Bạn có tò mò muốn biết khách hàng thực sự hành động như thế nào trên website của mình? Họ nhấp vào đâu, dừng lại ở những nội dung nào, hay bỏ qua điều gì mà không hề mảy may chú ý? Đừng đoán mò nữa, vì điều đó không chỉ lãng phí thời gian mà còn tiềm ẩn nhiều rủi ro, sử dụng heatmap chính là giải pháp tối ưu ngay lúc này. Giống như một “tia X-quang” cho website, bản đồ nhiệt website giúp bạn nhìn xuyên thấu mọi chuyển động của người dùng, từ cú nhấp chuột đến thao tác cuộn trang, biến những dữ liệu khô khan thành hình ảnh trực quan sinh động.

Heatmap là gì?
Heatmap (bản đồ nhiệt) là một công cụ trực quan hóa dữ liệu, được sử dụng để hiển thị hành vi của người dùng trên các phần của một trang web thông qua những màu sắc khác nhau. Heatmap website giúp các quản trị viên và nhà phát triển hiểu rõ hơn về cách người dùng tương tác với từng phần của trang web, từ đó tối ưu hóa giao diện, trải nghiệm người dùng và hiệu suất hoạt động cho website.

Lợi ích khi sử dụng website heatmap
Nếu bạn từng tự hỏi người dùng thực sự làm gì trên trang web của mình, thì website heatmap chính là chiếc "kính lúp" hoàn hảo để nhìn thấu hành vi của họ. Với khả năng trực quan hóa dữ liệu tương tác qua các màu sắc, bản đồ nhiệt heatmap website mang đến nhiều lợi ích tuyệt vời cho cả nhà phát triển và quản trị viên.
1. Đọc vị hành vi người dùng
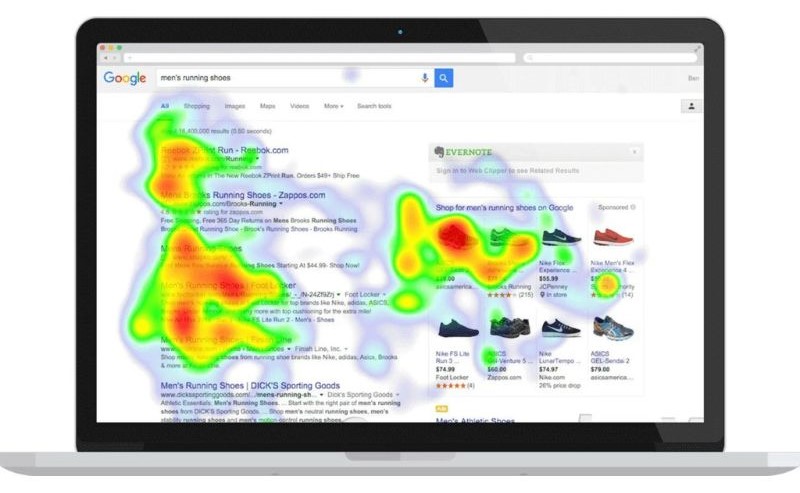
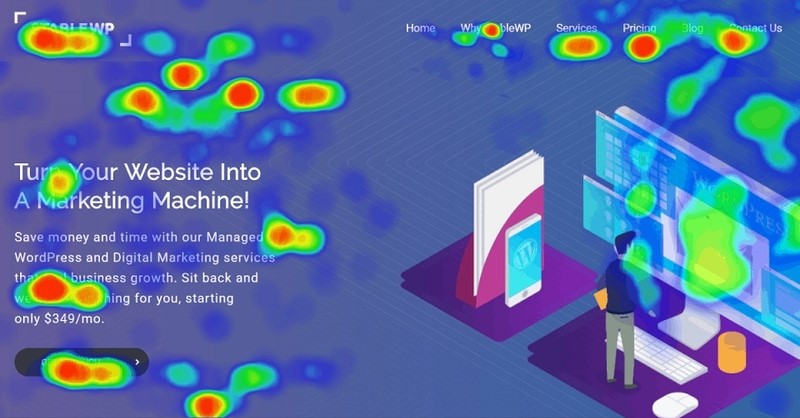
Heatmap website cho bạn biết chính xác người dùng đang nhìn vào đâu, click vào đâu, di chuyển chuột như thế nào và cuộn trang đến đâu. Điều này giúp bạn có cái nhìn toàn diện và chân thực hơn về cách mọi người tương tác với trang web, thay vì chỉ dựa vào con số khô khan từ các công cụ thống kê.
Ví dụ, bạn nhận thấy rằng người dùng thường xuyên click vào một hình ảnh không có liên kết. Điều này cho thấy họ mong đợi hình ảnh đó dẫn đến một trang khác. Do đó, bạn có thể thêm liên kết vào hình ảnh để cải thiện trải nghiệm người dùng.
2. Tối ưu hóa giao diện và bố cục website
Heatmap giúp bạn đánh giá xem thiết kế website hiện tại có thực sự hiệu quả và thân thiện với người dùng hay không. Ngoài ra, biết được các khu vực "nóng" (nơi người dùng tương tác nhiều) và "lạnh" (nơi ít được chú ý) trên trang web, bạn có thể dễ dàng điều chỉnh bố cục layout, vị trí nút bấm hoặc thậm chí là cách trình bày nội dung để tăng cường trải nghiệm người dùng.
Bên cạnh đó, heatmap giúp bạn xác định xem người dùng có gặp khó khăn trong việc điều hướng trên website hay không. Nếu họ gặp khó khăn trong việc tìm kiếm thông tin, bạn có thể cải thiện hệ thống điều hướng để giúp họ dễ dàng tìm thấy những gì mình cần. Thay vì dựa vào cảm tính, bạn có thể đưa ra các quyết định thiết kế dựa trên dữ liệu thực tế từ heatmap, giúp website ngày càng hoàn thiện.
Ví dụ, bạn nhận thấy rằng người dùng thường xuyên cuộn đến cuối trang nhưng không click vào nút CTA. Điều này có thể do nút CTA được đặt ở vị trí quá thấp hoặc không đủ nổi bật. Bạn có thể di chuyển nút CTA lên vị trí cao hơn hoặc thay đổi màu sắc để thu hút sự chú ý.
3. Bứt phá tỷ lệ chuyển đổi
Bản đồ nhiệt website giúp bạn tìm ra vị trí đặt CTA (Call to Action) hiệu quả nhất, nơi mà người dùng dễ dàng nhìn thấy và click vào. Bạn có thể sử dụng website heatmap để thử nghiệm các phiên bản khác nhau của CTA (ví dụ: thay đổi màu sắc, kích thước, nội dung) và xem phiên bản nào mang lại hiệu quả tốt nhất. Điều này không chỉ giúp tăng tương tác mà còn cải thiện tỷ lệ chuyển đổi một cách đáng kể.
Ví dụ, bạn muốn tăng số lượng người đăng ký nhận bản tin. Sử dụng bản đồ nhiệt website giúp bạn nhận thấy rằng form đăng ký được đặt ở cuối trang không nhận được nhiều sự chú ý. Bạn có thể di chuyển form đăng ký lên đầu trang hoặc đặt nó ở một vị trí nổi bật hơn.

