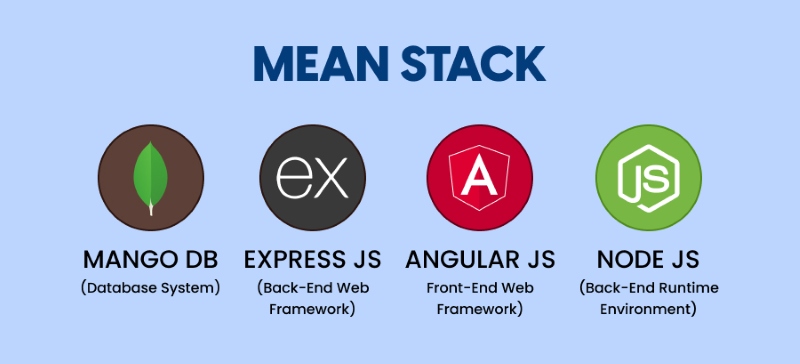
MEAN stack
MEAN stack là một tập hợp các công nghệ mã nguồn mở cho phép lập trình viên xây dựng các ứng dụng web hoàn chỉnh chỉ với JavaScript. MEAN là viết tắt của các công nghệ chính: MongoDB, Express.js, Angular và Node.js. Đây là một trong những full-stack framework mạnh mẽ và phổ biến, đặc biệt phù hợp với các ứng dụng web thời gian thực.
Ưu điểm:
- Đồng nhất về ngôn ngữ.
- Có thể xử lý nhiều yêu cầu đồng thời, tăng tốc độ phản hồi cho website.
- Hỗ trợ mạnh mẽ cho JSON.
- Cho phép lưu trữ dữ liệu phi cấu trúc, giúp dễ dàng mở rộng ứng dụng khi cần thiết.
Nhược điểm:
- Khó khăn trong xử lý nghiệp vụ phức tạp.
- Giới hạn về bảo mật.
Phù hợp cho: Các website cần tương tác theo thời gian thực như mạng xã hội và nền tảng đa người dùng như CMS, web thương mại điện tử.

Tiêu chí lựa chọn web framework phù hợp
Mỗi dự án phát triển web đều có những yêu cầu riêng, và việc tìm ra website framework phù hợp không chỉ giúp tiết kiệm thời gian, công sức mà còn đảm bảo hiệu quả lâu dài.
- Mục tiêu và quy mô của dự án: Nếu website lớn và cần xử lý dữ liệu phức tạp phía máy chủ, bạn nên ưu tiên các backend frameworks mạnh mẽ như Django hay Ruby on Rails. Còn nếu trang web chú trọng vào trải nghiệm người dùng (UI/UX), hãy cân nhắc các front-end frameworks như React hay Vue.js.
- Khả năng mở rộng và linh hoạt: Đây là tiêu chí quan trọng cho các web có khả năng phát triển về quy mô. Các framework web như Node.js hoặc ASP.NET Core cung cấp khả năng mở rộng tốt, giúp ứng dụng có thể dễ dàng phát triển thêm tính năng và xử lý lưu lượng truy cập lớn khi người dùng tăng lên.
- Hiệu suất và tốc độ xử lý: Đối với các ứng dụng yêu cầu tốc độ phản hồi nhanh hoặc cập nhật thời gian thực (real-time), hãy cân nhắc các framework có hiệu suất cao như Node.js hoặc MEAN stack. Hiệu suất của framework ảnh hưởng đến khả năng xử lý đồng thời nhiều yêu cầu và tốc độ phản hồi của ứng dụng.
- Tính bảo mật: Bảo mật là yếu tố hàng đầu khi phát triển website trong thời đại số. Các framework như Django và Ruby on Rails có sẵn các công cụ và tính năng bảo mật tích hợp, giúp bảo vệ ứng dụng khỏi các cuộc tấn công phổ biến như XSS, SQL Injection và CSRF.
- Khả năng tương thích và tích hợp: Hãy cân nhắc khả năng tương thích của framework với các công nghệ và hệ thống sẵn có. Ví dụ, nếu bạn đang sử dụng cơ sở dữ liệu NoSQL, MEAN stack với MongoDB là lựa chọn lý tưởng. Nếu dự án yêu cầu tích hợp với các công nghệ front-end phổ biến, ASP.NET Core và Django đều hỗ trợ tốt việc tích hợp này.
- Cộng đồng hỗ trợ và tài liệu phong phú: Một cộng đồng lớn mạnh đảm bảo rằng bạn luôn có nguồn tài liệu, hướng dẫn và các giải pháp cho những vấn đề phát sinh. React, Angular, Laravel, và Django là những framework có cộng đồng lớn, giúp bạn dễ dàng tìm thấy tài liệu hỗ trợ và giải đáp cho các vấn đề phổ biến.
- Chi phí phát triển và bảo trì: Các framework mã nguồn mở như Laravel hoặc Express.js giúp giảm chi phí phát triển, trong khi các framework như ASP.NET Core có thể cần đến chi phí license nếu sử dụng các công nghệ đi kèm của Microsoft. Hãy tính toán chi phí phát triển ban đầu và chi phí bảo trì dài hạn để đảm bảo lựa chọn phù hợp.