Cách đọc hiểu bản đồ nhiệt heatmap website
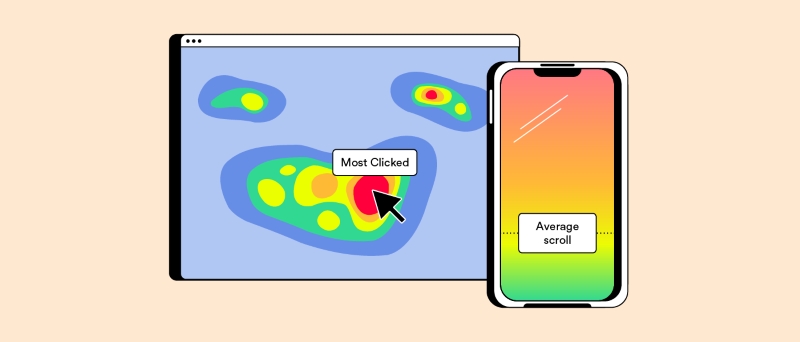
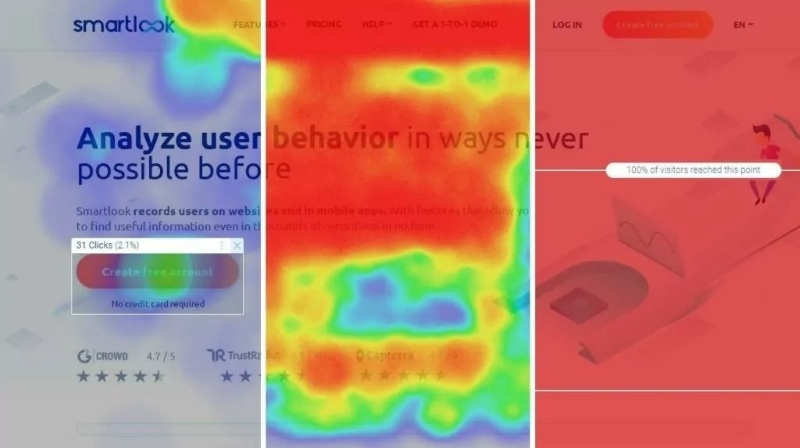
Heatmap website sử dụng các gam màu từ nóng (đỏ, cam, vàng) đến lạnh (xanh dương, xanh lá) để minh họa mức độ tương tác của người dùng tại từng khu vực.
- Màu nóng (đỏ, cam, vàng): Thể hiện mức độ tương tác cao, chẳng hạn như khu vực có nhiều người nhấp chuột, cuộn trang hoặc di chuột qua. Chẳng hạn, một nút "Mua ngay" có màu đỏ chứng tỏ nó thu hút sự chú ý và tương tác tốt.
- Màu lạnh (xanh lá, xanh dương, tím): Biểu thị khu vực ít được người dùng chú ý hoặc không tương tác nhiều. Nếu phần nội dung quan trọng lại có màu xanh dương, bạn nên xem xét thay đổi vị trí hoặc cách trình bày để tăng sự chú ý.
Đọc hiểu bản đồ nhiệt website không khó. Bằng cách hiểu ý nghĩa của màu sắc và kết hợp phân tích các loại heatmap khác nhau, bạn có thể hiểu rõ hành vi người dùng trên website và đưa ra những quyết định tối ưu hiệu quả.

Các loại heatmap website thường gặp
Tùy thuộc vào mục đích sử dụng và loại dữ liệu cần theo dõi, heatmap được chia thành nhiều loại khác nhau. Mỗi loại đều có những vai trò đặc thù và nếu được kết hợp khéo léo, bạn có thể thu thập được những insight chất lượng để tối ưu hóa trải nghiệm người dùng và cải thiện hiệu quả của website.
1. Click heatmap (bản đồ nhấp chuột)
Clickmap ghi lại tất cả các cú nhấp chuột của người dùng trên trang web. Nó hiển thị những khu vực được nhấp nhiều nhất bằng màu sắc "nóng" (đỏ, cam, vàng) và những khu vực ít được nhấp hơn bằng màu "lạnh" (xanh lá, xanh dương).
Công dụng:
- Xác định các nút CTA (Call to Action) hoạt động hiệu quả: Nút nào được nhấp nhiều chứng tỏ nó thu hút và hiệu quả.
- Phát hiện các liên kết "chết" hoặc không rõ ràng: Nếu một khu vực nào đó được nhấp nhiều nhưng không dẫn đến hành động gì, đó có thể là một vấn đề cần khắc phục.
- Đánh giá hiệu quả của hình ảnh và banner: Xem người dùng có tương tác với hình ảnh và banner quảng cáo hay không.
2. Scroll heatmap (Bản đồ cuộn trang)
Scrollmap cho biết người dùng cuộn trang đến đâu. Thông thường, phần đầu trang thường có màu đỏ (nhiều người xem), sau đó màu sắc dần chuyển sang xanh khi người dùng cuộn xuống (ít người xem hơn).
Công dụng:
- Xác định điểm dừng chân của người dùng: Cho biết phần nội dung nào được xem nhiều nhất và phần nào bị bỏ qua.
- Tối ưu chiều dài trang: Tránh tình trạng trang quá dài khiến người dùng bỏ qua nội dung quan trọng ở cuối trang.
- Đánh giá hiệu quả của bố cục nội dung: Sắp xếp nội dung quan trọng ở những vị trí mà người dùng thường xuyên xem.
Chẳng hạn, nếu một thông tin khuyến mãi quan trọng được đặt ở cuối trang màu xanh dương, bạn nên di chuyển nó lên vị trí cao hơn để đảm bảo người dùng nhìn thấy.