Xu hướng phát triển trong tương lai của web frameworks
Lĩnh vực phát triển web luôn không ngừng thay đổi và cùng với đó, các framework web cũng liên tục được cải tiến và phát triển. Vậy, tương lai của web framework sẽ đi về đâu?
1. Serverless architecture – Loại bỏ gánh nặng máy chủ
Với mô hình kiến trúc serverless, các nhà phát triển có thể tập trung vào xây dựng tính năng thay vì phải lo lắng về hạ tầng máy chủ. Những frameworks hỗ trợ serverless như Next.js và Nuxt.js ngày càng phổ biến nhờ khả năng tự động mở rộng (auto-scaling) và giảm thiểu chi phí vận hành. Tương lai của web development sẽ có sự dịch chuyển mạnh mẽ sang hướng này, giúp tối ưu hóa tài nguyên và chi phí, nhất là với các ứng dụng cần xử lý lưu lượng lớn.
2. Micro frontends – Đưa microservices lên frontend
Microservices vốn đã phổ biến trong backend và giờ đây, ý tưởng này đang dần lan rộng đến frontend với micro frontends. Micro frontends cho phép tách biệt các phần của giao diện người dùng, giúp phát triển và bảo trì từng phần độc lập. Điều này rất phù hợp cho các ứng dụng lớn và phức tạp, đặc biệt khi cần nhiều đội ngũ làm việc cùng nhau.
3. Tích hợp trí tuệ nhân tạo và machine learning
Với sự phát triển của AI và machine learning, các web frameworks đang tìm cách tích hợp tính năng này để tạo ra các ứng dụng thông minh hơn, như dự đoán hành vi người dùng hoặc cá nhân hóa trải nghiệm. Các frameworks mới như TensorFlow.js cho phép triển khai Machine Learning trực tiếp trên các ứng dụng JavaScript. Xu hướng này sẽ mang lại những trải nghiệm độc đáo và tối ưu hóa hiệu quả tương tác giữa người dùng và website.
4. No code và low code platforms
Với nhu cầu nhanh chóng đưa sản phẩm ra thị trường, các nền tảng no-code và low-code đang ngày càng phổ biến. Các web frameworks như Bubble, OutSystems và Webflow giúp người dùng có thể xây dựng các ứng dụng đơn giản mà không cần phải viết quá nhiều mã. Đây là một xu hướng lớn khi các doanh nghiệp muốn giảm chi phí và thời gian phát triển, đồng thời mở ra khả năng tự thiết kế cho người không chuyên.

Như vậy, qua những thông tin mà Phương Nam Vina vừa chia sẻ, có thể thấy web framework là nền tảng quan trọng không thể thiếu trong lĩnh vực phát triển website hiện đại. Dù bạn lựa chọn website framework nào, điều quan trọng là phải hiểu rõ nhu cầu của dự án và tận dụng các tính năng của framework đó để đạt được hiệu quả cao nhất. Tương lai của web framework hứa hẹn sẽ còn nhiều điều thú vị. Với sự phát triển không ngừng của công nghệ, các framework web sẽ ngày càng trở nên thông minh và mạnh mẽ hơn. Hãy cùng chờ đón những đột phá mới trong lĩnh vực này.