3. Move/Hover map (Bản đồ di chuyển chuột)
Move map theo dõi chuyển động, vị trí dừng của con trỏ chuột trên màn hình, phản ánh những khu vực mà người dùng tập trung ánh nhìn.
Công dụng:
- Hiểu được sự tập trung của người dùng: Mặc dù không hoàn toàn chính xác về điểm nhìn, nhưng nó cho thấy xu hướng chung về sự chú ý của người dùng.
- Phát hiện các yếu tố gây xao nhãng: Nếu con trỏ chuột di chuyển lòng vòng ở một khu vực nào đó mà không có tương tác, có thể khu vực đó đang gây xao nhãng cho người dùng.
- Đánh giá hiệu quả của nội dung văn bản: Nếu người dùng dừng chuột lâu ở một đoạn văn bản, có nghĩa là họ đang đọc kỹ đoạn đó.
4. Event tracking heatmap (Heatmap theo dõi sự kiện)
Event tracking map tập trung vào các sự kiện cụ thể trên trang web, ví dụ như tương tác với form đăng ký bằng cách hiển thị những trường nào trong form được điền nhiều nhất hoặc bị bỏ qua. Đồng thời, event tracking map cũng cho thấy cách người dùng tương tác với video, cho biết thời điểm họ bắt đầu, dừng hoặc tua video.
Công dụng:
- Giúp phát hiện các trường không cần thiết hoặc gây khó khăn cho người dùng.
- Đánh giá hiệu quả của video, cho biết nội dung nào trong video được xem nhiều nhất.

Những tính năng nổi bật của heatmap
- Trực quan hóa dữ liệu: Đây là tính năng cốt lõi của bản đồ nhiệt website. Thay vì phải xem xét các con số và bảng biểu khô khan, heatmap chuyển đổi dữ liệu thành hình ảnh trực quan, dễ hiểu bằng cách sử dụng màu sắc.
- Xác định mẫu hành vi người dùng: Phát hiện các xu hướng và hành vi lặp lại của user.
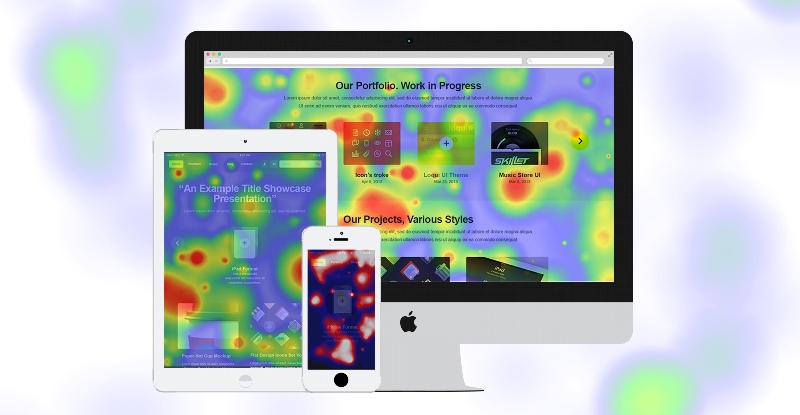
- Phân tích tương tác trên nhiều thiết bị: Cho phép phân tích dữ liệu riêng biệt cho từng loại thiết bị (máy tính, điện thoại, máy tính bảng). Điều này rất quan trọng vì hành vi người dùng có thể khác nhau tùy thuộc vào thiết bị họ sử dụng.
- Phân tích theo thời gian: Một số heatmap cho phép xem dữ liệu theo thời gian (ví dụ: theo ngày, tuần, tháng). Điều này giúp bạn theo dõi sự thay đổi trong hành vi người dùng theo thời gian và đánh giá hiệu quả của các chiến dịch marketing hoặc thay đổi trên website.
- Phân tích theo phân khúc người dùng: Một số công cụ heatmap cao cấp cho phép phân tích dữ liệu theo phân khúc người dùng (ví dụ: người dùng mới, người dùng cũ, người dùng đến từ các nguồn khác nhau). Điều này giúp bạn hiểu rõ hơn về hành vi của từng nhóm người dùng và tối ưu website cho từng phân khúc.
- Session Recording: Tính năng ghi lại phiên truy cập cho phép bạn xem video ghi lại chính xác cách người dùng tương tác với website, bao gồm cả di chuyển chuột, nhấp chuột, cuộn trang và nhập liệu
- A/B testing: Bằng cách so sánh heatmap của hai phiên bản khác nhau của một trang web, bạn có thể đánh giá phiên bản nào hoạt động tốt hơn dựa trên hành vi người dùng.
- Tích hợp với các công cụ phân tích khác: Tích hợp bản đồ nhiệt website với các công cụ phân tích website khác như Google Analytics giúp bạn có cái nhìn toàn diện hơn về hiệu suất trang web và hành vi người dùng. Ví dụ, bạn có thể sử dụng tài khoản Google Analytics để xác định các trang có tỷ lệ thoát cao và sau đó sử dụng heatmap để phân tích lý do tại sao người dùng rời khỏi trang đó.

Các công cụ phân tích heatmap tốt nhất hiện nay
Để tối ưu hóa trải nghiệm người dùng và hiệu suất website, việc lựa chọn và cài bản đồ nhiệt cho website là rất quan trọng. Dưới đây là những công cụ phân tích heatmap hàng đầu, được các chuyên gia đánh giá cao nhờ tính năng đa dạng và hiệu quả vượt trội.
- Hotjar: Đây là một trong những công cụ phân tích website dựa trên heatmap phổ biến và mạnh mẽ nhất. Hotjar cung cấp đầy đủ các loại heatmap website (Clickmap, Scrollmap, Move map), kết hợp với tính năng ghi lại phiên truy cập (Session Recording), cho phép bạn xem video người dùng tương tác trực tiếp với website. Hotjar cũng cung cấp công cụ khảo sát giúp bạn thu thập thông tin định tính từ người dùng, dễ sử dụng và có các gói miễn phí cho website nhỏ, rất phù hợp để bắt đầu.
- Crazy Egg: Nổi tiếng với tính năng Confetti, hiển thị các cú nhấp chuột dưới dạng "mưa" confetti, giúp trực quan hóa hành vi nhấp chuột một cách sinh động. Crazy Egg cũng cung cấp các loại heatmap cơ bản và tính năng A/B testing, cho phép bạn so sánh hiệu suất của các phiên bản website khác nhau.
- Mouseflow: Đây là công cụ phân tích bản đồ nhiệt website tập trung vào việc ghi lại hành vi người dùng và tối ưu hóa biểu mẫu trên web.
- Smartlook: Ghi lại phiên truy cập, phân tích sự kiện và nhiều tính năng khác giúp bạn hiểu rõ hành vi người dùng trên nhiều nền tảng từ website cho đến ứng dụng di động.
- Heatmap.me: Cung cấp các loại bản đồ nhiệt website cơ bản và có phiên bản miễn phí cho các website nhỏ. Với ưu điểm đơn giản và dễ sử dụng, công cụ này là một lựa chọn tốt nếu bạn muốn nhanh chóng triển khai heatmap mà không cần nhiều tính năng phức tạp.
- Contentsquare: Nền tảng phân tích trải nghiệm số mạnh mẽ, cung cấp nhiều tính năng tiên tiến bao gồm heatmap, phân tích hành vi, phân tích hành trình khách hàng và nhiều hơn nữa. Contentsquare phù hợp với các doanh nghiệp lớn và yêu cầu phân tích chuyên sâu.

Một số hạn chế của bản đồ nhiệt heatmap website
Mặc dù là công cụ mạnh mẽ để phân tích hành vi người dùng, heatmap vẫn tồn tại một số hạn chế cần lưu ý:
- Dữ liệu heatmap có thể bị ảnh hưởng bởi sự khác biệt về kích thước màn hình và trình duyệt mà người dùng sử dụng. Ví dụ, một thiết kế hiển thị tốt trên máy tính để bàn có thể bị vỡ bố cục trên điện thoại di động, dẫn đến dữ liệu heatmap không chính xác.
- Heatmap chỉ hiển thị thông tin trực quan, không đi sâu vào việc phân tích những số liệu cụ thể như tỷ lệ chuyển đổi hoặc thời gian trên trang.
- Bản đồ nhiệt website chỉ cho thấy hành động của người dùng mà không giải thích lý do tại sao họ thực hiện những hành động đó.
- Heatmap thường khó phân tích các yếu tố động trên trang web, chẳng hạn như menu thả xuống, cửa sổ pop-up hoặc nội dung thay đổi theo thời gian.
- Nếu chỉ nhìn vào heatmap mà không xem xét các yếu tố khác, bạn có thể đưa ra những kết luận sai lầm. Ví dụ, một khu vực màu đỏ (nhiều tương tác) không nhất thiết có nghĩa là nó đang hoạt động tốt. Có thể người dùng đang cố gắng nhấp vào một liên kết bị hỏng hoặc một yếu tố không hoạt động.

Với khả năng trực quan hóa dữ liệu mạnh mẽ, heatmap đã và đang chứng minh vai trò không thể thiếu trong việc tối ưu website và nâng cao trải nghiệm người dùng. Hy vọng bài viết của Phương Nam Vina đã cung cấp cho bạn những kiến thức hữu ích về bản đồ nhiệt heatmap website. Để có cái nhìn toàn diện và đưa ra những quyết định tối ưu hiệu quả nhất, hãy kết hợp heatmap với các công cụ phân tích khác như Google Analytics. Sự kết hợp này sẽ giúp bạn hiểu rõ hơn về hành vi người dùng, từ đó đưa ra những quyết định đúng đắn để nâng cao hiệu quả và tỷ lệ chuyển đổi trên website của bạn.